Documentation
Sommaire
- Installation [+]
- Mise à Jour [+]
- Liens d'Affiliation [+]
- Cookies d'Affiliation [+]
- Niveaux de Commissions
- Paiement des Commissions [+]
- Contenus Réservés aux Affiliés [+]
- Pages Réservées aux Affiliés [+]
- Commentaires Réservés aux Affiliés [+]
- Statut de l'Affilié [+]
- Affichage des Informations Concernant l'Affilié [+]
- Affichage des Informations Concernant une Catégorie d'Affilié [+]
- Affichage des Informations Concernant un Clic [+]
- Bonus Offert Par l'Affilié [+]
- Compteurs [+]
- Compteurs de Performances Réalisées Par l'Affilié [+]
- Affichage des Options [+]
- Cryptage des URLs
- E-Mails
- Autorépondeurs [+]
- Inscription en tant que Client
- Espace Membre
- WordPress
- Affichage des Informations Concernant l'Utilisateur [+]
- Instructions Personnalisées
- Affichage des Formulaires [+]
- Création des Formulaires [+]
- Le Cotillon [input]
- Attributs du Cotillon [input]
- Le Cotillon [textarea]
- Attributs du Cotillon [textarea]
- Le Cotillon [select]
- Attributs du Cotillon [select]
- Le Cotillon [option]
- Attributs du Cotillon [option]
- Champs Obligatoires
- Messages d'Erreur
- Attributs du Cotillon [error]
- Le Cotillon [label]
- Attributs du Cotillon [label]
- CAPTCHAs
- Attributs du Cotillon [captcha]
- Double Saisie
- Mot de Passe Actuel
- Le Bouton de Soumission
- Le Cotillon [validation-content]
- Le Cotillon [indicator]
- Attributs du Cotillon [indicator]
- Affichage des Statistiques
- Personnalisation des Statistiques [+]
- Notifications Instantanées
- Rapports Périodiques
- Création de Vos Pages Relatives à l'Affiliation [+]
- RGPD [+]
- Champs Personnalisés
- Sites Statiques Non Gérés Par WordPress [+]
- Personnalisation Avancée [+]
- FAQ [+]
- Puis-je utiliser des cotillons dans les champs des pages d'administration ?
- Comment puis-je programmer une modification automatique du pourcentage de commission suivant la date ?
- Comment puis-je programmer une modification automatique du pourcentage de commission suivant les performances de l'affilié ?
- Comment puis-je utiliser des cotillons dans mon thème WordPress ?
- Comment puis-je utiliser des cotillons dans les commentaires ?
- Comment puis-je utiliser des cotillons dans les attributs des cotillons ?
- Comment puis-je imbriquer plusieurs cotillons identiques ?
- Améliorations
Démarrage Rapide
Voici comment mettre en place votre programme d'affiliation en moins de 3 minutes :
1. Configurez les options du module Options générales de la page Options d'Affiliation Manager.
C'est tout !
Vous pouvez tester les pages de l'espace affilié en vous créant un compte d'affilié via la page Ajouter un affilié d'Affiliation Manager, ou via la page d'inscription de votre espace affilié. Vous pouvez aussi personnaliser le menu affiché en haut des pages de l'espace affilié via le module Menu de la page Front office d'Affiliation Manager, et intégrer certaines pages de l'espace affilié au menu de navigation de votre site via la page Menus du menu Apparence de WordPress.
La page Back office d'Affiliation Manager vous permet de personnaliser votre interface. Grâce à elle, vous pourrez afficher les éléments qui vous sont utiles et faire disparaître totalement les autres. Bref, vous obtiendrez une interface qui colle précisément à vos besoins. Nous vous conseillons de parcourir rapidement les pages d'Affiliation Manager afin d'en avoir une vision globale, et de prendre ensuite le temps de bien configurer vos options.
Si vous avez installé un ou plusieurs plugin(s) de cache sur votre site, nous vous conseillons de le(s) désactiver pour les pages de l'espace affilié. Le principe même de la mise en cache est d'accélérer votre site en l'empêchant de fonctionner correctement, plus précisément en empêchant les scripts de votre site de générer les pages à la volée et en servant une version mise en cache à la place. Les plugins de cache sont donc susceptibles de causer quelques problèmes.
Parmi les problèmes susceptibles de se produire, les visiteurs de votre site pourraient accéder à des pages réservées à vos membres/clients/affiliés sans se connecter, et voir les informations personnelles d'un autre membre/client/affilié au lieu des leurs. Si vous utilisez Commerce Manager, vos boutons/liens/formulaires de commande pourraient ne pas fonctionner correctement.
Vous pouvez aussi désactiver tous vos plugins de cache, après avoir vidé leurs caches. Et dans votre fichier wp-config.php, supprimez cette ligne si elle existe :
define('WP_CACHE', true);1. Installation
Vous pouvez installer Affiliation Manager via la page Ajouter des extensions du menu Extensions de WordPress (Extensions => Ajouter => Téléverser une extension). Envoyez le fichier du plugin sans le dézipper. Vous pouvez aussi l'installer comme ceci :
- Dézippez le fichier du plugin.
- Uploadez via votre logiciel FTP le dossier affiliation-manager, et uniquement ce dossier, dans le répertoire des plugins de votre site Web (ce devrait être wp-content/plugins).
Lorsque vous avez installé Affiliation Manager :
- Activez le plugin via le menu Extensions de WordPress.
- Cliquez sur le menu Affiliation de WordPress et répondez aux questions pour configurer automatiquement le plugin en fonction de vos réponses.
1.1 Clé d'Activation
Vous devez entrer votre clé d'activation dans le champ Clé d'activation du module Activation/Mise à jour de la page Options d'Affiliation Manager. Cette clé est indispensable pour éviter qu'Affiliation Manager soit automatiquement désactivé au bout de quelques heures. Vous pouvez la trouver dans la page d'accueil de votre espace client, ainsi que dans les e-mails que vous avez reçus suite à votre commande.
2. Mise à Jour
Mettre à jour Affiliation Manager ne vous fait perdre aucun réglage, ni aucune donnée.
Vous pouvez mettre à jour Affiliation Manager via le menu Extensions de WordPress, et via la page Mises à jour de WordPress du menu Tableau de bord de WordPress (Tableau de bord => Mises à jour), ou encore via la page Ajouter des extensions du menu Extensions de WordPress (Extensions => Ajouter => Téléverser une extension, envoyez le fichier du plugin sans le dézipper). Vous pouvez aussi le mettre à jour comme ceci :
- Dézippez le fichier du plugin.
- Uploadez via votre logiciel FTP le dossier affiliation-manager, et uniquement ce dossier, dans le répertoire des plugins de votre site Web (ce devrait être wp-content/plugins), sans supprimer le dossier affiliation-manager déjà présent dans ce répertoire.
Vous n'avez pas besoin de désactiver puis réactiver le plugin.
2.1 Mise à Jour Automatique
Vous pouvez choisir d'installer automatiquement toutes les mises à jour d'Affiliation Manager dès qu'elles sont disponibles, en cochant la case Mettre à jour automatiquement Affiliation Manager du module Activation/Mise à jour de la page Options d'Affiliation Manager. Pour vous assurer que ça fonctionne bien, renseignez vos données d'accès FTP dans votre fichier wp-config.php, comme ceci :
define('FTP_HOST', 'votre-hôte-ftp');
define('FTP_USER', 'votre-nom-d-utilisateur-ftp');
define('FTP_PASS', 'votre-mot-de-passe-ftp');Si ça ne fonctionne toujours pas, assurez-vous que l'extension PECL Zip est bien activée sur le serveur qui héberge votre site Web.
3. Liens d'Affiliation
Pour gagner des commissions sur les ventes de vos produits, vos affiliés doivent utiliser des liens d'affiliation. Lorsqu'un internaute clique sur le lien d'un affilié, un cookie d'une durée de vie configurable est installé sur son ordinateur. Et s'il commande l'un de vos produits, une commission est attribuée à l'affilié grâce à ce cookie.
Pour obtenir un lien d'affiliation, ajoutez simplement :
- ?variable=login à n'importe quelle URL de votre site Web ne contenant ni le caractère ?, ni le caractère #
- &variable=login à n'importe quelle URL de votre site Web contenant le caractère ?, mais pas le caractère #
Remplacez variable par le nom que vous avez spécifié pour la variable utilisée dans les liens d'affiliation via la page Options d'Affiliation Manager, et login par le login de l'affilié. Vous pouvez aussi remplacer login par l'ID, l'adresse e-mail ou l'adresse e-mail PayPal de l'affilié.
Par exemple, si le nom que vous avez spécifié pour la variable est a et si le login de votre affilié est nathan, alors le lien d'affiliation de votre affilié pointant vers votre page d'accueil est :
https://www.votre-nom-de-domaine.com/?a=nathan
Et plus généralement, pour obtenir un lien d'affiliation de votre affilié, ajoutez simplement :
- ?a=nathan à n'importe quelle URL de votre site Web ne contenant ni le caractère ?, ni le caractère #
- &a=nathan à n'importe quelle URL de votre site Web contenant le caractère ?, mais pas le caractère #
3.1 Liens d'Affiliation Alternatifs
Votre programme d'affiliation peut être compatible avec une autre structure de liens d'affiliés. Cela peut être utile si vous avez utilisé un autre logiciel d'affiliation avant Affiliation Manager. Pour obtenir un lien d'affiliation alternatif, ajoutez simplement :
- ?variable-alternative=login à n'importe quelle URL de votre site Web ne contenant ni le caractère ?, ni le caractère #
- &variable-alternative=login à n'importe quelle URL de votre site Web contenant le caractère ?, mais pas le caractère #
Remplacez variable-alternative par le nom que vous avez spécifié pour la variable alternative utilisée dans les liens d'affiliation via la page Options d'Affiliation Manager, et login par le login de l'affilié.
Par exemple, si le nom que vous avez spécifié pour la variable alternative est e et si le login de votre affilié est nathan, alors le lien d'affiliation alternatif de votre affilié pointant vers votre page d'accueil est :
https://www.votre-nom-de-domaine.com/?e=nathan
Et plus généralement, pour obtenir un lien d'affiliation alternatif de votre affilié, ajoutez simplement :
- ?e=nathan à n'importe quelle URL de votre site Web ne contenant ni le caractère ?, ni le caractère #
- &e=nathan à n'importe quelle URL de votre site Web contenant le caractère ?, mais pas le caractère #
3.2 Enregistrement des Clics
Vous pouvez choisir, via la page Options d'Affiliation Manager, d'enregistrer les clics sur les liens d'affiliation dans votre base de données. Cela vous permet de suivre l'activité de vos affiliés et de détecter le cookie stuffing. L'enregistrement des clics permet aussi la reconnaissance de l'internaute par adresse IP, comme indiqué ici.
Vous pouvez choisir de ne pas enregistrer les clics effectués par les bots (moteurs de recherche notamment). Dans ce cas, Affiliation Manager tentera de les détecter. Toutefois, ce n'est pas absolument fiable. Donc il se peut que quelques clics effectués par des bots soient quand même enregistrés dans votre base de données.
3.3 Redirection
Vous pouvez choisir, via la page Options d'Affiliation Manager, de rediriger ou non l'internaute vers l'URL sans variable d'affiliation immédiatement après un clic sur un lien d'affiliation. Choisir de le rediriger peut vous permettre d'optimiser votre référencement.
4.
Lorsqu'un internaute clique sur le lien d'un affilié, un cookie, ainsi qu'un élément localStorage, sont installés sur son ordinateur, permettant à l'affilié d'obtenir des commissions sur les ventes de vos produits. Vous pouvez spécifier le nom et la durée de vie de ce cookie via la page Options d'Affiliation Manager.
Si le cookie a été effacé, Affiliation Manager tentera de reconnaître l'internaute grâce à l'élément localStorage, puis grâce à son adresse IP (si vous avez activé l'enregistrement des clics) ou son adresse e-mail en cas d'échec. Ainsi, l'affilié pourra quand même obtenir des commissions sur les ventes de vos produits.
4.1 Attribution de la Commission
Vous pouvez décider si la commission est attribuée au premier ou au dernier affilié ayant référé l'internaute.
Si la commission est attribuée au dernier affilié ayant référé l'internaute, alors lorsqu'un internaute clique sur plusieurs liens d'affiliation, le dernier lien d'affiliation sur lequel il clique crée toujours un cookie d'affiliation qui remplace le cookie existant, permettant ainsi d'attribuer la commission au dernier affilié.
Si la commission est attribuée au premier affilié ayant référé l'internaute, alors lorsqu'un internaute clique sur plusieurs liens d'affiliation, le premier lien d'affiliation sur lequel il clique crée un cookie d'affiliation qui n'est ensuite jamais remplacé, permettant ainsi d'attribuer la commission au premier affilié. Et si l'internaute a un compte client, un compte d'affilié ou un compte de membre, la commission sera attribuée au référent de ce compte.
5. Niveaux de Commissions
Affiliation Manager supporte 2 niveaux de commissions :
- la commission de niveau 1 est attribuée à l'affilié ayant référé la commande, le message ou le prospect et son paiement peut être différé ou instantané
- la commission de niveau 2 est attribuée, s'il existe, au référent de l'affilié ayant référé la commande, le message ou le prospect et son paiement est toujours différé
Vous pouvez choisir de n'utiliser qu'un seul niveau. Attribuer une commission de niveau 2 vous permet d'inciter vos affiliés à recruter d'autres affiliés.
6. Paiement des Commissions
6.1 Paiement Différé
Si vous optez pour le paiement différé des commissions, alors comme son nom l'indique, lorsqu'une commission est attribuée à un affilié, celle-ci ne lui est pas payée immédiatement. Vous la payez au bout d'un délai qu'il vous appartient de déterminer.
Vous pouvez, dans la page Options d'Affiliation Manager ou dans la page d'édition d'un affilié ou d'une catégorie d'affilié, définir un montant minimum que l'affilié doit atteindre pour obtenir le paiement de ses commissions.
Vous pouvez payer en une seule fois les commissions sur les ventes référées durant une période donnée via la page Paiement d'Affiliation Manager. Entrez une date de début et une date de fin. Puis téléchargez le fichier créé automatiquement par Affiliation Manager ou créez un fichier texte (extension .txt) avec un éditeur de texte comme Notepad++ et copiez dans ce fichier le texte qui apparaît dans la zone de texte de la page Paiement.
Ensuite, connectez-vous à votre compte PayPal, cliquez sur l'onglet Effectuer et accepter des paiements, puis sur Envoyer de l'argent, puis sur Effectuer un paiement groupé. Téléchargez votre fichier texte et validez.
Lorsque vous avez payé les commissions, cliquez sur le bouton Marquer les commissions comme payées pour mettre à jour le statut des commissions.
6.2 Paiement Instantané
Si vous optez pour le paiement instantané des commissions (compatible uniquement avec PayPal), alors lorsqu'une commission est attribuée à un affilié, celle-ci lui est payée instantanément. Si le pourcentage de commission est égal à x, alors l'affilié ne perçoit pas x % du montant de chaque vente qu'il réfère, mais la totalité du montant de x % des ventes qu'il réfère.
Par exemple, si le pourcentage de commission est égal à 50, alors l'affilié perçoit le montant total de la moitié des ventes qu'il réfère.
6.3 Attribution de la Première Vente
Si vous optez pour le paiement instantané des commissions (compatible uniquement avec PayPal), alors vous pouvez décider si la première vente référée par l'affilié est attribuée à l'affilié ou à l'affilieur.
Par exemple, si le pourcentage de commission est égal à 50 et que la première vente référée par l'affilié est attribuée à l'affilié, alors :
- l'affilié perçoit le montant de la première vente qu'il réfère
- l'affilieur perçoit le montant de la deuxième vente référée par l'affilié
- l'affilié perçoit le montant de la troisième vente qu'il réfère
- l'affilieur perçoit le montant de la quatrième vente référée par l'affilié
- …
Si le pourcentage de commission est égal à 50 et que la première vente référée par l'affilié est attribuée à l'affilieur, alors :
- l'affilieur perçoit le montant de la première vente référée par l'affilié
- l'affilié perçoit le montant de la deuxième vente qu'il réfère
- l'affilieur perçoit le montant de la troisième vente référée par l'affilié
- l'affilié perçoit le montant de la quatrième vente qu'il réfère
- …
6.4 Inscription Facultative
Si vous optez pour le paiement instantané des commissions (compatible uniquement avec PayPal), alors vous pouvez décider si les internautes doivent ou non s'inscrire à votre programme d'affiliation pour pouvoir obtenir des commissions sur les ventes de vos produits. Lorsqu'un internaute n'est pas inscrit au programme d'affiliation, il n'a pas de login. Pour obtenir ses liens d'affiliation, il doit donc utiliser l'adresse e-mail de son compte PayPal à la place du login.
Par exemple, si le nom que vous avez spécifié pour la variable utilisée dans les liens d'affiliation via la page Options d'Affiliation Manager est a et si l'adresse e-mail PayPal de votre affilié est nathanmorel@kleor.com, alors le lien d'affiliation de votre affilié pointant vers votre page d'accueil est :
https://www.votre-nom-de-domaine.com/?a=nathanmorel@kleor.com
Et plus généralement, pour obtenir un lien d'affiliation de votre affilié, ajoutez simplement :
- ?a=nathanmorel@kleor.com à n'importe quelle URL de votre site Web ne contenant ni le caractère ?, ni le caractère #
- &a=nathanmorel@kleor.com à n'importe quelle URL de votre site Web contenant le caractère ?, mais pas le caractère #
L'inscription est toujours obligatoire si vous optez pour le paiement différé des commissions. Lorsqu'un internaute n'est pas inscrit au programme d'affiliation, il ne peut pas percevoir de commissions pour lesquelles le paiement est différé.
6.5 Remboursement
Lorsqu'une commande ou un paiement est remboursé, vous pouvez choisir d'annuler ou non automatiquement les commissions obtenues sur cette commande ou ce paiement, à condition que ces commissions ne soient pas déjà payées. Dans le cas contraire, vous pouvez choisir de déduire ou non les commissions surpayées des futures commissions de l'affilié.
7. Contenus Réservés aux Affiliés
Pour afficher un contenu réservé aux affiliés, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[affiliation-content]Contenu affiché si vous êtes connecté en tant qu'affilié[/affiliation-content]Vous pouvez aussi définir un contenu qui sera affiché si l'internaute n'est pas connecté en tant qu'affilié, comme ceci :
[affiliation-content]
Contenu affiché si vous êtes connecté en tant qu'affilié[other]
Contenu affiché si vous n'êtes pas connecté en tant qu'affilié
[/affiliation-content]Résultat (avec un peu de mise en forme) :
Contenu affiché si vous n'êtes pas connecté en tant qu'affilié
7.1 Contenu Spécifique à une Catégorie d'Affilié
Pour afficher un contenu réservé aux affiliés d'une certaine catégorie, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[affiliation-content category=N]Contenu affiché si vous appartenez à cette catégorie d'affilié[/affiliation-content]en remplaçant N par l'ID de la catégorie.
Il est possible de spécifier plusieurs IDs pour l'attribut category, en séparant les différents IDs par /, comme ceci :
[affiliation-content category=id1/id2/…/idN]Contenu affiché si vous appartenez à l'une de ces catégories d'affiliés[/affiliation-content]8. Pages Réservées aux Affiliés
Vous pouvez créer des pages accessibles uniquement aux internautes connectés en tant qu'affiliés, et rediriger les internautes vers une autre page s'ils ne sont pas connectés en tant qu'affiliés. Si vous utilisez Affiliation Manager sur un site statique non géré par WordPress, suivez ces instructions.
Note : Si vous êtes connecté en tant qu'administrateur ou éditeur, vous ne serez pas redirigé.
