Documentation
Sommaire
- Installation [+]
- Mise à Jour [+]
- Contenus Réservés aux Membres [+]
- Pages Réservées aux Membres [+]
- Commentaires Réservés aux Membres [+]
- Statut du Membre [+]
- Espaces Membres [+]
- Affichage des Informations Concernant un Espace Membre [+]
- Affichage des Informations Concernant une Catégorie d'Espace Membre [+]
- Affichage des Informations Concernant le Membre [+]
- Affichage des Informations Concernant une Catégorie de Membre [+]
- Compteurs [+]
- Affichage des Options [+]
- Cryptage des URLs
- E-Mails
- Autorépondeurs [+]
- Inscription en tant que Client
- Inscription au Programme d'Affiliation
- WordPress
- Affichage des Informations Concernant l'Utilisateur [+]
- Instructions Personnalisées
- Affichage des Formulaires [+]
- Création des Formulaires [+]
- Le Cotillon [input]
- Attributs du Cotillon [input]
- Le Cotillon [textarea]
- Attributs du Cotillon [textarea]
- Le Cotillon [select]
- Attributs du Cotillon [select]
- Le Cotillon [option]
- Attributs du Cotillon [option]
- Champs Obligatoires
- Messages d'Erreur
- Attributs du Cotillon [error]
- Le Cotillon [label]
- Attributs du Cotillon [label]
- CAPTCHAs
- Attributs du Cotillon [captcha]
- Double Saisie
- Mot de Passe Actuel
- Le Bouton de Soumission
- Le Cotillon [validation-content]
- Le Cotillon [indicator]
- Attributs du Cotillon [indicator]
- Liste des Membres [+]
- Création de Vos Pages Relatives à l'Espace Membre [+]
- RGPD [+]
- Champs Personnalisés
- Sites Statiques Non Gérés Par WordPress [+]
- Personnalisation Avancée [+]
- FAQ [+]
- Puis-je utiliser des cotillons dans les champs des pages d'administration ?
- Comment puis-je utiliser des cotillons dans mon thème WordPress ?
- Comment puis-je utiliser des cotillons dans les commentaires ?
- Comment puis-je utiliser des cotillons dans les attributs des cotillons ?
- Comment puis-je imbriquer plusieurs cotillons identiques ?
- Améliorations
Démarrage Rapide
Voici comment mettre en place votre espace membre en moins de 3 minutes :
1. Configurez les options du module Inscription de la page Options de Membership Manager.
C'est tout !
Si vous souhaitez créer un espace membre payant, suivez ces indications.
Vous pouvez tester les pages de l'espace membre en vous créant un compte de membre via la page Ajouter un membre de Membership Manager, ou via la page d'inscription de votre espace membre. Vous pouvez aussi personnaliser le menu affiché en haut des pages de l'espace membre via le module Menu de la page Front office de Membership Manager, et intégrer certaines pages de l'espace membre au menu de navigation de votre site via la page Menus du menu Apparence de WordPress.
Lisez ceci pour voir comment compléter le contenu de la page d'accueil de l'espace membre.
La page Back office de Membership Manager vous permet de personnaliser votre interface. Grâce à elle, vous pourrez afficher les éléments qui vous sont utiles et faire disparaître totalement les autres. Bref, vous obtiendrez une interface qui colle précisément à vos besoins. Nous vous conseillons de parcourir rapidement les pages de Membership Manager afin d'en avoir une vision globale, et de prendre ensuite le temps de bien configurer vos options.
Si vous avez installé un ou plusieurs plugin(s) de cache sur votre site, nous vous conseillons de le(s) désactiver pour les pages de l'espace membre. Le principe même de la mise en cache est d'accélérer votre site en l'empêchant de fonctionner correctement, plus précisément en empêchant les scripts de votre site de générer les pages à la volée et en servant une version mise en cache à la place. Les plugins de cache sont donc susceptibles de causer quelques problèmes.
Parmi les problèmes susceptibles de se produire, les visiteurs de votre site pourraient accéder à des pages réservées à vos membres/clients/affiliés sans se connecter, et voir les informations personnelles d'un autre membre/client/affilié au lieu des leurs. Si vous utilisez Commerce Manager, vos boutons/liens/formulaires de commande pourraient ne pas fonctionner correctement.
Vous pouvez aussi désactiver tous vos plugins de cache, après avoir vidé leurs caches. Et dans votre fichier wp-config.php, supprimez cette ligne si elle existe :
define('WP_CACHE', true);1. Installation
Vous pouvez installer Membership Manager via la page Ajouter des extensions du menu Extensions de WordPress (Extensions => Ajouter => Téléverser une extension). Envoyez le fichier du plugin sans le dézipper. Vous pouvez aussi l'installer comme ceci :
- Dézippez le fichier du plugin.
- Uploadez via votre logiciel FTP le dossier membership-manager, et uniquement ce dossier, dans le répertoire des plugins de votre site Web (ce devrait être wp-content/plugins).
Lorsque vous avez installé Membership Manager :
- Activez le plugin via le menu Extensions de WordPress.
- Cliquez sur le menu Espace membre de WordPress et répondez aux questions pour configurer automatiquement le plugin en fonction de vos réponses.
1.1 Clé d'Activation
Vous devez entrer votre clé d'activation dans le champ Clé d'activation du module Activation/Mise à jour de la page Options de Membership Manager. Cette clé est indispensable pour éviter que Membership Manager soit automatiquement désactivé au bout de quelques heures. Vous pouvez la trouver dans la page d'accueil de votre espace client, ainsi que dans les e-mails que vous avez reçus suite à votre commande.
2. Mise à Jour
Mettre à jour Membership Manager ne vous fait perdre aucun réglage, ni aucune donnée.
Vous pouvez mettre à jour Membership Manager via le menu Extensions de WordPress, et via la page Mises à jour de WordPress du menu Tableau de bord de WordPress (Tableau de bord => Mises à jour), ou encore via la page Ajouter des extensions du menu Extensions de WordPress (Extensions => Ajouter => Téléverser une extension, envoyez le fichier du plugin sans le dézipper). Vous pouvez aussi le mettre à jour comme ceci :
- Dézippez le fichier du plugin.
- Uploadez via votre logiciel FTP le dossier membership-manager, et uniquement ce dossier, dans le répertoire des plugins de votre site Web (ce devrait être wp-content/plugins), sans supprimer le dossier membership-manager déjà présent dans ce répertoire.
Vous n'avez pas besoin de désactiver puis réactiver le plugin.
2.1 Mise à Jour Automatique
Vous pouvez choisir d'installer automatiquement toutes les mises à jour de Membership Manager dès qu'elles sont disponibles, en cochant la case Mettre à jour automatiquement Membership Manager du module Activation/Mise à jour de la page Options de Membership Manager. Pour vous assurer que ça fonctionne bien, renseignez vos données d'accès FTP dans votre fichier wp-config.php, comme ceci :
define('FTP_HOST', 'votre-hôte-ftp');
define('FTP_USER', 'votre-nom-d-utilisateur-ftp');
define('FTP_PASS', 'votre-mot-de-passe-ftp');Si ça ne fonctionne toujours pas, assurez-vous que l'extension PECL Zip est bien activée sur le serveur qui héberge votre site Web.
3. Contenus Réservés aux Membres
Pour afficher un contenu réservé aux membres, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[membership-content]Contenu affiché si vous êtes connecté en tant que membre[/membership-content]Vous pouvez aussi définir un contenu qui sera affiché si l'internaute n'est pas connecté en tant que membre, comme ceci :
[membership-content]
Contenu affiché si vous êtes connecté en tant que membre[other]
Contenu affiché si vous n'êtes pas connecté en tant que membre
[/membership-content]Résultat (avec un peu de mise en forme) :
Contenu affiché si vous n'êtes pas connecté en tant que membre
3.1 Contenu Spécifique à un Espace Membre
Pour afficher un contenu réservé aux internautes ayant accès à l'un de vos espaces membres, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[membership-content id=N]Contenu affiché si vous avez accès à cet espace membre[/membership-content]en remplaçant N par l'ID de l'espace membre.
Vous pouvez aussi définir un contenu qui sera affiché si l'internaute n'a pas accès à l'espace membre, comme ceci :
[membership-content id=N]
Contenu affiché si vous avez accès à cet espace membre[other]
Contenu affiché si vous n'avez pas accès à cet espace membre
[/membership-content]Résultat (avec un peu de mise en forme) :
Contenu affiché si vous n'avez pas accès à cet espace membre
3.2 Contenu Spécifique à Plusieurs Espaces Membres
Il est possible de spécifier plusieurs IDs pour l'attribut id, en séparant les différents IDs par /, comme ceci :
[membership-content id=id1/id2/…/idN]Contenu affiché si vous avez accès à au moins 1 de ces espaces membres[/membership-content]Exemple :
[membership-content id=5/3/8]
Contenu affiché si vous avez accès à au moins 1 de ces espaces membres[other]
Contenu affiché si vous n'avez accès à aucun de ces espaces membres
[/membership-content]Résultat (avec un peu de mise en forme) :
Contenu affiché si vous n'avez accès à aucun de ces espaces membres
3.3 L'Attribut delay (Content Dripping)
Vous pouvez afficher un contenu auquel les membres ne pourront accéder qu'au bout d'un certain délai après leur inscription, comme ceci :
[membership-content delay=d:h:m:s]
Contenu affiché si vous êtes connecté en tant que membre et si vous êtes inscrit depuis assez longtemps[other]
Contenu affiché si vous n'êtes pas connecté en tant que membre ou si vous n'êtes pas inscrit depuis assez longtemps
[/membership-content]d = nombre de jours
h = nombre d'heures
m = nombre de minutes
s = nombre de secondes
Dans certains cas, vous pouvez indiquer le délai plus simplement :
dest équivalent àd:0:0:0d:hest équivalent àd:h:0:0d:h:mest équivalent àd:h:m:0
Exemple :
[membership-content id=1 delay=7]
Contenu affiché si vous avez accès à cet espace membre et si vous êtes inscrit depuis au moins une semaine[other]
Contenu affiché si vous n'avez pas accès à cet espace membre ou si vous êtes inscrit depuis moins d'une semaine
[/membership-content]Résultat (avec un peu de mise en forme) :
Contenu affiché si vous n'avez pas accès à cet espace membre ou si vous êtes inscrit depuis moins d'une semaine
Vous pouvez aussi utiliser les valeurs suivantes pour l'attribut delay :
nYpour indiquer un nombre d'annéesnMpour indiquer un nombre de moisnWpour indiquer un nombre de semaines
Exemples :
[membership-content id=1 delay=1Y]
Contenu affiché si vous avez accès à cet espace membre et si vous êtes inscrit depuis au moins un an[other]
Contenu affiché si vous n'avez pas accès à cet espace membre ou si vous êtes inscrit depuis moins d'un an
[/membership-content][membership-content id=1 delay=3M]
Contenu affiché si vous avez accès à cet espace membre et si vous êtes inscrit depuis au moins 3 mois[other]
Contenu affiché si vous n'avez pas accès à cet espace membre ou si vous êtes inscrit depuis moins de 3 mois
[/membership-content][membership-content id=1 delay=5W]
Contenu affiché si vous avez accès à cet espace membre et si vous êtes inscrit depuis au moins 5 semaines[other]
Contenu affiché si vous n'avez pas accès à cet espace membre ou si vous êtes inscrit depuis moins de 5 semaines
[/membership-content]Vous pouvez aussi spécifier un délai pour chaque espace membre de l'attribut id, comme ceci :
[membership-content id=3/2/5 delay=2W/3/1M]
Contenu affiché si vous avez accès à au moins 1 de ces espaces membres et si vous êtes inscrit depuis assez longtemps[other]
Contenu affiché si vous n'avez accès à aucun de ces espaces membres ou si vous n'êtes pas inscrit depuis assez longtemps
[/membership-content]3.4 L'Attribut date
Vous pouvez afficher un contenu auquel les membres ne pourront accéder que s'ils sont inscrits avant une certaine date, comme ceci :
[membership-content date=AAAA/MM/JJ-hh:mm:ss]
Contenu affiché si vous êtes connecté en tant que membre et si vous êtes inscrit avant cette date[other]
Contenu affiché si vous n'êtes pas connecté en tant que membre ou si vous n'êtes pas inscrit avant cette date
[/membership-content]AAAA = année
MM = mois (de 1 à 12)
JJ = jour du mois (de 1 à 31)
hh = heures
mm = minutes
ss = secondes
Dans certains cas, vous pouvez indiquer la date plus simplement :
AAAA/MM/JJest équivalent àAAAA/MM/JJ-00:00:00AAAA/MM/JJ-hhest équivalent àAAAA/MM/JJ-hh:00:00AAAA/MM/JJ-hh:mmest équivalent àAAAA/MM/JJ-hh:mm:00
La date doit être indiquée suivant le fuseau horaire de votre site Web. Pensez à régler correctement votre fuseau horaire via l'interface d'administration de WordPress si vous ne l'avez pas fait. Pour appliquer automatiquement la date de publication de l'article/page, entrez post comme valeur pour l'attribut date.
Exemple :
[membership-content id=1 date=post]
Contenu affiché si vous avez accès à cet espace membre et si vous êtes inscrit au moment de la publication de l'article/page[other]
Contenu affiché si vous n'avez pas accès à cet espace membre ou si vous n'êtes pas inscrit au moment de la publication de l'article/page
[/membership-content]Résultat (avec un peu de mise en forme) :
Contenu affiché si vous n'avez pas accès à cet espace membre ou si vous n'êtes pas inscrit au moment de la publication de l'article/page
3.5 Contenu Spécifique à une Catégorie de Membre
Pour afficher un contenu réservé aux membres d'une certaine catégorie, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[membership-content category=N]Contenu affiché si vous appartenez à cette catégorie de membre[/membership-content]en remplaçant N par l'ID de la catégorie.
Il est possible de spécifier plusieurs IDs pour l'attribut category, en séparant les différents IDs par /, comme ceci :
[membership-content category=id1/id2/…/idN]Contenu affiché si vous appartenez à l'une de ces catégories de membres[/membership-content]3.6 Article Partiellement Protégé
Voici un exemple de cotillon que vous pouvez insérer dans vos articles/pages/widgets afin d'en protéger partiellement le contenu :
[membership-content]
Contenu protégé, auquel seuls vos membres peuvent accéder[other]
Pour lire la suite, vous devez être membre.
[membership-login-form]
<a href="URL de la page d'inscription">Inscrivez-vous</a> dès maintenant !
