Contact Manager
Contact Manager allows you to easily insert contact forms (with or without CAPTCHA) into posts, pages and widgets of your website. You can create an unlimited number of contact forms and customize them completely. If you wish, Contact Manager can also record the messages in your database, and allows you to automatically offer a gift to people who send you a message (very useful for getting feedbacks on your products from your customers).
Download Contact Manager for free
Test it now. Click on this image:

Summary
- Installation
- Upgrade
- Display Of Forms [+]
- Creation Of Forms [+]
- The [input] Cotillion
- Attributes Of The [input] Cotillion
- The [textarea] Cotillion
- Attributes Of The [textarea] Cotillion
- The [select] Cotillion
- Attributes Of The [select] Cotillion
- The [option] Cotillion
- Attributes Of The [option] Cotillion
- Required Fields
- Error Messages
- Attributes Of The [error] Cotillion
- The [label] Cotillion
- Attributes Of The [label] Cotillion
- CAPTCHAs
- Attributes Of The [captcha] Cotillion
- Double Entry
- Attachments
- The Submit Button
- The [validation-content] Cotillion
- Display Of Informations About A Form [+]
- Display Of Informations About A Form Category [+]
- Display Of Informations About A Message Or A Sender [+]
- Counters [+]
- Counters Of Displays And Messages [+]
- Contents Restricted To Senders [+]
- Display Of The Options [+]
- Gift Offered To Sender
- Encryption Of URLs
- Emails
- Autoresponders [+]
- Registration As A Client
- Registration To The Affiliate Program
- Membership
- WordPress
- Display Of Informations About The User [+]
- Custom Instructions
- Affiliation
- Custom Fields
- Non-WordPress Static Websites [+]
- Advanced Customization [+]
- FAQ [+]
- Changelog
Quick Start
Here's how to set up a form in less than 20 seconds:
1. Insert this cotillion:
[contact-form id=1]into your posts/pages/widgets to display this form.
That's all!
The Back Office page of Contact Manager allows you to customize your interface. With this page, you will can display the items that are useful for you and remove the others. In short, you will get an interface that fits precisely to your needs. We advise you to quickly browse through the admin pages of Contact Manager in order to have a global vision, and then take the time to properly configure your options.
1. Installation
You can install Contact Manager through the Add Plugins page of the Plugins menu in WordPress (Plugins => Add New => Upload Plugin). Upload the plugin file without unzipping it. You can also install it like this:
- Unzip the plugin file.
- Upload with your FTP software the contact-manager folder, and only this folder, to your plugins directory (it should be wp-content/plugins).
Once you have installed Contact Manager:
- Activate the plugin through the Plugins menu in WordPress.
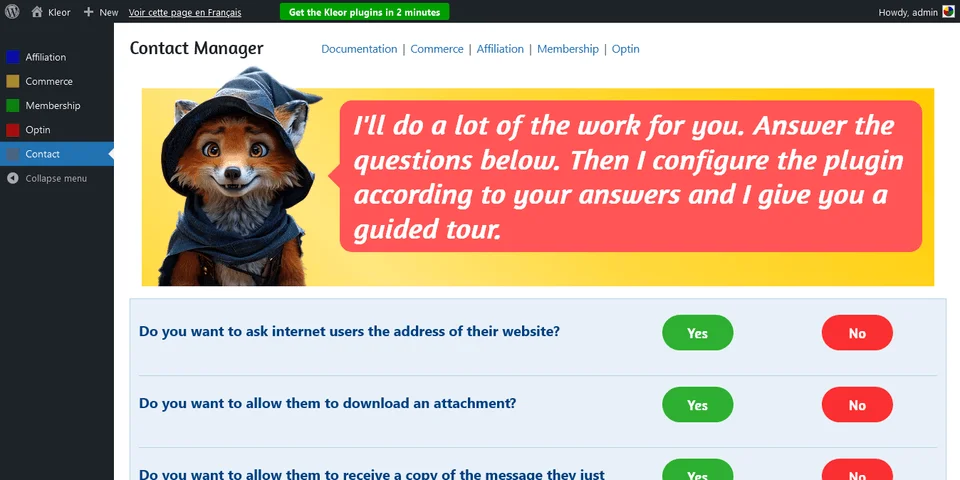
- Click on the Contact menu in WordPress and answer the questions to automatically configure the plugin according to your answers.
2. Upgrade
When you upgrade Contact Manager, you don't lose any settings or any data.
You can upgrade Contact Manager through the Plugins menu in WordPress, and through the WordPress Updates page of the Dashboard menu in WordPress (Dashboard => Updates), or through the Add Plugins page of the Plugins menu in WordPress (Plugins => Add New => Upload Plugin, upload the plugin file without unzipping it). You can also upgrade it like this:
- Unzip the plugin file.
- Upload with your FTP software the contact-manager folder, and only this folder, to your plugins directory (it should be wp-content/plugins), without deleting the contact-manager folder that already exists in this directory.
You don't need to deactivate and reactivate the plugin.
3. Display Of Forms
To display a form (you must have created one previously through the Add Form page of Contact Manager), insert into your posts/pages/widgets a cotillion like this:
[contact-form id=N]by replacing N with the form ID.
3.1 Redirection
By default, after sending his message, the user is not redirected to another page. To redirect the user, insert into your posts/pages/widgets a cotillion like this:
[contact-form redirection=URL id=N]by replacing URL with the URL to which you want to redirect the user and N with the form ID.
You can also redirect the user to a specific part of the page where he submitted the form, like this:
[contact-form redirection=#your-anchor id=N]To redirect the user to the top of the form, simply enter # as the value for the redirection attribute:
[contact-form redirection=# id=N]You can also redirect the user to the page he saw just before the current page, if this page belongs to your website, by entering referring-url as the value for the redirection attribute:
[contact-form redirection=referring-url id=N]3.2 Automatic Positioning Of The Cursor
You can decide, for each of your forms, if the cursor is or not automatically positioned in the first field when the page loads. This allows you to significantly improve your conversion rate. Insert into your posts/pages/widgets a cotillion like this:
[contact-form focus=yes id=N]by replacing N with the form ID.
3.3 Automatic Completion Of Fields
You can significantly improve your conversion rate by automatically completing form fields with informations from the user when the page loads. Contact Manager allows you to do this when the page link has been sent through an autoresponder, by you or one of your affiliates.
To do this, simply add:
- ?name-of-the-field=value-of-the-field to the URL of your page if it doesn't contain the ? and # characters
- &name-of-the-field=value-of-the-field to the URL of your page if it contains the ? character, but not the # character
Example 1 (automatic completion of the first name):
https://www.kleor.com/your-opinion/?first-name=John
Example 2 (automatic completion of the email address):
https://www.kleor.com/your-opinion/?email-address=johnsmith@kleor.com
Example 3 (automatic completion of the first name and the email address):
https://www.kleor.com/your-opinion/?first-name=John&email-address=johnsmith@kleor.com
Use the dynamic tags provided by your autoresponder to automatically complete the fields.
3.4 Automatic Display
Contact Manager allows you, through its Options page, to automatically display one of your forms in all posts of your website. You can choose to display this form only on single post pages. You also can choose the maximum quantity of forms displayed per page.
3.5 Attributes Of The [contact-form] Cotillion
All attributes (except action, id and name) of the <form> HTML tag are also available for the [contact-form] cotillion, with an identical role.
4. Creation Of Forms
The Options page of Contact Manager, and the edit pages of a form or form category, include a field called Code. You must insert in this field a special cotillion. This cotillion is very similar to a normal HTML code, with the exception of the following characteristics:
- The opening
<form>tag and the closing</form>tag are absent. - Some HTML tags are replaced with cotillions. For example, the
<input />tag is replaced with the[input]cotillion.