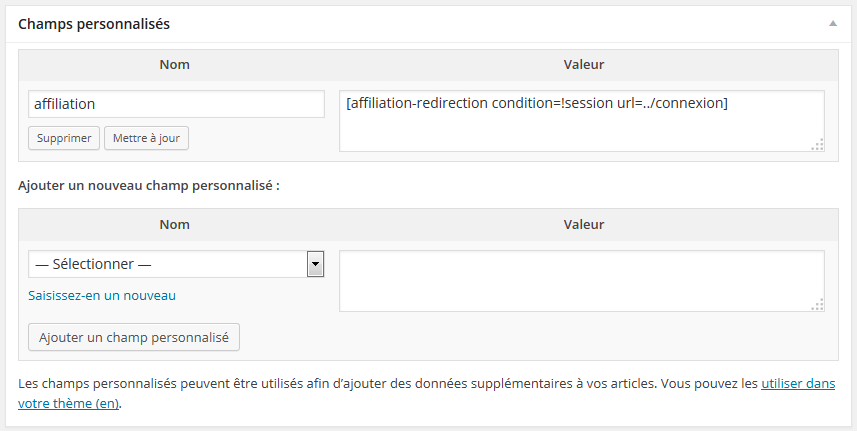
Créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé affiliation (si vous ne voyez pas le module des champs personnalisés, suivez ces instructions, ou cliquez sur Options de l'écran tout en haut à droite de la page et cochez la case Champs personnalisés pour le faire apparaître) et entrez comme valeur un cotillon comme celui-ci :
[affiliation-redirection condition=condition url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute et condition par :
- session pour rediriger l'internaute uniquement s'il est connecté en tant qu'affilié
- !session pour rediriger l'internaute uniquement s'il n'est pas connecté en tant qu'affilié

Champs personnalisés
Par exemple, dans la page d'édition de la page contenant votre formulaire de connexion, créez le champ personnalisé affiliation et entrez comme valeur un cotillon comme celui-ci :
[affiliation-redirection condition=session url=URL]Lorsqu'il sera connecté en tant qu'affilié, l'internaute sera alors immédiatement redirigé vers l'URL spécifiée.
Pour mieux comprendre comment créer vos pages relatives à l'affiliation, référez-vous à cette section.
8.1 Page Spécifique à une Catégorie d'Affilié
L'attribut category fonctionne comme l'attribut du même nom pour le cotillon [affiliation-content].
8.2 Page de Déconnexion
Pour déconnecter l'affilié, il suffit de le faire cliquer sur un lien pointant vers urlindex.php?action=logout, où url est l'URL du répertoire affiliation-manager (situé à l'intérieur de votre répertoire de plugins). L'affilié déconnecté est alors redirigé vers votre page d'accueil.
Votre URL de déconnexion devrait donc ressembler à celle-ci :
https://www.votre-nom-de-domaine.com/wp-content/plugins/affiliation-manager/index.php?action=logout
Vous pouvez créer une page de déconnexion avec une URL de redirection personnalisée. Créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé affiliation et entrez comme valeur un cotillon comme celui-ci :
[affiliation-redirection action=logout url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute.
L'accès à cette page aura alors pour effet de déconnecter l'affilié et de le rediriger vers l'URL spécifiée. Il vous suffit donc d'insérer un lien pointant vers cette page dans votre site Web ou seulement à l'intérieur des pages réservées aux affiliés pour permettre à vos affiliés de se déconnecter.
8.3 Sites Statiques Non Gérés Par WordPress
Si vous utilisez Affiliation Manager sur un site statique non géré par WordPress, vous ne pouvez pas utiliser les champs personnalisés. Pour les remplacer, vous devez insérer ces lignes de cotillon dans le fichier PHP de votre page Web :
add_shortcode('affiliation-redirection', create_function('$atts', 'include_once affiliation_path("shortcodes.php"); return affiliation_redirection($atts);'));
$affiliation = '[votre-cotillon]'; do_shortcode($affiliation);juste après cette ligne :
include_once $file;en remplaçant [votre-cotillon] par un cotillon permettant de rediriger l'internaute.
Si votre page contient un formulaire de connexion, vous devez également insérer cette ligne de cotillon :
<?php $redirection = do_shortcode($affiliation); if ($redirection != '') { echo '<script>window.location = \''.$redirection.'\';</script>'; } ?>juste après cette ligne :
<?php wp_footer(); ?>9. Commentaires Réservés aux Affiliés
Vous pouvez créer des articles/pages dont les commentaires sont accessibles uniquement aux internautes connectés en tant qu'affiliés.
Dans la page d'édition de cet article/page, créez le champ personnalisé affiliation (si vous ne voyez pas le module des champs personnalisés, suivez ces instructions, ou cliquez sur Options de l'écran tout en haut à droite de la page et cochez la case Champs personnalisés pour le faire apparaître) et entrez comme valeur un cotillon comme celui-ci :
[affiliation-comments condition=condition]en remplaçant condition par :
- session pour que les commentaires ne soient accessibles qu'aux internautes connectés en tant qu'affiliés
- !session pour que les commentaires ne soient accessibles qu'aux internautes non connectés en tant qu'affiliés
9.1 Commentaires Spécifiques à une Catégorie d'Affilié
L'attribut category fonctionne comme l'attribut du même nom pour le cotillon [affiliation-content].
10. Statut de l'Affilié
Vos affiliés peuvent avoir 3 statuts : Actif, Inactif et Désactivé. Un affilié actif peut se connecter pour accéder à ses statistiques et aux contenus réservés aux affiliés, percevoir des commissions, recevoir des notifications instantanées, des rapports périodiques, et les clics sur ses liens d'affiliation sont enregistrés dans votre base de données (si vous avez activé l'option).
À l'inverse, un affilié inactif ou désactivé ne peut ni se connecter, ni percevoir de commissions, ni recevoir de notifications instantanées, ni recevoir de rapports périodiques, et les clics sur ses liens d'affiliation ne sont pas enregistrés dans votre base de données.
Vous pouvez choisir le statut attribué à vos affiliés lors de leur inscription. S'ils sont inactifs, vous devrez les activer manuellement via leur page d'édition de profil, ou leur envoyer un lien d'activation. Affiliation Manager vous permet de notifier facilement vos affiliés de l'activation de leur compte.
Vous pouvez aussi désactiver vos affiliés à tout moment.
Les e-mails de confirmation et de notification d'activation ne sont envoyés que lorsque l'affilié passe du statut Inactif à Actif, et l'e-mail de notification de désactivation n'est envoyé que lorsque l'affilié vient d'être désactivé.
10.1 Lien d'Activation
Si lors de leur inscription, vos affiliés sont inactifs, vous pouvez leur envoyer un lien d'activation pour qu'ils puissent activer leur compte. Pour envoyer à vos affiliés une URL d'activation, utilisez le cotillon suivant :
[affiliation-activation-url]Dans le champ Corps de votre e-mail de confirmation d'inscription, vous pouvez par exemple insérer un cotillon comme celui-ci :
Cliquez sur le lien ci-dessous pour activer votre compte d'affilié :
[affiliation-activation-url]10.2 Connexion Automatique
Vous pouvez choisir de connecter automatiquement vos affiliés après leur inscription via le formulaire d'inscription d'Affiliation Manager. Si vos affiliés sont actifs dès leur inscription, ils seront connectés immédiatement. Sinon, ils seront connectés immédiatement après avoir cliqué sur leur lien d'activation.
Pour envoyer à vos affiliés une URL de connexion en un seul clic, utilisez le cotillon suivant :
[affiliation-login-url]Dans le champ Corps de votre e-mail de confirmation d'inscription, vous pouvez par exemple insérer un cotillon comme celui-ci :
Cliquez sur le lien ci-dessous pour vous connecter en un seul clic :
[affiliation-login-url]11. Affichage des Informations Concernant l'Affilié
Pour afficher une information concernant l'affilié, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[affiliate information]en remplaçant information par :
- activation-date pour afficher la date d'activation
- activation-date-utc pour afficher la date d'activation par rapport au temps UTC
- address pour afficher l'adresse
- bonus-download-url pour afficher l'URL de téléchargement du bonus offert par l'affilié aux personnes qui commandent via son lien d'affiliation
- bonus-instructions pour afficher les instructions relatives au bonus offert par l'affilié aux personnes qui commandent via son lien d'affiliation
- category-id pour afficher l'ID de la catégorie
- commission-amount pour afficher le montant de la commission de niveau 1
- commission-payment pour afficher le paiement de la commission de niveau 1 (valeurs possibles : deferred, instant)
- commission-percentage pour afficher le pourcentage de la commission de niveau 1
- commission-type pour afficher le type de la commission de niveau 1 (valeurs possibles : constant, proportional)
- commission2-amount pour afficher le montant de la commission de niveau 2
- commission2-enabled pour afficher l'activation de la commission de niveau 2 (valeurs possibles : yes, no)
- commission2-percentage pour afficher le pourcentage de la commission de niveau 2
- commission2-type pour afficher le type de la commission de niveau 2 (valeurs possibles : constant, proportional)
- country pour afficher le pays
- date pour afficher la date d'inscription
- date-utc pour afficher la date d'inscription par rapport au temps UTC
- deactivation-date pour afficher la date de désactivation
- deactivation-date-utc pour afficher la date de désactivation par rapport au temps UTC
- email-address pour afficher l'adresse e-mail
- first-name pour afficher le prénom
- first-sale-winner pour afficher le gagnant de la première vente (valeurs possibles : affiliate, affiliator)
- id pour afficher l'ID
- ip-address pour afficher l'adresse IP
- last-name pour afficher le nom
- login pour afficher le login
- minimum-payment-amount pour afficher le montant minimum de paiement
- overpayment-amount pour afficher le montant surpayé
- password pour afficher le mot de passe
- paypal-email-address pour afficher l'adresse e-mail PayPal
- phone-number pour afficher le numéro de téléphone
- postcode pour afficher le code postal
- referrer pour afficher le référent
- referring-url pour afficher l'URL référente
- status pour afficher le statut (valeurs possibles : active, inactive, deactivated)
- town pour afficher la commune
- user-agent pour afficher le navigateur
- website-name pour afficher le nom du site Web
- website-url pour afficher l'URL du site Web
Cette liste n'est pas exhaustive et ne présente que les éléments les plus pertinents. Vous pouvez trouver toutes les valeurs possibles de information dans le fichier tables.php d'Affiliation Manager.
Exemple :
Pourcentage de commission de niveau 1 : [affiliate commission-percentage] %Résultat :
Pourcentage de commission de niveau 1 : 40 %
Vous pouvez aussi afficher une information concernant l'affilié ayant référé l'internaute en insérant dans vos articles/pages/widgets un cotillon comme celui-ci :
[referrer information]Exemple :
Login de votre référent : [referrer login]Résultat :
Login de votre référent :
11.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide (ce qui est le cas la plupart du temps lorsque l'internaute n'est pas connecté en tant qu'affilié), en utilisant l'attribut default, comme ceci :
[affiliate information default="texte"]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
11.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[affiliate information filter=fonction]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Parfois, l'information est un mot anglais. Vous pouvez alors le traduire dans la langue de votre site Web en entrant i18n comme valeur pour l'attribut filter.
Exemple :
Type de commission : [affiliate commission-type filter=i18n]Résultat :
Type de commission : proportionnelle
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[affiliate information filter=fonction1/fonction2/…/fonctionN]Les fonctions seront appliquées dans l'ordre indiqué.
11.3 L'Attribut decimals
Lorsque l'information est une donnée numérique, vous pouvez décider du nombre de chiffres après le point décimal utilisés pour l'afficher, en utilisant l'attribut decimals, comme ceci :
[affiliate information decimals=valeur]Remplacez valeur par :
- un entier naturel n pour afficher l'information avec n chiffres après le point décimal
- 0/2 pour afficher l'information sans aucun chiffre après le point décimal si elle est entière, et 2 chiffres après le point décimal si elle n'est pas entière
11.4 L'Attribut part
Vous pouvez entrer plusieurs URLs dans le champ URL de téléchargement des pages d'édition de vos affiliés, en séparant les différentes URLs par des virgules. Si l'un des bonus de vos affiliés compte plusieurs URLs de téléchargement, vous pouvez afficher la n-ième URL de téléchargement en utilisant l'attribut part, comme ceci :
[affiliate bonus-download-url part=n]Exemple :
Première URL de téléchargement : [affiliate bonus-download-url part=1]
Deuxième URL de téléchargement : [affiliate bonus-download-url part=2]
Troisième URL de téléchargement : [affiliate bonus-download-url part=3]
…12. Affichage des Informations Concernant une Catégorie d'Affilié
Pour afficher une information concernant une catégorie d'affilié, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[affiliate-category information id=N]en remplaçant N par l'ID de la catégorie d'affilié et information par :
- bonus-download-url pour afficher l'URL de téléchargement du bonus offert par l'affilié aux personnes qui commandent via son lien d'affiliation
- bonus-instructions pour afficher les instructions relatives au bonus offert par l'affilié aux personnes qui commandent via son lien d'affiliation
- category-id pour afficher l'ID de la catégorie parente
- commission-amount pour afficher le montant de la commission de niveau 1
- commission-payment pour afficher le paiement de la commission de niveau 1 (valeurs possibles : deferred, instant)
- commission-percentage pour afficher le pourcentage de la commission de niveau 1
- commission-type pour afficher le type de la commission de niveau 1 (valeurs possibles : constant, proportional)
- commission2-amount pour afficher le montant de la commission de niveau 2
- commission2-enabled pour afficher l'activation de la commission de niveau 2 (valeurs possibles : yes, no)
- commission2-percentage pour afficher le pourcentage de la commission de niveau 2
- commission2-type pour afficher le type de la commission de niveau 2 (valeurs possibles : constant, proportional)
- date pour afficher la date de création
- date-utc pour afficher la date de création par rapport au temps UTC
- description pour afficher la description
- first-sale-winner pour afficher le gagnant de la première vente (valeurs possibles : affiliate, affiliator)
- id pour afficher l'ID
- keywords pour afficher les mots clés
- minimum-payment-amount pour afficher le montant minimum de paiement
- name pour afficher le nom
Cette liste n'est pas exhaustive et ne présente que les éléments les plus pertinents. Vous pouvez trouver toutes les valeurs possibles de information dans le fichier tables.php d'Affiliation Manager.
Exemple :
Pourcentage de commission de niveau 1 des affiliés de la catégorie <em>[affiliate-category name id=1]</em> : [affiliate-category commission-percentage id=1] %Résultat :
Pourcentage de commission de niveau 1 des affiliés de la catégorie Affiliés Privilégiés : 50 %
12.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide, en utilisant l'attribut default, comme ceci :
[affiliate-category information default="texte" id=N]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
12.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[affiliate-category information filter=fonction id=N]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Parfois, l'information est un mot anglais. Vous pouvez alors le traduire dans la langue de votre site Web en entrant i18n comme valeur pour l'attribut filter.
Exemple :
Type de commission : [affiliate-category commission-type filter=i18n id=1]Résultat :
Type de commission : proportionnelle
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[affiliate-category information filter=fonction1/fonction2/…/fonctionN id=N]Les fonctions seront appliquées dans l'ordre indiqué.
12.3 L'Attribut decimals
Lorsque l'information est une donnée numérique, vous pouvez décider du nombre de chiffres après le point décimal utilisés pour l'afficher, en utilisant l'attribut decimals, comme ceci :
[affiliate-category information decimals=valeur id=N]Remplacez valeur par :
- un entier naturel n pour afficher l'information avec n chiffres après le point décimal
- 0/2 pour afficher l'information sans aucun chiffre après le point décimal si elle est entière, et 2 chiffres après le point décimal si elle n'est pas entière
12.4 L'Attribut part
Vous pouvez entrer plusieurs URLs dans le champ URL de téléchargement des pages d'édition de vos catégories d'affiliés, en séparant les différentes URLs par des virgules. Si l'un des bonus de vos catégories d'affiliés compte plusieurs URLs de téléchargement, vous pouvez afficher la n-ième URL de téléchargement en utilisant l'attribut part, comme ceci :
[affiliate-category bonus-download-url part=n id=N]Exemple :
Première URL de téléchargement : [affiliate-category bonus-download-url part=1 id=N]
Deuxième URL de téléchargement : [affiliate-category bonus-download-url part=2 id=N]
Troisième URL de téléchargement : [affiliate-category bonus-download-url part=3 id=N]
…12.5 Affichage des Informations Concernant la Catégorie de l'Affilié
Vous pouvez entrer un cotillon pour l'attribut id, à condition de remplacer [ par ( et ] par ). Cela vous permet d'afficher une information concernant la catégorie de l'affilié, comme ceci :
[affiliate-category information id="(votre-cotillon)"]N'oubliez pas les guillemets au début et à la fin du cotillon.
Exemple :
Votre catégorie : [affiliate-category name default="Aucune" id="(affiliate category-id)"]Résultat :
Votre catégorie : Aucune
13. Affichage des Informations Concernant un Clic
Pour afficher une information concernant un clic, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[click information id=N]en remplaçant N par l'ID du clic et information par :
- date pour afficher la date
- date-utc pour afficher la date par rapport au temps UTC
- id pour afficher l'ID
- ip-address pour afficher l'adresse IP
- referrer pour afficher le login ou l'adresse e-mail PayPal de l'affilié
- referring-url pour afficher l'URL référente
- url pour afficher l'URL
- user-agent pour afficher le navigateur
13.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide, en utilisant l'attribut default, comme ceci :
[click information default="texte" id=N]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
13.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[click information filter=fonction id=N]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[click information filter=fonction1/fonction2/…/fonctionN id=N]Les fonctions seront appliquées dans l'ordre indiqué.