<a href="URL de la page de réinitialisation du mot de passe">Cliquez ici si vous avez perdu votre mot de passe</a>
[/membership-content]Ce cotillon affichera le contenu protégé si l'internaute est connecté en tant que membre. Dans le cas contraire, il affichera le formulaire de connexion, une invitation à s'inscrire et un lien vers la page de réinitialisation du mot de passe.
3.7 Cotillons Imbriqués
Lorsque vous imbriquez plusieurs cotillons identiques, vous devez ajouter un nombre entier entre 1 et 3 à la fin des tags de ces cotillons afin qu'ils fonctionnent correctement, comme ceci :
[membership-content…]…
[membership-content1…]…
[membership-content2…]…
[membership-content3…]…
[/membership-content3]…
[/membership-content2]…
[/membership-content1]…
[/membership-content]4. Pages Réservées aux Membres
Vous pouvez créer des pages accessibles uniquement aux internautes connectés en tant que membres, et rediriger les internautes vers une autre page s'ils ne sont pas connectés en tant que membres. Si vous utilisez Membership Manager sur un site statique non géré par WordPress, suivez ces instructions.
Note : Si vous êtes connecté en tant qu'administrateur ou éditeur, vous ne serez pas redirigé.
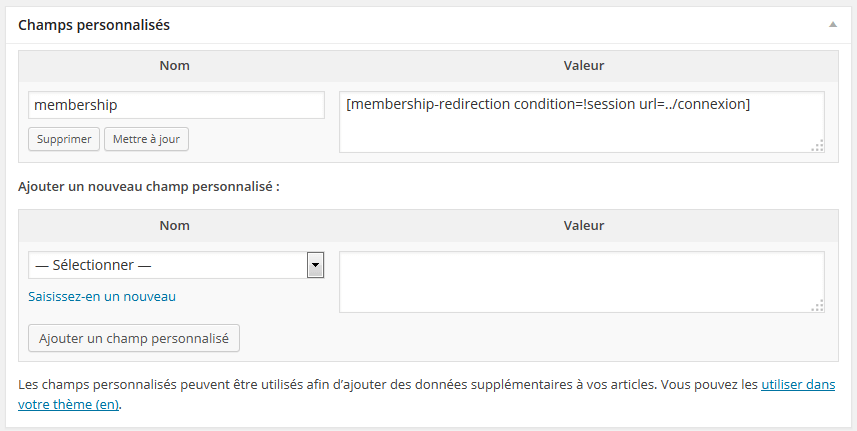
Créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé membership (si vous ne voyez pas le module des champs personnalisés, suivez ces instructions, ou cliquez sur Options de l'écran tout en haut à droite de la page et cochez la case Champs personnalisés pour le faire apparaître) et entrez comme valeur un cotillon comme celui-ci :
[membership-redirection condition=condition url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute et condition par :
- session pour rediriger l'internaute uniquement s'il est connecté en tant que membre
- !session pour rediriger l'internaute uniquement s'il n'est pas connecté en tant que membre

Champs personnalisés
Par exemple, dans la page d'édition de la page contenant votre formulaire de connexion, créez le champ personnalisé membership et entrez comme valeur un cotillon comme celui-ci :
[membership-redirection condition=session url=URL]Lorsqu'il sera connecté en tant que membre, l'internaute sera alors immédiatement redirigé vers l'URL spécifiée.
Pour mieux comprendre comment créer vos pages relatives à l'espace membre, référez-vous à cette section.
4.1 Page Spécifique à un Espace Membre
Vous pouvez créer une page réservée aux internautes ayant accès à l'un de vos espaces membres, et rediriger les internautes vers une autre page s'ils n'y ont pas accès. Dans la page d'édition de cette page, créez le champ personnalisé membership et entrez comme valeur un cotillon comme celui-ci :
[membership-redirection condition=!session url=URL id=N]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute et N par l'ID de l'espace membre.
Les internautes n'ayant pas accès à cet espace membre seront alors redirigés vers l'URL spécifiée.
4.2 Page Spécifique à Plusieurs Espaces Membres
Vous pouvez aussi spécifier plusieurs IDs pour l'attribut id, en séparant les différents IDs par /, comme ceci :
[membership-redirection condition=!session url=URL id=id1/id2/…/idN]Les internautes n'ayant accès à aucun de ces espaces membres seront alors redirigés vers l'URL spécifiée.
4.3 L'Attribut delay (Content Dripping)
Vous pouvez créer des pages auxquelles les membres ne pourront accéder qu'au bout d'un certain délai après leur inscription, comme ceci :
[membership-redirection condition=!session url=URL delay=d:h:m:s]d = nombre de jours
h = nombre d'heures
m = nombre de minutes
s = nombre de secondes
Dans certains cas, vous pouvez indiquer le délai plus simplement :
dest équivalent àd:0:0:0d:hest équivalent àd:h:0:0d:h:mest équivalent àd:h:m:0
Exemple :
[membership-redirection condition=!session url=URL id=1 delay=7]Dans cet exemple, les internautes n'ayant pas accès à l'espace membre dont l'ID est égal à 1 ou étant inscrits depuis moins d'une semaine seront redirigés vers l'URL spécifiée.
Vous pouvez aussi utiliser les valeurs suivantes pour l'attribut delay :
nYpour indiquer un nombre d'annéesnMpour indiquer un nombre de moisnWpour indiquer un nombre de semaines
Exemples :
[membership-redirection condition=!session url=URL id=1 delay=1Y][membership-redirection condition=!session url=URL id=1 delay=3M][membership-redirection condition=!session url=URL id=1 delay=5W]Vous pouvez aussi spécifier un délai pour chaque espace membre de l'attribut id, comme ceci :
[membership-redirection condition=!session url=URL id=3/2/5 delay=2W/3/1M]4.4 L'Attribut date
Vous pouvez créer des pages auxquelles les membres ne pourront accéder que s'ils sont inscrits avant une certaine date, comme ceci :
[membership-redirection condition=!session url=URL date=AAAA/MM/JJ-hh:mm:ss]AAAA = année
MM = mois (de 1 à 12)
JJ = jour du mois (de 1 à 31)
hh = heures
mm = minutes
ss = secondes
Dans certains cas, vous pouvez indiquer la date plus simplement :
AAAA/MM/JJest équivalent àAAAA/MM/JJ-00:00:00AAAA/MM/JJ-hhest équivalent àAAAA/MM/JJ-hh:00:00AAAA/MM/JJ-hh:mmest équivalent àAAAA/MM/JJ-hh:mm:00
La date doit être indiquée suivant le fuseau horaire de votre site Web. Pensez à régler correctement votre fuseau horaire via l'interface d'administration de WordPress si vous ne l'avez pas fait. Pour appliquer automatiquement la date de publication de la page, entrez post comme valeur pour l'attribut date.
Exemple :
[membership-redirection condition=!session url=URL id=1 date=post]Dans cet exemple, les internautes n'ayant pas accès à l'espace membre dont l'ID est égal à 1 ou n'étant pas inscrits au moment de la publication de la page seront redirigés vers l'URL spécifiée.
4.5 Page Spécifique à une Catégorie de Membre
L'attribut category fonctionne comme l'attribut du même nom pour le cotillon [membership-content].
4.6 Page de Déconnexion
Pour déconnecter le membre, il suffit de le faire cliquer sur un lien pointant vers urlindex.php?action=logout, où url est l'URL du répertoire membership-manager (situé à l'intérieur de votre répertoire de plugins). Le membre déconnecté est alors redirigé vers votre page d'accueil.
Votre URL de déconnexion devrait donc ressembler à celle-ci :
https://www.votre-nom-de-domaine.com/wp-content/plugins/membership-manager/index.php?action=logout
Vous pouvez créer une page de déconnexion avec une URL de redirection personnalisée. Créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé membership et entrez comme valeur un cotillon comme celui-ci :
[membership-redirection action=logout url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute.
L'accès à cette page aura alors pour effet de déconnecter le membre et de le rediriger vers l'URL spécifiée. Il vous suffit donc d'insérer un lien pointant vers cette page dans votre site Web ou seulement à l'intérieur des pages réservées aux membres pour permettre à vos membres de se déconnecter.
4.7 Sites Statiques Non Gérés Par WordPress
Si vous utilisez Membership Manager sur un site statique non géré par WordPress, vous ne pouvez pas utiliser les champs personnalisés. Pour les remplacer, vous devez insérer ces lignes de cotillon dans le fichier PHP de votre page Web :
add_shortcode('membership-redirection', create_function('$atts', 'include_once membership_path("shortcodes.php"); return membership_redirection($atts);'));
$membership = '[votre-cotillon]'; do_shortcode($membership);juste après cette ligne :
include_once $file;en remplaçant [votre-cotillon] par un cotillon permettant de rediriger l'internaute.
Si votre page contient un formulaire de connexion, vous devez également insérer cette ligne de cotillon :
<?php $redirection = do_shortcode($membership); if ($redirection != '') { echo '<script>window.location = \''.$redirection.'\';</script>'; } ?>juste après cette ligne :
<?php wp_footer(); ?>5. Commentaires Réservés aux Membres
Vous pouvez créer des articles/pages dont les commentaires sont accessibles uniquement aux internautes connectés en tant que membres.
Dans la page d'édition de cet article/page, créez le champ personnalisé membership (si vous ne voyez pas le module des champs personnalisés, suivez ces instructions, ou cliquez sur Options de l'écran tout en haut à droite de la page et cochez la case Champs personnalisés pour le faire apparaître) et entrez comme valeur un cotillon comme celui-ci :
[membership-comments condition=condition]en remplaçant condition par :
- session pour que les commentaires ne soient accessibles qu'aux internautes connectés en tant que membres
- !session pour que les commentaires ne soient accessibles qu'aux internautes non connectés en tant que membres
5.1 Commentaires Spécifiques à un Espace Membre
Vous pouvez créer un article/page dont les commentaires sont accessibles uniquement aux internautes ayant accès à l'un de vos espaces membres. Dans la page d'édition de cet article/page, créez le champ personnalisé membership et entrez comme valeur un cotillon comme celui-ci :
[membership-comments condition=session id=N]en remplaçant N par l'ID de l'espace membre.
Les internautes n'ayant pas accès à cet espace membre ne verront pas les commentaires.
5.2 Commentaires Spécifiques à Plusieurs Espaces Membres
Vous pouvez aussi spécifier plusieurs IDs pour l'attribut id, en séparant les différents IDs par /, comme ceci :
[membership-comments condition=session id=id1/id2/…/idN]Les internautes n'ayant accès à aucun de ces espaces membres ne verront pas les commentaires.
5.3 L'Attribut delay (Content Dripping)
L'attribut delay fonctionne comme l'attribut du même nom pour le cotillon [membership-redirection].
5.4 L'Attribut date
L'attribut date fonctionne comme l'attribut du même nom pour le cotillon [membership-redirection].
5.5 Commentaires Spécifiques à une Catégorie de Membre
L'attribut category fonctionne comme l'attribut du même nom pour le cotillon [membership-content].
6. Statut du Membre
Vos membres peuvent avoir 3 statuts : Actif, Inactif et Désactivé. Un membre actif peut se connecter pour accéder aux contenus réservés aux membres. À l'inverse, un membre inactif ou désactivé ne peut pas se connecter.
Vous pouvez choisir le statut attribué à vos membres lors de leur inscription. S'ils sont inactifs, vous devrez les activer manuellement via leur page d'édition de profil, ou leur envoyer un lien d'activation. Membership Manager vous permet de notifier facilement vos membres de l'activation de leur compte.
Vous pouvez aussi désactiver vos membres à tout moment.
Les e-mails de confirmation et de notification d'activation ne sont envoyés que lorsque le membre passe du statut Inactif à Actif, et l'e-mail de notification de désactivation n'est envoyé que lorsque le membre vient d'être désactivé.
6.1 Lien d'Activation
Si lors de leur inscription, vos membres sont inactifs, vous pouvez leur envoyer un lien d'activation pour qu'ils puissent activer leur compte. Pour envoyer à vos membres une URL d'activation, utilisez le cotillon suivant :
[membership-activation-url]Dans le champ Corps de votre e-mail de confirmation d'inscription, vous pouvez par exemple insérer un cotillon comme celui-ci :
Cliquez sur le lien ci-dessous pour activer votre compte de membre :
[membership-activation-url]6.2 Connexion Automatique
Vous pouvez choisir de connecter automatiquement vos membres après leur inscription via le formulaire d'inscription de Membership Manager. Si vos membres sont actifs dès leur inscription, ils seront connectés immédiatement. Sinon, ils seront connectés immédiatement après avoir cliqué sur leur lien d'activation.
Pour envoyer à vos membres une URL de connexion en un seul clic, utilisez le cotillon suivant :
[membership-login-url]Dans le champ Corps de votre e-mail de confirmation d'inscription, vous pouvez par exemple insérer un cotillon comme celui-ci :
Cliquez sur le lien ci-dessous pour vous connecter en un seul clic :
[membership-login-url]7. Espaces Membres
Le champ Espaces membres de la page d'édition d'un membre (ou d'une catégorie de membre) vous permet de spécifier la liste des espaces membres auxquels le membre peut accéder. Entrez les IDs des espaces membres séparés par des virgules dans ce champ. Entrez 0 si vous souhaitez que le membre puisse accéder à tous les espaces membres de votre site.
7.1 Espaces Membres Inclus
Chacun de vos espaces membres peut inclure d'autres espaces membres de votre site. L'accès à un espace membre donne automatiquement accès à tous les espaces membres inclus.
Exemple :
Vous souhaitez avoir 2 espaces membres sur votre site : Standard et Premium. Vous souhaitez que les membres pouvant accéder à l'espace membre Premium puissent aussi accéder à l'espace membre Standard.
Solution :
Créez un premier espace membre que vous nommez Standard, puis un second espace membre nommé Premium en y incluant l'espace membre Standard.
7.2 Espaces Membres Payants
Pour créer un espace membre payant, il suffit de commencer par créer un espace membre dans Membership Manager, puis créer un produit dans Commerce Manager que vous pouvez nommer Inscription à l'espace membre par exemple, et utiliser le module Espace membre de la page de création du produit afin d'inscrire automatiquement les acheteurs dans cet espace membre.
Pour plus d'informations, référez-vous à la section Espace Membre de la documentation de Commerce Manager.