4.1 The [input] Cotillion
Insert into the Code field a cotillion like this:
[input name]by replacing name with:
- address to display a form field allowing the user to enter his address
- captcha to display a form field allowing the user to enter the CAPTCHA
- content to display a form field allowing the user to enter the content of his message
- country to display a form field allowing the user to enter his country
- email-address to display a form field allowing the user to enter his email address
- first-name to display a form field allowing the user to enter his first name
- last-name to display a form field allowing the user to enter his last name
- login to display a form field allowing the user to enter his login name
- message-confirmation-email-sent to display a checkbox allowing the user to choose to receive or not a message confirmation email
- password to display a form field allowing the user to enter his password
- phone-number to display a form field allowing the user to enter his phone number
- postcode to display a form field allowing the user to enter his postcode
- subject to display a form field allowing the user to enter the subject of his message
- submit to display a button allowing the user to submit the form
- town to display a form field allowing the user to enter his town
- website-name to display a form field allowing the user to enter the name of his website
- website-url to display a form field allowing the user to enter the URL of his website
Example:
<p><label><strong>Your first name:</strong> [input first-name]<br />[error first-name]</label></p>
<p><label><strong>Your email address:</strong> [input email-address]<br />[error email-address]</label></p>
<div>[input submit value="Submit"]</div>The above cotillion displays a form containing a field allowing the user to enter his first name, a field allowing him to enter his email address, and a button allowing him to submit the form.
Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens, like this:
[input your-name]You can then display the value entered by the user for this field in the message confirmation/notification emails, with the following cotillion:
[message your-name]4.2 Attributes Of The [input] Cotillion
All attributes (except id and name) of the <input /> HTML tag are also available for the [input] cotillion, with an identical role.
Example:
<p><label><strong>Your first name:</strong> [input first-name size=20]<br />[error first-name]</label></p>
<p><label><strong>Your email address:</strong> [input email-address size=30]<br />[error email-address]</label></p>
<div>[input submit value="Submit"]</div>The above cotillion displays a form containing a field (width of 20 characters) allowing the user to enter his first name, a field (width of 30 characters) allowing him to enter his email address, and a button allowing him to submit the form.
You can use the pattern HTML5 attribute to specify a syntax that the field must respect. In your regular expression, replace the [ and ] characters with their corresponding HTML entities: [ and ].
Example:
<p><label><strong>Postcode:</strong>
[input postcode pattern="[0-9]{5,5}" size=20]<br />
[error postcode]</label></p>
<div>[input submit value="Submit"]</div>4.3 The [textarea] Cotillion
Insert into the Code field a cotillion like this:
[textarea name]Content[/textarea]by replacing Content with the content you want display in the text area before the user completes the form and name with:
- address to display a text area allowing the user to enter his address
- captcha to display a text area allowing the user to enter the CAPTCHA
- content to display a text area allowing the user to enter the content of his message
- country to display a text area allowing the user to enter his country
- email-address to display a text area allowing the user to enter his email address
- first-name to display a text area allowing the user to enter his first name
- last-name to display a text area allowing the user to enter his last name
- login to display a text area allowing the user to enter his login name
- password to display a text area allowing the user to enter his password
- phone-number to display a text area allowing the user to enter his phone number
- postcode to display a text area allowing the user to enter his postcode
- subject to display a text area allowing the user to enter the subject of his message
- town to display a text area allowing the user to enter his town
- website-name to display a text area allowing the user to enter the name of his website
- website-url to display a text area allowing the user to enter the URL of his website
Example:
<p><label><strong>Your first name:</strong> [textarea first-name][/textarea]<br />[error first-name]</label></p>
<p><label><strong>Your email address:</strong> [textarea email-address][/textarea]<br />[error email-address]</label></p>
<p><label><strong>Subject of your message:</strong> [textarea subject][/textarea]<br />[error subject]</label></p>
<p><label><strong>Content of your message:</strong> [textarea content][/textarea]<br />[error content]</label></p>
<div>[input submit value="Submit"]</div>The above cotillion displays a form containing a text area allowing the user to enter his first name, a text area allowing him to enter his email address, a text area allowing him to enter the subject of his message, a text area allowing him to enter the content of his message, and a button allowing him to submit the form.
Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens, like this:
[textarea your-name]Content[/textarea]You can then display the value entered by the user for this field in the message confirmation/notification emails, with the following cotillion:
[message your-name]4.4 Attributes Of The [textarea] Cotillion
All attributes (except id and name) of the <textarea> HTML tag are also available for the [textarea] cotillion, with an identical role.
Example:
<p><label><strong>Your first name:</strong> [textarea first-name cols=20 rows=1][/textarea]<br />[error first-name]</label></p>
<p><label><strong>Your email address:</strong> [textarea email-address cols=30 rows=1][/textarea]<br />[error email-address]</label></p>
<p><label><strong>Subject of your message:</strong> [textarea subject cols=60 rows=1][/textarea]<br />[error subject]</label></p>
<p><label><strong>Content of your message:</strong> [textarea content cols=60 rows=10][/textarea]<br />[error content]</label></p>
<div>[input submit value="Submit"]</div>The above cotillion displays a form containing a text area (20 columns and 1 row) allowing the user to enter his first name, a text area (30 columns and 1 row) allowing him to enter his email address, a text area (60 columns and 1 row) allowing him to enter the subject of his message, a text area (60 columns and 10 rows) allowing him to enter the content of his message, and a button allowing him to submit the form.
4.5 The [select] Cotillion
The [select] cotillion has the same role as the <select> HTML tag. Insert into the Code field a cotillion like this:
[select name]Content[/select]by replacing name with:
- country to display a dropdown list allowing the user to select his country
- postcode to display a dropdown list allowing the user to select his postcode
- subject to display a dropdown list allowing the user to select the subject of his message
- town to display a dropdown list allowing the user to select his town
Example:
<p><label><strong>Your country:</strong> [select country]
[option]Canada[/option]
[option]France[/option]
[option]Ireland[/option]
[/select]</label></p>
<div>[input submit value="Submit"]</div>The above cotillion displays a form containing a dropdown list allowing the user to select his country, and a button allowing him to submit the form.
Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens, like this:
[select your-name]Content[/select]You can then display the value entered by the user for this field in the message confirmation/notification emails, with the following cotillion:
[message your-name]To display easily a dropdown list allowing the user to select a country, insert into the Code field the cotillion below:
[country-selector]4.6 Attributes Of The [select] Cotillion
All attributes (except id and name) of the <select> HTML tag are also available for the [select] and [country-selector] cotillions, with an identical role.
4.7 The [option] Cotillion
The [option] cotillion has the same role as the <option> HTML tag. Insert into the Code field a cotillion like this:
[option value="Value of the option"]Name of the option[/option]If the name and the value of the option are identical, you can also insert into the Code field a cotillion like this:
[option]Name of the option[/option]Example:
<p><label><strong>Your country:</strong> [select country]
[option]Canada[/option]
[option]France[/option]
[option]Ireland[/option]
[/select]</label></p>
<div>[input submit value="Submit"]</div>The above cotillion displays a form containing a dropdown list allowing the user to select his country, and a button allowing him to submit the form.
4.8 Attributes Of The [option] Cotillion
All attributes of the <option> HTML tag are also available for the [option] cotillion, with an identical role.
4.9 Required Fields
By default, all form fields are optional. To insert a required field, use a cotillion like this:
[input name required=yes]by replacing name with one element of this list or the name you want, provided it contains only lowercase letters, numbers and hyphens.
The required attribute is also available for the [textarea], [select] and [country-selector] cotillions.
4.10 Error Messages
When the user does not complete one of the required fields of the form, or enters an invalid email address, error messages are displayed. You can customize these messages through the Options page of Contact Manager or through the edit page of the form or form category.
Insert into the Code field a cotillion like this:
[error name]by replacing name with:
- address to display the error message of address
- content to display the error message of content
- country to display the error message of country
- email-address to display the error message of email address
- first-name to display the error message of first name
- invalid-captcha to display the error message of invalid CAPTCHA
- invalid-fields to display the error message of invalid fields
- last-name to display the error message of last name
- login to display the error message of login name
- maximum-messages-quantity-reached to display the error message of maximum messages quantity reached by the sender
- password to display the error message of password
- phone-number to display the error message of phone number
- postcode to display the error message of postcode
- subject to display the error message of subject
- town to display the error message of town
- unfilled-fields to display the error message of unfilled required fields
- website-name to display the error message of website name
- website-url to display the error message of website URL
Example:
<p><label><strong>Your first name:</strong> [input first-name]<br />[error first-name]</label></p>
<p><label><strong>Your email address:</strong> [input email-address]<br />[error email-address]</label></p>
<div>[input submit value="Submit"]</div>Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens, like this:
[error your-name]To display the error messages in red, add this cotillion to your CSS stylesheet:
.error { color: #c00000; }4.11 Attributes Of The [error] Cotillion
All attributes (except id) of the <span> HTML tag are also available for the [error] cotillion, with an identical role.