14. Bonus Offert Par l'Affilié
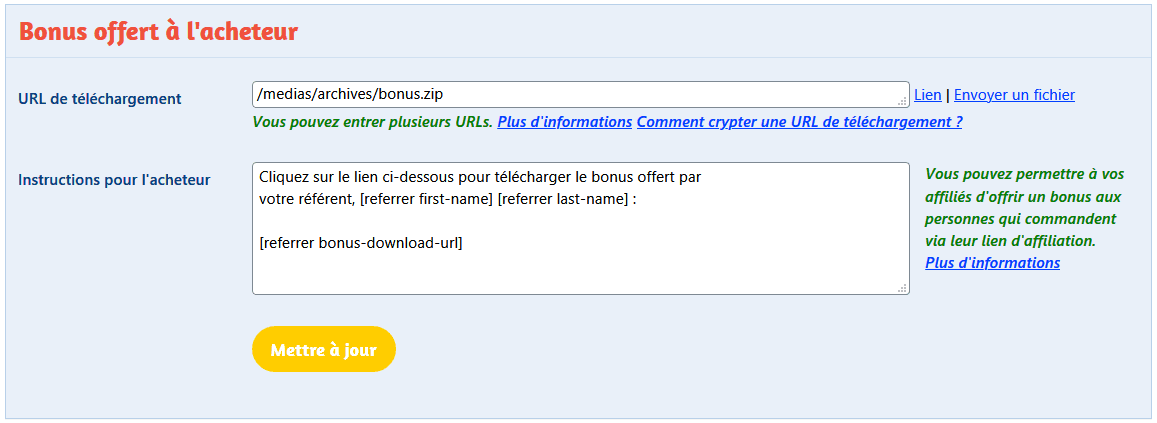
Vous pouvez permettre à vos affiliés d'offrir un bonus aux personnes qui commandent via leur lien d'affiliation. Informez-les de cette possibilité et demandez-leur de vous contacter s'ils souhaitent offrir un bonus aux acheteurs qu'ils réfèrent. Lorsqu'un affilié vous contacte, affichez sa page d'édition de profil et complétez les champs du module Bonus offert à l'acheteur :

Bonus offert à l'acheteur
Par exemple, entrez ceci dans le champ Instructions pour l'acheteur :
Cliquez sur le lien ci-dessous pour télécharger le bonus offert par
votre référent, [referrer first-name] [referrer last-name] :
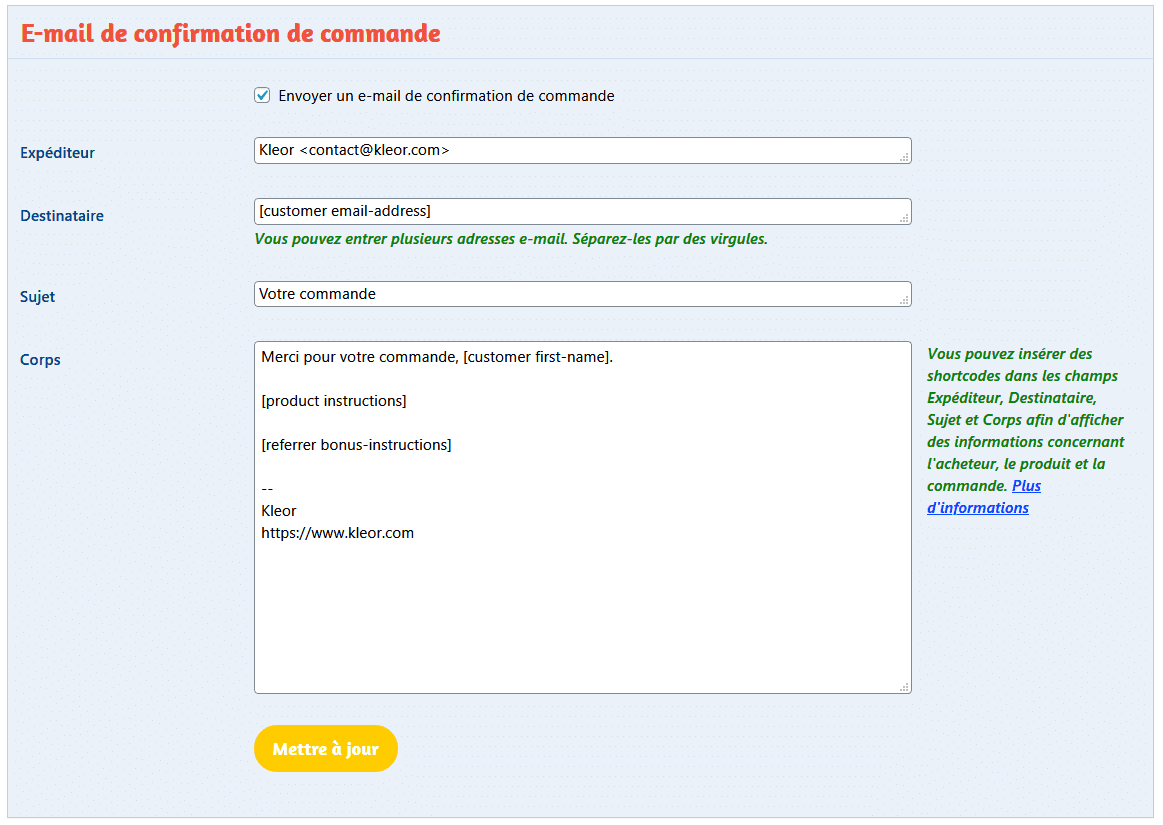
[referrer bonus-download-url]N'oubliez pas d'insérer le cotillon suivant où vous le souhaitez dans le corps de votre e-mail de confirmation de commande :
[referrer bonus-instructions]
E-mail de confirmation de commande
14.1 Affichage du Formulaire de Proposition de Bonus
Pour permettre à vos affiliés de proposer un bonus plus facilement, insérez dans vos articles/pages/widgets le cotillon suivant :
[affiliation-bonus-proposal-form]Ce cotillon affiche, si l'internaute est connecté en tant qu'affilié, un formulaire lui permettant d'envoyer un e-mail contenant sa proposition de bonus. Vous pouvez personnaliser l'expéditeur, le destinataire, le sujet et le corps de cet e-mail via la page Options d'Affiliation Manager.
Vous pouvez rediriger l'affilié vers une page de votre choix lorsqu'il a complété le formulaire, en insérant le cotillon suivant :
[affiliation-bonus-proposal-form redirection=URL]Remplacez URL par l'URL vers laquelle vous souhaitez rediriger l'affilié.
Vous pouvez aussi positionner automatiquement le curseur dans le premier champ du formulaire dès le chargement de la page. Insérez dans vos articles/pages/widgets le cotillon suivant :
[affiliation-bonus-proposal-form focus=yes]15. Compteurs
Pour afficher un compteur, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[affiliation-counter data=donnée limit=L]
Donnée : [number][/affiliation-counter]en remplaçant L par un nombre positif et donnée par :
- affiliates pour compter le nombre d'affiliés
- affiliates-categories pour compter le nombre de catégories d'affiliés
- clicks pour compter le nombre de clics sur les liens d'affiliation
- commission-amount pour compter le montant total des commissions de niveau 1
- commission-paid-amount pour compter le montant total des commissions payées de niveau 1
- commission-unpaid-amount pour compter le montant total des commissions non payées de niveau 1
- commission2-amount pour compter le montant total des commissions de niveau 2
- commission2-paid-amount pour compter le montant total des commissions payées de niveau 2
- commission2-unpaid-amount pour compter le montant total des commissions non payées de niveau 2
- messages-commission-amount pour compter le montant total des commissions de niveau 1 sur les messages
- messages-commission-paid-amount pour compter le montant total des commissions payées de niveau 1 sur les messages
- messages-commission-unpaid-amount pour compter le montant total des commissions non payées de niveau 1 sur les messages
- messages-commission2-amount pour compter le montant total des commissions de niveau 2 sur les messages
- messages-commission2-paid-amount pour compter le montant total des commissions payées de niveau 2 sur les messages
- messages-commission2-unpaid-amount pour compter le montant total des commissions non payées de niveau 2 sur les messages
- orders-commission-amount pour compter le montant total des commissions de niveau 1 sur les commandes
- orders-commission-paid-amount pour compter le montant total des commissions payées de niveau 1 sur les commandes
- orders-commission-unpaid-amount pour compter le montant total des commissions non payées de niveau 1 sur les commandes
- orders-commission2-amount pour compter le montant total des commissions de niveau 2 sur les commandes
- orders-commission2-paid-amount pour compter le montant total des commissions payées de niveau 2 sur les commandes
- orders-commission2-unpaid-amount pour compter le montant total des commissions non payées de niveau 2 sur les commandes
- prospects-commission-amount pour compter le montant total des commissions de niveau 1 sur les prospects
- prospects-commission-paid-amount pour compter le montant total des commissions payées de niveau 1 sur les prospects
- prospects-commission-unpaid-amount pour compter le montant total des commissions non payées de niveau 1 sur les prospects
- prospects-commission2-amount pour compter le montant total des commissions de niveau 2 sur les prospects
- prospects-commission2-paid-amount pour compter le montant total des commissions payées de niveau 2 sur les prospects
- prospects-commission2-unpaid-amount pour compter le montant total des commissions non payées de niveau 2 sur les prospects
- recurring-payments-commission-amount pour compter le montant total des commissions de niveau 1 sur les paiements récurrents
- recurring-payments-commission-paid-amount pour compter le montant total des commissions payées de niveau 1 sur les paiements récurrents
- recurring-payments-commission-unpaid-amount pour compter le montant total des commissions non payées de niveau 1 sur les paiements récurrents
- recurring-payments-commission2-amount pour compter le montant total des commissions de niveau 2 sur les paiements récurrents
- recurring-payments-commission2-paid-amount pour compter le montant total des commissions payées de niveau 2 sur les paiements récurrents
- recurring-payments-commission2-unpaid-amount pour compter le montant total des commissions non payées de niveau 2 sur les paiements récurrents
Lorsque la donnée atteint la limite L, le contenu entre [affiliation-counter data=donnée limit=L] et [/affiliation-counter] disparaît. Vous pouvez mettre en forme ce contenu comme n'importe quel autre contenu de votre site Web. L'attribut limit est facultatif. Si vous ne l'utilisez pas, le contenu ne disparaîtra pas :
[affiliation-counter data=donnée]
Donnée : [number][/affiliation-counter]Vous pouvez insérer le cotillon [number] autant de fois que vous le souhaitez entre [affiliation-counter data=donnée limit=L] et [/affiliation-counter]. Vous pouvez même ne pas l'insérer du tout. Dans ce cas, Affiliation Manager vous permet de programmer une disparition de contenu sans afficher de compteur :
[affiliation-counter data=donnée limit=L]
Lorsque la donnée aura atteint [limit], cette phrase disparaîtra !
[/affiliation-counter]Vous pouvez également afficher un compteur de la somme de plusieurs données différentes, avec un cotillon comme celui-ci :
[affiliation-counter data=donnée1+donnée2 limit=L]
Donnée : [number][/affiliation-counter]15.1 Affichage des Nombres et de la Limite
Vous n'êtes pas limité au cotillon [number]. Vous pouvez utiliser les cotillons suivants :
[limit]pour afficher la limite[number]pour afficher la donnée[remaining-number]pour afficher la différence entre la limite et la donnée
L'attribut filter (défini ici), ainsi que l'attribut decimals (défini ici), sont disponibles pour ces cotillons.
15.2 Substitution Automatique de Contenu
Si vous souhaitez programmer une substitution de contenu, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[affiliation-counter data=donnée limit=L]
Donnée : [number][after]La limite a été atteinte.[/affiliation-counter]en remplaçant L par un nombre positif.
Insérez le contenu que vous souhaitez substituer entre [after] et [/affiliation-counter]. Lorsque la donnée atteint la limite L, le contenu entre [affiliation-counter data=donnée limit=L] et [after] disparaît, et le contenu entre [after] et [/affiliation-counter] apparaît. Le contenu entre [after] et [/affiliation-counter] n'est jamais envoyé au navigateur avant que la limite soit atteinte.
Vous pouvez insérer le cotillon [number] autant de fois que vous le souhaitez entre [affiliation-counter data=donnée limit=L] et [/affiliation-counter]. Vous pouvez même ne pas l'insérer du tout. Dans ce cas, Affiliation Manager vous permet de programmer une substitution de contenu sans afficher de compteur :
[affiliation-counter data=donnée limit=L]
La limite sera bientôt atteinte.
[after]La limite a été atteinte.[/affiliation-counter]15.3 Succession de Compteurs
Il est possible de spécifier plusieurs limites pour l'attribut limit, en séparant les différentes limites par /, comme ceci :
[affiliation-counter data=donnée limit=50/100]
La première limite sera bientôt atteinte.
[after]La deuxième limite sera bientôt atteinte.
[after]La deuxième limite a été atteinte.[/affiliation-counter]Vous pouvez utiliser les cotillons suivants :
[limit]pour afficher la limite actuelle[number]pour afficher la différence entre la donnée actuelle et la limite précédente[remaining-number]pour afficher la différence entre la limite actuelle et la donnée actuelle[total-limit]pour afficher la dernière limite de l'attribut limit[total-number]pour afficher la donnée actuelle[total-remaining-number]pour afficher la différence entre la dernière limite de l'attribut limit et la donnée actuelle
L'attribut filter (défini ici), ainsi que l'attribut decimals (défini ici), sont disponibles pour ces cotillons.
15.4 L'Attribut range
Vous pouvez compter uniquement les données enregistrées durant une certaine période en utilisant l'attribut range, comme ceci :
[affiliation-counter data=donnée range=période limit=L]
Donnée : [number][/affiliation-counter]Remplacez période par :
- un nombre positif N pour compter uniquement les données enregistrées durant les N derniers jours
- form pour compter uniquement les données enregistrées entre la date de début et la date de fin du formulaire d'affichage des statistiques
- previous-week pour compter uniquement les données enregistrées durant la semaine précédente
- previous-half-month pour compter uniquement les données enregistrées durant le demi-mois précédent
- previous-month pour compter uniquement les données enregistrées durant le mois précédent
- previous-bimester pour compter uniquement les données enregistrées durant le bimestre précédent
- previous-trimester pour compter uniquement les données enregistrées durant le trimestre précédent
- previous-quadrimester pour compter uniquement les données enregistrées durant le quadrimestre précédent
- previous-semester pour compter uniquement les données enregistrées durant le semestre précédent
- previous-year pour compter uniquement les données enregistrées durant l'année précédente
- report pour compter uniquement les données enregistrées entre la date de début et la date de fin du rapport périodique
16. Compteurs de Performances Réalisées Par l'Affilié
Pour afficher un compteur de performance réalisée par l'affilié, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[affiliate-counter data=donnée limit=L id=N]
Performance : [number][/affiliate-counter]ou celui-ci :
[affiliate-counter data=donnée limit=L referrer=référent]
Performance : [number][/affiliate-counter]en remplaçant L par un nombre positif, N par l'ID de l'affilié, référent par le login ou l'adresse e-mail PayPal de l'affilié et donnée par :
- affiliates pour compter le nombre d'affiliés référés par l'affilié
- amount pour compter le montant total des commandes et paiements récurrents référés par l'affilié
- clicks pour compter le nombre de clics sur les liens de l'affilié
- clients pour compter le nombre de clients référés par l'affilié
- commission-amount pour compter le montant total des commissions de niveau 1 sur les commandes, paiements récurrents et prospects référés par l'affilié
- commission-paid-amount pour compter le montant total des commissions payées de niveau 1 sur les commandes, paiements récurrents et prospects référés par l'affilié
- commission-unpaid-amount pour compter le montant total des commissions non payées de niveau 1 sur les commandes, paiements récurrents et prospects référés par l'affilié
- commission2-amount pour compter le montant total des commissions de niveau 2 sur les commandes, paiements récurrents et prospects dont l'affilié est le référent de niveau 2
- commission2-paid-amount pour compter le montant total des commissions payées de niveau 2 sur les commandes, paiements récurrents et prospects dont l'affilié est le référent de niveau 2
- commission2-unpaid-amount pour compter le montant total des commissions non payées de niveau 2 sur les commandes, paiements récurrents et prospects dont l'affilié est le référent de niveau 2
- members pour compter le nombre de membres référés par l'affilié
- messages pour compter le nombre de messages référés par l'affilié
- messages-commission-amount pour compter le montant total des commissions de niveau 1 sur les messages référés par l'affilié
- messages-commission-paid-amount pour compter le montant total des commissions payées de niveau 1 sur les messages référés par l'affilié
- messages-commission-unpaid-amount pour compter le montant total des commissions non payées de niveau 1 sur les messages référés par l'affilié
- messages-commission2-amount pour compter le montant total des commissions de niveau 2 sur les messages dont l'affilié est le référent de niveau 2
- messages-commission2-paid-amount pour compter le montant total des commissions payées de niveau 2 sur les messages dont l'affilié est le référent de niveau 2
- messages-commission2-unpaid-amount pour compter le montant total des commissions non payées de niveau 2 sur les messages dont l'affilié est le référent de niveau 2
- net-amount pour compter le montant net total des commandes et paiements récurrents référés par l'affilié
- orders pour compter le nombre de commandes référées par l'affilié
- orders-amount pour compter le montant total des commandes référées par l'affilié
- orders-commission-amount pour compter le montant total des commissions de niveau 1 sur les commandes référées par l'affilié
- orders-commission-paid-amount pour compter le montant total des commissions payées de niveau 1 sur les commandes référées par l'affilié
- orders-commission-unpaid-amount pour compter le montant total des commissions non payées de niveau 1 sur les commandes référées par l'affilié
- orders-commission2-amount pour compter le montant total des commissions de niveau 2 sur les commandes dont l'affilié est le référent de niveau 2
- orders-commission2-paid-amount pour compter le montant total des commissions payées de niveau 2 sur les commandes dont l'affilié est le référent de niveau 2
- orders-commission2-unpaid-amount pour compter le montant total des commissions non payées de niveau 2 sur les commandes dont l'affilié est le référent de niveau 2
- orders-net-amount pour compter le montant net total des commandes référées par l'affilié
- orders-price pour compter le prix global de l'ensemble des commandes référées par l'affilié
- price pour compter le prix global de l'ensemble des commandes et paiements récurrents référés par l'affilié
- prospects pour compter le nombre de prospects référés par l'affilié
- prospects-commission-amount pour compter le montant total des commissions de niveau 1 sur les prospects référés par l'affilié
- prospects-commission-paid-amount pour compter le montant total des commissions payées de niveau 1 sur les prospects référés par l'affilié
- prospects-commission-unpaid-amount pour compter le montant total des commissions non payées de niveau 1 sur les prospects référés par l'affilié
- prospects-commission2-amount pour compter le montant total des commissions de niveau 2 sur les prospects dont l'affilié est le référent de niveau 2
- prospects-commission2-paid-amount pour compter le montant total des commissions payées de niveau 2 sur les prospects dont l'affilié est le référent de niveau 2
- prospects-commission2-unpaid-amount pour compter le montant total des commissions non payées de niveau 2 sur les prospects dont l'affilié est le référent de niveau 2
- recurring-payments pour compter le nombre de paiements récurrents correspondant aux commandes référées par l'affilié
- recurring-payments-amount pour compter le montant total des paiements récurrents correspondant aux commandes référées par l'affilié
- recurring-payments-commission-amount pour compter le montant total des commissions de niveau 1 sur les paiements récurrents correspondant aux commandes référées par l'affilié
- recurring-payments-commission-paid-amount pour compter le montant total des commissions payées de niveau 1 sur les paiements récurrents correspondant aux commandes référées par l'affilié
- recurring-payments-commission-unpaid-amount pour compter le montant total des commissions non payées de niveau 1 sur les paiements récurrents correspondant aux commandes référées par l'affilié
- recurring-payments-commission2-amount pour compter le montant total des commissions de niveau 2 sur les paiements récurrents dont l'affilié est le référent de niveau 2
- recurring-payments-commission2-paid-amount pour compter le montant total des commissions payées de niveau 2 sur les paiements récurrents dont l'affilié est le référent de niveau 2
- recurring-payments-commission2-unpaid-amount pour compter le montant total des commissions non payées de niveau 2 sur les paiements récurrents dont l'affilié est le référent de niveau 2
- recurring-payments-net-amount pour compter le montant net total des paiements récurrents correspondant aux commandes référées par l'affilié
- recurring-payments-price pour compter le prix global de l'ensemble des paiements récurrents correspondant aux commandes référées par l'affilié
- sales pour compter le nombre total d'articles vendus grâce aux commandes référées par l'affilié
Si vous n'utilisez ni l'attribut id, ni l'attribut referrer, l'attribut referrer prendra automatiquement pour valeur :
- le login de l'internaute s'il est connecté en tant qu'affilié
- le login ou l'adresse e-mail PayPal de l'affilié ayant référé l'internaute si celui-ci n'est pas connecté en tant qu'affilié
Lorsque la performance atteint la limite L, le contenu entre [affiliate-counter data=donnée limit=L referrer=référent] et [/affiliate-counter] disparaît. Vous pouvez mettre en forme ce contenu comme n'importe quel autre contenu de votre site Web. L'attribut limit est facultatif. Si vous ne l'utilisez pas, le contenu ne disparaîtra pas :
[affiliate-counter data=donnée referrer=référent]
Performance : [number][/affiliate-counter]Vous pouvez insérer le cotillon [number] autant de fois que vous le souhaitez entre [affiliate-counter data=donnée limit=L referrer=référent] et [/affiliate-counter]. Vous pouvez même ne pas l'insérer du tout. Dans ce cas, Affiliation Manager vous permet de programmer une disparition de contenu sans afficher de compteur :
[affiliate-counter data=donnée limit=L referrer=référent]
Lorsque la performance aura atteint [limit], cette phrase disparaîtra !