Vous pouvez communiquer à l'acheteur son login et son mot de passe, en insérant un cotillon comme celui-ci dans le champ Corps de votre e-mail de confirmation de commande ou dans le champ Instructions pour l'acheteur de votre produit :
Votre login : [member login]
Votre mot de passe : [member password default="le même qu'avant"]Vous pouvez choisir de désinscrire automatiquement le membre de cet espace membre si sa commande est remboursée ou si son profil de paiements récurrents est désactivé alors qu'il doit encore au moins un paiement. En cas de remboursement, la désinscription est toujours immédiate.
Si le membre a payé en plusieurs fois, alors en cas de désactivation prématurée du profil de paiements récurrents, vous pouvez choisir de le désinscrire immédiatement, ou seulement à la date pour laquelle le paiement suivant était programmé.
7.3 Modifications Automatiques
Vous pouvez modifier automatiquement la liste des espaces membres auxquels un membre peut accéder lorsqu'une certaine date est atteinte. Cela vous permet notamment d'offrir un accès temporaire (limité à quelques mois ou un an par exemple) à un espace membre. Pour cela, insérez dans le champ Modifications automatiques de sa page d'édition un cotillon comme celui-ci :
+N (AAAA-MM-JJ hh:mm:ss)en remplaçant N par l'ID de l'espace membre. Ce cotillon signifie que le membre obtiendra un accès à l'espace dont l'ID est N lorsque la date sera atteinte. Pour lui retirer l'accès, remplacez le signe + par -, comme ceci :
-N (AAAA-MM-JJ hh:mm:ss)Vous pouvez configurer Membership Manager afin de notifier le membre de sa désinscription de l'espace membre, ainsi que de sa désinscription imminente.
AAAA = année
MM = mois (de 1 à 12)
JJ = jour du mois (de 1 à 31)
hh = heures
mm = minutes
ss = secondes
Dans certains cas, vous pouvez indiquer la date plus simplement :
AAAA-MM-JJest équivalent àAAAA-MM-JJ 00:00:00AAAA-MM-JJ hhest équivalent àAAAA-MM-JJ hh:00:00AAAA-MM-JJ hh:mmest équivalent àAAAA-MM-JJ hh:mm:00
Vous pouvez aussi utiliser les valeurs suivantes pour la date :
nYpour indiquer un nombre d'annéesnMpour indiquer un nombre de moisnWpour indiquer un nombre de semaines
L'accès à l'espace membre sera ajouté (ou retiré) lorsque la date sera atteinte. Cette date est la date actuelle (ou la date d'inscription si le membre n'est pas encore inscrit), augmentée de la durée spécifiée. Si l'accès doit être retiré et si une date était déjà planifiée auparavant pour ce retrait, elle sera augmentée de la durée spécifiée.
Exemple :
+2 (5W),
-1 (1Y)Le premier cotillon signifie que le membre obtiendra un accès à l'espace dont l'ID est 2 dans 5 semaines. Le second cotillon signifie que l'accès à l'espace dont l'ID est 1 lui sera retiré 1 an après son inscription s'il n'est pas encore inscrit, ou 1 an après la date actuelle s'il est déjà inscrit (si une date était déjà planifiée auparavant pour ce retrait, elle sera augmentée d'un an).
Vous pouvez insérer plusieurs cotillons séparés par des virgules dans le champ Modifications automatiques.
Vous pouvez également utiliser une valeur comme celle-ci pour la date :
d:h:m:sd = nombre de jours
h = nombre d'heures
m = nombre de minutes
s = nombre de secondes
L'accès à l'espace membre sera ajouté (ou retiré) lorsque la date sera atteinte. Cette date est la date actuelle (ou la date d'inscription si le membre n'est pas encore inscrit), augmentée de la durée spécifiée. Si l'accès doit être retiré et si une date était déjà planifiée auparavant pour ce retrait, elle sera augmentée de la durée spécifiée.
Dans certains cas, vous pouvez indiquer la durée plus simplement :
dest équivalent àd:0:0:0d:hest équivalent àd:h:0:0d:h:mest équivalent àd:h:m:0
Exemple :
+2 (2015-09-23),
-1 (10)Le premier cotillon signifie que le membre obtiendra un accès à l'espace dont l'ID est 2 le 23 septembre 2015. Le second cotillon signifie que l'accès à l'espace dont l'ID est 1 lui sera retiré 10 jours après son inscription s'il n'est pas encore inscrit, ou 10 jours après la date actuelle s'il est déjà inscrit (si une date était déjà planifiée auparavant pour ce retrait, elle sera augmentée de 10 jours).
8. Affichage des Informations Concernant un Espace Membre
Pour afficher une information concernant un espace membre, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[member-area information id=N]en remplaçant N par l'ID de l'espace membre et information par :
- category-id pour afficher l'ID de la catégorie
- date pour afficher la date de création
- date-utc pour afficher la date de création par rapport au temps UTC
- description pour afficher la description
- id pour afficher l'ID
- instructions pour afficher les instructions destinées au membre
- keywords pour afficher les mots clés
- members-areas pour afficher les IDs des espaces membres inclus
- name pour afficher le nom
- url pour afficher l'URL
Cette liste n'est pas exhaustive et ne présente que les éléments les plus pertinents. Vous pouvez trouver toutes les valeurs possibles de information dans le fichier tables.php de Membership Manager.
Exemple :
[member-area name id=1]Résultat :
Espace Membre
8.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide, en utilisant l'attribut default, comme ceci :
[member-area information default="texte" id=N]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
8.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[member-area information filter=fonction id=N]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Parfois, l'information est un mot anglais. Vous pouvez alors le traduire dans la langue de votre site Web en entrant i18n comme valeur pour l'attribut filter.
Exemple :
Statut initial des membres : [member-area members-initial-status filter=i18n id=1]Résultat :
Statut initial des membres : actif
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[member-area information filter=fonction1/fonction2/…/fonctionN id=N]Les fonctions seront appliquées dans l'ordre indiqué.
9. Affichage des Informations Concernant une Catégorie d'Espace Membre
Pour afficher une information concernant une catégorie d'espace membre, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[member-area-category information id=N]en remplaçant N par l'ID de la catégorie d'espace membre et information par :
- category-id pour afficher l'ID de la catégorie parente
- date pour afficher la date de création
- date-utc pour afficher la date de création par rapport au temps UTC
- description pour afficher la description
- id pour afficher l'ID
- instructions pour afficher les instructions destinées au membre
- keywords pour afficher les mots clés
- members-areas pour afficher les IDs des espaces membres inclus
- name pour afficher le nom
- url pour afficher l'URL
Cette liste n'est pas exhaustive et ne présente que les éléments les plus pertinents. Vous pouvez trouver toutes les valeurs possibles de information dans le fichier tables.php de Membership Manager.
Exemple :
[member-area-category name id=1]Résultat :
Espaces Membres
9.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide, en utilisant l'attribut default, comme ceci :
[member-area-category information default="texte" id=N]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
9.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[member-area-category information filter=fonction id=N]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Parfois, l'information est un mot anglais. Vous pouvez alors le traduire dans la langue de votre site Web en entrant i18n comme valeur pour l'attribut filter.
Exemple :
Statut initial des membres : [member-area-category members-initial-status filter=i18n id=1]Résultat :
Statut initial des membres : actif
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[member-area-category information filter=fonction1/fonction2/…/fonctionN id=N]Les fonctions seront appliquées dans l'ordre indiqué.
9.3 Affichage des Informations Concernant la Catégorie d'un Espace Membre
Vous pouvez entrer un cotillon pour l'attribut id, à condition de remplacer [ par ( et ] par ). Cela vous permet d'afficher une information concernant la catégorie d'un espace membre, comme ceci :
[member-area-category information id="(votre-cotillon)"]N'oubliez pas les guillemets au début et à la fin du cotillon.
Exemple :
Catégorie de [member-area name id=1] : [member-area-category name default="Aucune" id="(member-area category-id id=1)"]Résultat :
Catégorie de Espace Membre : Espaces Membres
10. Affichage des Informations Concernant le Membre
Pour afficher une information concernant le membre, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[member information]en remplaçant information par :
- activation-date pour afficher la date d'activation
- activation-date-utc pour afficher la date d'activation par rapport au temps UTC
- address pour afficher l'adresse
- category-id pour afficher l'ID de la catégorie
- country pour afficher le pays
- date pour afficher la date d'inscription
- date-utc pour afficher la date d'inscription par rapport au temps UTC
- deactivation-date pour afficher la date de désactivation
- deactivation-date-utc pour afficher la date de désactivation par rapport au temps UTC
- email-address pour afficher l'adresse e-mail
- first-name pour afficher le prénom
- id pour afficher l'ID
- ip-address pour afficher l'adresse IP
- last-name pour afficher le nom
- login pour afficher le login
- members-areas pour afficher les IDs des espaces membres auxquels le membre peut accéder
- password pour afficher le mot de passe
- phone-number pour afficher le numéro de téléphone
- postcode pour afficher le code postal
- referrer pour afficher le référent
- referring-url pour afficher l'URL référente
- status pour afficher le statut (valeurs possibles : active, inactive, deactivated)
- town pour afficher la commune
- user-agent pour afficher le navigateur
- website-name pour afficher le nom du site Web
- website-url pour afficher l'URL du site Web
Exemple :
Votre login : [member login]Résultat :
Votre login :
10.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide (ce qui est le cas la plupart du temps lorsque l'internaute n'est pas connecté en tant que membre), en utilisant l'attribut default, comme ceci :
[member information default="texte"]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
10.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[member information filter=fonction]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Parfois, l'information est un mot anglais. Vous pouvez alors le traduire dans la langue de votre site Web en entrant i18n comme valeur pour l'attribut filter.
Exemple :
Votre statut : [member status default="inactive" filter=i18n]Résultat :
Votre statut : inactif
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[member information filter=fonction1/fonction2/…/fonctionN]Les fonctions seront appliquées dans l'ordre indiqué.
11. Affichage des Informations Concernant une Catégorie de Membre
Pour afficher une information concernant une catégorie de membre, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[member-category information id=N]en remplaçant N par l'ID de la catégorie de membre et information par :
- category-id pour afficher l'ID de la catégorie parente
- date pour afficher la date de création
- date-utc pour afficher la date de création par rapport au temps UTC
- description pour afficher la description
- id pour afficher l'ID
- keywords pour afficher les mots clés
- members-areas pour afficher les IDs des espaces membres auxquels le membre peut accéder
- name pour afficher le nom
Exemple :
[member-category name id=1]Résultat :
Membres
11.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide, en utilisant l'attribut default, comme ceci :
[member-category information default="texte" id=N]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
11.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[member-category information filter=fonction id=N]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[member-category information filter=fonction1/fonction2/…/fonctionN id=N]Les fonctions seront appliquées dans l'ordre indiqué.
11.3 Affichage des Informations Concernant la Catégorie du Membre
Vous pouvez entrer un cotillon pour l'attribut id, à condition de remplacer [ par ( et ] par ). Cela vous permet d'afficher une information concernant la catégorie du membre, comme ceci :
[member-category information id="(votre-cotillon)"]N'oubliez pas les guillemets au début et à la fin du cotillon.
Exemple :
Votre catégorie : [member-category name default="Aucune" id="(member category-id)"]Résultat :
Votre catégorie : Aucune
12. Compteurs
Pour afficher un compteur, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[membership-counter data=donnée limit=L]
Donnée : [number][/membership-counter]en remplaçant L par un nombre positif et donnée par :
- members pour compter le nombre de membres
- members-areas pour compter le nombre d'espaces membres
- members-areas-categories pour compter le nombre de catégories d'espaces membres
- members-categories pour compter le nombre de catégories de membres
Lorsque la donnée atteint la limite L, le contenu entre [membership-counter data=donnée limit=L] et [/membership-counter] disparaît. Vous pouvez mettre en forme ce contenu comme n'importe quel autre contenu de votre site Web. L'attribut limit est facultatif. Si vous ne l'utilisez pas, le contenu ne disparaîtra pas :
[membership-counter data=donnée]
Donnée : [number][/membership-counter]Vous pouvez insérer le cotillon [number] autant de fois que vous le souhaitez entre [membership-counter data=donnée limit=L] et [/membership-counter]. Vous pouvez même ne pas l'insérer du tout. Dans ce cas, Membership Manager vous permet de programmer une disparition de contenu sans afficher de compteur :
[membership-counter data=donnée limit=L]
Lorsque la donnée aura atteint [limit], cette phrase disparaîtra !
[/membership-counter]12.1 Affichage des Nombres et de la Limite
Vous n'êtes pas limité au cotillon [number]. Vous pouvez utiliser les cotillons suivants :
[limit]pour afficher la limite[number]pour afficher la donnée[remaining-number]pour afficher la différence entre la limite et la donnée
L'attribut filter (défini ici) est disponible pour ces cotillons.
12.2 Substitution Automatique de Contenu
Si vous souhaitez programmer une substitution de contenu, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[membership-counter data=donnée limit=L]
Donnée : [number][after]La limite a été atteinte.[/membership-counter]en remplaçant L par un nombre positif.
Insérez le contenu que vous souhaitez substituer entre [after] et [/membership-counter]. Lorsque la donnée atteint la limite L, le contenu entre [membership-counter data=donnée limit=L] et [after] disparaît, et le contenu entre [after] et [/membership-counter] apparaît. Le contenu entre [after] et [/membership-counter] n'est jamais envoyé au navigateur avant que la limite soit atteinte.
Vous pouvez insérer le cotillon [number] autant de fois que vous le souhaitez entre [membership-counter data=donnée limit=L] et [/membership-counter]. Vous pouvez même ne pas l'insérer du tout. Dans ce cas, Membership Manager vous permet de programmer une substitution de contenu sans afficher de compteur :
[membership-counter data=donnée limit=L]
La limite sera bientôt atteinte.
[after]La limite a été atteinte.[/membership-counter]12.3 Succession de Compteurs
Il est possible de spécifier plusieurs limites pour l'attribut limit, en séparant les différentes limites par /, comme ceci :
[membership-counter data=donnée limit=50/100]
La première limite sera bientôt atteinte.
[after]La deuxième limite sera bientôt atteinte.
[after]La deuxième limite a été atteinte.[/membership-counter]Vous pouvez utiliser les cotillons suivants :
[limit]pour afficher la limite actuelle[number]pour afficher la différence entre la donnée actuelle et la limite précédente[remaining-number]pour afficher la différence entre la limite actuelle et la donnée actuelle[total-limit]pour afficher la dernière limite de l'attribut limit[total-number]pour afficher la donnée actuelle[total-remaining-number]pour afficher la différence entre la dernière limite de l'attribut limit et la donnée actuelle
L'attribut filter (défini ici) est disponible pour ces cotillons.