You can set different error messages for each field of a form, like this:
[error field data-name-message="Your error message"]by replacing name with:
- failed-upload to enter the message of failed upload
- invalid-email-address to enter the message of invalid email address
- invalid-field to enter the message of invalid field
- too-large-file to enter the message of too large file
- unauthorized-extension to enter the message of unauthorized extension
- unfilled-field to enter the message of unfilled field
Example:
<p><label><strong>Your first name:</strong> [input first-name required=yes]<br />[error first-name data-unfilled-field-message="The first name is required."]</label></p>
<p><label><strong>Your email address:</strong> [input email-address]<br />[error email-address data-invalid-email-address-message="The email address is invalid."]</label></p>
<div>[input submit value="Submit"]</div>4.12 The [label] Cotillion
The [label] cotillion has the same role as the <label> cotillion. Insert into the Code field a cotillion like this:
[label name]Content[/label]by replacing name with:
- address to link the label to the field of address
- content to link the label to the field of content
- country to link the label to the field of country
- email-address to link the label to the field of email address
- first-name to link the label to the field of first name
- last-name to link the label to the field of last name
- login to link the label to the field of login name
- password to link the label to the field of password
- phone-number to link the label to the field of phone number
- postcode to link the label to the field of postcode
- subject to link the label to the field of subject
- town to link the label to the field of town
- website-name to link the label to the field of website name
- website-url to link the label to the field of website URL
Example:
<p>[label first-name]<strong>Your first name:</strong>[/label] [input first-name]<br />[error first-name]</p>
<p>[label email-address]<strong>Your email address:</strong>[/label] [input email-address]<br />[error email-address]</p>
<div>[input submit value="Submit"]</div>Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens, like this:
[label your-name]Content[/label]4.13 Attributes Of The [label] Cotillion
All attributes (except for) of the <label> HTML tag are also available for the [label] cotillion, with an identical role.
4.14 CAPTCHAs
You can use CAPTCHAs in forms. Insert into the Code field a cotillion like this:
[captcha type=type]by replacing type with:
- arithmetic to display a CAPTCHA of the Arithmetic operation type
- hcaptcha to display a CAPTCHA of the hCaptcha type
- question to display a CAPTCHA of the Question type
- recaptcha to display a CAPTCHA of the reCAPTCHA v2 type
- recaptcha3 to display a CAPTCHA of the reCAPTCHA v3 type
- reversed-string to display a CAPTCHA of the Reversed string type
To use a CAPTCHA of the reCAPTCHA type, you must get a site key and a secret key here and enter these keys in the CAPTCHA module of the Options page of Contact Manager.
The CAPTCHA of the reCAPTCHA v3 type is invisible. For the CAPTCHA of the reCAPTCHA v2 type, you can choose the theme you want to use, like this:
[captcha type=recaptcha theme=theme]by replacing theme with:
- dark for the Dark theme
- light for the Light theme
To use a CAPTCHA of the hCaptcha type, you must get a site key and a secret key here and enter these keys in the CAPTCHA module of the Options page of Contact Manager.
You can choose the theme you want to use, like this:
[captcha type=hcaptcha theme=theme]by replacing theme with:
- dark for the Dark theme
- light for the Light theme
Example 1 (CAPTCHA of the reCAPTCHA v2 type):
[captcha type=recaptcha theme=dark]Example 2 (CAPTCHA of the reCAPTCHA v3 type, invisible):
[captcha type=recaptcha3]Example 3 (CAPTCHA of the Arithmetic operation type):
<p>[captcha type=arithmetic] = [input captcha size=3] (enter your answer in digits)</p>Example 4 (CAPTCHA of the Reversed string type):
<p>Type the following characters in reverse order:<br />
[captcha type=reversed-string] : [input captcha size=20]</p>Example 5 (CAPTCHA of the Question type):
<p>[captcha type=question question="Question" answer="Correct answer"] [input captcha size=20]</p>4.15 Attributes Of The [captcha] Cotillion
All attributes of the <span> HTML tag are also available for the [captcha] cotillion, with an identical role, only if you don't use a CAPTCHA of the reCAPTCHA type.
4.16 Double Entry
You can require the double entry of a form field (email address, password…), like this:
[input confirm-name]by replacing name with the name of the field that the user must enter a second time.
Example:
<p><label><strong>Your email address:</strong>*<br />
[input email-address size=40 required=yes]<br />[error email-address]</label></p>
<p><label><strong>Confirm your email address:</strong><br />
[input confirm-email-address size=40]<br />[error confirm-email-address]</label></p>4.17 Attachments
To display a form field allowing the user to upload an attachment, insert into the Code field a cotillion like this:
[input name type=file]by replacing name with the name you want, provided it contains only lowercase letters, numbers and hyphens.
Example:
<p><strong>Your file:</strong><br />
[input attachment type=file]<br />
[error attachment]</p>You can limit the size of the file the user can upload using the maxsize attribute, like this:
[input name type=file maxsize=N]by replacing N with the maximum file size in kilobytes.
You also can accept only certain files types with the extensions attribute, like this:
[input name type=file extensions=extension1/extension2/…/extensionN]by separating the different extensions by /.
Example:
<p><strong>Your file:</strong><br />
[input attachment type=file extensions=jpg/jpeg/png/pdf/zip]<br />
[error attachment]</p>4.18
To display a button allowing the user to submit the form, insert into the Code field a cotillion like this:
[input submit value="Text of the button"]by replacing Text of the button with the text of your button.
If you want to use an image, insert a cotillion like this:
[input submit type=image src="URL of the image" alt="Alternative text"]by replacing URL of the image with the image URL of your button and Alternative text with the text displayed when the image can not be displayed.
You can also use the <button> HTML tag, like this:
<button type="submit">Text of the button</button>4.19 The [validation-content] Cotillion
To display a content restricted to users who have submitted the form without any error, insert into the Code field a cotillion like this:
[validation-content]Content displayed if the user has submitted the form without any error[/validation-content]You can also define a content that will be displayed if the user has submitted the form and at least one error was generated, like this:
[validation-content]
Content displayed if the user has submitted the form without any error[other]
Content displayed if the user has submitted the form and at least one error was generated
[/validation-content]Example:
[validation-content]
<p style="color: green;">Your message has been sent successfully. If it requires an answer, we should respond within 48 hours.</p>
[other]<p style="color: red;">[error maximum-messages-quantity-reached] [error unfilled-fields] [error invalid-captcha]</p>
[/validation-content]You can also define a content that will be displayed if the user has not submitted the form, like this:
[validation-content]
Content displayed if the user has submitted the form without any error[other]
Content displayed if the user has submitted the form and at least one error was generated[other]
Content displayed if the user has not submitted the form
[/validation-content]5. Display Of Informations About A Form
To display an information about a form, insert into your posts/pages/widgets a cotillion like this:
[contact-form information id=N]by replacing N with the form ID and information with:
- category-id to display the category ID
- commission-amount to display the amount of the level 1 commission
- commission2-amount to display the amount of the level 2 commission
- date to display the creation date
- date-utc to display the creation date according to UTC time
- description to display the description
- displays-count to display the displays count
- gift-download-url to display the gift download URL
- gift-instructions to display the gift instructions
- id to display the ID
- keywords to display the keywords
- maximum-messages-quantity to display the maximum quantity of messages registered to the database
- maximum-messages-quantity-per-sender to display the maximum quantity of messages per sender
- messages-count to display the messages count
- name to display the name
This list is not complete and has only the most relevant items. You can find all possible values of information in the tables.php file of Contact Manager.