[/affiliate-counter]Vous pouvez également afficher un compteur de la somme de plusieurs performances différentes, avec un cotillon comme celui-ci :
[affiliate-counter data=donnée1+donnée2 limit=L referrer=référent]
Performance : [number][/affiliate-counter]16.1 Affichage des Nombres et de la Limite
Vous n'êtes pas limité au cotillon [number]. Vous pouvez utiliser les cotillons suivants :
[limit]pour afficher la limite[number]pour afficher la performance[remaining-number]pour afficher la différence entre la limite et la performance
L'attribut filter (défini ici), ainsi que l'attribut decimals (défini ici), sont disponibles pour ces cotillons.
16.2 Substitution Automatique de Contenu
Si vous souhaitez programmer une substitution de contenu, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[affiliate-counter data=donnée limit=L referrer=référent]
Performance : [number][after]La limite a été atteinte.[/affiliate-counter]en remplaçant L par un nombre positif et référent par le login ou l'adresse e-mail PayPal de l'affilié.
Insérez le contenu que vous souhaitez substituer entre [after] et [/affiliate-counter]. Lorsque la performance atteint la limite L, le contenu entre [affiliate-counter data=donnée limit=L referrer=référent] et [after] disparaît, et le contenu entre [after] et [/affiliate-counter] apparaît. Le contenu entre [after] et [/affiliate-counter] n'est jamais envoyé au navigateur avant que la limite soit atteinte.
Vous pouvez insérer le cotillon [number] autant de fois que vous le souhaitez entre [affiliate-counter data=donnée limit=L referrer=référent] et [/affiliate-counter]. Vous pouvez même ne pas l'insérer du tout. Dans ce cas, Affiliation Manager vous permet de programmer une substitution de contenu sans afficher de compteur :
[affiliate-counter data=donnée limit=L referrer=référent]
La limite sera bientôt atteinte.
[after]La limite a été atteinte.[/affiliate-counter]16.3 Succession de Compteurs
Il est possible de spécifier plusieurs limites pour l'attribut limit, en séparant les différentes limites par /, comme ceci :
[affiliate-counter data=donnée limit=50/100 referrer=référent]
La première limite sera bientôt atteinte.
[after]La deuxième limite sera bientôt atteinte.
[after]La deuxième limite a été atteinte.[/affiliate-counter]Vous pouvez utiliser les cotillons suivants :
[limit]pour afficher la limite actuelle[number]pour afficher la différence entre la performance actuelle et la limite précédente[remaining-number]pour afficher la différence entre la limite actuelle et la performance actuelle[total-limit]pour afficher la dernière limite de l'attribut limit[total-number]pour afficher la performance actuelle[total-remaining-number]pour afficher la différence entre la dernière limite de l'attribut limit et la performance actuelle
L'attribut filter (défini ici), ainsi que l'attribut decimals (défini ici), sont disponibles pour ces cotillons.
16.4 L'Attribut range
Vous pouvez compter uniquement les performances réalisées durant une certaine période en utilisant l'attribut range, comme ceci :
[affiliate-counter data=donnée range=période limit=L referrer=référent]
Performance : [number][/affiliate-counter]Remplacez période par :
- un nombre positif N pour compter uniquement les performances réalisées durant les N derniers jours
- form pour compter uniquement les performances réalisées entre la date de début et la date de fin du formulaire d'affichage des statistiques
- previous-week pour compter uniquement les performances réalisées durant la semaine précédente
- previous-half-month pour compter uniquement les performances réalisées durant le demi-mois précédent
- previous-month pour compter uniquement les performances réalisées durant le mois précédent
- previous-bimester pour compter uniquement les performances réalisées durant le bimestre précédent
- previous-trimester pour compter uniquement les performances réalisées durant le trimestre précédent
- previous-quadrimester pour compter uniquement les performances réalisées durant le quadrimestre précédent
- previous-semester pour compter uniquement les performances réalisées durant le semestre précédent
- previous-year pour compter uniquement les performances réalisées durant l'année précédente
- report pour compter uniquement les données enregistrées entre la date de début et la date de fin du rapport périodique
16.5 Référent Par Défaut
Vous pouvez ne spécifier aucune valeur pour l'attribut referrer. Dans ce cas, la valeur qui s'applique (si vous ne spécifiez aucune valeur pour l'attribut id également) est :
- le login de l'internaute si celui-ci est connecté en tant qu'affilié
- la valeur du cookie d'affiliation si l'internaute n'est pas connecté en tant qu'affilié
17. Affichage des Options
Pour afficher une option d'Affiliation Manager, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[affiliation-manager option]en remplaçant option par :
- affiliation-enabled pour afficher l'activation de l'affiliation (valeurs possibles : yes, no)
- automatically-generated-password-length pour afficher la longueur du mot de passe généré automatiquement
- commission-amount pour afficher le montant de la commission de niveau 1
- commission-payment pour afficher le paiement de la commission de niveau 1 (valeurs possibles : deferred, instant)
- commission-percentage pour afficher le pourcentage de la commission de niveau 1
- commission-type pour afficher le type de la commission de niveau 1 (valeurs possibles : constant, proportional)
- commission2-amount pour afficher le montant de la commission de niveau 2
- commission2-enabled pour afficher l'activation de la commission de niveau 2 (valeurs possibles : yes, no)
- commission2-percentage pour afficher le pourcentage de la commission de niveau 2
- commission2-type pour afficher le type de la commission de niveau 2 (valeurs possibles : constant, proportional)
- cookies-lifetime pour afficher la durée de vie des cookies d'affiliation
- cookies-name pour afficher le nom des cookies d'affiliation
- encrypted-urls-validity-duration pour afficher la durée de validité des URLs cryptées
- first-sale-winner pour afficher le gagnant de la première vente (valeurs possibles : affiliate, affiliator)
- maximum-login-length pour afficher la longueur maximale du login
- maximum-password-length pour afficher la longueur maximale du mot de passe
- minimum-login-length pour afficher la longueur minimale du login
- minimum-password-length pour afficher la longueur minimale du mot de passe
- minimum-payment-amount pour afficher le montant minimum de paiement
- registration-required pour afficher la nécessité de s'inscrire au programme d'affiliation pour obtenir des commissions (valeurs possibles : yes, no)
- url-variable-name pour afficher le nom de la variable utilisée dans les liens d'affiliation
- url-variable-name2 pour afficher le nom de la variable alternative utilisée dans les liens d'affiliation
- version pour afficher la version d'Affiliation Manager
- winner-affiliate pour afficher l'affilié auquel est attribuée la commission (valeurs possibles : first, last)
Cette liste n'est pas exhaustive et ne présente que les éléments les plus pertinents. Vous pouvez trouver toutes les valeurs possibles de option dans le fichier initial-options.php d'Affiliation Manager.
Exemple :
Pourcentage de commission de niveau 1 : [affiliation-manager commission-percentage] %Résultat :
Pourcentage de commission de niveau 1 : 40 %
17.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'option lorsque celle-ci est vide, en utilisant l'attribut default, comme ceci :
[affiliation-manager option default="texte"]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
17.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'option avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[affiliation-manager option filter=fonction]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Parfois, l'option est un mot anglais. Vous pouvez alors le traduire dans la langue de votre site Web en entrant i18n comme valeur pour l'attribut filter.
Exemple :
Type de commission : [affiliation-manager commission-type filter=i18n]Résultat :
Type de commission : proportionnelle
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[affiliation-manager option filter=fonction1/fonction2/…/fonctionN]Les fonctions seront appliquées dans l'ordre indiqué.
17.3 L'Attribut decimals
Lorsque l'option est une donnée numérique, vous pouvez décider du nombre de chiffres après le point décimal utilisés pour l'afficher, en utilisant l'attribut decimals, comme ceci :
[affiliation-manager option decimals=valeur]Remplacez valeur par :
- un entier naturel n pour afficher l'option avec n chiffres après le point décimal
- 0/2 pour afficher l'option sans aucun chiffre après le point décimal si elle est entière, et 2 chiffres après le point décimal si elle n'est pas entière
18. Cryptage des URLs
Vous pouvez livrer les bonus de vos affiliés à l'aide d'URLs de téléchargement cryptées. La clé de cryptage ainsi que la durée de validité des URLs cryptées sont configurables via la page Options d'Affiliation Manager. Entrez une chaîne de caractères difficile à deviner dans le champ Clé de cryptage.
Pour livrer les bonus de vos affiliés à l'aide d'URLs de téléchargement cryptées, utilisez le cotillon suivant :
[referrer bonus-download-url filter=encrypt-url]à la place de celui-ci :
[referrer bonus-download-url]Si le bonus de votre affilié compte plusieurs URLs de téléchargement, utilisez le cotillon suivant :
[referrer bonus-download-url part=1 filter=encrypt-url]
[referrer bonus-download-url part=2 filter=encrypt-url]
…à la place de celui-ci :
[referrer bonus-download-url part=1]
[referrer bonus-download-url part=2]
…Dans le champ Corps de votre e-mail de confirmation de commande, vous pouvez par exemple insérer un cotillon comme celui-ci :
Cliquez sur le lien ci-dessous pour télécharger le bonus offert par votre référent, [referrer first-name] [referrer last-name] :
[referrer bonus-download-url filter=encrypt-url]
Il vous reste [commerce-manager encrypted-urls-validity-duration] heures pour le faire. Ensuite, ce lien ne sera plus valide.Vous pouvez aussi insérer le cotillon ci-dessus dans le champ Instructions pour l'acheteur de la page d'édition du profil de votre affilié, et insérer le cotillon suivant dans le le champ Corps de votre e-mail de confirmation de commande :
[referrer bonus-instructions]19. E-Mails
Vous pouvez insérer des cotillons dans les champs Expéditeur, Destinataire, Sujet et Corps des e-mails afin d'afficher des informations concernant l'affilié. Ces cotillons sont tout simplement les mêmes que ceux présentés dans la section Affichage des Informations Concernant l'Affilié.
Vous pouvez plus généralement insérer dans ces champs tous les cotillons disponibles sur votre site.
Si vous inscrivez l'affilié en tant que client, vous pouvez insérer dans ces champs des cotillons afin d'afficher des informations (login et mot de passe notamment) concernant le client. Ces cotillons sont présentés dans cette section.
Si vous inscrivez l'affilié dans un ou plusieurs de vos espaces membres, vous pouvez insérer dans ces champs des cotillons afin d'afficher des informations (login et mot de passe notamment) concernant le membre. Ces cotillons sont présentés dans cette section.
Si vous inscrivez l'affilié en tant qu'utilisateur WordPress, vous pouvez insérer dans ces champs des cotillons afin d'afficher des informations (login et mot de passe notamment) concernant l'utilisateur. Ces cotillons sont présentés dans cette section.
Nom <adresse@e-mail>, Reply-To: Nom de réponse <adresse@e-mail-de-reponse>Vous pouvez aussi entrer plusieurs adresses e-mail séparées par des virgules dans le champ Destinataire des e-mails. Vous pouvez également insérer du code HTML dans le champ Corps des e-mails.
20. Autorépondeurs
Affiliation Manager vous permet d'inscrire vos affiliés dans une liste d'autorépondeur. Vous devez effectuer les réglages indiqués dans cette section pour que cela fonctionne.
Pour les autorépondeurs suivants, vous devez entrer l'ID de la liste dans le champ Liste du module Autorépondeurs :
- AWeber
- CyberMailing
- MailChimp
- MailerLite
- Sendinblue
- Sendy
- SG Autorépondeur
Pour GetResponse, entrez la clé TOKEN de la liste. Pour MailerLite, entrez l'ID du groupe. Vous pouvez obtenir cette information via cette page en vous connectant à votre compte MailerLite.
Vous pouvez trouver l'ID d'une liste MailChimp dans la page List name & defaults.
Vous pouvez permettre à l'internaute de choisir une liste d'autorépondeur en insérant un cotillon comme celui-ci dans le champ Code de votre formulaire :
<p><label><strong>Liste :</strong> [select autoresponder-list]
[option value=liste1]Liste 1[/option]
[option value=liste2]Liste 2[/option]
…
[option value=listeN]Liste N[/option]
[/select]</label></p>Remplacez liste1, liste2… listeN par les IDs ou noms des listes.
Vous pouvez aussi lui permettre de choisir de s'inscrire ou non dans une liste d'autorépondeur, en insérant un cotillon comme celui-ci dans le champ Code de votre formulaire :
<p><label>[input subscribed-to-autoresponder value=yes] M'inscrire dans cette liste</label></p>20.1 AWeber
Vous devez effectuer quelques réglages afin qu'Affiliation Manager fonctionne avec AWeber. Vous avez deux méthodes. Si la première ne fonctionne pas, essayez la seconde.
Première méthode :
Allez sur cette page afin de récupérer votre cotillon d'autorisation et copiez-le dans le champ Clé API du module AWeber de la page Options. Affiliation Manager en extraira automatiquement votre clé API lorsque vous cliquerez sur l'un des boutons pour mettre à jour vos options.
Seconde méthode :
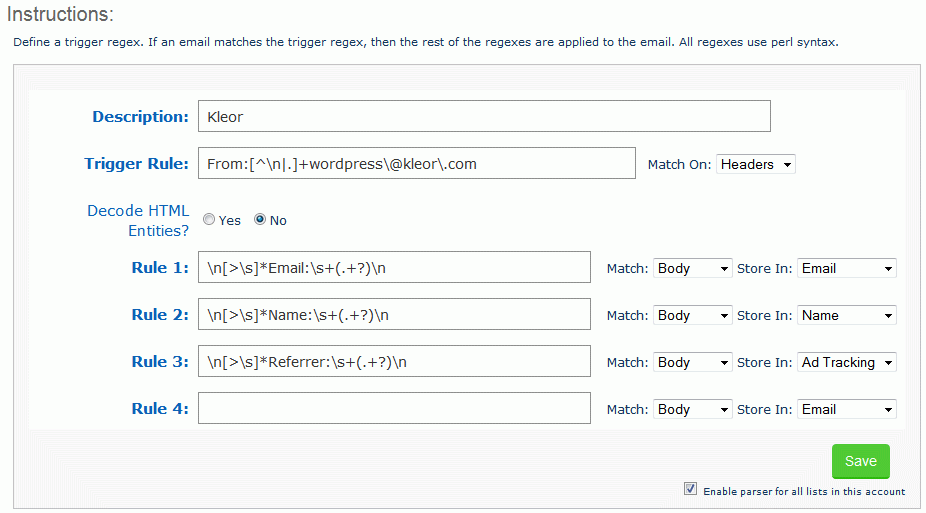
Allez dans votre compte AWeber, placez votre pointeur sur List Options, cliquez sur Email Parsers dans la liste déroulante qui apparaît puis sur add new en bas de la page à droite de Custom Parsers.

Email Parser d'AWeber
Entrez ce que vous voulez dans le champ Description et insérez ce cotillon dans le champ Trigger Rule :
From:[^\n|.]+wordpress\@domaine\.extensionen remplaçant domaine par le nom de domaine de votre site (sans l'extension) et extension par l'extension de votre nom de domaine (sans le point).
Si votre nom de domaine (avec l'extension) contient plus de 35 caractères, insérez plutôt ce cotillon dans le champ Trigger Rule :
From:[^\n|.]+w\@domaine\.extensionInsérez ce cotillon dans le champ Rule 1 :
\n[>\s]*Email:\s+(.+?)\nDans le champ Store In situé à droite du champ Rule 1, sélectionnez Email.
Insérez ce cotillon dans le champ Rule 2 :
\n[>\s]*Name:\s+(.+?)\nDans le champ Store In situé à droite du champ Rule 2, sélectionnez Name.
Insérez ce cotillon dans le champ Rule 3 :
\n[>\s]*Referrer:\s+(.+?)\nDans le champ Store In situé à droite du champ Rule 3, sélectionnez Ad Tracking.
Cliquez sur Save pour enregistrer votre parser. Ensuite, modifiez-le, cochez la case Enable parser for all lists in this account et cliquez sur Save afin d'activer votre parser pour toutes les listes de votre compte AWeber.
20.2 CyberMailing
Vous n'avez aucun réglage à effectuer pour qu'Affiliation Manager fonctionne avec CyberMailing, mais n'activez pas la protection contre les robots.
20.3 GetResponse
Vous devez renseigner la clé API de votre compte GetResponse dans le module Intégration des autorépondeurs de la page Options d'Affiliation Manager pour qu'Affiliation Manager fonctionne avec GetResponse. Vous pouvez obtenir votre clé API en vous connectant à votre compte GetResponse.
20.4 MailChimp
Vous devez renseigner la clé API de votre compte MailChimp dans le module Intégration des autorépondeurs de la page Options d'Affiliation Manager pour qu'Affiliation Manager fonctionne avec MailChimp. Vous pouvez obtenir votre clé API en vous connectant à votre compte MailChimp.
20.5 MailerLite
Vous devez renseigner la clé API de votre compte MailerLite dans le module Intégration des autorépondeurs de la page Options d'Affiliation Manager pour qu'Affiliation Manager fonctionne avec MailerLite. Vous pouvez obtenir votre clé API via cette page en vous connectant à votre compte MailerLite.
20.6 Sendinblue
Vous devez renseigner la clé API de votre compte Sendinblue dans le module Intégration des autorépondeurs de la page Options d'Affiliation Manager pour qu'Affiliation Manager fonctionne avec Sendinblue. Vous pouvez obtenir votre clé API en vous connectant à votre compte Sendinblue.
20.7 Sendy
Vous devez renseigner l'URL de votre installation de Sendy ainsi que votre clé API dans le module Intégration des autorépondeurs de la page Options d'Affiliation Manager pour qu'Affiliation Manager fonctionne avec Sendy. Vous pouvez obtenir votre clé API dans la page Settings de Sendy.
20.8 SG Autorépondeur
Vous devez renseigner l'ID de votre compte SG Autorépondeur ainsi que votre cotillon d'activation dans le module Intégration des autorépondeurs de la page Options d'Affiliation Manager pour qu'Affiliation Manager fonctionne avec SG Autorépondeur. Vous pouvez obtenir ces informations en vous connectant à votre compte SG Autorépondeur. Votre ID se trouve tout en haut de la colonne de gauche. Et votre cotillon d'activation se trouve en cliquant sur Code API dans le bloc Mon compte de la colonne de droite.
Si ça ne fonctionne pas, assurez-vous que l'extension cURL est bien activée sur le serveur qui héberge votre site Web.
21. Inscription en tant que Client
Vous pouvez inscrire vos affiliés en tant que clients, si vous avez installé et activé Commerce Manager. Les options des modules Autorépondeurs, Espace membre, WordPress et Instructions personnalisées de Affiliation Manager annulent et remplacent les options des modules du même nom dans Commerce Manager.
Si l'internaute s'inscrit au programme d'affiliation tout en étant connecté en tant que client, ou en indiquant une adresse e-mail identique à celle d'un client déjà existant, Affiliation Manager ne créera pas de nouveau compte client, mais mettra à jour la catégorie du client, si vous souhaitez affecter l'affilié à une catégorie de client.
L'affilié est inscrit en tant que client avec son login d'affilié, s'il n'existe aucun client ayant le même login. Dans le cas contraire, un nombre entier sera ajouté à la fin.
Vous pouvez communiquer à l'affilié son login et son mot de passe de client, en insérant un cotillon comme celui-ci dans le champ Corps de votre e-mail de confirmation d'inscription :
Votre login : [client login]
Votre mot de passe : [client password default="le même qu'avant"]L'affilié pourra à tout moment modifier son login et son mot de passe de client via le formulaire de modification de profil de Commerce Manager.
Vous pouvez insérer dans les champs Expéditeur, Destinataire, Sujet et Corps des e-mails de confirmation/notification d'inscription des cotillons afin d'afficher des informations concernant le client. Ces cotillons sont présentés dans cette section.