12.4 L'Attribut range
Vous pouvez compter uniquement les données enregistrées durant une certaine période en utilisant l'attribut range, comme ceci :
[membership-counter data=donnée range=période limit=L]
Donnée : [number][/membership-counter]Remplacez période par :
- un nombre positif N pour compter uniquement les données enregistrées durant les N derniers jours
- previous-week pour compter uniquement les données enregistrées durant la semaine précédente
- previous-half-month pour compter uniquement les données enregistrées durant le demi-mois précédent
- previous-month pour compter uniquement les données enregistrées durant le mois précédent
- previous-bimester pour compter uniquement les données enregistrées durant le bimestre précédent
- previous-trimester pour compter uniquement les données enregistrées durant le trimestre précédent
- previous-quadrimester pour compter uniquement les données enregistrées durant le quadrimestre précédent
- previous-semester pour compter uniquement les données enregistrées durant le semestre précédent
- previous-year pour compter uniquement les données enregistrées durant l'année précédente
13. Affichage des Options
Pour afficher une option de Membership Manager, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[membership-manager option]en remplaçant option par :
- automatically-generated-password-length pour afficher la longueur du mot de passe généré automatiquement
- encrypted-urls-validity-duration pour afficher la durée de validité des URLs cryptées
- maximum-login-length pour afficher la longueur maximale du login
- maximum-password-length pour afficher la longueur maximale du mot de passe
- minimum-login-length pour afficher la longueur minimale du login
- minimum-password-length pour afficher la longueur minimale du mot de passe
- version pour afficher la version de Membership Manager
Cette liste n'est pas exhaustive et ne présente que les éléments les plus pertinents. Vous pouvez trouver toutes les valeurs possibles de option dans le fichier initial-options.php de Membership Manager.
Exemple :
Statut initial des membres : [membership-manager members-initial-status]Résultat :
Statut initial des membres : active
13.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'option lorsque celle-ci est vide, en utilisant l'attribut default, comme ceci :
[membership-manager option default="texte"]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
13.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'option avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[membership-manager option filter=fonction]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Parfois, l'option est un mot anglais. Vous pouvez alors le traduire dans la langue de votre site Web en entrant i18n comme valeur pour l'attribut filter.
Exemple :
Statut initial des membres : [membership-manager members-initial-status filter=i18n]Résultat :
Statut initial des membres : actif
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[membership-manager option filter=fonction1/fonction2/…/fonctionN]Les fonctions seront appliquées dans l'ordre indiqué.
14. Cryptage des URLs
Vous pouvez crypter les URLs. La clé de cryptage ainsi que la durée de validité des URLs cryptées sont configurables via la page Options de Membership Manager. Entrez une chaîne de caractères difficile à deviner dans le champ Clé de cryptage.
Pour envoyer à vos membres une URL d'activation cryptée, utilisez le cotillon suivant :
[membership-activation-url filter=encrypt-url]à la place de celui-ci :
[membership-activation-url]Dans le champ Corps de votre e-mail de confirmation d'inscription, vous pouvez par exemple insérer un cotillon comme celui-ci :
Cliquez sur le lien ci-dessous pour activer votre compte de membre :
[membership-activation-url filter=encrypt-url]
Il vous reste [membership-manager encrypted-urls-validity-duration] heures pour le faire. Ensuite, ce lien ne sera plus valide.15. E-Mails
Vous pouvez insérer des cotillons dans les champs Expéditeur, Destinataire, Sujet et Corps des e-mails afin d'afficher des informations concernant le membre. Ces cotillons sont tout simplement les mêmes que ceux présentés dans les sections Affichage des Informations Concernant le Membre et Affichage des Informations Concernant un Espace Membre.
Lorsque vous n'utilisez pas l'attribut id pour le cotillon [member-area], celui-ci prend automatiquement comme valeur l'ID de l'espace membre auquel le membre peut accéder, s'il n'y en a qu'un.
Vous pouvez plus généralement insérer dans ces champs tous les cotillons disponibles sur votre site.
Si vous inscrivez le membre en tant que client, vous pouvez insérer dans ces champs des cotillons afin d'afficher des informations (login et mot de passe notamment) concernant le client. Ces cotillons sont présentés dans cette section.
Si vous inscrivez le membre à votre programme d'affiliation, vous pouvez insérer dans ces champs des cotillons afin d'afficher des informations (login et mot de passe notamment) concernant l'affilié. Ces cotillons sont présentés dans cette section.
Si vous inscrivez le membre en tant qu'utilisateur WordPress, vous pouvez insérer dans ces champs des cotillons afin d'afficher des informations (login et mot de passe notamment) concernant l'utilisateur. Ces cotillons sont présentés dans cette section.
Nom <adresse@e-mail>, Reply-To: Nom de réponse <adresse@e-mail-de-reponse>Vous pouvez aussi entrer plusieurs adresses e-mail séparées par des virgules dans le champ Destinataire des e-mails. Vous pouvez également insérer du code HTML dans le champ Corps des e-mails.
16. Autorépondeurs
Membership Manager vous permet d'inscrire vos membres dans une liste d'autorépondeur. Vous devez effectuer les réglages indiqués dans cette section pour que cela fonctionne.
Pour les autorépondeurs suivants, vous devez entrer l'ID de la liste dans le champ Liste du module Autorépondeurs :
- AWeber
- CyberMailing
- MailChimp
- MailerLite
- Sendinblue
- Sendy
- SG Autorépondeur
Pour GetResponse, entrez la clé TOKEN de la liste. Pour MailerLite, entrez l'ID du groupe. Vous pouvez obtenir cette information via cette page en vous connectant à votre compte MailerLite.
Vous pouvez trouver l'ID d'une liste MailChimp dans la page List name & defaults.
Vous pouvez permettre à l'internaute de choisir une liste d'autorépondeur en insérant un cotillon comme celui-ci dans le champ Code de votre formulaire :
<p><label><strong>Liste :</strong> [select autoresponder-list]
[option value=liste1]Liste 1[/option]
[option value=liste2]Liste 2[/option]
…
[option value=listeN]Liste N[/option]
[/select]</label></p>Remplacez liste1, liste2… listeN par les IDs ou noms des listes.
Vous pouvez aussi lui permettre de choisir de s'inscrire ou non dans une liste d'autorépondeur, en insérant un cotillon comme celui-ci dans le champ Code de votre formulaire :
<p><label>[input subscribed-to-autoresponder value=yes] M'inscrire dans cette liste</label></p>16.1 AWeber
Vous devez effectuer quelques réglages afin que Membership Manager fonctionne avec AWeber. Vous avez deux méthodes. Si la première ne fonctionne pas, essayez la seconde.
Première méthode :
Allez sur cette page afin de récupérer votre cotillon d'autorisation et copiez-le dans le champ Clé API du module AWeber de la page Options. Membership Manager en extraira automatiquement votre clé API lorsque vous cliquerez sur l'un des boutons pour mettre à jour vos options.
Seconde méthode :
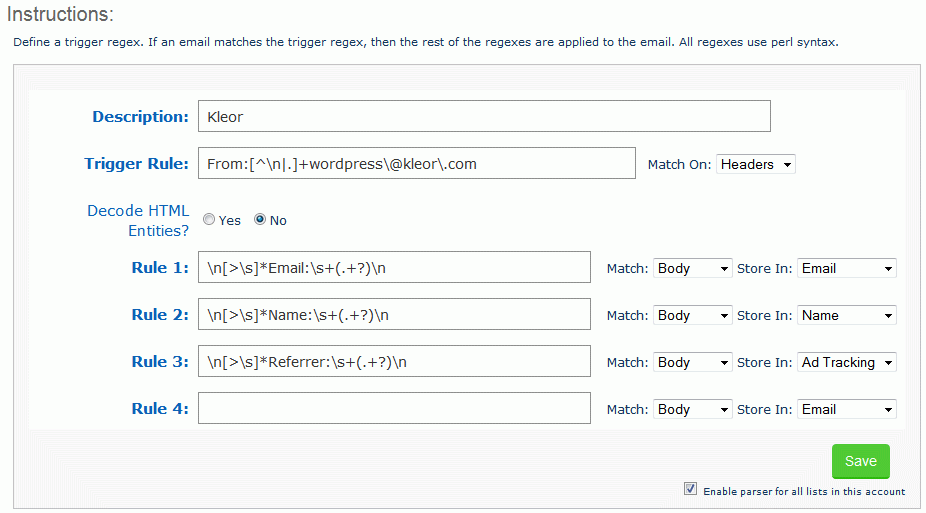
Allez dans votre compte AWeber, placez votre pointeur sur List Options, cliquez sur Email Parsers dans la liste déroulante qui apparaît puis sur add new en bas de la page à droite de Custom Parsers.

Email Parser d'AWeber
Entrez ce que vous voulez dans le champ Description et insérez ce cotillon dans le champ Trigger Rule :
From:[^\n|.]+wordpress\@domaine\.extensionen remplaçant domaine par le nom de domaine de votre site (sans l'extension) et extension par l'extension de votre nom de domaine (sans le point).
Si votre nom de domaine (avec l'extension) contient plus de 35 caractères, insérez plutôt ce cotillon dans le champ Trigger Rule :
From:[^\n|.]+w\@domaine\.extensionInsérez ce cotillon dans le champ Rule 1 :
\n[>\s]*Email:\s+(.+?)\nDans le champ Store In situé à droite du champ Rule 1, sélectionnez Email.
Insérez ce cotillon dans le champ Rule 2 :
\n[>\s]*Name:\s+(.+?)\nDans le champ Store In situé à droite du champ Rule 2, sélectionnez Name.
Insérez ce cotillon dans le champ Rule 3 :
\n[>\s]*Referrer:\s+(.+?)\nDans le champ Store In situé à droite du champ Rule 3, sélectionnez Ad Tracking.
Cliquez sur Save pour enregistrer votre parser. Ensuite, modifiez-le, cochez la case Enable parser for all lists in this account et cliquez sur Save afin d'activer votre parser pour toutes les listes de votre compte AWeber.
16.2 CyberMailing
Vous n'avez aucun réglage à effectuer pour que Membership Manager fonctionne avec CyberMailing, mais n'activez pas la protection contre les robots.
16.3 GetResponse
Vous devez renseigner la clé API de votre compte GetResponse dans le module Intégration des autorépondeurs de la page Options de Membership Manager pour que Membership Manager fonctionne avec GetResponse. Vous pouvez obtenir votre clé API en vous connectant à votre compte GetResponse.
16.4 MailChimp
Vous devez renseigner la clé API de votre compte MailChimp dans le module Intégration des autorépondeurs de la page Options de Membership Manager pour que Membership Manager fonctionne avec MailChimp. Vous pouvez obtenir votre clé API en vous connectant à votre compte MailChimp.
16.5 MailerLite
Vous devez renseigner la clé API de votre compte MailerLite dans le module Intégration des autorépondeurs de la page Options de Membership Manager pour que Membership Manager fonctionne avec MailerLite. Vous pouvez obtenir votre clé API via cette page en vous connectant à votre compte MailerLite.
16.6 Sendinblue
Vous devez renseigner la clé API de votre compte Sendinblue dans le module Intégration des autorépondeurs de la page Options de Membership Manager pour que Membership Manager fonctionne avec Sendinblue. Vous pouvez obtenir votre clé API en vous connectant à votre compte Sendinblue.
16.7 Sendy
Vous devez renseigner l'URL de votre installation de Sendy ainsi que votre clé API dans le module Intégration des autorépondeurs de la page Options de Membership Manager pour que Membership Manager fonctionne avec Sendy. Vous pouvez obtenir votre clé API dans la page Settings de Sendy.
16.8 SG Autorépondeur
Vous devez renseigner l'ID de votre compte SG Autorépondeur ainsi que votre cotillon d'activation dans le module Intégration des autorépondeurs de la page Options de Membership Manager pour que Membership Manager fonctionne avec SG Autorépondeur. Vous pouvez obtenir ces informations en vous connectant à votre compte SG Autorépondeur. Votre ID se trouve tout en haut de la colonne de gauche. Et votre cotillon d'activation se trouve en cliquant sur Code API dans le bloc Mon compte de la colonne de droite.
Si ça ne fonctionne pas, assurez-vous que l'extension cURL est bien activée sur le serveur qui héberge votre site Web.
17. Inscription en tant que Client
Vous pouvez inscrire vos membres en tant que clients, si vous avez installé et activé Commerce Manager. Les options des modules Autorépondeurs, Inscription au programme d'affiliation, WordPress et Instructions personnalisées de Membership Manager annulent et remplacent les options des modules du même nom dans Commerce Manager.
Si l'internaute s'inscrit tout en étant connecté en tant que client, ou en indiquant une adresse e-mail identique à celle d'un client déjà existant, Membership Manager ne créera pas de nouveau compte client, mais mettra à jour la catégorie du client, si vous souhaitez affecter le membre à une catégorie de client.
Le membre est inscrit en tant que client avec son login de membre, s'il n'existe aucun client ayant le même login. Dans le cas contraire, un nombre entier sera ajouté à la fin.
Vous pouvez communiquer au membre son login et son mot de passe de client, en insérant un cotillon comme celui-ci dans le champ Corps de votre e-mail de confirmation d'inscription :
Votre login : [client login]
Votre mot de passe : [client password default="le même qu'avant"]Le membre pourra à tout moment modifier son login et son mot de passe de client via le formulaire de modification de profil de Commerce Manager.
Vous pouvez insérer dans les champs Expéditeur, Destinataire, Sujet et Corps des e-mails de confirmation/notification d'inscription des cotillons afin d'afficher des informations concernant le client. Ces cotillons sont présentés dans cette section.
La connexion en tant que membre crée automatiquement une connexion en tant que client, si le membre a aussi un compte client et si les adresses e-mail des 2 comptes sont identiques. Réciproquement et dans les mêmes conditions, la connexion en tant que client crée automatiquement une connexion en tant que membre.
18. Inscription au Programme d'Affiliation
Vous pouvez inscrire vos membres à votre programme d'affiliation, si vous avez installé et activé Affiliation Manager. Les options des modules Autorépondeurs, Inscription en tant que client, WordPress et Instructions personnalisées de Membership Manager annulent et remplacent les options des modules du même nom dans Affiliation Manager.
Si l'internaute s'inscrit tout en étant connecté en tant qu'affilié, ou en indiquant une adresse e-mail identique à celle d'un affilié déjà existant, Membership Manager ne créera pas de nouveau compte d'affilié, mais mettra à jour la catégorie de l'affilié, si vous souhaitez affecter le membre à une catégorie d'affilié.