Example:
[contact-form name id=1]Result:
Contact
5.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty, using the default attribute, like this:
[contact-form information default="text" id=N]Don't forget to include the quotes at the beginning and the end of the default value.
5.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[contact-form information filter=function id=N]Replace function by the name of the function you want to apply.
Sometimes, the information is an English word. You can translate it into the language of your website by entering i18n as the value for the filter attribute.
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[contact-form information filter=function1/function2/…/functionN id=N]The functions will be applied in the specified order.
5.3 The part Attribute
You can specify several URLs into the Gift download URL field of forms edit pages, by separating the different URLs with commas. If one of your gifts has several download URLs, you can display the n-th URL by using the part attribute, like this:
[contact-form gift-download-url part=n id=N]Example:
First download URL: [contact-form gift-download-url part=1 id=N]
Second download URL: [contact-form gift-download-url part=2 id=N]
Third download URL: [contact-form gift-download-url part=3 id=N]
…6. Display Of Informations About A Form Category
To display an information about a form category, insert into your posts/pages/widgets a cotillion like this:
[contact-form-category information id=N]by replacing N with the ID of the form category and information with:
- category-id to display the category ID
- commission-amount to display the amount of the level 1 commission
- commission2-amount to display the amount of the level 2 commission
- date to display the creation date
- date-utc to display the creation date according to UTC time
- description to display the description
- gift-download-url to display the gift download URL
- gift-instructions to display the gift instructions
- id to display the ID
- keywords to display the keywords
- maximum-messages-quantity to display the maximum quantity of messages registered to the database
- name to display the name
This list is not complete and has only the most relevant items. You can find all possible values of information in the tables.php file of Contact Manager.
Example:
[contact-form-category name id=1]Result:
Forms
6.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty, using the default attribute, like this:
[contact-form-category information default="text" id=N]Don't forget to include the quotes at the beginning and the end of the default value.
6.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[contact-form-category information filter=function id=N]Replace function by the name of the function you want to apply.
Sometimes, the information is an English word. You can translate it into the language of your website by entering i18n as the value for the filter attribute.
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[contact-form-category information filter=function1/function2/…/functionN id=N]The functions will be applied in the specified order.
6.3 The part Attribute
You can specify several URLs into the Gift download URL field of forms categories edit pages, by separating the different URLs with commas. If one of your gifts has several download URLs, you can display the n-th URL by using the part attribute, like this:
[contact-form-category gift-download-url part=n id=N]Example:
First download URL: [contact-form-category gift-download-url part=1 id=N]
Second download URL: [contact-form-category gift-download-url part=2 id=N]
Third download URL: [contact-form-category gift-download-url part=3 id=N]
…6.4 Display Of Informations About The Category Of A Form
You can specify a cotillion for the id attribute, provided to replace [ by ( and ] by ). It allows you to display an information about the category of a form, like this:
[contact-form-category information id="(your-cotillion)"]Don't forget to include the quotes at the beginning and the end of the cotillion.
Example:
Category of [contact-form name id=1]: [contact-form-category name default="None" id="(contact-form category-id id=1)"]Result:
Category of Contact: Forms
7. Display Of Informations About A Message Or A Sender
To display an information about a message or a sender, insert into your posts/pages/widgets a cotillion like this:
[message information id=N]or this one:
[sender information id=N]by replacing N with the message ID.
You can also insert these cotillions in your message confirmation/notification emails. Then you don't have to use the id attribute, like this:
[message information]or:
[sender information]When you don't use the id attribute, it is automatically set to the ID of the message concerned by the confirmation/notification.
Replace information with:
- address to display the address of the sender
- content to display the content
- country to display the country of the sender
- date to display the date
- date-utc to display the date according to UTC time
- email-address to display the email address of the sender
- first-name to display the first name of the sender
- form-id to display the form ID
- id to display the ID
- ip-address to display the IP address of the sender
- keywords to display the keywords
- last-name to display the last name of the sender
- phone-number to display the phone number of the sender
- postcode to display the postcode of the sender
- receiver to display the receiver
- referring-url to display the refering URL of the sender
- subject to display the subject
- town to display the town of the sender
- user-agent to display the browser of the sender
- website-name to display the website name of the sender
- website-url to display the website URL of the sender
This list is not complete and has only the most relevant items. You can find all possible values of information in the tables.php file of Contact Manager.
Example:
Subject of the first message: [message subject id=1]Result:
Subject of the first message: Test
Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens. If you have used a custom field name in your form, you can then display the value entered by the user for this field in the message confirmation/notification emails, with the following cotillion:
[message your-name]7.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty, using the default attribute, like this:
[message information default="text" id=N]Don't forget to include the quotes at the beginning and the end of the default value.
7.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[message information filter=function id=N]Replace function by the name of the function you want to apply.
Sometimes, the information is an English word. You can translate it into the language of your website by entering i18n as the value for the filter attribute.
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[message information filter=function1/function2/…/functionN id=N]The functions will be applied in the specified order.
8. Counters
To display a counter, insert into your posts/pages/widgets a cotillion like this:
[contact-counter data=data limit=L]
Data: [number][/contact-counter]by replacing L with a positive number and data with:
- forms to count the number of forms
- forms-categories to count the number of forms categories
- messages to count the number of messages
When the limit is reached, the content between [contact-counter data=data limit=L] and [/contact-counter] disappears. You can format this content as any content of your website. The limit attribute is optional. If you don't use it, the content will not disappear:
[contact-counter data=data]
Data: [number][/contact-counter]You can insert the [number] cotillion as many times as you want between [contact-counter data=data limit=L] and [/contact-counter]. If you don't insert it, Contact Manager allows you to schedule a content disappearance without displaying a counter:
[contact-counter data=data limit=L]
When the data reaches [limit], this sentence will disappear!
[/contact-counter]8.1 Display Of Numbers And The Limit
You are not limited to the [number] cotillion. You can use the following cotillions:
[limit]to display the limit[number]to display the data[remaining-number]to display the difference between the limit and the data
The filter attribute (defined here) is also available for these cotillions.
8.2 Automatic Content Substitution
If you want to schedule a content substitution, insert into your posts/pages/widgets a cotillion like this:
[contact-counter data=data limit=L]
Data: [number][after]The limit is reached.[/contact-counter]by replacing L with a positive number.
Insert the content you want to substitute between [after] and [/contact-counter]. When the limit is reached, the content between [contact-counter data=data limit=L] and [after] disappears, and the content between [after] and [/contact-counter] appears. The content between [after] and [/contact-counter] is never sent to the browser until the limit is reached.
You can insert the [number] cotillion as many times as you want between [contact-counter data=data limit=L] and [after]. If you don't insert it, Contact Manager allows you to schedule a content substitution without displaying a counter:
[contact-counter data=data limit=L]
The limit will be reached soon.
[after]The limit has been reached.[/contact-counter]8.3 Succession Of Counters
It is possible to specify several limits for the limit attribute, by separating the different limits by /, like this:
[contact-counter data=data limit=50/100]
The first limit will be reached soon.
[after]The second limit will be reached soon.
[after]The second limit has been reached.[/contact-counter]You can use the following cotillions:
[limit]to display the current limit[number]to display the difference between the current data and the previous limit[remaining-number]to display the difference between the current limit and the current data[total-limit]to display the last limit of the limit attribute[total-number]to display the current data[total-remaining-number]to display the difference between the last limit of the limit attribute and the current data
The filter attribute (defined here) is also available for these cotillions.
8.4 The range Attribute
You can count only data recorded during a specific time range by using the range attribute, like this:
[contact-counter data=data range=range limit=L]
Data: [number][/contact-counter]Replace range with:
- a positive number N to count only data recorded during the N last days
- previous-week to count only data recorded during the previous week
- previous-half-month to count only data recorded during the previous half-month
- previous-month to count only data recorded during the previous month
- previous-bimester to count only data recorded during the previous bimester
- previous-trimester to count only data recorded during the previous trimester
- previous-quadrimester to count only data recorded during the previous quadrimester
- previous-semester to count only data recorded during the previous semester
- previous-year to count only data recorded during the previous year
9. Counters Of Displays And Messages
To display a counter of displays/messages, insert into your posts/pages/widgets a cotillion like this:
[contact-form-counter data=data limit=L id=N]
Already [number] messages!