La connexion en tant qu'affilié crée automatiquement une connexion en tant que client, si l'affilié a aussi un compte client et si les adresses e-mail des 2 comptes sont identiques. Réciproquement et dans les mêmes conditions, la connexion en tant que client crée automatiquement une connexion en tant qu'affilié.
22. Espace Membre
Vous pouvez inscrire vos affiliés dans un ou plusieurs de vos espaces membres, si vous avez installé et activé Membership Manager. Les options des modules Autorépondeurs, Inscription en tant que client, WordPress et Instructions personnalisées d'Affiliation Manager annulent et remplacent les options des modules du même nom dans Membership Manager.
Si l'internaute s'inscrit au programme d'affiliation tout en étant connecté en tant que membre, ou en indiquant une adresse e-mail identique à celle d'un membre déjà existant, Affiliation Manager ne créera pas de nouveau compte de membre, mais mettra à jour le compte du membre pour qu'il puisse accéder aux espaces membres que vous avez indiqués dans le champ Espaces membres. Il mettra aussi à jour la catégorie du membre, si vous souhaitez affecter l'affilié à une catégorie de membre.
L'affilié est inscrit en tant que membre avec son login d'affilié, s'il n'existe aucun membre ayant le même login. Dans le cas contraire, un nombre entier sera ajouté à la fin.
Vous pouvez communiquer à l'affilié son login et son mot de passe de membre, en insérant un cotillon comme celui-ci dans le champ Corps de votre e-mail de confirmation d'inscription :
Votre login : [member login]
Votre mot de passe : [member password default="le même qu'avant"]L'affilié pourra à tout moment modifier son login et son mot de passe de membre via le formulaire de modification de profil de Membership Manager.
Vous pouvez insérer dans les champs Expéditeur, Destinataire, Sujet et Corps des e-mails de confirmation/notification d'inscription des cotillons afin d'afficher des informations concernant le membre. Ces cotillons sont présentés dans cette section.
La connexion en tant qu'affilié crée automatiquement une connexion en tant que membre, si l'affilié a aussi un compte de membre et si les adresses e-mail des 2 comptes sont identiques. Réciproquement et dans les mêmes conditions, la connexion en tant que membre crée automatiquement une connexion en tant qu'affilié.
23. WordPress
Vous pouvez inscrire vos affiliés en tant qu'utilisateurs WordPress. L'affilié est inscrit en tant qu'utilisateur avec son login d'affilié, s'il n'existe aucun utilisateur ayant le même login. Dans le cas contraire, un nombre entier sera ajouté à la fin.
Si l'internaute s'inscrit au programme d'affiliation tout en étant connecté en tant qu'utilisateur, ou en indiquant une adresse e-mail identique à celle d'un utilisateur déjà existant, Affiliation Manager ne créera pas de nouveau compte d'utilisateur.
Vous pouvez communiquer à l'affilié son login et son mot de passe d'utilisateur, en insérant un cotillon comme celui-ci dans le champ Corps de votre e-mail de confirmation d'inscription :
Votre login : [user login]
Votre mot de passe : [user password]Vous pouvez insérer dans les champs Expéditeur, Destinataire, Sujet et Corps des e-mails de confirmation/notification d'inscription des cotillons afin d'afficher des informations concernant l'utilisateur. Ces cotillons sont tout simplement les mêmes que ceux présentés dans la section Affichage des Informations Concernant l'Utilisateur.
La connexion en tant qu'utilisateur crée automatiquement une connexion en tant qu'affilié, si l'utilisateur n'est ni administrateur ni éditeur, a aussi un compte d'affilié et si les adresses e-mail des 2 comptes sont identiques. Réciproquement et dans les mêmes conditions, la connexion en tant qu'affilié crée automatiquement une connexion en tant qu'utilisateur WordPress.
24. Affichage des Informations Concernant l'Utilisateur
Pour afficher une information concernant l'utilisateur WordPress, insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[user information]en remplaçant information par :
- date pour afficher la date d'inscription
- date-utc pour afficher la date d'inscription par rapport au temps UTC
- email-address pour afficher l'adresse e-mail
- first-name pour afficher le prénom
- id pour afficher l'ID
- last-name pour afficher le nom
- login pour afficher le login
- password pour afficher le mot de passe (uniquement dans les e-mails)
- website-url pour afficher l'URL du site Web
Exemple :
Votre login : [user login]24.1 L'Attribut default
Vous pouvez spécifier un texte qui sera affiché à la place de l'information lorsque celle-ci est vide (ce qui est le cas la plupart du temps lorsque l'internaute n'est pas connecté en tant qu'utilisateur), en utilisant l'attribut default, comme ceci :
[user information default="texte"]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut default.
24.2 L'Attribut filter
Vous pouvez spécifier une fonction PHP qui sera appliquée à l'information avant que celle-ci soit affichée, en utilisant l'attribut filter, comme ceci :
[user information filter=fonction]Remplacez fonction par le nom de la fonction que vous souhaitez appliquer.
Il est possible de spécifier plusieurs fonctions PHP pour l'attribut filter, en séparant les différentes fonctions par /, comme ceci :
[user information filter=fonction1/fonction2/…/fonctionN]Les fonctions seront appliquées dans l'ordre indiqué.
25. Instructions Personnalisées
Vous pouvez ajouter des instructions personnalisées qui seront exécutées immédiatement après l'enregistrement d'un affilié, ou d'autres événements. Cela vous permet, entre autres, d'inscrire l'affilié dans une liste d'un autorépondeur qui n'est pas encore pris en charge par Affiliation Manager.
Quelques compétences en PHP sont nécessaires. Dans le champ Code PHP, vous pouvez entrer du code PHP ou le chemin (par rapport au répertoire dans lequel se trouve votre fichier wp-config.php) d'un fichier PHP de votre site. Dans ce dernier cas, c'est le code PHP de ce fichier qui sera exécuté.
Les instructions personnalisées (pour l'enregistrement d'un affilié) sont exécutées en dernier à l'intérieur du fichier includes/add-affiliate.php d'Affiliation Manager. Vous pouvez trouver où sont exécutées les instructions personnalisées des autres événements en ouvrant tous les fichiers d'Affiliation Manager avec un éditeur de texte comme Notepad++ et en recherchant la chaîne de caractères eval( dans ces fichiers.
Les instructions personnalisées de soumission de formulaire sont exécutées à l'intérieur du fichier includes/forms/processing.php d'Affiliation Manager. Vous pouvez exécuter différentes instructions suivant le formulaire en effectuant un test sur la variable $id définie dans le fichier forms.php d'Affiliation Manager.
26. Affichage des Formulaires
Insérez dans vos articles/pages/widgets le cotillon :
[affiliation-bonus-proposal-form]pour afficher le formulaire de proposition de bonus offert aux acheteurs[affiliation-instant-notifications-form]pour afficher le formulaire de notifications instantanées[affiliation-login-form]pour afficher le formulaire de connexion permettant d'accéder aux statistiques et aux contenus réservés aux affiliés[affiliation-login-compact-form]pour afficher le formulaire compact de connexion[affiliation-password-reset-form]pour afficher le formulaire de réinitialisation du mot de passe[affiliation-periodic-reports-form]pour afficher le formulaire de rapports périodiques[affiliation-profile-form]pour afficher le formulaire de modification du profil d'affilié[affiliation-registration-form]pour afficher le formulaire d'inscription au programme d'affiliation[affiliation-registration-compact-form]pour afficher le formulaire compact d'inscription au programme d'affiliation[affiliation-statistics-form]pour afficher le formulaire d'affichage des statistiques
Les formulaires de connexion, de réinitialisation du mot de passe et d'inscription au programme d'affiliation n'apparaissent que si l'internaute n'est pas connecté en tant qu'affilié, tandis que les formulaires de proposition de bonus, de modification du profil et d'affichage des statistiques n'apparaissent que si l'internaute est connecté en tant qu'affilié.
L'affilié peut aussi se connecter en entrant son adresse e-mail à la place de son login, et réinitialiser son mot de passe en entrant son login à la place de son adresse e-mail.
Si vous utilisez Affiliation Manager sur un site statique non géré par WordPress, vous devez insérer, entre les balises <head> et </head>, cette ligne de cotillon dans le fichier PHP de votre page Web affichant le formulaire d'affichage des statistiques :
<link rel="stylesheet" type="text/css" media="screen" href="<?php echo affiliation_url('libraries/date-picker.css'); ?>" />Pour mieux comprendre comment créer vos pages relatives à l'affiliation, référez-vous à cette section.
26.1 Redirection
Vous pouvez rediriger l'internaute vers une page de votre choix lorsqu'il a complété le formulaire, en utilisant l'attribut redirection :
[affiliation-login-form redirection=URL]Remplacez URL par l'URL vers laquelle vous souhaitez rediriger l'internaute.
L'attribut redirection est disponible pour tous les cotillons de formulaires.
Vous pouvez aussi rediriger l'internaute vers une partie précise de la page depuis laquelle il a soumis le formulaire, comme ceci :
[votre-cotillon-de-formulaire redirection=#votre-ancre]Pour le rediriger vers le début du formulaire, entrez simplement # comme valeur pour l'attribut redirection :
[votre-cotillon-de-formulaire redirection=#]Vous pouvez également le rediriger vers la page qu'il a consultée juste avant la page actuelle, si elle appartient à votre site, en entrant referring-url comme valeur pour l'attribut redirection :
[votre-cotillon-de-formulaire redirection=referring-url]Si l'internaute vient de tenter d'accéder à une page réservée aux affiliés mais a été redirigé vers une page de connexion parce qu'il n'était pas connecté, vous pouvez le rediriger vers cette page privée lorsqu'il sera connecté, en entrant private-page comme valeur pour l'attribut redirection :
[affiliation-login-form redirection=private-page]26.2 Positionnement Automatique du Curseur
Vous pouvez décider, pour chacun de vos formulaires, si le curseur doit ou non se positionner automatiquement dans le premier champ dès le chargement de la page. Insérez dans vos articles/pages/widgets un cotillon comme celui-ci :
[votre-cotillon-de-formulaire focus=yes]26.3 Précomplétion Automatique des Champs
Vous pouvez améliorer de façon importante votre taux de conversion en précomplétant automatiquement les champs du formulaire avec les informations de l'internaute dès le chargement de la page. Affiliation Manager vous permet de le faire lorsque le lien de la page a été envoyé via un autorépondeur, par vous ou l'un de vos affiliés.
Pour cela, ajoutez simplement :
- ?nom-du-champ=valeur-du-champ à l'URL de votre page si celle-ci ne contient ni le caractère ?, ni le caractère #
- &nom-du-champ=valeur-du-champ à l'URL de votre page si celle-ci contient le caractère ?, mais pas le caractère #
Exemple 1 (précomplétion automatique du prénom) :
https://www.kleor.com/affiliation/registration/?first-name=Nathan
Exemple 2 (précomplétion automatique de l'adresse e-mail) :
https://www.kleor.com/affiliation/registration/?email-address=nathanmorel@kleor.com
Exemple 3 (précomplétion automatique du prénom et de l'adresse e-mail) :
Utilisez les tags dynamiques fournis par votre autorépondeur pour précompléter les champs.
26.4 Attributs
Tous les attributs (sauf action, id et name) de la balise HTML <form> sont aussi disponibles pour les cotillons permettant d'afficher un formulaire, avec un rôle identique.
27. Création des Formulaires
Vous pouvez personnaliser les formulaires via la page Front office d'Affiliation Manager. Pour personnaliser un formulaire, vous devez insérer dans le champ Code de ce formulaire un cotillon spécial.
Ce cotillon est très similaire à un code HTML de formulaire normal, à l'exception des caractéristiques suivantes :
- La balise d'ouverture de formulaire
<form>, ainsi que la balise de fermeture correspondante</form>, sont absentes. - Certaines balises HTML sont remplacées par des cotillons. C'est notamment le cas de la balise
<input />, remplacée par le cotillon[input].
27.1 Le Cotillon [input]
Insérez dans le champ Code un cotillon comme celui-ci :
[input nom]en remplaçant nom par :
- address pour afficher un champ de formulaire permettant à l'internaute d'entrer son adresse
- bonus-download-url pour afficher un champ de formulaire permettant à l'internaute d'entrer l'URL de téléchargement de son bonus
- bonus-instructions pour afficher un champ de formulaire permettant à l'internaute d'entrer ses instructions destinées à l'acheteur
- captcha pour afficher un champ de formulaire permettant à l'internaute d'entrer le CAPTCHA
- country pour afficher un champ de formulaire permettant à l'internaute d'entrer son pays
- email-address pour afficher un champ de formulaire permettant à l'internaute d'entrer son adresse e-mail
- end-date pour afficher un champ de formulaire permettant à l'internaute d'entrer la date de fin pour l'affichage des statistiques
- first-name pour afficher un champ de formulaire permettant à l'internaute d'entrer son prénom
- id pour afficher un champ de formulaire permettant à l'internaute d'entrer son ID
- last-name pour afficher un champ de formulaire permettant à l'internaute d'entrer son nom
- login pour afficher un champ de formulaire permettant à l'internaute d'entrer son login
- password pour afficher un champ de formulaire permettant à l'internaute d'entrer son mot de passe
- paypal-email-address pour afficher un champ de formulaire permettant à l'internaute d'entrer son adresse e-mail PayPal
- phone-number pour afficher un champ de formulaire permettant à l'internaute d'entrer son numéro de téléphone
- postcode pour afficher un champ de formulaire permettant à l'internaute d'entrer son code postal
- remember pour afficher une case à cocher permettant à l'internaute de se connecter à l'aide de cookies
- start-date pour afficher un champ de formulaire permettant à l'internaute d'entrer la date de début pour l'affichage des statistiques
- submit pour afficher un bouton permettant à l'internaute de soumettre le formulaire
- town pour afficher un champ de formulaire permettant à l'internaute d'entrer sa commune
- website-name pour afficher un champ de formulaire permettant à l'internaute d'entrer le nom de son site Web
- website-url pour afficher un champ de formulaire permettant à l'internaute d'entrer l'URL de son site Web
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant un champ permettant à l'internaute d'entrer son prénom, un champ lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire.
En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[input votre-nom]27.2 Attributs du Cotillon [input]
Tous les attributs (sauf id et name) de la balise HTML <input /> sont aussi disponibles pour le cotillon [input], avec un rôle identique.
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name size=20]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address size=30]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant un champ d'une largeur de 20 caractères permettant à l'internaute d'entrer son prénom, un champ d'une largeur de 30 caractères lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire, dont le texte est Valider.
Vous pouvez utiliser l'attribut HTML5 pattern afin d'indiquer une syntaxe que le champ doit respecter. Dans votre expression régulière, remplacez les caractères [ et ] par leurs entités HTML correspondantes : [ et ].
Exemple :
<p><label><strong>Code postal :</strong>
[input postcode pattern="[0-9]{5,5}" size=20]<br />
[error postcode]</label></p>
<div>[input submit value="Valider"]</div>27.3 Le Cotillon [textarea]
Insérez dans le champ Code un cotillon comme celui-ci :
[textarea nom]Contenu[/textarea]en remplaçant Contenu par le contenu que vous souhaitez afficher dans la zone de texte avant que l'internaute complète le formulaire et nom par :
- address pour afficher une zone de texte permettant à l'internaute d'entrer son adresse
- bonus-download-url pour afficher une zone de texte permettant à l'internaute d'entrer l'URL de téléchargement de son bonus
- bonus-instructions pour afficher une zone de texte permettant à l'internaute d'entrer ses instructions destinées à l'acheteur
- captcha pour afficher une zone de texte permettant à l'internaute d'entrer le CAPTCHA
- country pour afficher une zone de texte permettant à l'internaute d'entrer son pays
- email-address pour afficher une zone de texte permettant à l'internaute d'entrer son adresse e-mail
- first-name pour afficher une zone de texte permettant à l'internaute d'entrer son prénom
- id pour afficher une zone de texte permettant à l'internaute d'entrer son ID
- last-name pour afficher une zone de texte permettant à l'internaute d'entrer son nom
- login pour afficher une zone de texte permettant à l'internaute d'entrer son login
- password pour afficher une zone de texte permettant à l'internaute d'entrer son mot de passe
- paypal-email-address pour afficher une zone de texte permettant à l'internaute d'entrer son adresse e-mail PayPal
- phone-number pour afficher une zone de texte permettant à l'internaute d'entrer son numéro de téléphone
- postcode pour afficher une zone de texte permettant à l'internaute d'entrer son code postal
- town pour afficher une zone de texte permettant à l'internaute d'entrer sa commune
- website-name pour afficher une zone de texte permettant à l'internaute d'entrer le nom de son site Web
- website-url pour afficher une zone de texte permettant à l'internaute d'entrer l'URL de son site Web
Exemple :
<p><label><strong>Votre prénom :</strong> [textarea first-name][/textarea]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [textarea email-address][/textarea]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant une zone de texte permettant à l'internaute d'entrer son prénom, une zone de texte lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire.
En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[textarea votre-nom]Contenu[/textarea]27.4 Attributs du Cotillon [textarea]
Tous les attributs (sauf id et name) de la balise HTML <textarea> sont aussi disponibles pour le cotillon [textarea], avec un rôle identique.
Exemple :
<p><label><strong>Votre prénom :</strong> [textarea first-name cols=20 rows=1][/textarea]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [textarea email-address cols=30 rows=1][/textarea]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant une zone de texte de 20 colonnes et 1 ligne permettant à l'internaute d'entrer son prénom, une zone de texte de 30 colonnes et 1 ligne lui permettant d'entrer son adresse e-mail, et un bouton lui permettant de soumettre le formulaire.
27.5 Le Cotillon [select]
Le cotillon [select] a le même rôle que la balise HTML <select>. Insérez dans le champ Code un cotillon comme celui-ci :
[select nom]Contenu[/select]en remplaçant nom par :
- country pour afficher une liste déroulante permettant à l'internaute de sélectionner son pays
- postcode pour afficher une liste déroulante permettant à l'internaute de sélectionner son code postal
- town pour afficher une liste déroulante permettant à l'internaute de sélectionner sa commune
Exemple :
<p><label><strong>Votre pays :</strong> [select country]
[option]Canada[/option]
[option]France[/option]
[option]Suisse[/option]
[/select]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant une liste déroulante permettant à l'internaute de sélectionner son pays, et un bouton lui permettant de soumettre le formulaire.
En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[select votre-nom]Contenu[/select]Pour afficher très simplement une liste déroulante permettant à l'internaute de sélectionner un pays, insérez dans le champ Code le cotillon suivant :
[country-selector]Et pour afficher dans le formulaire d'inscription une liste déroulante permettant à l'internaute de choisir sa catégorie, insérez dans le champ Code le cotillon suivant :
[category-selector]27.6 Attributs du Cotillon [select]
Tous les attributs (sauf id et name) de la balise HTML <select> sont aussi disponibles pour les cotillons [select], [category-selector] et [country-selector], avec un rôle identique.
27.7 Le Cotillon [option]
Le cotillon [option] a le même rôle que la balise HTML <option>. Insérez dans le champ Code un cotillon comme celui-ci :
[option value="Valeur de l'option"]Nom de l'option[/option]Si le nom et la valeur de l'option sont identiques, vous pouvez aussi insérer dans le champ Code un cotillon comme celui-ci :
[option]Nom de l'option[/option]Exemple :
<p><label><strong>Votre pays :</strong> [select country]
[option]Canada[/option]
[option]France[/option]
[option]Suisse[/option]
[/select]</label></p>
<div>[input submit value="Valider"]</div>Le cotillon ci-dessus affiche un formulaire contenant une liste déroulante permettant à l'internaute de sélectionner son pays, et un bouton lui permettant de soumettre le formulaire.