Le membre est inscrit en tant qu'affilié avec son login de membre, s'il n'existe aucun affilié ayant le même login. Dans le cas contraire, un nombre entier sera ajouté à la fin.
Vous pouvez communiquer au membre son login et son mot de passe d'affilié, en insérant un cotillon comme celui-ci dans le champ Corps de votre e-mail de confirmation d'inscription :
Votre login : [affiliate login]
Votre mot de passe : [affiliate password default="le même qu'avant"]Le membre pourra à tout moment modifier son login et son mot de passe d'affilié via le formulaire de modification de profil d'Affiliation Manager.
Vous pouvez insérer dans les champs Expéditeur, Destinataire, Sujet et Corps des e-mails de confirmation/notification d'inscription des cotillons afin d'afficher des informations concernant l'affilié. Ces cotillons sont présentés dans cette section.
La connexion en tant que membre crée automatiquement une connexion en tant qu'affilié, si le membre a aussi un compte d'affilié et si les adresses e-mail des 2 comptes sont identiques. Réciproquement et dans les mêmes conditions, la connexion en tant qu'affilié crée automatiquement une connexion en tant que membre.
19. WordPress
Vous pouvez inscrire vos membres en tant qu'utilisateurs WordPress. Le membre est inscrit en tant qu'utilisateur avec son login de membre, s'il n'existe aucun utilisateur ayant le même login. Dans le cas contraire, un nombre entier sera ajouté à la fin.
Si l'internaute s'inscrit tout en étant connecté en tant qu'utilisateur, ou en indiquant une adresse e-mail identique à celle d'un utilisateur déjà existant, Membership Manager ne créera pas de nouveau compte d'utilisateur.
Vous pouvez communiquer au membre son login et son mot de passe d'utilisateur, en insérant un cotillon comme celui-ci dans le champ Corps de votre e-mail de confirmation d'inscription :
Votre login : [user login]
Votre mot de passe : [user password]Vous pouvez insérer dans les champs Expéditeur, Destinataire, Sujet et Corps des e-mails de confirmation/notification d'inscription des cotillons afin d'afficher des informations concernant l'utilisateur. Ces cotillons sont tout simplement les mêmes que ceux présentés dans la section Affichage des Informations Concernant l'Utilisateur.
La connexion en tant qu'utilisateur crée automatiquement une connexion en tant que membre, si l'utilisateur n'est ni administrateur ni éditeur, a aussi un compte de membre et si les adresses e-mail des 2 comptes sont identiques. Réciproquement et dans les mêmes conditions, la connexion en tant que membre crée automatiquement une connexion en tant qu'utilisateur WordPress.
20. Affichage des Informations Concernant l'Utilisateur
Pour afficher une information concernant l'utilisateur WordPress, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[user information]en remplaçant information par :
- date pour afficher la date d'inscription
- date-utc pour afficher la date d'inscription par rapport au temps UTC
- email-address pour afficher l'adresse e-mail
- first-name pour afficher le prénom
- id pour afficher l'ID
- last-name pour afficher le nom
- login pour afficher le login
- password pour afficher le mot de passe (uniquement dans les e-mails)
- website-url pour afficher l'URL du site Web
Exemple :
Votre login : [user login]20.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide (ce qui est le cas la plupart du temps lorsque l'internaute n'est pas connecté en tant qu'utilisateur), en utilisant l'attribut default, comme ceci :
[user information default="texte"]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
20.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[user information filter=fonction]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[user information filter=fonction1/fonction2/…/fonctionN]Les fonctions seront appliquées dans l'ordre indiqué.
21. Instructions Personnalisées
Vous pouvez ajouter des instructions personnalisées qui seront exécutées immédiatement après l'enregistrement d'un membre, ou d'autres événements. Cela vous permet, entre autres, d'inscrire le membre dans une liste d'un autorépondeur qui n'est pas encore pris en charge par Membership Manager.
Quelques compétences en PHP sont nécessaires. Dans le champ Code PHP, vous pouvez entrer du code PHP ou le chemin (par rapport au répertoire dans lequel se trouve votre fichier wp-config.php) d'un fichier PHP de votre site. Dans ce dernier cas, c'est le code PHP de ce fichier qui sera exécuté.
Les instructions personnalisées (pour l'enregistrement d'un membre) sont exécutées en dernier à l'intérieur du fichier includes/add-member.php de Membership Manager. Vous pouvez trouver où sont exécutées les instructions personnalisées des autres événements en ouvrant tous les fichiers de Membership Manager avec un éditeur de texte comme Notepad++ et en recherchant la chaîne de caractères eval( dans ces fichiers.
Les instructions personnalisées de soumission de formulaire sont exécutées à l'intérieur du fichier includes/forms/processing.php de Membership Manager. Vous pouvez exécuter différentes instructions suivant le formulaire en effectuant un test sur la variable $id définie dans le fichier forms.php de Membership Manager.
22. Affichage des Formulaires
Insérez dans vos articles/pages/widgets le cotillon :
[membership-login-form]pour afficher le formulaire de connexion permettant d'accéder aux pages et aux contenus réservés aux membres[membership-login-compact-form]pour afficher le formulaire compact de connexion[membership-password-reset-form]pour afficher le formulaire de réinitialisation du mot de passe[membership-profile-form]pour afficher le formulaire de modification de profil[membership-registration-form]pour afficher le formulaire d'inscription (pour connaître les options relatives à ce formulaire, et notamment voir comment définir la liste des espaces membres auxquels l'internaute doit avoir accès, référez-vous à cette section)[membership-registration-compact-form]pour afficher le formulaire compact d'inscription (pour connaître les options relatives à ce formulaire, et notamment voir comment définir la liste des espaces membres auxquels l'internaute doit avoir accès, référez-vous à cette section)
Les formulaires de connexion, de réinitialisation du mot de passe et d'inscription n'apparaissent que si l'internaute n'est pas connecté en tant que membre, tandis que le formulaire de modification de profil n'apparaît que si l'internaute est connecté en tant que membre.
Le membre peut aussi se connecter en entrant son adresse e-mail à la place de son login, et réinitialiser son mot de passe en entrant son login à la place de son adresse e-mail.
Pour mieux comprendre comment créer vos pages relatives à l'espace membre, référez-vous à cette section.
22.1 Redirection
Vous pouvez rediriger l'internaute vers une page de votre choix lorsqu'il a complété le formulaire, en utilisant l'attribut redirection :
[membership-login-form redirection=URL]Remplacez URL par l'URL vers laquelle vous souhaitez rediriger l'internaute.
L'attribut redirection est disponible pour tous les cotillons de formulaires.
Vous pouvez aussi rediriger l'internaute vers une partie précise de la page depuis laquelle il a soumis le formulaire, comme ceci :
[votre-cotillon-de-formulaire redirection=#votre-ancre]Pour le rediriger vers le début du formulaire, entrez simplement # comme valeur pour l'attribut redirection :
[votre-cotillon-de-formulaire redirection=#]Vous pouvez également le rediriger vers la page qu'il a consultée juste avant la page actuelle, si elle appartient à votre site, en entrant referring-url comme valeur pour l'attribut redirection :
[votre-cotillon-de-formulaire redirection=referring-url]Si l'internaute vient de tenter d'accéder à une page réservée aux membres mais a été redirigé vers une page de connexion parce qu'il n'était pas connecté, vous pouvez le rediriger vers cette page privée lorsqu'il sera connecté, en entrant private-page comme valeur pour l'attribut redirection :
[membership-login-form redirection=private-page]22.2 Positionnement Automatique du Curseur
Vous pouvez décider, pour chacun de vos formulaires, si le curseur doit ou non se positionner automatiquement dans le premier champ dès le chargement de la page. Insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[votre-cotillon-de-formulaire focus=yes]22.3 Précomplétion Automatique des Champs
Vous pouvez améliorer de façon importante votre taux de conversion en précomplétant automatiquement les champs du formulaire avec les informations de l'internaute dès le chargement de la page. Membership Manager vous permet de le faire lorsque le lien de la page a été envoyé via un autorépondeur, par vous ou l'un de vos affiliés.
Pour cela, ajoutez simplement :
- ?nom-du-champ=valeur-du-champ à l'URL de votre page si celle-ci ne contient ni le caractère ?, ni le caractère #
- &nom-du-champ=valeur-du-champ à l'URL de votre page si celle-ci contient le caractère ?, mais pas le caractère #
Exemple 1 (précomplétion automatique du prénom) :
https://www.kleor.com/member-area/registration/?first-name=Nathan
Exemple 2 (précomplétion automatique de l'adresse e-mail) :
https://www.kleor.com/member-area/registration/?email-address=nathanmorel@kleor.com
Exemple 3 (précomplétion automatique du prénom et de l'adresse e-mail) :
Utilisez les tags dynamiques fournis par votre autorépondeur pour précompléter les champs.
22.4 Le Formulaire d'Inscription
Par défaut, lorsqu'un internaute s'inscrit en tant que membre via le formulaire d'inscription, le champ Espaces membres de son profil est vide. Il n'a donc accès à aucun espace membre (à moins d'être affecté à une catégorie de membre pour laquelle le champ Espaces membres n'est pas vide).
Vous pouvez compléter ce champ en utilisant l'attribut id, comme ceci :
[membership-registration-form id=N]en remplaçant N par l'ID de l'espace membre auquel vous souhaitez que le membre ait accès à l'issue de son inscription.
Vous pouvez aussi spécifier plusieurs IDs pour l'attribut id, en séparant les différents IDs par /, comme ceci :
[membership-registration-form id=id1/id2/…/idN]Le membre pourra ainsi accéder à chacun de ces espaces membres à l'issue de son inscription.
Vous pouvez modifier automatiquement la liste des espaces membres auxquels le membre peut accéder lorsqu'une certaine date est atteinte, en utilisant l'attribut modification. Pour plus d'informations concernant les modifications automatiques, référez-vous à cette section.
Exemple :
[membership-registration-form modification="+2 (2015-09-23),-1 (1Y)"]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut modification.
Le premier cotillon signifie que le membre obtiendra un accès à l'espace dont l'ID est 2 le 23 septembre 2015. Le second cotillon signifie que l'accès à l'espace dont l'ID est 1 lui sera retiré un an après son inscription.
Pour mieux comprendre comment créer vos pages relatives à l'espace membre, référez-vous à cette section.
22.5 Attributs
Tous les attributs (sauf action, id et name) de la balise HTML <form> sont aussi disponibles pour les cotillons permettant d'afficher un formulaire, avec un rôle identique.
23. Création des Formulaires
Vous pouvez personnaliser les formulaires via la page Front office de Membership Manager. Pour personnaliser un formulaire, vous devez insérer dans le champ Code de ce formulaire un cotillon spécial.
Ce cotillon est très similaire à un code HTML de formulaire normal, à l'exception des caractéristiques suivantes :
- La balise d'ouverture de formulaire
<form>, ainsi que la balise de fermeture correspondante</form>, sont absentes. - Certaines balises HTML sont remplacées par des cotillons. C'est notamment le cas de la balise
<input />, remplacée par le cotillon[input].
23.1 Le Cotillon [input]
Insérez dans le champ Code un cotillon comme celui-ci :
[input nom]en remplaçant nom par :
- address pour afficher un champ de formulaire permettant à l'internaute d'entrer son adresse
- captcha pour afficher un champ de formulaire permettant à l'internaute d'entrer le CAPTCHA
- country pour afficher un champ de formulaire permettant à l'internaute d'entrer son pays
- email-address pour afficher un champ de formulaire permettant à l'internaute d'entrer son adresse e-mail
- first-name pour afficher un champ de formulaire permettant à l'internaute d'entrer son prénom
- id pour afficher un champ de formulaire permettant à l'internaute d'entrer son ID
- last-name pour afficher un champ de formulaire permettant à l'internaute d'entrer son nom
- login pour afficher un champ de formulaire permettant à l'internaute d'entrer son login
- password pour afficher un champ de formulaire permettant à l'internaute d'entrer son mot de passe
- phone-number pour afficher un champ de formulaire permettant à l'internaute d'entrer son numéro de téléphone
- postcode pour afficher un champ de formulaire permettant à l'internaute d'entrer son code postal
- remember pour afficher une case à cocher permettant à l'internaute de se connecter à l'aide de cookies
- submit pour afficher un bouton permettant à l'internaute de soumettre le formulaire
- town pour afficher un champ de formulaire permettant à l'internaute d'entrer sa commune
- website-name pour afficher un champ de formulaire permettant à l'internaute d'entrer le nom de son site Web
- website-url pour afficher un champ de formulaire permettant à l'internaute d'entrer l'URL de son site Web
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant un champ permettant à l'internaute d'entrer son prénom, un champ lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire.
En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[input votre-nom]23.2 Attributs du Cotillon [input]
Tous les attributs (sauf id et name) de la balise HTML <input /> sont aussi disponibles pour le cotillon [input], avec un rôle identique.
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name size=20]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address size=30]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant un champ d'une largeur de 20 caractères permettant à l'internaute d'entrer son prénom, un champ d'une largeur de 30 caractères lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire, dont le texte est Valider.
Vous pouvez utiliser l'attribut HTML5 pattern afin d'indiquer une syntaxe que le champ doit respecter. Dans votre expression régulière, remplacez les caractères [ et ] par leurs entités HTML correspondantes : [ et ].
Exemple :
<p><label><strong>Code postal :</strong>
[input postcode pattern="[0-9]{5,5}" size=20]<br />
[error postcode]</label></p>
<div>[input submit value="Valider"]</div>23.3 Le Cotillon [textarea]
Insérez dans le champ Code un cotillon comme celui-ci :
[textarea nom]Contenu[/textarea]en remplaçant Contenu par le contenu que vous souhaitez afficher dans la zone de texte avant que l'internaute complète le formulaire et nom par :
- address pour afficher une zone de texte permettant à l'internaute d'entrer son adresse
- captcha pour afficher une zone de texte permettant à l'internaute d'entrer le CAPTCHA
- country pour afficher une zone de texte permettant à l'internaute d'entrer son pays
- email-address pour afficher une zone de texte permettant à l'internaute d'entrer son adresse e-mail
- first-name pour afficher une zone de texte permettant à l'internaute d'entrer son prénom
- id pour afficher une zone de texte permettant à l'internaute d'entrer son ID
- last-name pour afficher une zone de texte permettant à l'internaute d'entrer son nom
- login pour afficher une zone de texte permettant à l'internaute d'entrer son login
- password pour afficher une zone de texte permettant à l'internaute d'entrer son mot de passe
- phone-number pour afficher une zone de texte permettant à l'internaute d'entrer son numéro de téléphone
- postcode pour afficher une zone de texte permettant à l'internaute d'entrer son code postal
- town pour afficher une zone de texte permettant à l'internaute d'entrer sa commune
- website-name pour afficher une zone de texte permettant à l'internaute d'entrer le nom de son site Web
- website-url pour afficher une zone de texte permettant à l'internaute d'entrer l'URL de son site Web
Exemple :
<p><label><strong>Votre prénom :</strong> [textarea first-name][/textarea]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [textarea email-address][/textarea]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant une zone de texte permettant à l'internaute d'entrer son prénom, une zone de texte lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire.