Only [remaining-number] messages until the limit is reached!
[/contact-form-counter]by replacing L with a positive number, N with the form ID and data with:
- displays to count the number of displays
- messages to count the number of messages
When the limit is reached, the content between [contact-form-counter data=data limit=L id=N] and [/contact-form-counter] disappears. You can format this content as any content of your website. The limit attribute is optional. If you don't use it, the content will not disappear:
[contact-form-counter data=data id=N]
Already [number] messages!
[/contact-form-counter]You can insert the [number] and [remaining-number] cotillions as many times as you want between [contact-form-counter data=data limit=L id=N] and [/contact-form-counter]. If you don't insert it, Contact Manager allows you to schedule a content disappearance without displaying a counter:
[contact-form-counter data=data limit=L id=N]
When the data reaches [limit], this sentence will disappear!
[/contact-form-counter]9.1 Display Of Numbers And The Limit
You are not limited to the [number] and [remaining-number] cotillions. You can use the following cotillions:
[limit]to display the limit[number]to display the data[remaining-number]to display the difference between the limit and the data
The filter attribute (defined here) is also available for these cotillions.
9.2 Automatic Content Substitution
If you want to schedule a content substitution, insert into your posts/pages/widgets a cotillion like this:
[contact-form-counter data=data limit=L id=N]
Data: [number][after]The limit is reached.[/contact-form-counter]by replacing L with a positive number and N with the form ID.
Insert the content you want to substitute between [after] and [/contact-form-counter]. When the limit is reached, the content between [contact-form-counter data=data limit=L id=N] and [after] disappears, and the content between [after] and [/contact-form-counter] appears. The content between [after] and [/contact-form-counter] is never sent to the browser until the limit is reached.
You can insert the [number] and [remaining-number] cotillions as many times as you want between [contact-form-counter data=data limit=L id=N] and [/contact-form-counter]. If you don't insert it, Contact Manager allows you to schedule a content substitution without displaying a counter:
[contact-form-counter data=data limit=L id=N]
The limit will be reached soon.
[after]The limit has been reached.[/contact-form-counter]9.3 Succession Of Counters
It is possible to specify several limits for the limit attribute, by separating the different limits by /, like this:
[contact-form-counter data=data limit=50/100 id=N]
The first limit will be reached soon.
[after]The second limit will be reached soon.
[after]The second limit has been reached.[/contact-form-counter]You can use the following cotillions:
[limit]to display the current limit[number]to display the difference between the current data and the previous limit[remaining-number]to display the difference between the current limit and the current data[total-limit]to display the last limit of the limit attribute[total-number]to display the current data[total-remaining-number]to display the difference between the last limit of the limit attribute and the current data
The filter attribute (defined here) is also available for these cotillions.
9.4 Cumulative Counters Of Displays And Messages
You can count the cumulative data of many of your forms, by specifying several IDs for the id attribute. Separate the different IDs by +, like this:
[contact-form-counter data=messages limit=L id=3+5]
Already [number] messages!
Only [remaining-number] messages until the limit is reached!
[/contact-form-counter]10. Contents Restricted To Senders
To display a content restricted to users who have sent you a message, insert into your posts/pages/widgets a cotillion like this:
[contact-content]Content displayed if the user has sent you a message[/contact-content]You can also define a content that will be displayed if the user has not sent you any message, like this:
[contact-content]
Content displayed if the user has sent you a message[other]
Content displayed if the user has not sent you any message
[/contact-content]Result (with a little formatting):
Content displayed if the user has not sent you any message
The user is recognized by his IP address. So that it works, you must have enabled the registration of messages.
10.1 Content Specific To A Form
To display a content restricted to users who have sent you a message through one of your forms, insert into your posts/pages/widgets a cotillion like this:
[contact-content id=N]
Thank you! <a href="[contact-form gift-download-url id=N]">Click here to download your gift.</a>
[/contact-content]Replace N by the form ID.
10.2 Content Specific To Several Forms
It is possible to specify several IDs for the id attribute, by separating the different IDs by /, like this:
[contact-content id=id1/id2/…/idN]Content displayed if you have sent a message through at least one of these forms[/contact-content]Example:
[contact-content id=2/3/4]
Content displayed if you have sent a message through at least one of these forms[other]
Content displayed if you have not sent any messages through one of these forms
[/contact-content]Result (with a little formatting):
Content displayed if you have not sent any messages through one of these forms
11. Display Of The Options
To display an option of Contact Manager, insert into your posts/pages/widgets a cotillion like this:
[contact-manager option]by replacing option with:
- automatic-display-enabled to display the activation of automatic display (possible values: yes, no)
- automatic-display-form-id to display the ID of the form automatically displayed in posts
- automatic-display-location to display the location of the form automatically displayed in posts (possible values: bottom, top)
- automatic-display-maximum-forms-quantity to display the maximum quantity of forms automatically displayed per page
- automatic-display-only-on-single-post-pages to display the activation of automatic display only on single post pages (possible values : yes, no)
- commission-amount to display the amount of the level 1 commission
- commission2-amount to display the amount of the level 2 commission
- encrypted-urls-validity-duration to display the validity duration of encrypted URLs
- maximum-messages-quantity to display the maximum quantity of messages registered to the database
- version to display the version of Contact Manager
This list is not complete and has only the most relevant items. You can find all possible values of option in the initial-options.php file of Contact Manager.
Example:
Messages registration enabled: [contact-manager messages-registration-enabled]Result:
Messages registration enabled: yes
11.1 The default Attribute
You can specify a text that will be displayed instead of the option when this one is empty, using the default attribute, like this:
[contact-manager option default="text"]Don't forget to include the quotes at the beginning and the end of the default value.
11.2 The filter Attribute
You can specify a PHP function that will be applied to the option before this one is displayed, using the filter attribute, like this:
[contact-manager option filter=function]Replace function by the name of the function you want to apply.
Sometimes, the option is an English word. You can translate it into the language of your website by entering i18n as the value for the filter attribute.
Example:
Messages registration enabled: [contact-manager messages-registration-enabled filter=i18n]Result:
Messages registration enabled: yes
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[contact-manager option filter=function1/function2/…/functionN]The functions will be applied in the specified order.
12. Gift Offered To Sender
You can offer a gift to users who send you a message, by completing the fields of the Gift module.
For example, insert the following cotillion in the Instructions to the sender field:
Click on the link below to download your gift:
[contact-form gift-download-url]Don't forget to insert the following cotillion wherever you want in the body of your message confirmation email:
[contact-form gift-instructions]You can also offer your gift directly to the page of the form through the [validation-content] cotillion. Insert into the Code field of the edit page of the form a cotillion like this:
[validation-content]
Thank you! <a href="[contact-form gift-download-url]">Click here to download your gift.</a>
[/validation-content]13. Encryption Of URLs
You can deliver your digital products using encrypted download URLs. The encryption key and the validity duration of encrypted URLs are configurable through the Options page of Contact Manager. Enter a random string (difficult to guess) into the Encryption key field.
To deliver your digital products using encrypted download URLs, use the following cotillion:
[contact-form gift-download-url filter=encrypt-url]instead of this one:
[contact-form gift-download-url]If your digital product has several download URLs, use the following cotillion:
[contact-form gift-download-url part=1 filter=encrypt-url]
[contact-form gift-download-url part=2 filter=encrypt-url]
…instead of this one:
[contact-form gift-download-url part=1]
[contact-form gift-download-url part=2]
…In the Body field of your message confirmation email, you can insert a cotillion like this:
You can download your gift by clicking the link below:
[contact-form gift-download-url filter=encrypt-url]
You have 48 hours to download it. Then this link will no longer be valid.You can also insert the cotillion above into the Instructions to the sender field of the edit page of your form, and insert the following cotillion into the Body field of your message confirmation email:
[contact-form gift-instructions]14. Emails
You can insert cotillions into Sender, Receiver, Subject and Body fields of emails to display informations about the sender, the message and the form. These cotillions are simply the same as those presented in Display Of Informations About A Form and Display Of Informations About A Message Or A Sender sections.