27.8 Attributs du Cotillon [option]
Tous les attributs de la balise HTML <option> sont aussi disponibles pour le cotillon [option], avec un rôle identique.
27.9 Champs Obligatoires
Par défaut, tous les champs de formulaires sont facultatifs. Pour insérer un champ obligatoire, utilisez un cotillon comme celui-ci :
[input nom required=yes]en remplaçant nom par l'un des éléments de cette liste.
L'attribut required est aussi disponible pour les cotillons [textarea], [select] et [country-selector].
27.10 Messages d'Erreur
Lorsque l'internaute ne complète pas l'un des champs obligatoires du formulaire, ou entre une adresse e-mail non valide, des messages d'erreur s'affichent. Vous pouvez personnaliser ces messages via l'interface d'Affiliation Manager.
Insérez dans le champ Code un cotillon comme celui-ci :
[error nom]en remplaçant nom par :
- address pour afficher le message d'erreur d'adresse
- bonus-download-url pour afficher le message d'erreur d'URL de téléchargement du bonus
- bonus-instructions pour afficher le message d'erreur d'instructions destinées à l'acheteur
- country pour afficher le message d'erreur de pays
- email-address pour afficher le message d'erreur d'adresse e-mail
- first-name pour afficher le message d'erreur de prénom
- id pour afficher le message d'erreur d'ID
- inactive-account pour afficher le message d'erreur de compte inactif
- inexistent-account pour afficher le message d'erreur de compte inexistant
- invalid-captcha pour afficher le message d'erreur de CAPTCHA non valide
- invalid-fields pour afficher le message d'erreur de champs non valides
- invalid-login-or-password pour afficher le message d'erreur de login ou mot de passe non valide
- last-name pour afficher le message d'erreur de nom
- login pour afficher le message d'erreur de login
- numeric-login pour afficher le message d'erreur de login numérique
- password pour afficher le message d'erreur de mot de passe
- paypal-email-address pour afficher le message d'erreur d'adresse e-mail PayPal
- phone-number pour afficher le message d'erreur de numéro de téléphone
- postcode pour afficher le message d'erreur de code postal
- too-long-login pour afficher le message d'erreur de login trop long
- too-long-password pour afficher le message d'erreur de mot de passe trop long
- too-short-login pour afficher le message d'erreur de login trop court
- too-short-password pour afficher le message d'erreur de mot de passe trop court
- town pour afficher le message d'erreur de commune
- unavailable-email-address pour afficher le message d'erreur d'adresse e-mail non disponible
- unavailable-login pour afficher le message d'erreur de login non disponible
- unavailable-paypal-email-address pour afficher le message d'erreur d'adresse e-mail PayPal non disponible
- unfilled-fields pour afficher le message d'erreur de champs obligatoires non remplis
- website-name pour afficher le message d'erreur de nom de site Web
- website-url pour afficher le message d'erreur d'URL de site Web
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name]<br />[error first-name]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address]<br />[error email-address]</label></p>
<div>[input submit value="Valider"]</div>En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[error votre-nom]Pour afficher les messages d'erreur en rouge, ajoutez ce cotillon à votre feuille de style CSS :
.error { color: #c00000; }27.11 Attributs du Cotillon [error]
Tous les attributs (sauf id) de la balise HTML <span> sont aussi disponibles pour le cotillon [error], avec un rôle identique.
Vous pouvez configurer différents messages d'erreur pour chaque champ d'un formulaire, comme ceci :
[error champ data-nom-message="Votre message d'erreur"]en remplaçant nom par :
- invalid-email-address pour entrer le message d'adresse e-mail non valide
- invalid-field pour entrer le message de champ non valide
- unfilled-field pour entrer le message de champ obligatoire non rempli
Exemple :
<p><label><strong>Votre prénom :</strong> [input first-name required=yes]<br />[error first-name data-unfilled-field-message="Le prénom est obligatoire."]</label></p>
<p><label><strong>Votre adresse e-mail :</strong> [input email-address]<br />[error email-address data-invalid-email-address-message="L'adresse e-mail n'est pas valide."]</label></p>
<div>[input submit value="Valider"]</div>27.12 Le Cotillon [label]
Le cotillon [label] a le même rôle que la balise HTML <label>. Insérez dans le champ Code un cotillon comme celui-ci :
[label nom]Contenu[/label]en remplaçant nom par :
- address pour relier le libellé au champ de l'adresse
- bonus-download-url pour relier le libellé au champ de l'URL de téléchargement du bonus
- bonus-instructions pour relier le libellé au champ des instructions destinées à l'acheteur
- country pour relier le libellé au champ du pays
- email-address pour relier le libellé au champ de l'adresse e-mail
- end-date pour relier le libellé au champ de la date de fin
- first-name pour relier le libellé au champ du prénom
- id pour relier le libellé au champ de l'ID
- last-name pour relier le libellé au champ du nom
- login pour relier le libellé au champ du login
- password pour relier le libellé au champ du mot de passe
- paypal-email-address pour relier le libellé au champ de l'adresse e-mail PayPal
- phone-number pour relier le libellé au champ du numéro de téléphone
- postcode pour relier le libellé au champ du code postal
- start-date pour relier le libellé au champ de la date de début
- town pour relier le libellé au champ de la commune
- website-name pour relier le libellé au champ du nom de site Web
- website-url pour relier le libellé au champ de l'URL de site Web
Exemple :
<p>[label first-name]<strong>Votre prénom :</strong>[/label] [input first-name]<br />[error first-name]</p>
<p>[label email-address]<strong>Votre adresse e-mail :</strong>[/label] [input email-address]<br />[error email-address]</p>
<div>[input submit value="Valider"]</div>En dehors des noms standards listés plus haut, vous pouvez aussi remplacer nom par le nom que vous voulez, à condition qu'il ne contienne que des lettres minuscules sans accents, chiffres et traits d'union, comme ceci :
[label votre-nom]Contenu[/label]27.13 Attributs du Cotillon [label]
Tous les attributs (sauf for) de la balise HTML <label> sont aussi disponibles pour le cotillon [label], avec un rôle identique.
27.14 CAPTCHAs
Vous pouvez utiliser des CAPTCHAs dans vos formulaires. Insérez dans le champ Code un cotillon comme celui-ci :
[captcha type=type]en remplaçant type par :
- arithmetic pour afficher un CAPTCHA de type Opération arithmétique
- hcaptcha pour afficher un CAPTCHA de type hCaptcha
- question pour afficher un CAPTCHA de type Question
- recaptcha pour afficher un CAPTCHA de type reCAPTCHA v2
- recaptcha3 pour afficher un CAPTCHA de type reCAPTCHA v3
- reversed-string pour afficher un CAPTCHA de type Chaîne inversée
Pour utiliser un CAPTCHA de type reCAPTCHA, vous devez obtenir une clé de site et une clé secrète ici et les renseigner dans le module CAPTCHA de la page Options d'Affiliation Manager.
Le CAPTCHA de type reCAPTCHA v3 est invisible. Pour celui de type reCAPTCHA v2, vous pouvez choisir le thème que vous souhaitez utiliser, comme ceci :
[captcha type=recaptcha theme=thème]en remplaçant thème par :
- dark pour le thème Dark
- light pour le thème Light
Pour utiliser un CAPTCHA de type hCaptcha, vous devez obtenir une clé de site et une clé secrète ici et les renseigner dans le module CAPTCHA de la page Options d'Affiliation Manager.
Vous pouvez choisir le thème que vous souhaitez utiliser, comme ceci :
[captcha type=hcaptcha theme=thème]en remplaçant thème par :
- dark pour le thème Dark
- light pour le thème Light
Exemple 1 (CAPTCHA de type reCAPTCHA v2) :
[captcha type=recaptcha theme=dark]Exemple 2 (CAPTCHA de type reCAPTCHA v3, invisible) :
[captcha type=recaptcha3]Exemple 3 (CAPTCHA de type Opération arithmétique) :
<p>[captcha type=arithmetic] = [input captcha size=3] (entrez votre réponse en chiffres)</p>Exemple 4 (CAPTCHA de type Chaîne inversée) :
<p>Tapez les caractères suivants dans l'ordre inverse :<br />
[captcha type=reversed-string] : [input captcha size=20]</p>Exemple 5 (CAPTCHA de type Question) :
<p>[captcha type=question question="Question" answer="Réponse correcte"] [input captcha size=20]</p>27.15 Attributs du Cotillon [captcha]
Tous les attributs de la balise HTML <span> sont aussi disponibles pour le cotillon [captcha], avec un rôle identique, si et seulement si vous n'utilisez pas un CAPTCHA de type reCAPTCHA.
27.16 Double Saisie
Vous pouvez exiger la double saisie d'un champ du formulaire (adresse e-mail, mot de passe, etc.), comme ceci :
[input confirm-nom]en remplaçant nom par le nom du champ que l'internaute doit saisir une seconde fois.
Exemple :
<p><label><strong>Votre adresse e-mail :</strong>*<br />
[input email-address size=40 required=yes]<br />[error email-address]</label></p>
<p><label><strong>Confirmez votre adresse e-mail :</strong><br />
[input confirm-email-address size=40]<br />[error confirm-email-address]</label></p>27.17 Mot de Passe Actuel
Vous pouvez exiger de l'affilié qu'il saisisse son mot de passe actuel pour modifier son profil ou ses préférences, comme ceci :
[input current-password]Exemple :
<p><label><strong>Votre mot de passe actuel :</strong>*<br />
[input current-password size=30 required=yes]<br />
[error current-password data-invalid-field-message="Le mot de passe que vous avez saisi est incorrect."]</label></p>27.18
Pour afficher un bouton permettant à l'internaute de soumettre le formulaire, insérez dans le champ Code un cotillon comme celui-ci :
[input submit value="Texte du bouton"]en remplaçant Texte du bouton par le texte de votre bouton.
Si vous souhaitez utiliser une image, insérez un cotillon comme celui-ci :
[input submit type=image src="URL de l'image" alt="Texte alternatif"]en remplaçant URL de l'image par l'URL de l'image de votre bouton et Texte alternatif par le texte affiché lorsque l'image ne peut pas être affichée.
Vous pouvez aussi utiliser la balise HTML <button>, comme ceci :
<button type="submit">Texte du bouton</button>27.19 Le Cotillon [validation-content]
Pour afficher un contenu réservé aux internautes ayant soumis le formulaire sans qu'aucune erreur ne soit générée, insérez dans le champ Code un cotillon comme celui-ci :
[validation-content]Contenu affiché si l'internaute a soumis le formulaire et si aucune erreur n'a été générée[/validation-content]Vous pouvez aussi définir un contenu qui sera affiché si l'internaute a soumis le formulaire et si au moins une erreur a été générée, comme ceci :
[validation-content]
Contenu affiché si l'internaute a soumis le formulaire et si aucune erreur n'a été générée[other]
Contenu affiché si l'internaute a soumis le formulaire et si au moins une erreur a été générée
[/validation-content]Exemple :
[validation-content]
<p style="color: green;">Votre profil a été modifié avec succès.</p>
[other]<p style="color: red;">[error unavailable-login] [error numeric-login] [error too-short-login] [error too-long-login] [error too-short-password] [error too-long-password] [error unavailable-email-address] [error unfilled-fields] [error invalid-captcha]</p>
[/validation-content]Vous pouvez aussi définir un contenu qui sera affiché si l'internaute n'a pas soumis le formulaire, comme ceci :
[validation-content]
Contenu affiché si l'internaute a soumis le formulaire et si aucune erreur n'a été générée[other]
Contenu affiché si l'internaute a soumis le formulaire et si au moins une erreur a été générée[other]
Contenu affiché si l'internaute n'a pas soumis le formulaire
[/validation-content]27.20 Le Cotillon [indicator]
Vous pouvez indiquer à l'internaute si le login qu'il a choisi est disponible ou non lorsqu'il complète le formulaire d'inscription ou de modification de profil. Insérez dans le champ Code le cotillon suivant :
[indicator login]Pour lui indiquer la disponibilité de son adresse e-mail, insérez le cotillon suivant :
[indicator email-address]Pour lui indiquer la disponibilité de son adresse e-mail PayPal, insérez le cotillon suivant :
[indicator paypal-email-address]Et pour lui indiquer le niveau de sécurité du mot de passe qu'il a choisi, insérez le cotillon suivant :
[indicator password]Vous pouvez personnaliser les messages affichés par les indicateurs via l'interface d'Affiliation Manager.
27.21 Attributs du Cotillon [indicator]
Tous les attributs (sauf id) de la balise HTML <span> sont aussi disponibles pour le cotillon [indicator], avec un rôle identique.
28. Affichage des Statistiques
Insérez dans vos articles/pages/widgets le cotillon :
[affiliation-affiliates-statistics]pour afficher les statistiques d'affiliés référés par l'affilié[affiliation-clicks-statistics]pour afficher les statistiques de clics de l'affilié[affiliation-clients-statistics]pour afficher les statistiques de clients référés par l'affilié[affiliation-commissions-statistics]pour afficher les statistiques de commissions de niveaux 1 et 2 de l'affilié[affiliation-commissions-statistics level=1]pour afficher les statistiques de commissions de niveau 1 de l'affilié[affiliation-commissions-statistics level=2]pour afficher les statistiques de commissions de niveau 2 de l'affilié[affiliation-commissions-statistics type=recurring]pour afficher les statistiques de commissions récurrentes de niveaux 1 et 2 de l'affilié[affiliation-commissions-statistics type=non-recurring]pour afficher les statistiques de commissions non récurrentes de niveaux 1 et 2 de l'affilié[affiliation-commissions-statistics level=1 type=recurring]pour afficher les statistiques de commissions récurrentes de niveau 1 de l'affilié[affiliation-commissions-statistics level=1 type=non-recurring]pour afficher les statistiques de commissions non récurrentes de niveau 1 de l'affilié[affiliation-commissions-statistics level=2 type=recurring]pour afficher les statistiques de commissions récurrentes de niveau 2 de l'affilié[affiliation-commissions-statistics level=2 type=non-recurring]pour afficher les statistiques de commissions non récurrentes de niveau 2 de l'affilié[affiliation-global-statistics]pour afficher les statistiques globales de l'affilié[affiliation-members-statistics]pour afficher les statistiques de membres référés par l'affilié[affiliation-messages-commissions-statistics]pour afficher les statistiques de commissions sur les messages de niveaux 1 et 2 de l'affilié[affiliation-messages-commissions-statistics level=1]pour afficher les statistiques de commissions sur les messages de niveau 1 de l'affilié[affiliation-messages-commissions-statistics level=2]pour afficher les statistiques de commissions sur les messages de niveau 2 de l'affilié[affiliation-messages-statistics]pour afficher les statistiques de messages référés par l'affilié[affiliation-orders-statistics]pour afficher les statistiques de commandes référées par l'affilié[affiliation-prospects-commissions-statistics]pour afficher les statistiques de commissions sur les prospects de niveaux 1 et 2 de l'affilié[affiliation-prospects-commissions-statistics level=1]pour afficher les statistiques de commissions sur les prospects de niveau 1 de l'affilié[affiliation-prospects-commissions-statistics level=2]pour afficher les statistiques de commissions sur les prospects de niveau 2 de l'affilié[affiliation-prospects-statistics]pour afficher les statistiques de prospects référés par l'affilié[affiliation-recurring-payments-statistics]pour afficher les statistiques de paiements récurrents correspondant aux commandes référées par l'affilié
Par exemple, ce cotillon vous permet d'afficher la majeure partie des statistiques de l'affilié :
[affiliation-statistics-form redirection=#]
<div id="statistics">
[affiliation-global-statistics]
[affiliation-clicks-statistics]
[affiliation-commissions-statistics]
[affiliation-prospects-commissions-statistics]
[affiliation-messages-commissions-statistics]
</div>Pour mieux comprendre comment créer vos pages relatives à l'affiliation, référez-vous à cette section.
29. Personnalisation des Statistiques
Vous pouvez personnaliser les statistiques fournies aux affiliés via le module Statistiques de la page Front office d'Affiliation Manager. Vous pouvez entrer dans le champ Code du code HTML ainsi que tous les cotillons disponibles sur votre site.
29.1 Le Cotillon [if]
Pour afficher un contenu uniquement si une certaine condition est vérifiée, insérez dans le champ Code un cotillon comme celui-ci :
[if condition]Contenu affiché uniquement si la condition est vérifiée[/if]en remplaçant condition par :
- affiliate pour l'existence d'un affilié référé par l'affilié entre la date de début et la date de fin du formulaire d'affichage des statistiques
- click pour l'existence d'un clic sur l'un des liens de l'affilié entre la date de début et la date de fin du formulaire d'affichage des statistiques
- client pour l'existence d'un client référé par l'affilié entre la date de début et la date de fin du formulaire d'affichage des statistiques
- commission1 pour l'existence d'une commission de niveau 1 dont l'affilié est le référent de niveau 1 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- commission2 pour l'existence d'une commission de niveau 2 dont l'affilié est le référent de niveau 2 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- member pour l'existence d'un membre référé par l'affilié entre la date de début et la date de fin du formulaire d'affichage des statistiques
- message pour l'existence d'un message référé par l'affilié entre la date de début et la date de fin du formulaire d'affichage des statistiques
- message-commission1 pour l'existence d'une commission de niveau 1 sur un message dont l'affilié est le référent de niveau 1 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- message-commission2 pour l'existence d'une commission de niveau 2 sur un message dont l'affilié est le référent de niveau 2 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- order pour l'existence d'une commande référée par l'affilié entre la date de début et la date de fin du formulaire d'affichage des statistiques
- prospect pour l'existence d'un prospect référé par l'affilié entre la date de début et la date de fin du formulaire d'affichage des statistiques
- prospect-commission1 pour l'existence d'une commission de niveau 1 sur un prospect dont l'affilié est le référent de niveau 1 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- prospect-commission2 pour l'existence d'une commission de niveau 2 sur un prospect dont l'affilié est le référent de niveau 2 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- recurring-commission1 pour l'existence d'une commission de niveau 1 sur un paiement récurrent dont l'affilié est le référent de niveau 1 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- recurring-commission2 pour l'existence d'une commission de niveau 2 sur un paiement récurrent dont l'affilié est le référent de niveau 2 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- recurring-payment pour l'existence d'un paiement récurrent correspondant à une commande référée par l'affilié et reçu entre la date de début et la date de fin du formulaire d'affichage des statistiques
Vous pouvez aussi définir un contenu qui sera affiché si la condition n'est pas vérifiée, comme ceci :
[if condition]
Contenu affiché uniquement si la condition est vérifiée
[else]Contenu affiché uniquement si la condition n'est pas vérifiée[/if]Exemple :
[if click]
<p>Nombre de clics : [affiliate-counter data=clicks range=form][number][/affiliate-counter]</p>
[else]<p>Aucun clic</p>[/if]29.2 Le Cotillon [foreach]
Pour répéter un même contenu pour chaque élément d'une liste, insérez dans le champ Code un cotillon comme celui-ci :
[foreach liste]Contenu répété pour chaque élément de la liste[/foreach]en remplaçant liste par :
- affiliate pour la liste des affiliés référés par l'affilié entre la date de début et la date de fin du formulaire d'affichage des statistiques
- click pour la liste des clics sur les liens de l'affilié entre la date de début et la date de fin du formulaire d'affichage des statistiques
- client pour la liste des clients référés par l'affilié entre la date de début et la date de fin du formulaire d'affichage des statistiques
- commission1 pour la liste des commissions de niveau 1 dont l'affilié est le référent de niveau 1 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- commission2 pour la liste des commissions de niveau 2 dont l'affilié est le référent de niveau 2 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- member pour la liste des membres référés par l'affilié entre la date de début et la date de fin du formulaire d'affichage des statistiques
- message pour la liste des messages référés par l'affilié entre la date de début et la date de fin du formulaire d'affichage des statistiques
- message-commission1 pour la liste des commissions de niveau 1 sur les messages dont l'affilié est le référent de niveau 1 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- message-commission2 pour la liste des commissions de niveau 2 sur les messages dont l'affilié est le référent de niveau 2 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- order pour la liste des commandes référées par l'affilié entre la date de début et la date de fin du formulaire d'affichage des statistiques
- prospect pour la liste des prospects référés par l'affilié entre la date de début et la date de fin du formulaire d'affichage des statistiques
- prospect-commission1 pour la liste des commissions de niveau 1 sur les prospects dont l'affilié est le référent de niveau 1 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- prospect-commission2 pour la liste des commissions de niveau 2 sur les prospects dont l'affilié est le référent de niveau 2 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- recurring-commission1 pour la liste des commissions de niveau 1 sur les paiements récurrents dont l'affilié est le référent de niveau 1 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- recurring-commission2 pour la liste des commissions de niveau 2 sur les paiements récurrents dont l'affilié est le référent de niveau 2 entre la date de début et la date de fin du formulaire d'affichage des statistiques
- recurring-payment pour la liste des paiements récurrents correspondant aux commandes référées par l'affilié et reçus entre la date de début et la date de fin du formulaire d'affichage des statistiques
Exemple :
[foreach click]
<tr>
<td>[click date]</td>
<td>[click url filter=htmlspecialchars]</td>
<td>[click referring-url filter=htmlspecialchars]</td>
</tr>[/foreach]Lorsque vous n'utilisez pas l'attribut id d'un cotillon, il prend automatiquement pour valeur les IDs de chaque élément de la liste.