En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[textarea votre-nom]Contenu[/textarea]23.4 Attributs du Cotillon [textarea]
Tous les attributs (sauf id et name) de la balise HTML <textarea> sont aussi disponibles pour le cotillon [textarea], avec un rôle identique.
Exemple :
<p><label><strong>Votre prénom :</strong> [textarea first-name cols=20 rows=1][/textarea]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [textarea email-address cols=30 rows=1][/textarea]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant une zone de texte de 20 colonnes et 1 ligne permettant à l'internaute d'entrer son prénom, une zone de texte de 30 colonnes et 1 ligne lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire.
23.5 Le Cotillon [select]
Le cotillon [select] a le même rôle que la balise HTML <select>. Insérez dans le champ Code un cotillon comme celui-ci :
[select nom]Contenu[/select]en remplaçant nom par :
- country pour afficher une liste déroulante permettant à l'internaute de sélectionner son pays
- postcode pour afficher une liste déroulante permettant à l'internaute de sélectionner son code postal
- town pour afficher une liste déroulante permettant à l'internaute de sélectionner sa commune
Exemple :
<p><label><strong>Votre pays :</strong> [select country]
[option]Canada[/option]
[option]France[/option]
[option]Suisse[/option]
[/select]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant une liste déroulante permettant à l'internaute de sélectionner son pays, et un bouton lui permettant de soumettre le formulaire.
En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[select votre-nom]Contenu[/select]Pour afficher très simplement une liste déroulante permettant à l'internaute de sélectionner un pays, insérez dans le champ Code le cotillon suivant :
[country-selector]Et pour afficher dans le formulaire d'inscription une liste déroulante permettant à l'internaute de choisir sa catégorie, insérez dans le champ Code le cotillon suivant :
[category-selector]23.6 Attributs du Cotillon [select]
Tous les attributs (sauf id et name) de la balise HTML <select> sont aussi disponibles pour les cotillons [select], [category-selector] et [country-selector], avec un rôle identique.
23.7 Le Cotillon [option]
Le cotillon [option] a le même rôle que la balise HTML <option>. Insérez dans le champ Code un cotillon comme celui-ci :
[option value="Valeur de l'option"]Nom de l'option[/option]Si le nom et la valeur de l'option sont identiques, vous pouvez aussi insérer dans le champ Code un cotillon comme celui-ci :
[option]Nom de l'option[/option]Exemple :
<p><label><strong>Votre pays :</strong> [select country]
[option]Canada[/option]
[option]France[/option]
[option]Suisse[/option]
[/select]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant une liste déroulante permettant à l'internaute de sélectionner son pays, et un bouton lui permettant de soumettre le formulaire.
23.8 Attributs du Cotillon [option]
Tous les attributs de la balise HTML <option> sont aussi disponibles pour le cotillon [option], avec un rôle identique.
23.9 Champs Obligatoires
Par défaut, tous les champs de formulaires sont facultatifs. Pour insérer un champ obligatoire, utilisez un cotillon comme celui-ci :
[input nom required=yes]en remplaçant nom par l'un des éléments de cette liste.
L'attribut required est aussi disponible pour les cotillons [textarea], [select] et [country-selector].
23.10 Messages d'Erreur
Lorsque l'internaute ne complète pas l'un des champs obligatoires du formulaire, ou entre une adresse e-mail non valide, des messages d'erreur s'affichent. Vous pouvez personnaliser ces messages via l'interface de Membership Manager.
Insérez dans le champ Code un cotillon comme celui-ci :
[error nom]en remplaçant nom par :
- address pour afficher le message d'erreur d'adresse
- country pour afficher le message d'erreur de pays
- email-address pour afficher le message d'erreur d'adresse e-mail
- first-name pour afficher le message d'erreur de prénom
- id pour afficher le message d'erreur d'ID
- inactive-account pour afficher le message d'erreur de compte inactif
- inexistent-account pour afficher le message d'erreur de compte inexistant
- invalid-captcha pour afficher le message d'erreur de CAPTCHA non valide
- invalid-fields pour afficher le message d'erreur de champs non valides
- invalid-login-or-password pour afficher le message d'erreur de login ou mot de passe non valide
- last-name pour afficher le message d'erreur de nom
- login pour afficher le message d'erreur de login
- numeric-login pour afficher le message d'erreur de login numérique
- password pour afficher le message d'erreur de mot de passe
- phone-number pour afficher le message d'erreur de numéro de téléphone
- postcode pour afficher le message d'erreur de code postal
- too-long-login pour afficher le message d'erreur de login trop long
- too-long-password pour afficher le message d'erreur de mot de passe trop long
- too-short-login pour afficher le message d'erreur de login trop court
- too-short-password pour afficher le message d'erreur de mot de passe trop court
- town pour afficher le message d'erreur de commune
- unavailable-email-address pour afficher le message d'erreur d'adresse e-mail non disponible
- unavailable-login pour afficher le message d'erreur de login non disponible
- unfilled-fields pour afficher le message d'erreur de champs obligatoires non remplis
- website-name pour afficher le message d'erreur de nom de site Web
- website-url pour afficher le message d'erreur d'URL de site Web
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[error votre-nom]Pour afficher les messages d'erreur en rouge, ajoutez ce cotillon à votre feuille de style CSS :
.error { color: #c00000; }23.11 Attributs du Cotillon [error]
Tous les attributs (sauf id) de la balise HTML <span> sont aussi disponibles pour le cotillon [error], avec un rôle identique.
Vous pouvez configurer différents messages d'erreur pour chaque champ d'un formulaire, comme ceci :
[error champ data-nom-message="Votre message d'erreur"]en remplaçant nom par :
- invalid-email-address pour entrer le message d'adresse e-mail non valide
- invalid-field pour entrer le message de champ non valide
- unfilled-field pour entrer le message de champ obligatoire non rempli
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name required=yes]<br />[error first-name data-unfilled-field-message="Le prénom est obligatoire."]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address]<br />[error email-address data-invalid-email-address-message="L'adresse e-mail n'est pas valide."]</label></p>
<div>[input submit value="Valider"]</div>23.12 Le Cotillon [label]
Le cotillon [label] a le même rôle que la balise HTML <label>. Insérez dans le champ Code un cotillon comme celui-ci :
[label nom]Contenu[/label]en remplaçant nom par :
- address pour relier le libellé au champ de l'adresse
- country pour relier le libellé au champ du pays
- email-address pour relier le libellé au champ de l'adresse e-mail
- first-name pour relier le libellé au champ du prénom
- id pour relier le libellé au champ de l'ID
- last-name pour relier le libellé au champ du nom
- login pour relier le libellé au champ du login
- password pour relier le libellé au champ du mot de passe
- phone-number pour relier le libellé au champ du numéro de téléphone
- postcode pour relier le libellé au champ du code postal
- town pour relier le libellé au champ de la commune
- website-name pour relier le libellé au champ du nom de site Web
- website-url pour relier le libellé au champ de l'URL de site Web
Exemple :
<p>[label first-name]<strong>Votre prénom :</strong>[/label] [input first-name]<br />[error first-name]</p>
<p>[label email-address]<strong>Votre adresse e-mail :</strong>[/label] [input email-address]<br />[error email-address]</p>
<div>[input submit value="Valider"]</div>En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[label votre-nom]Contenu[/label]23.13 Attributs du Cotillon [label]
Tous les attributs (sauf for) de la balise HTML <label> sont aussi disponibles pour le cotillon [label], avec un rôle identique.
23.14 CAPTCHAs
Vous pouvez utiliser des CAPTCHAs dans vos formulaires. Insérez dans le champ Code un cotillon comme celui-ci :
[captcha type=type]en remplaçant type par :
- arithmetic pour afficher un CAPTCHA de type Opération arithmétique
- hcaptcha pour afficher un CAPTCHA de type hCaptcha
- question pour afficher un CAPTCHA de type Question
- recaptcha pour afficher un CAPTCHA de type reCAPTCHA v2
- recaptcha3 pour afficher un CAPTCHA de type reCAPTCHA v3
- reversed-string pour afficher un CAPTCHA de type Chaîne inversée
Pour utiliser un CAPTCHA de type reCAPTCHA, vous devez obtenir une clé de site et une clé secrète ici et les renseigner dans le module CAPTCHA de la page Options de Membership Manager.
Le CAPTCHA de type reCAPTCHA v3 est invisible. Pour celui de type reCAPTCHA v2, vous pouvez choisir le thème que vous souhaitez utiliser, comme ceci :
[captcha type=recaptcha theme=thème]en remplaçant thème par :
- dark pour le thème Dark
- light pour le thème Light
Pour utiliser un CAPTCHA de type hCaptcha, vous devez obtenir une clé de site et une clé secrète ici et les renseigner dans le module CAPTCHA de la page Options de Membership Manager.
Vous pouvez choisir le thème que vous souhaitez utiliser, comme ceci :
[captcha type=hcaptcha theme=thème]en remplaçant thème par :
- dark pour le thème Dark
- light pour le thème Light
Exemple 1 (CAPTCHA de type reCAPTCHA v2) :
[captcha type=recaptcha theme=dark]Exemple 2 (CAPTCHA de type reCAPTCHA v3, invisible) :
[captcha type=recaptcha3]Exemple 3 (CAPTCHA de type Opération arithmétique) :
<p>[captcha type=arithmetic] = [input captcha size=3] (entrez votre réponse en chiffres)</p>Exemple 4 (CAPTCHA de type Chaîne inversée) :
<p>Tapez les caractères suivants dans l'ordre inverse :<br />
[captcha type=reversed-string] : [input captcha size=20]</p>Exemple 5 (CAPTCHA de type Question) :
<p>[captcha type=question question="Question" answer="Réponse correcte"] [input captcha size=20]</p>23.15 Attributs du Cotillon [captcha]
Tous les attributs de la balise HTML <span> sont aussi disponibles pour le cotillon [captcha], avec un rôle identique, si et seulement si vous n'utilisez pas un CAPTCHA de type reCAPTCHA.
23.16 Double Saisie
Vous pouvez exiger la double saisie d'un champ du formulaire (adresse e-mail, mot de passe, etc.), comme ceci :
[input confirm-nom]en remplaçant nom par le nom du champ que l'internaute doit saisir une seconde fois.
Exemple :
<p><label><strong>Votre adresse e-mail :</strong>*<br />
[input email-address size=40 required=yes]<br />[error email-address]</label></p>
<p><label><strong>Confirmez votre adresse e-mail :</strong><br />
[input confirm-email-address size=40]<br />[error confirm-email-address]</label></p>23.17 Mot de Passe Actuel
Vous pouvez exiger du membre qu'il saisisse son mot de passe actuel pour modifier son profil ou ses préférences, comme ceci :
[input current-password]Exemple :
<p><label><strong>Votre mot de passe actuel :</strong>*<br />
[input current-password size=30 required=yes]<br />
[error current-password data-invalid-field-message="Le mot de passe que vous avez saisi est incorrect."]</label></p>23.18
Pour afficher un bouton permettant à l'internaute de soumettre le formulaire, insérez dans le champ Code un cotillon comme celui-ci :
[input submit value="Texte du bouton"]en remplaçant Texte du bouton par le texte de votre bouton.
Si vous souhaitez utiliser une image, insérez un cotillon comme celui-ci :
[input submit type=image src="URL de l'image" alt="Texte alternatif"]en remplaçant URL de l'image par l'URL de l'image de votre bouton et Texte alternatif par le texte affiché lorsque l'image ne peut pas être affichée.
Vous pouvez aussi utiliser la balise HTML <button>, comme ceci :
<button type="submit">Texte du bouton</button>23.19 Le Cotillon [validation-content]
Pour afficher un contenu réservé aux internautes ayant soumis le formulaire sans qu'aucune erreur ne soit générée, insérez dans le champ Code un cotillon comme celui-ci :
[validation-content]Contenu affiché si l'internaute a soumis le formulaire et si aucune erreur n'a été générée[/validation-content]Vous pouvez aussi définir un contenu qui sera affiché si l'internaute a soumis le formulaire et si au moins une erreur a été générée, comme ceci :
[validation-content]
Contenu affiché si l'internaute a soumis le formulaire et si aucune erreur n'a été générée[other]
Contenu affiché si l'internaute a soumis le formulaire et si au moins une erreur a été générée
[/validation-content]Exemple :
[validation-content]
<p style="color: green;">Votre profil a été modifié avec succès.</p>
[other]<p style="color: red;">[error unavailable-login] [error numeric-login] [error too-short-login] [error too-long-login] [error too-short-password] [error too-long-password] [error unavailable-email-address] [error unfilled-fields] [error invalid-captcha]</p>
[/validation-content]Vous pouvez aussi définir un contenu qui sera affiché si l'internaute n'a pas soumis le formulaire, comme ceci :
[validation-content]
Contenu affiché si l'internaute a soumis le formulaire et si aucune erreur n'a été générée[other]
Contenu affiché si l'internaute a soumis le formulaire et si au moins une erreur a été générée[other]
Contenu affiché si l'internaute n'a pas soumis le formulaire
[/validation-content]23.20 Le Cotillon [indicator]
Vous pouvez indiquer à l'internaute si le login qu'il a choisi est disponible ou non lorsqu'il complète le formulaire d'inscription ou de modification de profil. Insérez dans le champ Code le cotillon suivant :
[indicator login]Pour lui indiquer la disponibilité de son adresse e-mail, insérez le cotillon suivant :
[indicator email-address]Et pour lui indiquer le niveau de sécurité du mot de passe qu'il a choisi, insérez le cotillon suivant :
[indicator password]Vous pouvez personnaliser les messages affichés par les indicateurs via l'interface de Membership Manager.
23.21 Attributs du Cotillon [indicator]
Tous les attributs (sauf id) de la balise HTML <span> sont aussi disponibles pour le cotillon [indicator], avec un rôle identique.