When you don't use the id attribute, it is automatically set to the ID of the form through which the message has been sent (for the [contact-form] cotillion), and the ID of the message concerned by the confirmation/notification (for the [message] cotillion).
You can also insert in these fields all cotillions available on your website.
If you register the sender as a client, you can insert cotillions into these fields in order to display informations (login name and password for example) about the client. These cotillions are presented in this section.
If you register the sender to your affiliate program, you can insert cotillions into these fields in order to display informations (login name and password for example) about the affiliate. These cotillions are presented in this section.
If you register the sender to one or more of your members areas, you can insert cotillions into these fields in order to display informations (login name and password for example) about the member. These cotillions are presented in this section.
If you register the sender as a WordPress user, you can insert cotillions into these fields in order to display informations (login name and password for example) about the user. These cotillions are presented in this section.
Name <email@address>, Reply-To: Reply To Name <reply-to-email@address>You can also enter several email addresses separated with commas in the Receiver field of emails. And you can insert HTML code into the Body field of emails.
15. Autoresponders
Contact Manager allows you to subscribe the senders to an autoresponder list. You must make the settings shown in this section so that it works.
For the following autoresponders, you must enter the ID of the list into the List field of the Autoresponders module:
- AWeber
- CyberMailing
- MailChimp
- MailerLite
- Sendinblue
- Sendy
- SG Autorépondeur
For GetResponse, enter the TOKEN key of the list. For MailerLite, enter the ID of the group. You can get this information in this page by logging into your MailerLite account.
You can find the ID of a MailChimp list in the List name & defaults page.
You can allow the user to choose an autoresponder list by inserting a cotillion like this one into the Code field of your form:
<p><label><strong>List:</strong> [select autoresponder-list]
[option value=list1]List 1[/option]
[option value=list2]List 2[/option]
…
[option value=listN]List N[/option]
[/select]</label></p>Replace list1, list2… listN with the IDs or names of the lists.
You can also allow him to subscribe or not to an autoresponder list, by inserting a cotillion like this one into the Code field of your form:
<p><label>[input subscribed-to-autoresponder value=yes] Subscribe to this list</label></p>15.1 AWeber
You must make some adjustments so that Contact Manager works with AWeber. You have two methods. If the first doesn't work, try the second.
First method:
Go to this page to get your authorization cotillion and copy it to the API key field in the AWeber module of the Options page. Contact Manager will automatically extract your API key from it when you click a button to update your options.
Second method:
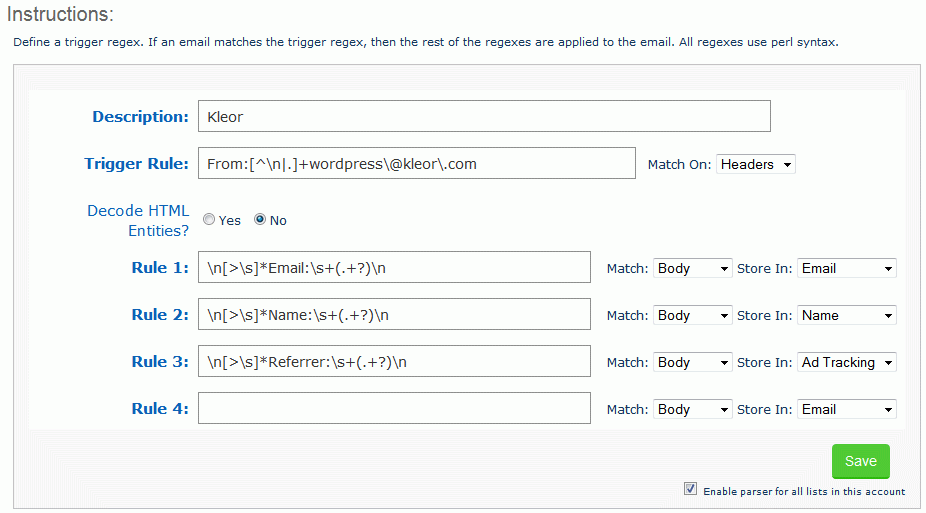
Go to your AWeber account, place your pointer on List Options, click on Email Parsers in the dropdown list that appears and then click on add new at the bottom of the page.

AWeber Email Parser
Enter what you want into the Description field and insert this cotillion into the Trigger Rule field:
From:[^\n|.]+wordpress\@domain\.extensionby replacing domain with the domain name of your website (without the extension) and extension the extension of your domain name (without the dot).
If your domain name (with the extension) contains more than 35 characters, insert this cotillion into the Trigger Rule field instead of the previous cotillion:
From:[^\n|.]+w\@domain\.extensionInsert this cotillion into the Rule 1 field:
\n[>\s]*Email:\s+(.+?)\nIn the Store In field to the right of the Rule 1 field, select Email.
Insert this cotillion into the Rule 2 field:
\n[>\s]*Name:\s+(.+?)\nIn the Store In field to the right of the Rule 2 field, select Name.
Insert this cotillion into the Rule 3 field:
\n[>\s]*Referrer:\s+(.+?)\nIn the Store In field to the right of the Rule 3 field, select Ad Tracking.
Click on Save to record your parser. Then edit it, check the Enable parser for all lists in this account box and click on Save to enable your parser for all lists of your AWeber account.
15.2 CyberMailing
You have no adjustment to make so that Contact Manager works with CyberMailing, but do not enable the protection against bots.
15.3 GetResponse
You must enter the API key of your GetResponse account in the Autoresponders integration module of the Options page of Contact Manager so that Contact Manager works with GetResponse. You can get your API key by logging into your GetResponse account.
15.4 MailChimp
You must enter the API key of your MailChimp account in the Autoresponders integration module of the Options page of Contact Manager so that Contact Manager works with MailChimp. You can get your API key by logging into your MailChimp account.
15.5 MailerLite
You must enter the API key of your MailerLite account in the Autoresponders integration module of the Options page of Contact Manager so that Contact Manager works with MailerLite. You can get your API key in this page by logging into your MailerLite account.
15.6 Sendinblue
You must enter the API key of your Sendinblue account in the Autoresponders integration module of the Options page of Contact Manager so that Contact Manager works with Sendinblue. You can get your API key by logging into your Sendinblue account.
15.7 Sendy
You must enter the URL of your Sendy installation and your API key in the Autoresponders integration module of the Options page of Contact Manager so that Contact Manager works with Sendy. You can get your API key in the Settings page of Sendy.
15.8 SG Autorépondeur
You must enter the ID of your SG Autorépondeur account and your activation cotillion in the Autoresponders integration module of the Options page of Contact Manager so that Contact Manager works with SG Autorépondeur. You can get these informations by logging into your SG Autorépondeur account.
If it doesn't work, make sure the cURL extension is enabled on the server that hosts your website.
16. Registration As A Client
You can register senders as clients, if you have installed and activated Commerce Manager. The Autoresponders, Registration to the affiliate program, Membership, WordPress and Custom instructions modules of Contact Manager supersede the modules of the same name in Commerce Manager.
If the user sends you a message while logged in as a client, or by specifying an email address identical to that of an existing client, Contact Manager will not create a new client account, but will update the category of the client, if you want to assign the sender to a client category.
Upon registration, if he has not provided a login name, the login name of the sender is his email address, if there is no client with the same login name. Otherwise, a number will be added to the end. If he has not provided a password, a random password is generated automatically.
You can give to the sender his login name and his password, by inserting a cotillion like this one in the Body field of your message confirmation email:
Your login name: [client login]
Your password: [client password default="the same as before"]The sender can always change his login name and password through the profile form of Commerce Manager.
You can insert cotillions into the Sender, Receiver, Subject and Body fields of message confirmation/notification emails in order to display informations about the client. These cotillions are presented in this section.