Par défaut, les éléments sont triés par date décroissante. Vous pouvez les trier différemment en utilisant les attributs orderby et order dont le fonctionnement est similaire au langage SQL.
Exemple :
[foreach click orderby=id order=asc]
<tr>
<td>[click date]</td>
<td>[click url filter=htmlspecialchars]</td>
<td>[click referring-url filter=htmlspecialchars]</td>
</tr>[/foreach]Dans cet exemple, les clics sont triés par ID croissant. Vous pouvez trouver toutes les valeurs possibles de l'attribut orderby dans le fichier tables.php d'Affiliation Manager.
29.3 L'Attribut status
L'attribut status est disponible pour les cotillons [if] et [foreach] et permet de ne prendre en compte que les éléments correspondant à un certain statut, comme ceci :
[if condition status=statut]Contenu[/if][foreach liste status=statut]Contenu répété pour chaque élément de la liste[/foreach]Exemple (statistiques de commandes traitées et non remboursées) :
[if order status=processed]
<table style="width: 100%;">
<tr style="vertical-align: top;">
<th>Date</th>
<th>Produit</th>
<th>Montant</th>
</tr>
[foreach order status=processed]
<tr style="vertical-align: top;">
<td>[order date]</td>
<td><a href="[product url filter=htmlspecialchars]">[product name]</a></td>
<td>[order amount] [commerce-manager currency-code]</td>
</tr>[/foreach]
</table>
[else]<p>Aucune commande</p>[/if]L'attribut status peut prendre les valeurs suivantes :
- active
- deactivated
- inactive
- paid
- processed
- received
- refunded
- unpaid
- unprocessed
- unrefunded
30. Notifications Instantanées
Vous pouvez envoyer des notifications à vos affiliés lorsqu'ils réfèrent un affilié, un client, une commande, un paiement récurrent, un membre, un prospect ou un message. Pour permettre à vos affiliés de choisir leurs préférences de notifications, insérez dans vos articles/pages/widgets le cotillon suivant :
[affiliation-instant-notifications-form]Vous pouvez personnaliser l'expéditeur, le destinataire, le sujet et le corps des e-mails via la page Notifications instantanées d'Affiliation Manager. Lorsque vous désactivez l'envoi d'une notification, celle-ci n'est plus jamais envoyée aux affiliés quelles que soient leurs préférences.
Vous pouvez personnaliser le formulaire de notifications instantanées via la page Front office d'Affiliation Manager. Voici un exemple de cotillon permettant à l'affilié de choisir toutes ses préférences de notifications instantanées :
[validation-content]<p style="color: green;">Vos préférences ont été modifiées avec succès.</p>
[other]<p style="color: red;">[error unfilled-fields] [error invalid-captcha]</p>[/validation-content]
<table style="width: 100%;">
<tr style="vertical-align: top;"><td><strong>[label affiliate-notification-email-sent]M'envoyer un e-mail quand je réfère un affilié[/label]</strong></td>
<td>[select affiliate-notification-email-sent]
[option value=yes]Oui[/option]
[option value=no]Non[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label client-notification-email-sent]M'envoyer un e-mail quand je réfère un client[/label]</strong></td>
<td>[select client-notification-email-sent]
[option value=yes]Oui[/option]
[option value=no]Non[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label order-notification-email-sent]M'envoyer un e-mail quand je réfère une commande[/label]</strong></td>
<td>[select order-notification-email-sent]
[option value=yes]Oui[/option]
[option value=no]Non[/option]
[option value="if commission"]Si le montant de la commission n'est pas nul[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label recurring-payment-notification-email-sent]M'envoyer un e-mail quand je réfère un paiement récurrent[/label]</strong></td>
<td>[select recurring-payment-notification-email-sent]
[option value=yes]Oui[/option]
[option value=no]Non[/option]
[option value="if commission"]Si le montant de la commission n'est pas nul[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label member-notification-email-sent]M'envoyer un e-mail quand je réfère un membre[/label]</strong></td>
<td>[select member-notification-email-sent]
[option value=yes]Oui[/option]
[option value=no]Non[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label prospect-notification-email-sent]M'envoyer un e-mail quand je réfère un prospect[/label]</strong></td>
<td>[select prospect-notification-email-sent]
[option value=yes]Oui[/option]
[option value=no]Non[/option]
[option value="if commission"]Si le montant de la commission n'est pas nul[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label message-notification-email-sent]M'envoyer un e-mail quand je réfère un message[/label]</strong></td>
<td>[select message-notification-email-sent]
[option value=yes]Oui[/option]
[option value=no]Non[/option]
[option value="if commission"]Si le montant de la commission n'est pas nul[/option]
[/select]</td></tr>
</table>
<div style="text-align: center;">[input submit value="Valider"]</div>31. Rapports Périodiques
Vous pouvez envoyer des rapports périodiques à vos affiliés concernant leurs commissions. Pour permettre à vos affiliés de choisir leurs préférences de rapports périodiques, insérez dans vos articles/pages/widgets le cotillon suivant :
[affiliation-periodic-reports-form]Vous pouvez personnaliser l'expéditeur, le destinataire, le sujet et le corps des e-mails via la page Rapports périodiques d'Affiliation Manager. Lorsque vous désactivez l'envoi d'un rapport, celui-ci n'est plus jamais envoyé aux affiliés quelles que soient leurs préférences.
Vous pouvez utiliser les cotillons [isoyear], [month], [monthday], [weekday], [year], [yearday] et [yearweek] décrits dans la section Heure et Date de la documentation d'Easy Timer, afin d'afficher les dates de début et de fin de la période, comme ceci :
Voici votre rapport de commissions pour la période allant du [monthday date=start] [month date=start] [year date=start] au [monthday date=end] [month date=end] [year date=end].Si l'envoi d'un rapport périodique est programmé pour une date qui n'existe pas (le 29, 30 ou 31 d'un mois), ce rapport sera envoyé le dernier jour du mois.
Vous pouvez personnaliser le formulaire de rapports périodiques via la page Front office d'Affiliation Manager. Voici un exemple de cotillon permettant à l'affilié de choisir toutes ses préférences de rapports périodiques :
[validation-content]<p style="color: green;">Vos préférences ont été modifiées avec succès.</p>
[other]<p style="color: red;">[error unfilled-fields] [error invalid-captcha]</p>[/validation-content]
<p>Vous pouvez recevoir des rapports périodiques concernant vos commissions. Sélectionnez ici les rapports que vous souhaitez recevoir :</p>
<table style="width: 100%;">
<tr style="vertical-align: top;"><td><strong>[label weekly-report-email-sent]Rapports hebdomadaires[/label]</strong></td>
<td>[select weekly-report-email-sent]
[option value=yes]Oui[/option]
[option value=no]Non[/option]
[option value="if commission"]Si le montant des commissions n'est pas nul[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label bimonthly-report-email-sent]Rapports bimensuels[/label]</strong></td>
<td>[select bimonthly-report-email-sent]
[option value=yes]Oui[/option]
[option value=no]Non[/option]
[option value="if commission"]Si le montant des commissions n'est pas nul[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label monthly-report-email-sent]Rapports mensuels[/label]</strong></td>
<td>[select monthly-report-email-sent]
[option value=yes]Oui[/option]
[option value=no]Non[/option]
[option value="if commission"]Si le montant des commissions n'est pas nul[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label bimestrial-report-email-sent]Rapports bimestriels[/label]</strong></td>
<td>[select bimestrial-report-email-sent]
[option value=yes]Oui[/option]
[option value=no]Non[/option]
[option value="if commission"]Si le montant des commissions n'est pas nul[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label trimestrial-report-email-sent]Rapports trimestriels[/label]</strong></td>
<td>[select trimestrial-report-email-sent]
[option value=yes]Oui[/option]
[option value=no]Non[/option]
[option value="if commission"]Si le montant des commissions n'est pas nul[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label quadrimestrial-report-email-sent]Rapports quadrimestriels[/label]</strong></td>
<td>[select quadrimestrial-report-email-sent]
[option value=yes]Oui[/option]
[option value=no]Non[/option]
[option value="if commission"]Si le montant des commissions n'est pas nul[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label semestrial-report-email-sent]Rapports semestriels[/label]</strong></td>
<td>[select semestrial-report-email-sent]
[option value=yes]Oui[/option]
[option value=no]Non[/option]
[option value="if commission"]Si le montant des commissions n'est pas nul[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label yearly-report-email-sent]Rapports annuels[/label]</strong></td>
<td>[select yearly-report-email-sent]
[option value=yes]Oui[/option]
[option value=no]Non[/option]
[option value="if commission"]Si le montant des commissions n'est pas nul[/option]
[/select]</td></tr>
</table>
<div style="text-align: center;">[input submit value="Valider"]</div>32. Création de Vos Pages Relatives à l'Affiliation
Cette section vous explique à l'aide d'exemples concrets comment créer vos pages relatives à l'affiliation (pages d'inscription, de confirmation d'inscription, de réinitialisation du mot de passe, de connexion, de modification de profil, etc.). Vous pouvez créer ces pages en un seul clic via la page Front office d'Affiliation Manager.
Pour connaître et comprendre tous les cotillons utilisés, reportez-vous aux sections Contenus Réservés aux Affiliés, Pages Réservées aux Affiliés, Affichage des Informations Concernant l'Affilié, Affichage des Options, Affichage des Formulaires et Affichage des Statistiques.
La création de pages relatives à l'affiliation fait appel aux champs personnalisés. Si vous ne voyez pas le module des champs personnalisés à l'intérieur des pages d'édition de vos pages et articles, suivez ces instructions, ou cliquez sur Options de l'écran tout en haut à droite de vos pages d'édition et cochez la case Champs personnalisés pour le faire apparaître.
32.1 Votre Page d'Inscription
Pour permettre aux internautes de s'inscrire à votre programme d'affiliation, créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé affiliation et entrez comme valeur un cotillon comme celui-ci :
[affiliation-redirection condition=session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute s'il est connecté en tant qu'affilié (URL de la page d'accueil des affiliés par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un cotillon comme celui-ci :
<p>L'inscription au programme d'affiliation est rapide et gratuite !</p>
[affiliation-registration-form]Le cotillon [affiliation-registration-form] affiche le formulaire d'inscription au programme d'affiliation.
32.2 Votre Page de Confirmation d'Inscription
Lorsqu'un internaute vient de s'inscrire à votre programme d'affiliation, il est redirigé vers une page de confirmation d'inscription. Vous pouvez personnaliser l'URL de cette page via la page Options d'Affiliation Manager.
32.3 Votre Page de Réinitialisation du Mot de Passe
Vos affiliés peuvent oublier leur mot de passe. Pour leur permettre de le réinitialiser, créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé affiliation et entrez comme valeur un cotillon comme celui-ci :
[affiliation-redirection condition=session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute s'il est connecté en tant qu'affilié (URL de la page d'accueil des affiliés par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un cotillon comme celui-ci :
<p>Si vous avez oublié votre mot de passe, vous pouvez le réinitialiser et votre nouveau mot de passe vous sera envoyé par e-mail.</p>
[affiliation-password-reset-form]
<p style="text-align: center;"><a href="URL de la page d'inscription">S'inscrire</a> | <a href="URL de la page de connexion">Se connecter</a></p>Le cotillon [affiliation-password-reset-form] affiche le formulaire de réinitialisation du mot de passe.
32.4 Votre Page de Connexion
Pour permettre à vos affiliés de se connecter et d'accéder ainsi à leurs statistiques et aux contenus qui leur sont réservés, créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé affiliation et entrez comme valeur un cotillon comme celui-ci :
[affiliation-redirection condition=session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute s'il est connecté en tant qu'affilié (URL de la page d'accueil des affiliés par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un cotillon comme celui-ci :
[affiliation-login-form]
<p style="text-align: center;"><a href="URL de la page d'inscription">S'inscrire</a> | <a href="URL de la page de réinitialisation du mot de passe">Mot de passe oublié</a></p>Le cotillon [affiliation-login-form] affiche le formulaire de connexion.
32.5 Votre Page de Déconnexion
Vous pouvez créer une page de déconnexion avec une URL de redirection personnalisée. Créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé affiliation et entrez comme valeur un cotillon comme celui-ci :
[affiliation-redirection action=logout url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute.
L'accès à cette page aura alors pour effet de déconnecter l'affilié et de le rediriger vers l'URL spécifiée. Il vous suffit donc d'insérer un lien pointant vers cette page dans votre site Web ou seulement à l'intérieur des pages réservées aux affiliés pour permettre à vos affiliés de se déconnecter.
32.6 Votre Page d'Accueil des Affiliés
Lorsque vos affiliés se connectent, vous pouvez les rediriger vers une page dans laquelle vous leur expliquez le fonctionnement de votre programme d'affiliation. Créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé affiliation et entrez comme valeur un cotillon comme celui-ci :
[affiliation-redirection condition=!session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute s'il n'est pas connecté en tant qu'affilié (URL de la page de connexion par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un cotillon comme celui-ci :
<h2>Vos Liens d'Affiliation</h2>
<p>Pour obtenir un de vos liens d'affiliation, ajoutez simplement :</p>
<ul>
<li><em>?[affiliation-manager url-variable-name]=[affiliate login]</em> à n'importe quelle URL de Nom de votre site Web ne contenant ni le caractère <em>?</em>, ni le caractère <em>#</em></li>
<li><em>&[affiliation-manager url-variable-name]=[affiliate login]</em> à n'importe quelle URL de Nom de votre site Web contenant le caractère <em>?</em>, mais pas le caractère <em>#</em></li>
</ul>
<p><strong>Exemple :</strong></p>
<p><a href="URL de la page d'accueil de votre site Web?[affiliation-manager url-variable-name]=[affiliate login]">URL de la page d'accueil de votre site Web?[affiliation-manager url-variable-name]=[affiliate login]</a></p>
<p>Avec un seul de vos liens d'affiliation (peu importe lequel), vous pouvez obtenir des commissions pour tous les produits commercialisés par Nom de votre site Web.</p>
<h2>Vos Commissions</h2>
<p>Votre pourcentage de commission de niveau 1 : [affiliate commission-percentage] %</p>
<p>Votre pourcentage de commission de niveau 2 : [affiliate commission2-percentage] %</p>
<p>Vous percevez une commission de [affiliate commission-percentage] % sur chaque vente réalisée grâce à vous et une commission de [affiliate commission2-percentage] % sur chaque vente réalisée grâce à un affilié référé par vous. Pour recevoir vos commissions, vous devez avoir un compte <a href="/paypal">PayPal</a> Premier ou Business. Avec un compte Personnel, votre limite de réception de paiements sera trop faible. Reclassez votre compte PayPal si vous n'avez qu'un compte Personnel.</p>32.7 Votre Page de Modification de Profil
Pour permettre à vos affiliés de modifier leurs informations personnelles, créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé affiliation et entrez comme valeur un cotillon comme celui-ci :
[affiliation-redirection condition=!session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute s'il n'est pas connecté en tant qu'affilié (URL de la page de connexion par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un cotillon comme celui-ci :
<p style="text-align: center;">[affiliate-data-download-link text="Télécharger vos données personnelles"]</p>
<p>Vous pouvez modifier vos informations personnelles. Les champs suivis d'un * sont obligatoires.</p>
[affiliation-profile-form]Le cotillon [affiliation-profile-form] affiche le formulaire de modification de profil.
32.8 Votre Page de Statistiques
Pour permettre à vos affiliés d'accéder à leurs statistiques, créez une nouvelle page via WordPress. Dans la page d'édition de cette page, créez le champ personnalisé affiliation et entrez comme valeur un cotillon comme celui-ci :
[affiliation-redirection condition=!session url=URL]en remplaçant URL par l'URL vers laquelle vous souhaitez rediriger l'internaute s'il n'est pas connecté en tant qu'affilié (URL de la page de connexion par exemple).
Dans la zone de texte de cette page, via l'onglet Texte, entrez un cotillon comme celui-ci :
<p>Entrez une date de début et une date de fin au format <em>AAAA-MM-JJ</em>, puis cliquez sur <em>Afficher</em> pour voir l'historique.</p>
<div style="text-align: center;">
[affiliation-statistics-form redirection=#]
</div>
<div id="statistics">
[affiliation-global-statistics]
[affiliation-commissions-statistics]
</div>Le cotillon [affiliation-statistics-form] affiche le formulaire d'affichage des statistiques. Les cotillons [affiliation-global-statistics] et [affiliation-commissions-statistics] affichent les statistiques globales, ainsi que les statistiques de commissions.
32.9
Pour faciliter la navigation de vos affiliés à l'intérieur des pages qui leur sont réservées, vous pouvez afficher dans celles-ci un menu de navigation. Insérez ce cotillon :
[affiliation-pages-menu]Vous pouvez personnaliser le menu de navigation affiché par ce cotillon via le module Menu de la page Front office d'Affiliation Manager.
33. RGPD
Le RGPD, entré en vigueur le 25 mai 2018, introduit le droit à la portabilité, qui offre aux personnes la possibilité de récupérer une partie de leurs données personnelles dans un format ouvert et lisible par machine.
Pour permettre à vos affiliés de télécharger un fichier CSV contenant leurs données personnelles, insérez dans l'une des pages de votre espace affilié un cotillon comme celui-ci :
[affiliate-data-download-link text="Télécharger vos données personnelles"]N'oubliez pas les guillemets au début et à la fin de la valeur de l'attribut text.
33.1 Attributs du Cotillon [affiliate-data-download-link]
Tous les attributs (sauf href) de la balise HTML <a> sont aussi disponibles pour le cotillon [affiliate-data-download-link], avec un rôle identique.
34. Champs Personnalisés
Vous pouvez, via la page Back office d'Affiliation Manager, ajouter un nombre illimité de champs personnalisés dans les pages Ajouter un affilié, Ajouter une catégorie d'affilié et Ajouter un clic afin d'enregistrer des données supplémentaires. Entrez un nom et une clé pour chaque champ personnalisé.
Par exemple, si vous souhaitez enregistrer la couleur préférée de l'affilié, entrez Couleur préférée comme nom et couleur-preferee comme clé.