24. Liste des Membres
Pour afficher une liste des membres de votre site, insérez dans vos articles/pages/widgets le cotillon suivant :
[members-list]Vous pouvez personnaliser la liste des membres via le module Liste des Membres de la page Front office de Membership Manager. Vous pouvez entrer dans le champ Code du code HTML ainsi que tous les cotillons disponibles sur votre site.
24.1 Le Cotillon [if]
Pour afficher un contenu uniquement si vous avez au moins un membre, insérez dans le champ Code un cotillon comme celui-ci :
[if member]Contenu affiché uniquement si vous avez au moins un membre[/if]Vous pouvez aussi définir un contenu qui sera affiché si vous n'avez aucun membre, comme ceci :
[if member]
Contenu affiché uniquement si vous avez au moins un membre
[else]Contenu affiché uniquement si vous n'avez aucun membre[/if]Exemple :
[if member]
<p>Nombre de membres : [membership-counter data=members][number][/membership-counter]</p>
[else]<p>Aucun membre</p>[/if]24.2 Le Cotillon [foreach]
Pour répéter un même contenu pour chaque membre de la liste, insérez dans le champ Code un cotillon comme celui-ci :
[foreach member]Contenu répété pour chaque membre de la liste[/foreach]Exemple :
[foreach member]
<tr>
<td>[member login]</td>
<td>[member first-name]</td>
<td>[member last-name]</td>
<td><a href="[member website-url filter=htmlspecialchars]">[member website-name default="(member website-url filter=htmlspecialchars)"]</a></td>
</tr>[/foreach]Par défaut, les membres sont triés par login croissant. Vous pouvez les trier différemment en utilisant les attributs orderby et order dont le fonctionnement est similaire au langage SQL.
Exemple :
[foreach member orderby=id order=asc]
<tr>
<td>[member login]</td>
<td>[member first-name]</td>
<td>[member last-name]</td>
<td><a href="[member website-url filter=htmlspecialchars]">[member website-name default="(member website-url filter=htmlspecialchars)"]</a></td>
</tr>[/foreach]Dans cet exemple, les membres sont triés par ID croissant. Vous pouvez trouver toutes les valeurs possibles de l'attribut orderby dans le fichier tables.php de Membership Manager.
25. Création de Vos Pages Relatives à l'Espace Membre
Cette section vous explique à l'aide d'exemples concrets comment créer vos pages relatives à l'espace membre (pages d'inscription, de confirmation d'inscription, de réinitialisation du mot de passe, de connexion, de modification de profil, etc.). Vous pouvez créer ces pages en un seul clic via la page Front office de Membership Manager.
Pour connaître et comprendre tous les cotillons utilisés, reportez-vous aux sections Contenus Réservés aux Membres, Pages Réservées aux Membres, Affichage des Informations Concernant le Membre, Affichage des Options et Affichage des Formulaires.
La création de pages relatives à l'espace membre fait appel aux champs personnalisés. Si vous ne voyez pas le module des champs personnalisés à l'intérieur des pages d'édition de vos pages et articles, suivez ces instructions, ou cliquez sur Options de l'écran tout en haut à droite de vos pages d'édition et cochez la case Champs personnalisés pour le faire apparaître.
25.1 Votre Page d'Inscription
Pour permettre aux internautes de s'inscrire en tant que membre, créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé membership et entrez comme valeur un cotillon comme celui-ci :
[membership-redirection condition=session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute s'il est connecté en tant que membre (URL de la page d'accueil des membres par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un cotillon comme celui-ci :
<p>L'inscription est rapide et gratuite !</p>
[membership-registration-form]Le cotillon [membership-registration-form] affiche le formulaire d'inscription. Pour connaître les options relatives à ce formulaire, référez-vous à cette section.
25.2 Votre Page de Confirmation d'Inscription
Lorsqu'un internaute vient de s'inscrire en tant que membre, il est redirigé vers une page de confirmation d'inscription. Vous pouvez personnaliser l'URL de cette page via la page Options de Membership Manager ou via la page d'édition de l'espace membre auquel le membre vient d'obtenir l'accès s'il n'y en a qu'un.
25.3 Votre Page de Réinitialisation du Mot de Passe
Vos membres peuvent oublier leur mot de passe. Pour leur permettre de le réinitialiser, créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé membership et entrez comme valeur un cotillon comme celui-ci :
[membership-redirection condition=session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute s'il est connecté en tant que membre (URL de la page d'accueil des membres par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un cotillon comme celui-ci :
<p>Si vous avez oublié votre mot de passe, vous pouvez le réinitialiser et votre nouveau mot de passe vous sera envoyé par e-mail.</p>
[membership-password-reset-form]
<p style="text-align: center;"><a href="URL de la page d'inscription">S'inscrire</a> | <a href="URL de la page de connexion">Se connecter</a></p>Le cotillon [membership-password-reset-form] affiche le formulaire de réinitialisation du mot de passe.
25.4 Votre Page de Connexion
Pour permettre à vos membres de se connecter et d'accéder ainsi aux pages et aux contenus qui leur sont réservés, créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé membership et entrez comme valeur un cotillon comme celui-ci :
[membership-redirection condition=session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute s'il est connecté en tant que membre (URL de la page d'accueil des membres par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un cotillon comme celui-ci :
[membership-login-form]
<p style="text-align: center;"><a href="URL de la page d'inscription">S'inscrire</a> | <a href="URL de la page de réinitialisation du mot de passe">Mot de passe oublié</a></p>Le cotillon [membership-login-form] affiche le formulaire de connexion.
25.5 Votre Page de Déconnexion
Vous pouvez créer une page de déconnexion avec une URL de redirection personnalisée. Créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé membership et entrez comme valeur un cotillon comme celui-ci :
[membership-redirection action=logout url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute.
L'accès à cette page aura alors pour effet de déconnecter le membre et de le rediriger vers l'URL spécifiée. Il vous suffit donc d'insérer un lien pointant vers cette page dans votre site Web ou seulement à l'intérieur des pages réservées aux membres pour permettre à vos membres de se déconnecter.
25.6 Votre Page d'Accueil des Membres
Lorsque vos membres se connectent, vous pouvez les rediriger vers une page de votre choix. Créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé membership et entrez comme valeur un cotillon comme celui-ci :
[membership-redirection condition=!session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute s'il n'est pas connecté en tant que membre (URL de la page de connexion par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un cotillon comme celui-ci :
<p>Bienvenue dans l'espace membre, [member first-name] !</p>
<p>Voici les contenus auxquels vous avez accès en tant que membre :</p>
<ul>
[membership-content id=1]<li><a href="URL d'une page de l'espace membre dont l'ID est 1">Nom de cette page</a></li>[/membership-content]
[membership-content id=2]<li><a href="URL d'une page de l'espace membre dont l'ID est 2">Nom de cette page</a></li>[/membership-content]
[membership-content id=3]<li><a href="URL d'une page de l'espace membre dont l'ID est 3">Nom de cette page</a></li>[/membership-content]
…
</ul>25.7 Votre Page de Modification de Profil
Pour permettre à vos membres de modifier leurs informations personnelles, créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé membership et entrez comme valeur un cotillon comme celui-ci :
[membership-redirection condition=!session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute s'il n'est pas connecté en tant que membre (URL de la page de connexion par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un cotillon comme celui-ci :
<p style="text-align: center;">[member-data-download-link text="Télécharger vos données personnelles"]</p>
<p>Vous pouvez modifier vos informations personnelles. Les champs suivis d'un * sont obligatoires.</p>
[membership-profile-form]Le cotillon [membership-profile-form] affiche le formulaire de modification de profil.
25.8
Pour faciliter la navigation de vos membres à l'intérieur des pages qui leur sont réservées, vous pouvez afficher dans celles-ci un menu de navigation. Insérez ce cotillon :
[membership-pages-menu]Vous pouvez personnaliser le menu de navigation affiché par ce cotillon via le module Menu de la page Front office de Membership Manager.
26. RGPD
Le RGPD, entré en vigueur le 25 mai 2018, introduit le droit à la portabilité, qui offre aux personnes la possibilité de récupérer une partie de leurs données personnelles dans un format ouvert et lisible par machine.
Pour permettre à vos membres de télécharger un fichier CSV contenant leurs données personnelles, insérez dans l'une des pages de votre espace membre un cotillon comme celui-ci :
[member-data-download-link text="Télécharger vos données personnelles"]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut text.
26.1 Attributs du Cotillon [member-data-download-link]
Tous les attributs (sauf href) de la balise HTML <a> sont aussi disponibles pour le cotillon [member-data-download-link], avec un rôle identique.
27. Champs Personnalisés
Vous pouvez, via la page Back office de Membership Manager, ajouter un nombre illimité de champs personnalisés dans les pages Ajouter un espace membre, Ajouter une catégorie d'espace membre, Ajouter un membre et Ajouter une catégorie de membre afin d'enregistrer des données supplémentaires. Entrez un nom et une clé pour chaque champ personnalisé.
Par exemple, si vous souhaitez enregistrer la couleur préférée du membre, entrez Couleur préférée comme nom et couleur-preferee comme clé.
Pour afficher une information personnalisée concernant le membre, insérez dans vos articles/pages/widgets un cotillon comme celui-ci (n'oubliez pas le préfixe custom-field- juste avant la clé) :
[member custom-field-clé]en remplaçant clé par la clé du champ personnalisé.
Pour permettre au membre de compléter ce champ, insérez dans le champ Code de vos formulaires un cotillon comme celui-ci (n'oubliez pas le préfixe custom-field- juste avant la clé) :
[input custom-field-clé]en remplaçant clé par la clé du champ personnalisé.
28. Sites Statiques Non Gérés Par WordPress
Membership Manager est conçu pour fonctionner avec un site WordPress, mais vous pouvez aussi l'utiliser avec un site statique non géré par WordPress, en suivant les instructions suivantes.
28.1 Installation de WordPress
Téléchargez WordPress et installez-le sur votre site. Vous n'utiliserez pas WordPress en tant que CMS pour gérer les pages de votre site, mais comme une interface vous permettant de gérer vos espaces membres.
28.2 Les Fichiers de Votre Site
Si les fichiers générant les pages de votre site ont pour extension .htm ou .html, renommez cette extension en .php. Ouvrez-les avec un éditeur de texte comme Notepad++, cliquez sur Fichier, puis sur Enregistrer sous…. Une fenêtre s'ouvre. Dans le champ Type, sélectionnez PHP et cliquez sur Enregistrer.
Vous pouvez également recréer les fichiers générant les pages de votre site en partant de ce modèle.
28.3 Chargement de WordPress
Pour charger les fonctions de WordPress dans les fichiers PHP de votre site, ajoutez tout en haut de ces fichiers le cotillon suivant :
<?php
$wordpress_directory = 'Répertoire de WordPress';
$file = $wordpress_directory.'/wp-load.php';
while (strstr($file, '//')) { $file = str_replace('//', '/', $file); }
if (substr($file, 0, 1) == '/') { $file = substr($file, 1); }
$i = 0; while ((!file_exists($file)) && ($i < 8)) { $file = '../'.$file; $i = $i + 1; }
include_once $file;
?>Remplacez Répertoire de WordPress par le nom du répertoire dans lequel vous avez installé WordPress. Si vous l'avez installé à la racine de votre site, remplacez cette ligne :
$wordpress_directory = 'Répertoire de WordPress';par celle-ci :
$wordpress_directory = '';Insérez cette ligne de cotillon :
<?php wp_head(); ?>juste avant la balise </head>, et cette ligne de cotillon :
<?php wp_footer(); ?>juste avant la balise </body>.
28.4 Utilisation des Cotillons
La documentation de Membership Manager vous fournit des cotillons permettant par exemple d'afficher dynamiquement des options de Membership Manager. Pour les utiliser dans les fichiers PHP de votre site, insérez un cotillon comme celui-ci :
<?php echo do_shortcode('[votre-cotillon]'); ?>29. Personnalisation Avancée
29.1
Vous pouvez afficher un menu de navigation différent pour les membres. Créez votre menu via la page Menus du menu Apparence de WordPress (Apparence => Menus). Pour chaque élément de votre menu, renseignez correctement le champ Visibilité.
Pour plus de flexibilité, vous pouvez plutôt utiliser Menu Item Visibility Control. Créez votre menu via la page Menus du menu Apparence de WordPress (Apparence => Menus). Pour chaque élément de votre menu, entrez membership_session() comme valeur pour le champ Visibility si vous souhaitez que l'élément n'apparaisse que si l'internaute est connecté en tant que membre. Ou entrez !membership_session() comme valeur si vous souhaitez que l'élément n'apparaisse que si l'internaute n'est pas connecté en tant que membre.
Sans Menu Item Visibility Control, vous pouvez aussi le faire comme ceci :
Via la page Menus du menu Apparence de WordPress (Apparence => Menus), créez un menu pour les membres et un menu pour les autres internautes.
Dans votre thème WordPress (le plus souvent dans le fichier header.php), vous devriez trouver une ou plusieurs lignes contenant un appel à la fonction wp_nav_menu, comme ceci :
wp_nav_menu(array( … ));Immédiatement après array(, ajoutez ce cotillon :
'menu' => (((function_exists('membership_session')) && (membership_session())) ? M : N),Remplacez M par l'ID du menu réservé aux membres, et N par l'ID du menu réservé aux autres internautes. L'ID d'un menu est le nombre situé à la fin de l'URL de la page permettant de le modifier.