17. Registration To The Affiliate Program
You can register senders to your affiliate program, if you have installed and activated Affiliation Manager. The Autoresponders, Registration as a client, Membership, WordPress and Custom instructions modules of Contact Manager supersede the modules of the same name in Affiliation Manager.
If the user sends you a message while logged in as an affiliate, or by specifying an email address identical to that of an existing affiliate, Contact Manager will not create a new affiliate account, but will update the category of the affiliate, if you want to assign the sender to an affiliate category.
Upon registration, if he has not provided a login name, the login name of the sender is the part before the @ character of his email address, if there is no affiliate with the same login name. Otherwise, a number will be added to the end. If he has not provided a password, a random password is generated automatically.
You can give to the sender his login name and his password, by inserting a cotillion like this one in the Body field of your message confirmation email:
Your login name: [affiliate login]
Your password: [affiliate password default="the same as before"]The sender can always change his login name and password through the profile form of Affiliation Manager.
You can insert cotillions into the Sender, Receiver, Subject and Body fields of message confirmation/notification emails in order to display informations about the affiliate. These cotillions are presented in this section.
18. Membership
You can register senders to one or more of your members areas, if you have installed and activated Membership Manager. The Autoresponders, Registration as a client, Registration to the affiliate program, WordPress and Custom instructions modules of Contact Manager supersede the modules of the same name in Membership Manager.
If the user sends you a message while logged in as a member, or by specifying an email address identical to that of an existing member, Contact Manager will not create a new member account, but will update the account of the member. It will also update the category of the member, if you want to assign the sender to a member category.
Upon registration, if he has not provided a login name, the login name of the sender is his email address, if there is no member with the same login name. Otherwise, a number will be added to the end. If he has not provided a password, a random password is generated automatically.
You can give to the sender his login name and his password, by inserting a cotillion like this one in the Body field of your message confirmation email:
Your login name: [member login]
Your password: [member password default="the same as before"]The sender can always change his login name and password through the profile form of Membership Manager.
You can insert cotillions into the Sender, Receiver, Subject and Body fields of message confirmation/notification emails in order to display informations about the member. These cotillions are presented in this section.
19. WordPress
You can register senders as WordPress users. Upon registration, if he has not provided a login name, the login name of the sender is his email address, if there is no WordPress user with the same login name. Otherwise, a number will be added to the end. If he has not provided a password, a random password is generated automatically.
If the user sends you a message while logged in as a WordPress user, or by specifying an email address identical to that of an existing WordPress user, Contact Manager will not create a new WordPress user account.
You can give to the sender his login name and his password, by inserting a cotillion like this one in the Body field of your message confirmation email:
Your login name: [user login]
Your password: [user password]You can insert cotillions into the Sender, Receiver, Subject and Body fields of message confirmation/notification emails in order to display informations about the user. These cotillions are presented in the Display Of Informations About The User section.
20. Display Of Informations About The User
To display an information about a WordPress user, insert into your posts/pages/widgets a cotillion like this:
[user information]by replacing information with:
- date to display the registration date
- date-utc to display the registration date according to UTC time
- email-address to display the email address
- first-name to display the first name
- id to display the ID
- last-name to display the last name
- login to display the login name
- password to display the password (only in emails)
- website-url to display the website URL
Example:
Your login name: [user login]20.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty (this is generally the case when the user is not logged in as a WordPress user), using the default attribute, like this:
[user information default="text"]Don't forget to include the quotes at the beginning and the end of the default value.
20.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[user information filter=function]Replace function by the name of the function you want to apply.
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[user information filter=function1/function2/…/functionN]The functions will be applied in the specified order.
21. Custom Instructions
You can add custom instructions that will be executed just after the sending of a message, or other events. This allows you, among other things, to subscribe the sender to a list of an autoresponder that is not yet supported by Contact Manager.
Some PHP skills are required. In the PHP code field, you can enter a PHP code or the path (relative to the directory in which your wp-config.php file is located) of a PHP file on your website. In the latter case, it's the PHP code of this file that will be executed.
The custom instructions (for the sending of a message) are executed inside the includes/add-message.php file of Contact Manager. You can find where the custom instructions of other events are executed by opening all files of Contact Manager with a text editor like Notepad++ and searching for the string of characters eval( in these files.
The custom instructions of form submission are executed inside the includes/forms/processing.php file of Contact Manager. You can execute different instructions depending on the form by doing a test on the $id variable set in the forms.php file of Contact Manager.
22. Affiliation
You can award a commission to the affiliate who referred a message, if you have installed and activated Affiliation Manager, and if you have enabled the registration of messages to your database.
You can pay all the commissions on messages registered during a specific time range through the Payment page of Affiliation Manager. Everything is explained here.
23. Custom Fields
You can, through the Back Office page of Contact Manager, add an unlimited number of custom fields in the Add Form, Add Form Category and Add Message pages to record additional data. Enter a name and a key for each custom field.
For example, if you want to save the favorite color of the sender, enter Favorite color as the name and favorite-color as the key.
To display a custom information about a message or a sender, insert into your posts/pages/widgets a cotillion like this (don't forget the custom-field- prefix just before the key):
[message custom-field-key id=N]or this one:
[sender custom-field-key id=N]by replacing N with the message ID and key with the key of the custom field.
To allow the sender to fill this field, insert into the Code field of your forms a cotillion like this (don't forget the custom-field- prefix just before the key):
[input custom-field-key]by replacing key with the key of the custom field.
24. Non-WordPress Static Websites
Contact Manager is designed to work with a WordPress site, but you can also use it with a non-WordPress static website, by following the instructions below.
24.1 Installation Of WordPress
Download WordPress and install it on your website. You will not use WordPress as a CMS to manage the pages of your website, but as an interface allowing you to manage your contact forms and messages.
24.2 The Files Of Your Website
If the files of your website have the extension .htm or .html, replace it with .php. Open them with a text editor like Notepadd++, click on File, and then click on Save as…. A window opens. In the Type field, select PHP and click on Save.
You can also recreate these files with this model.
24.3 Loading Of WordPress
To load the WordPress functions in the files of your website, add on top of these files the following cotillion:
<?php
$wordpress_directory = 'WordPress directory';
$file = $wordpress_directory.'/wp-load.php';
while (strstr($file, '//')) { $file = str_replace('//', '/', $file); }
if (substr($file, 0, 1) == '/') { $file = substr($file, 1); }
$i = 0; while ((!file_exists($file)) && ($i < 8)) { $file = '../'.$file; $i = $i + 1; }
include_once $file;
?>Replace WordPress directory with the name of the directory where you installed WordPress. If you installed it at the root of your website, replace this line:
$wordpress_directory = 'WordPress directory';by this one:
$wordpress_directory = '';Insert this line of cotillion:
<?php wp_head(); ?>just before the </head> tag, and this line of cotillion:
<?php wp_footer(); ?>just before the </body> tag.