Vous devez obtenir un cotillon ressemblant à ceci :
wp_nav_menu(array('menu' => (((function_exists('membership_session')) && (membership_session())) ? M : N)… ));29.2 Génération et Évaluation des Mots de Passe
Membership Manager dispose de plusieurs fonctions permettant d'évaluer la force des mots de passe et d'en générer automatiquement. Ces fonctions sont définies dans le fichier libraries/passwords-functions.php du plugin. Vous pouvez les remplacer par vos propres fonctions en créant un plugin contenant toutes les fonctions suivantes :
<?php function kleor_generate_password($length = 0) {
$length = (int) $length; if ($length <= 0) { $length = 12; }
$characters = 'bcdfghjklmnpqrstvwxzBCDFGHJKLMNPQRSTVWXZ01234567890123456789()[]{}-+=*.!?,:@#$%&';
$minimum_strength = min(64, $length*(3 + log($length, 2)) - ($length == 1 ? 2 : 3));
$n = 0; $best_password = ''; $best_strength = 0;
while (($n < 8) && ($best_strength < $minimum_strength)) {
$password = ''; for ($i = 0; $i < $length; $i++) { $password .= substr($characters, mt_rand(0, 79), 1); }
if ((function_exists('strip_shortcodes')) && ($password != strip_shortcodes($password))) { $password = str_replace('[', '(', $password); }
$n += 1; $strength = kleor_password_strength($password);
if ($strength > $best_strength) { $best_strength = $strength; $best_password = $password; } }
return $best_password; }
function kleor_generate_password_js() { ?>
<script>
function kleor_generate_password(length) {
var length = parseInt(length); if (length <= 0) { length = 12; }
var characters = 'bcdfghjklmnpqrstvwxzBCDFGHJKLMNPQRSTVWXZ01234567890123456789()[]{}-+=*.!?,:@#$%&';
if (length == 1) { var minimum_strength = 1; }
else { var minimum_strength = Math.min(64, length*(3 + (Math.log(length))/Math.LN2) - 3); }
var n = 0; var best_password = ''; var best_strength = 0;
while ((n < 8) && (best_strength < minimum_strength)) {
var password = ''; for (i = 0; i < length; i++) { password += characters.substr(Math.floor(80*Math.random()), 1); }
n += 1; strength = kleor_password_strength(password);
if (strength > best_strength) { best_strength = strength; best_password = password; } }
return best_password; }
</script>
<?php }
function kleor_password_strength($password) {
$password = kleor_strip_accents($password);
$length = strlen($password); $strength = 0;
if ($length > 0) {
if ((strtolower($password) != $password) && (strtoupper($password) != $password)) { $strength += 1; }
foreach (array('/[0-9]/', '/[^a-zA-Z0-9 ]/') as $pattern) {
if (preg_replace($pattern, '', $password) != $password) { $strength += 1; } }
$characters = array(); for ($i = 0; $i < $length; $i++) { $characters[] = substr($password, $i, 1); }
$strength = $length*($strength + log(count(array_unique($characters)), 2)); }
return $strength; }
function kleor_password_strength_js() { ?>
<script>
function kleor_password_strength(password) {
var password = kleor_strip_accents(password);
var length = password.length; var strength = 0;
if (length > 0) {
if ((password.toLowerCase() != password) && (password.toUpperCase() != password)) { strength += 1; }
if (password.replace(/[0-9]/g, '') != password) { strength += 1; }
if (password.replace(/[^a-zA-Z0-9 ]/g, '') != password) { strength += 1; }
var characters = []; for (i = 0; i < length; i++) {
var character = password.substr(i, 1);
if (password.substr(0, i).indexOf(character) == -1) { characters.push(character); } }
strength = length*(strength + (Math.log(characters.length))/Math.LN2); }
return strength; }
</script>
<?php }Vous pouvez bien sûr modifier le code source de ces fonctions, mais ne changez pas leurs noms.
29.3 Autorépondeurs Personnalisés
Vous pouvez ajouter un autorépondeur qui n'est pas nativement intégré à Membership Manager. Pour cela, créez un plugin avec un cotillon comme celui-ci (version simple) :
function add_my_autoresponder($autoresponders) {
$autoresponders['My Autoresponder'] = array('function' => 'subscribe_to_my_autoresponder');
return $autoresponders; }
add_filter('membership_autoresponders', 'add_my_autoresponder');
function subscribe_to_my_autoresponder($list, $contact) {
…
…
}ou comme celui-ci (version plus élaborée) :
function add_my_autoresponder($autoresponders) {
$autoresponders['My Autoresponder'] = array(
'function' => 'subscribe_to_my_autoresponder',
'display_function' => 'display_my_autoresponder',
'update_function' => 'update_my_autoresponder');
return $autoresponders; }
add_filter('membership_autoresponders', 'add_my_autoresponder');
function subscribe_to_my_autoresponder($list, $contact) {
…
…
}
function display_my_autoresponder($options, $back_office_options) { ?>
<table class="form-table"><tbody>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"><strong><label for="my_autoresponder_api_key"><?php _e('API key', 'membership-manager'); ?></label></strong></th>
<td><textarea style="padding: 0 0.25em; height: 1.75em; width: 50%;" name="my_autoresponder_api_key" id="my_autoresponder_api_key" rows="1" cols="50"><?php echo (isset($options['my_autoresponder_api_key']) ? $options['my_autoresponder_api_key'] : ''); ?></textarea>
<span class="description" style="vertical-align: 25%;"><a target="<?php echo $back_office_options['documentations_links_target']; ?>" href="https://www.kleor.com/membership-manager/documentation/#my-autoresponder"><?php _e('More informations', 'membership-manager'); ?></a></span></td></tr>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"></th>
<td><input type="submit" class="button-secondary" name="submit" value="<?php _e('Update', 'membership-manager'); ?>" /></td></tr>
</tbody></table>
<?php }
function update_my_autoresponder($options) {
if (isset($_POST['my_autoresponder_api_key'])) {
$_POST['my_autoresponder_api_key'] = trim($_POST['my_autoresponder_api_key']);
$options['my_autoresponder_api_key'] = $_POST['my_autoresponder_api_key']; }
return $options; }La fonction subscribe_to_my_autoresponder inscrit l'internaute dans une liste de l'autorépondeur. La fonction display_my_autoresponder affiche les options de l'autorépondeur dans le module Intégration des autorépondeurs de la page Options de Membership Manager. Et la fonction update_my_autoresponder met à jour ces options lorsqu'on soumet le formulaire de cette page.
Pour mieux comprendre comment faire, regardez le code source de ce plugin.
29.4 Fichiers Personnalisés
Vous pouvez remplacer tous les fichiers de Membership Manager (sauf membership-manager.php) par vos propres fichiers. Pour cela, créez le dossier membership-manager-custom-files dans le répertoire des plugins (celui dans lequel vous avez installé Membership Manager) de votre site Web.
Par exemple, si vous souhaitez remplacer le fichier includes/data.php de Membership Manager par un fichier que vous avez personnalisé, créez le dossier includes dans le dossier membership-manager-custom-files, et uploadez votre fichier data.php dans ce dossier.
Vous pouvez définir vous-même le répertoire dans lequel sont stockés vos fichiers personnalisés, en insérant cette ligne :
define('MEMBERSHIP_MANAGER_CUSTOM_FILES_PATH', ABSPATH.'custom-files/membership-manager/');juste après :
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');dans votre fichier wp-config.php.
Remplacez custom-files/membership-manager par ce que vous voulez. La valeur de MEMBERSHIP_MANAGER_CUSTOM_FILES_PATH doit se terminer par un /.
29.5 Langues Personnalisées
Membership Manager est développé en anglais et contient des fichiers qui le traduisent en français. Si vous le souhaitez, vous pouvez le traduire dans une autre langue.
Pour cela, créez votre répertoire de fichiers personnalisés en suivant ces indications. Créez le dossier languages à l'intérieur de celui-ci, et uploadez vos fichiers de traduction dans ce dossier.
Vous pouvez créer vos fichiers de traduction grâce au fichier languages/membership-manager.pot du plugin, et en utilisant le logiciel gratuit Poedit. Vos deux fichiers de traduction MO et PO doivent être nommés comme ceci :
membership-manager-ll_CC.mo
membership-manager-ll_CC.pooù ll_CC est la valeur affichée par cette ligne de cotillon :
echo get_locale();lorsqu'elle est exécutée dans l'un des fichiers de votre site WordPress.
30. FAQ
30.1 Puis-je utiliser des cotillons dans les champs des pages d'administration ?
Oui. Vous pouvez insérer tous les cotillons disponibles sur votre site dans la plupart des champs des pages d'administration de Membership Manager.
30.2 Comment puis-je utiliser des cotillons dans mon thème WordPress ?
Insérez dans les fichiers PHP de votre thème un cotillon comme celui-ci :
<?php echo do_shortcode('[votre-cotillon]'); ?>30.3 Comment puis-je utiliser des cotillons dans les commentaires ?
Modifiez le fichier functions.php (créez-le s'il n'existe pas) de votre thème WordPress et ajoutez cette ligne de cotillon :
add_filter('comment_text', 'do_shortcode');30.4 Comment puis-je utiliser des cotillons dans les attributs des cotillons ?
Vous pouvez entrer des cotillons pour la plupart des attributs des cotillons de Membership Manager, à condition de remplacer [ par ( et ] par ), comme ceci :
[votre-cotillon attribut='(votre-autre-cotillon)']N'oubliez pas les guillemets simples au début et à la fin du cotillon.
30.5 Comment puis-je imbriquer plusieurs cotillons identiques ?
Lorsque vous imbriquez plusieurs cotillons identiques, vous devez ajouter un nombre entier entre 1 et 3 à la fin des tags de ces cotillons afin qu'ils fonctionnent correctement, comme ceci :
[membership-content…]…
[membership-content1…]…
[membership-content2…]…
[membership-content3…]…
[/membership-content3]…
[/membership-content2]…
[/membership-content1]…
[/membership-content]31. Améliorations
- Version 8.6.5
- Ajout du module Espace membre dans les pages d'édition des pages pour simplifier la création de pages réservées aux membres
- Version 8.6.4
- Ajout du support de hCaptcha
- Version 8.6.2
- Ajout d'un bouton Prévisualiser juste à côté des champs permettant d'entrer un code
- Version 8.6.1
- Ajout du support de MailerLite
- Version 8.6
- Ajout du support de reCAPTCHA v3
- Version 8.5.1
- Ajout de la possibilité d'indiquer plusieurs délais pour l'attribut delay
- Version 8.5
- Ajout du glisser-déposer dans les pages d'administration
- Version 8.4.5
- Ajout du support de Sendinblue et Sendy
- Version 8.4.4
- Correction d'un bug avec l'API REST et les requêtes de boucle
- Version 8.4.1
- Correction d'un bug avec GetResponse
- Migration vers la nouvelle API de GetResponse
- Version 8.4
- Amélioration de l'ergonomie des pages d'administration
- Version 8.3
- Amélioration de la mise à jour automatique
- Version 8.2
- Ajout du module Réponses dans la page Back office
- Version 8.1.2
- Correction d'un bug avec les cotillons
- Version 8.1
- Ajout de la possibilité de supprimer plusieurs éléments d'un seul coup
- Version 8.0.1
- Ajout du champ Visibilité pour chaque item des menus de navigation
- Version 8.0
- Amélioration du design des pages d'administration
- Configuration optimale du plugin en fonction des réponses données par l'utilisateur à quelques questions
- Ajout d'une assistante virtuelle et d'une visite guidée du plugin
- Version 7.3.1
- Optimisation des styles CSS des pages d'administration pour WordPress 5.1
- Version 7.3
- Utilisation de openssl_encrypt plutôt que mcrypt_encrypt
- Version 7.2
- Utilisation des fonctions anonymes plutôt que create_function
- Version 7.1.1
- Ajout du cotillon
[category-selector]
- Ajout du cotillon
- Version 7.1
- Amélioration de la compatibilité avec le RGPD
- Version 7.0
- Migration de reCAPTCHA v1 vers reCAPTCHA v2
- Version 6.8.9
- Amélioration de l'intégration avec SG Autorépondeur
- Version 6.8.7
- Amélioration de l'intégration avec SG Autorépondeur
- Version 6.8.4
- Création automatique d'un espace membre quand le plugin est installé pour la première fois
- Version 6.8.3
- Nouvelle API de SG Autorépondeur
- Version 6.8.2
- Amélioration de l'enregistrement en tant qu'utilisateur
- Version 6.8.1
- Ajout d'un indicateur de disponibilité de l'adresse e-mail
- Version 6.8
- Amélioration du module Activation/Mise à jour
- Version 6.7.6
- Nouvelle API de SG Autorépondeur
- Version 6.7.5
- Ajout de quelques options
- Version 6.7
- Ajout de la possibilité d'utiliser des langues personnalisées
- Version 6.6
- Ajout de la possibilité d'utiliser des fichiers personnalisés
- Version 6.5.2
- Amélioration de quelques cotillons
- Version 6.5
- Ajout de la possibilité d'ajouter un autorépondeur personnalisé
- Amélioration de la fonction membership_mail
- Version 6.3.5
- Optimisation des styles CSS des pages d'administration pour WordPress 4.4
- Version 6.3
- Adaptation à WordPress 4.3
- Version 6.2.2
- Amélioration du support d'AWeber
- Version 6.2
- Amélioration de la sécurité des instructions personnalisées
- Amélioration de l'ergonomie des pages d'administration
- Version 6.1.2
- Ajout d'un indicateur de sécurité du mot de passe
- Amélioration du générateur de mot de passe
- Version 6.1.1
- Amélioration de l'ergonomie des pages d'administration
- Version 6.1
- Amélioration du module Capacités de la page Back office
- Version 6.0.7
- Ajout du cotillon
[membership-pages-menu]
- Ajout du cotillon
- Version 6.0.3
- Ajout du champ country_code dans la table des membres
- Version 6.0
- Ajout de la possibilité de mettre à jour automatiquement le plugin
- Amélioration de l'ergonomie des pages d'administration
- Version 5.9.8
- Ajout de la possibilité de connecter automatiquement le membre après son inscription ou activation, et de le déconnecter automatiquement après une certaine période d'inactivité
- Version 5.9.7
- Ajout de la possibilité d'exécuter des instructions personnalisées immédiatement après la soumission d'un formulaire
- Version 5.9.4
- Correction d'un bug avec PHP 5.5
- Version 5.9.2
- Amélioration de l'ergonomie des pages d'administration
- Optimisation des styles CSS des pages d'administration pour WordPress 3.9.1
- Version 5.9.1
- Amélioration de la stabilité du plugin
- Version 5.9
- Amélioration de l'ergonomie des pages d'administration
- Version 5.8.9
- Ajout du cotillon
[members-list]
- Ajout du cotillon
- Version 5.8.6
- Amélioration du cron
- Version 5.8.5
- Ajout de la possibilité d'exiger la double saisie de certains champs de formulaires (adresse e-mail, mot de passe, etc.)
- Version 5.8.4
- Ajout du support de l'attribut HTML5 pattern
- Version 5.8.3
- Ajout de la possibilité de configurer différents messages d'erreur pour chaque champ d'un formulaire
- Version 5.8.2
- Amélioration de la stabilité du plugin quand son dossier est renommé
- Version 5.8.1
- Ajout de la possibilité d'être notifié des nouvelles versions du plugin via l'interface de WordPress
- Version 5.8
- Optimisation des styles CSS des pages d'administration pour WordPress 3.8
- Amélioration de la désinstallation du plugin
- Ajout de l'attribut category aux cotillons
[membership-content],[membership-redirection]et[membership-comments]