24.4 Use Of Cotillions
The documentation of Contact Manager provides you several cotillions. To use these cotillions in the PHP files of your website, insert a cotillion like this:
<?php echo do_shortcode('[your-cotillion]'); ?>25. Advanced Customization
25.1 Custom Autoresponders
You can add an autoresponder that is not natively integrated with Contact Manager. To do this, create a plugin with a cotillion like this (simple version):
function add_my_autoresponder($autoresponders) {
$autoresponders['My Autoresponder'] = array('function' => 'subscribe_to_my_autoresponder');
return $autoresponders; }
add_filter('contact_autoresponders', 'add_my_autoresponder');
function subscribe_to_my_autoresponder($list, $contact) {
…
…
}or like this one (more elaborate version):
function add_my_autoresponder($autoresponders) {
$autoresponders['My Autoresponder'] = array(
'function' => 'subscribe_to_my_autoresponder',
'display_function' => 'display_my_autoresponder',
'update_function' => 'update_my_autoresponder');
return $autoresponders; }
add_filter('contact_autoresponders', 'add_my_autoresponder');
function subscribe_to_my_autoresponder($list, $contact) {
…
…
}
function display_my_autoresponder($options, $back_office_options) { ?>
<table class="form-table"><tbody>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"><strong><label for="my_autoresponder_api_key"><?php _e('API key', 'contact-manager'); ?></label></strong></th>
<td><textarea style="padding: 0 0.25em; height: 1.75em; width: 50%;" name="my_autoresponder_api_key" id="my_autoresponder_api_key" rows="1" cols="50"><?php echo (isset($options['my_autoresponder_api_key']) ? $options['my_autoresponder_api_key'] : ''); ?></textarea>
<span class="description" style="vertical-align: 25%;"><a target="<?php echo $back_office_options['documentations_links_target']; ?>" href="https://www.kleor.com/contact-manager/#my-autoresponder"><?php _e('More informations', 'contact-manager'); ?></a></span></td></tr>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"></th>
<td><input type="submit" class="button-secondary" name="submit" value="<?php _e('Update', 'contact-manager'); ?>" /></td></tr>
</tbody></table>
<?php }
function update_my_autoresponder($options) {
if (isset($_POST['my_autoresponder_api_key'])) {
$_POST['my_autoresponder_api_key'] = trim($_POST['my_autoresponder_api_key']);
$options['my_autoresponder_api_key'] = $_POST['my_autoresponder_api_key']; }
return $options; }The subscribe_to_my_autoresponder function subscribes the user in a list of the autoresponder. The display_my_autoresponder function displays the options of the autoresponder in the Autoresponders integration module of the Options page of Contact Manager. And the update_my_autoresponder function updates these options when submitting the form of this page.
To better understand how to do this, look at the source code of this plugin.
25.2 Custom Files
You can replace all Contact Manager files (except contact-manager.php) with your own files. For this, create the contact-manager-custom-files folder in the plugins directory (the one where you installed Contact Manager) of your website.
For example, if you want to replace the includes/data.php file of Contact Manager with a file you have customized, create the includes folder in the contact-manager-custom-files folder, and upload your data.php file to this folder.
You can set yourself the directory where your custom files are stored, by inserting this line:
define('CONTACT_MANAGER_CUSTOM_FILES_PATH', ABSPATH.'custom-files/contact-manager/');just after:
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');in your wp-config.php file.
Replace custom-files/contact-manager with what you want. The value of CONTACT_MANAGER_CUSTOM_FILES_PATH must end with a /.
25.3 Custom Languages
Contact Manager is developed in English and contains files that translate it in French. If you wish, you can translate it into another language.
To do this, create your custom files directory by following these guidelines. Create the languages folder inside of it, and upload your translation files to this folder.
You can create your translation files with the languages/contact-manager.pot file of the plugin, and by using the free software Poedit. Your MO and PO translation files must be named like this:
contact-manager-ll_CC.mo
contact-manager-ll_CC.poll_CC is the value displayed by this line of cotillion:
echo get_locale();when it's executed in one of the files of your WordPress website.
26. FAQ
26.1 Can I use cotillions in fields of admin pages?
Yes. You can insert all the cotillions available on your website in most fields of Contact Manager admin pages.
26.2 How can I use cotillions in my WordPress theme?
Insert into the PHP files of your theme a cotillion like this:
<?php echo do_shortcode('[your-cotillion]'); ?>26.3 How can I use cotillions in comments?
Edit the functions.php file (create it if it doesn't exist) of your WordPress theme and add this line of cotillion:
add_filter('comment_text', 'do_shortcode');26.4 How can I use cotillions in attributes of cotillions?
You can use cotillions in most attributes of Contact Manager cotillions, provided to replace [ by ( and ] by ), like this:
[your-cotillion attribute='(your-other-cotillion)']Don't forget to include the quotes at the beginning and the end of the cotillion.
26.5 How can I nest several identical cotillions?
When you nest several identical cotillions, you must add an integer between 1 and 3 at the end of the tags of these cotillions, like this:
[contact-counter…]…
[contact-counter1…]…
[contact-counter2…]…
[contact-counter3…]…
[/contact-counter3]…
[/contact-counter2]…
[/contact-counter1]…
[/contact-counter]27. Changelog
- Version 8.6.4
- Addition of the support for hCaptcha
- Version 8.6.3
- Addition of the ability to set a Reply-To address for the emails
- Version 8.6.2
- Addition of a Preview button right next to the fields allowing to enter a code
- Version 8.6.1
- Addition of the support for MailerLite
- Version 8.6
- Addition of the support for reCAPTCHA v3
- Version 8.5
- Addition of the Drag & Drop in the admin pages
- Version 8.4.5
- Addition of the support for Sendinblue and Sendy
- Version 8.4.4
- Fixation of a bug with REST API and loopback requests
- Version 8.4.1
- Fixation of a bug with GetResponse
- Migration to the new GetResponse API
- Version 8.4
- Improvement of the ergonomics of admin pages
- Version 8.2
- Addition of the Answers module in the Back Office page
- Version 8.1.2
- Fixation of a bug with cotillions
- Version 8.1
- Addition of the ability to delete several items at once
- Version 8.0.4
- Improvement of the performances of the contact_form_data function
- Version 8.0.3
- Improvement of the security
- Changes of some generic function names
- Removal of date_default_timezone_set('UTC');
- Version 8.0.2
- Improvement of the security
- Version 8.0.1
- Improvement of the security
- Version 8.0
- Improvement of the design of the admin pages
- Optimal configuration of the plugin based on the answers given by the user to some questions
- Addition of a virtual assistant
- Addition of a guided tour of the plugin
- Version 7.3.1
- Optimization of the CSS styles of the admin pages for WordPress 5.1
- Version 7.3
- Usage of openssl_encrypt instead of mcrypt_encrypt
- Version 7.2
- Usage of anonymous functions instead of create_function
- Version 7.1
- Improvement of the compatibility with the GDPR
- Version 7.0
- Migration from reCAPTCHA v1 to reCAPTCHA v2
- Version 6.8.9
- Improvement of the integration with SG Autorépondeur
- Version 6.8.7
- Improvement of the integration with SG Autorépondeur
- Version 6.8.4
- Automatic creation of a form when the plugin is installed for the first time
- Version 6.8.3
- New API of SG Autorépondeur
- Version 6.8.2
- Improvement of the registration as a user
- Version 6.7.6
- New API of SG Autorépondeur
- Version 6.7
- Addition of the ability to use custom languages
- Version 6.6
- Addition of the ability to use custom files
- Version 6.5.2
- Improvement of some cotillions
- Version 6.5
- Addition of the ability to add a custom autoresponder
- Improvement of the contact_mail function
- Version 6.3.5
- Optimization of the CSS styles of the admin pages for WordPress 4.4
- Version 6.3
- Adaptation to WordPress 4.3
- Version 6.2.2
- Improvement of AWeber support
- Version 6.2
- Improvement of the security of custom instructions
- Improvement of the ergonomics of admin pages
- Version 6.1.2
- Improvement of the password generator
- Version 6.1.1
- Improvement of the ergonomics of admin pages
- Version 6.1
- Improvement of the Capabilities module of the Back Office page
- Version 6.0.3
- Addition of the country_code field in the table of messages
- Version 6.0
- Improvement of the ergonomics of admin pages
- Version 5.9.7
- Addition of the ability to execute custom instructions just after the submission of a form
- Version 5.9.4
- Fixation of a bug with PHP 5.5
- Version 5.9.2
- Improvement of the ergonomics of admin pages
- Optimization of the CSS styles of the admin pages for WordPress 3.9.1
- Version 5.9.1
- Improvement of the stability of the plugin
- Version 5.9
- Improvement of the ergonomics of admin pages
- Version 5.8.6
- Improvement of the cron
- Version 5.8.5
- Addition of the ability to require the double entry of some form fields (email address, password…)
- Version 5.8.4
- Addition of the support of the pattern HTML5 attribute
- Version 5.8.3
- Addition of the ability to set different error messages for each field of a form
- Version 5.8.2
- Improvement of the stability of the plugin when its folder is renamed
- Version 5.8.1
- Improvement of the installation of the plugin
- Version 5.8
- Optimization of the CSS styles of the admin pages for WordPress 3.8
- Improvement of the uninstallation of the plugin