Pour afficher une information personnalisée concernant l'affilié, insérez dans vos articles/pages/widgets un cotillon comme celui-ci (n'oubliez pas le préfixe custom-field- juste avant la clé) :
[affiliate custom-field-clé]en remplaçant clé par la clé du champ personnalisé.
Pour permettre à l'affilié de compléter ce champ, insérez dans le champ Code de vos formulaires un cotillon comme celui-ci (n'oubliez pas le préfixe custom-field- juste avant la clé) :
[input custom-field-clé]en remplaçant clé par la clé du champ personnalisé.
35. Sites Statiques Non Gérés Par WordPress
Affiliation Manager est conçu pour fonctionner avec un site WordPress, mais vous pouvez aussi l'utiliser avec un site statique non géré par WordPress, en suivant les instructions suivantes.
35.1 Installation de WordPress
Téléchargez WordPress et installez-le sur votre site. Vous n'utiliserez pas WordPress en tant que CMS pour gérer les pages de votre site, mais comme une interface vous permettant de gérer votre programme d'affiliation.
35.2 Les Fichiers de Votre Site
Si les fichiers générant les pages de votre site ont pour extension .htm ou .html, renommez cette extension en .php. Ouvrez-les avec un éditeur de texte comme Notepad++, cliquez sur Fichier, puis sur Enregistrer sous…. Une fenêtre s'ouvre. Dans le champ Type, sélectionnez PHP et cliquez sur Enregistrer.
Vous pouvez également recréer les fichiers générant les pages de votre site en partant de ce modèle.
35.3 Chargement de WordPress
Pour charger les fonctions de WordPress dans les fichiers PHP de votre site, ajoutez tout en haut de ces fichiers le cotillon suivant :
<?php
$wordpress_directory = 'Répertoire de WordPress';
$file = $wordpress_directory.'/wp-load.php';
while (strstr($file, '//')) { $file = str_replace('//', '/', $file); }
if (substr($file, 0, 1) == '/') { $file = substr($file, 1); }
$i = 0; while ((!file_exists($file)) && ($i < 8)) { $file = '../'.$file; $i = $i + 1; }
include_once $file;
?>Remplacez Répertoire de WordPress par le nom du répertoire dans lequel vous avez installé WordPress. Si vous l'avez installé à la racine de votre site, remplacez cette ligne :
$wordpress_directory = 'Répertoire de WordPress';par celle-ci :
$wordpress_directory = '';Insérez cette ligne de cotillon :
<?php wp_head(); ?>juste avant la balise </head>, et cette ligne de cotillon :
<?php wp_footer(); ?>juste avant la balise </body>.
35.4 Utilisation des Cotillons
La documentation d'Affiliation Manager vous fournit des cotillons permettant par exemple d'afficher dynamiquement des options d'Affiliation Manager. Pour les utiliser dans les fichiers PHP de votre site, insérez un cotillon comme celui-ci :
<?php echo do_shortcode('[votre-cotillon]'); ?>36. Personnalisation Avancée
36.1
Vous pouvez afficher un menu de navigation différent pour les affiliés. Créez votre menu via la page Menus du menu Apparence de WordPress (Apparence => Menus). Pour chaque élément de votre menu, renseignez correctement le champ Visibilité.
Pour plus de flexibilité, vous pouvez plutôt utiliser Menu Item Visibility Control. Créez votre menu via la page Menus du menu Apparence de WordPress (Apparence => Menus). Pour chaque élément de votre menu, entrez affiliation_session() comme valeur pour le champ Visibility si vous souhaitez que l'élément n'apparaisse que si l'internaute est connecté en tant qu'affilié. Ou entrez !affiliation_session() comme valeur si vous souhaitez que l'élément n'apparaisse que si l'internaute n'est pas connecté en tant qu'affilié.
Sans Menu Item Visibility Control, vous pouvez aussi le faire comme ceci :
Via la page Menus du menu Apparence de WordPress (Apparence => Menus), créez un menu pour les affiliés et un menu pour les autres internautes.
Dans votre thème WordPress (le plus souvent dans le fichier header.php), vous devriez trouver une ou plusieurs lignes contenant un appel à la fonction wp_nav_menu, comme ceci :
wp_nav_menu(array( … ));Immédiatement après array(, ajoutez ce cotillon :
'menu' => (((function_exists('affiliation_session')) && (affiliation_session())) ? M : N),Remplacez M par l'ID du menu réservé aux affiliés, et N par l'ID du menu réservé aux autres internautes. L'ID d'un menu est le nombre situé à la fin de l'URL de la page permettant de le modifier.
Vous devez obtenir un cotillon ressemblant à ceci :
wp_nav_menu(array('menu' => (((function_exists('affiliation_session')) && (affiliation_session())) ? M : N)… ));36.2 Génération et Évaluation des Mots de Passe
Affiliation Manager dispose de plusieurs fonctions permettant d'évaluer la force des mots de passe et d'en générer automatiquement. Ces fonctions sont définies dans le fichier libraries/passwords-functions.php du plugin. Vous pouvez les remplacer par vos propres fonctions en créant un plugin contenant toutes les fonctions suivantes :
<?php function kleor_generate_password($length = 0) {
$length = (int) $length; if ($length <= 0) { $length = 12; }
$characters = 'bcdfghjklmnpqrstvwxzBCDFGHJKLMNPQRSTVWXZ01234567890123456789()[]{}-+=*.!?,:@#$%&';
$minimum_strength = min(64, $length*(3 + log($length, 2)) - ($length == 1 ? 2 : 3));
$n = 0; $best_password = ''; $best_strength = 0;
while (($n < 8) && ($best_strength < $minimum_strength)) {
$password = ''; for ($i = 0; $i < $length; $i++) { $password .= substr($characters, mt_rand(0, 79), 1); }
if ((function_exists('strip_shortcodes')) && ($password != strip_shortcodes($password))) { $password = str_replace('[', '(', $password); }
$n += 1; $strength = kleor_password_strength($password);
if ($strength > $best_strength) { $best_strength = $strength; $best_password = $password; } }
return $best_password; }
function kleor_generate_password_js() { ?>
<script>
function kleor_generate_password(length) {
var length = parseInt(length); if (length <= 0) { length = 12; }
var characters = 'bcdfghjklmnpqrstvwxzBCDFGHJKLMNPQRSTVWXZ01234567890123456789()[]{}-+=*.!?,:@#$%&';
if (length == 1) { var minimum_strength = 1; }
else { var minimum_strength = Math.min(64, length*(3 + (Math.log(length))/Math.LN2) - 3); }
var n = 0; var best_password = ''; var best_strength = 0;
while ((n < 8) && (best_strength < minimum_strength)) {
var password = ''; for (i = 0; i < length; i++) { password += characters.substr(Math.floor(80*Math.random()), 1); }
n += 1; strength = kleor_password_strength(password);
if (strength > best_strength) { best_strength = strength; best_password = password; } }
return best_password; }
</script>
<?php }
function kleor_password_strength($password) {
$password = kleor_strip_accents($password);
$length = strlen($password); $strength = 0;
if ($length > 0) {
if ((strtolower($password) != $password) && (strtoupper($password) != $password)) { $strength += 1; }
foreach (array('/[0-9]/', '/[^a-zA-Z0-9 ]/') as $pattern) {
if (preg_replace($pattern, '', $password) != $password) { $strength += 1; } }
$characters = array(); for ($i = 0; $i < $length; $i++) { $characters[] = substr($password, $i, 1); }
$strength = $length*($strength + log(count(array_unique($characters)), 2)); }
return $strength; }
function kleor_password_strength_js() { ?>
<script>
function kleor_password_strength(password) {
var password = kleor_strip_accents(password);
var length = password.length; var strength = 0;
if (length > 0) {
if ((password.toLowerCase() != password) && (password.toUpperCase() != password)) { strength += 1; }
if (password.replace(/[0-9]/g, '') != password) { strength += 1; }
if (password.replace(/[^a-zA-Z0-9 ]/g, '') != password) { strength += 1; }
var characters = []; for (i = 0; i < length; i++) {
var character = password.substr(i, 1);
if (password.substr(0, i).indexOf(character) == -1) { characters.push(character); } }
strength = length*(strength + (Math.log(characters.length))/Math.LN2); }
return strength; }
</script>
<?php }Vous pouvez bien sûr modifier le code source de ces fonctions, mais ne changez pas leurs noms.
36.3 Autorépondeurs Personnalisés
Vous pouvez ajouter un autorépondeur qui n'est pas nativement intégré à Affiliation Manager. Pour cela, créez un plugin avec un cotillon comme celui-ci (version simple) :
function add_my_autoresponder($autoresponders) {
$autoresponders['My Autoresponder'] = array('function' => 'subscribe_to_my_autoresponder');
return $autoresponders; }
add_filter('affiliation_autoresponders', 'add_my_autoresponder');
function subscribe_to_my_autoresponder($list, $contact) {
…
…
}ou comme celui-ci (version plus élaborée) :
function add_my_autoresponder($autoresponders) {
$autoresponders['My Autoresponder'] = array(
'function' => 'subscribe_to_my_autoresponder',
'display_function' => 'display_my_autoresponder',
'update_function' => 'update_my_autoresponder');
return $autoresponders; }
add_filter('affiliation_autoresponders', 'add_my_autoresponder');
function subscribe_to_my_autoresponder($list, $contact) {
…
…
}
function display_my_autoresponder($options, $back_office_options) { ?>
<table class="form-table"><tbody>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"><strong><label for="my_autoresponder_api_key"><?php _e('API key', 'affiliation-manager'); ?></label></strong></th>
<td><textarea style="padding: 0 0.25em; height: 1.75em; width: 50%;" name="my_autoresponder_api_key" id="my_autoresponder_api_key" rows="1" cols="50"><?php echo (isset($options['my_autoresponder_api_key']) ? $options['my_autoresponder_api_key'] : ''); ?></textarea>
<span class="description" style="vertical-align: 25%;"><a target="<?php echo $back_office_options['documentations_links_target']; ?>" href="https://www.kleor.com/affiliation-manager/documentation/#my-autoresponder"><?php _e('More informations', 'affiliation-manager'); ?></a></span></td></tr>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"></th>
<td><input type="submit" class="button-secondary" name="submit" value="<?php _e('Update', 'affiliation-manager'); ?>" /></td></tr>
</tbody></table>
<?php }
function update_my_autoresponder($options) {
if (isset($_POST['my_autoresponder_api_key'])) {
$_POST['my_autoresponder_api_key'] = trim($_POST['my_autoresponder_api_key']);
$options['my_autoresponder_api_key'] = $_POST['my_autoresponder_api_key']; }
return $options; }La fonction subscribe_to_my_autoresponder inscrit l'internaute dans une liste de l'autorépondeur. La fonction display_my_autoresponder affiche les options de l'autorépondeur dans le module Intégration des autorépondeurs de la page Options d'Affiliation Manager. Et la fonction update_my_autoresponder met à jour ces options lorsqu'on soumet le formulaire de cette page.
Pour mieux comprendre comment faire, regardez le code source de ce plugin.
36.4 Fichiers Personnalisés
Vous pouvez remplacer tous les fichiers d'Affiliation Manager (sauf affiliation-manager.php) par vos propres fichiers. Pour cela, créez le dossier affiliation-manager-custom-files dans le répertoire des plugins (celui dans lequel vous avez installé Affiliation Manager) de votre site Web.
Par exemple, si vous souhaitez remplacer le fichier includes/data.php d'Affiliation Manager par un fichier que vous avez personnalisé, créez le dossier includes dans le dossier affiliation-manager-custom-files, et uploadez votre fichier data.php dans ce dossier.
Vous pouvez définir vous-même le répertoire dans lequel sont stockés vos fichiers personnalisés, en insérant cette ligne :
define('AFFILIATION_MANAGER_CUSTOM_FILES_PATH', ABSPATH.'custom-files/affiliation-manager/');juste après :
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');dans votre fichier wp-config.php.
Remplacez custom-files/affiliation-manager par ce que vous voulez. La valeur de AFFILIATION_MANAGER_CUSTOM_FILES_PATH doit se terminer par un /.
36.5 Langues Personnalisées
Affiliation Manager est développé en anglais et contient des fichiers qui le traduisent en français. Si vous le souhaitez, vous pouvez le traduire dans une autre langue.
Pour cela, créez votre répertoire de fichiers personnalisés en suivant ces indications. Créez le dossier languages à l'intérieur de celui-ci, et uploadez vos fichiers de traduction dans ce dossier.
Vous pouvez créer vos fichiers de traduction grâce au fichier languages/affiliation-manager.pot du plugin, et en utilisant le logiciel gratuit Poedit. Vos deux fichiers de traduction MO et PO doivent être nommés comme ceci :
affiliation-manager-ll_CC.mo
affiliation-manager-ll_CC.pooù ll_CC est la valeur affichée par cette ligne de cotillon :
echo get_locale();lorsqu'elle est exécutée dans l'un des fichiers de votre site WordPress.
37. FAQ
37.1 Puis-je utiliser des cotillons dans les champs des pages d'administration ?
Oui. Vous pouvez insérer tous les cotillons disponibles sur votre site dans la plupart des champs des pages d'administration d'Affiliation Manager. Cela permet une infinité de possibilités, dont la modification automatique du pourcentage de commission suivant la date ou les performances de l'affilié.
37.2 Comment puis-je programmer une modification automatique du pourcentage de commission suivant la date ?
Pour programmer une modification automatique du pourcentage de commission suivant la date, installez le plugin gratuit et libre Easy Timer et insérez dans le champ Pourcentage de commission un cotillon comme celui-ci :
[countdown date=2011/09/23]30[after]40[/countdown]Dans cet exemple, le pourcentage de commission passera automatiquement de 30 % à 40 % le 23 septembre 2011.
37.3 Comment puis-je programmer une modification automatique du pourcentage de commission suivant les performances de l'affilié ?
Pour programmer une modification automatique du pourcentage de commission suivant les performances de l'affilié, insérez dans le champ Pourcentage de commission un cotillon comme celui-ci :
[affiliate-counter data=amount limit=1000]40[after]50[/affiliate-counter]Dans cet exemple, le pourcentage de commission passera automatiquement de 40 % à 50 % lorsque le montant total des commandes et paiements récurrents référés par l'affilié aura atteint ou dépassé 1000 euros.
Reportez-vous à la section Compteurs de Performances Réalisées Par l'Affilié afin de prendre connaissance de toutes les options disponibles.
Exemple 2 :
[affiliate-counter data=affiliates range=previous-year limit=1000]40[after]50[/affiliate-counter]Dans cet exemple, le pourcentage de commission sera de 50 % au lieu de 40 % si le nombre d'affiliés référés par l'affilié durant l'année précédente est supérieur ou égal à 1000.
Exemple 3 :
[affiliate-counter data=clicks range=previous-month limit=1000]40[after]50[/affiliate-counter]Dans cet exemple, le pourcentage de commission sera de 50 % au lieu de 40 % si le nombre de clics sur les liens de l'affilié durant le mois précédent est supérieur ou égal à 1000.
Exemple 4 :
[affiliate-counter data=orders range=120 limit=1000]40[after]50[/affiliate-counter]Dans cet exemple, le pourcentage de commission sera de 50 % au lieu de 40 % si le nombre de commandes référées par l'affilié durant les 120 derniers jours est supérieur ou égal à 1000.
Exemple 5 :
[affiliate-counter data=commission-amount limit=1000]40[after]50[/affiliate-counter]Dans cet exemple, le pourcentage de commission passera automatiquement de 40 % à 50 % lorsque le montant total des commissions de niveau 1 sur les commandes et paiements récurrents référés par l'affilié aura atteint ou dépassé 1000 euros.
37.4 Comment puis-je utiliser des cotillons dans mon thème WordPress ?
Insérez dans les fichiers PHP de votre thème un cotillon comme celui-ci :
<?php echo do_shortcode('[votre-cotillon]'); ?>37.5 Comment puis-je utiliser des cotillons dans les commentaires ?
Modifiez le fichier functions.php (créez-le s'il n'existe pas) de votre thème WordPress et ajoutez cette ligne de cotillon :
add_filter('comment_text', 'do_shortcode');37.6 Comment puis-je utiliser des cotillons dans les attributs des cotillons ?
Vous pouvez entrer des cotillons pour la plupart des attributs des cotillons d'Affiliation Manager, à condition de remplacer [ par ( et ] par ), comme ceci :
[votre-cotillon attribut='(votre-autre-cotillon)']N'oubliez pas les guillemets simples au début et à la fin du cotillon.
37.7 Comment puis-je imbriquer plusieurs cotillons identiques ?
Lorsque vous imbriquez plusieurs cotillons identiques, vous devez ajouter un nombre entier entre 1 et 3 à la fin des tags de ces cotillons afin qu'ils fonctionnent correctement, comme ceci :
[affiliation-counter…]…
[affiliation-counter1…]…
[affiliation-counter2…]…
[affiliation-counter3…]…
[/affiliation-counter3]…
[/affiliation-counter2]…
[/affiliation-counter1]…
[/affiliation-counter]38. Améliorations
- Version 8.6.5
- Ajout du module Affiliation dans les pages d'édition des pages pour simplifier la création de pages réservées aux affiliés
- Version 8.6.4
- Ajout du support de hCaptcha
- Version 8.6.2
- Ajout d'un bouton Prévisualiser juste à côté des champs permettant d'entrer un code
- Version 8.6.1
- Ajout du support de MailerLite
- Version 8.6
- Ajout du support de reCAPTCHA v3
- Version 8.5
- Ajout du glisser-déposer dans les pages d'administration
- Amélioration de la page Paiement
- Version 8.4.5
- Ajout du support de Sendinblue et Sendy
- Version 8.4.4
- Correction d'un bug avec l'API REST et les requêtes de boucle
- Version 8.4.1
- Correction d'un bug avec GetResponse
- Migration vers la nouvelle API de GetResponse
- Version 8.4
- Amélioration de l'ergonomie des pages d'administration
- Version 8.3
- Amélioration de la mise à jour automatique
- Version 8.2
- Ajout du module Réponses dans la page Back office
- Version 8.1.2
- Correction d'un bug avec les cotillons
- Version 8.1
- Ajout de la possibilité de supprimer plusieurs éléments d'un seul coup
- Version 8.0.1
- Ajout du champ Visibilité pour chaque item des menus de navigation
- Version 8.0
- Amélioration du design des pages d'administration
- Configuration optimale du plugin en fonction des réponses données par l'utilisateur à quelques questions
- Ajout d'une assistante virtuelle et d'une visite guidée du plugin
- Version 7.3.1
- Optimisation des styles CSS des pages d'administration pour WordPress 5.1
- Version 7.3
- Utilisation de openssl_encrypt plutôt que mcrypt_encrypt
- Version 7.2
- Utilisation des fonctions anonymes plutôt que create_function
- Version 7.1.1
- Ajout du cotillon
[category-selector]
- Ajout du cotillon
- Version 7.1
- Amélioration de la compatibilité avec le RGPD
- Version 7.0
- Migration de reCAPTCHA v1 vers reCAPTCHA v2
- Version 6.8.9
- Amélioration de l'intégration avec SG Autorépondeur
- Version 6.8.8
- Correction d'un bug avec la fonction affiliation_table_exists
- Version 6.8.7
- Amélioration de l'intégration avec SG Autorépondeur
- Version 6.8.3
- Nouvelle API de SG Autorépondeur
- Version 6.8.2
- Amélioration de l'enregistrement en tant qu'utilisateur
- Version 6.8.1
- Ajout d'un indicateur de disponibilité de l'adresse e-mail
- Version 6.8
- Amélioration du module Activation/Mise à jour
- Version 6.7.6
- Nouvelle API de SG Autorépondeur
- Version 6.7.5
- Ajout de quelques options
- Version 6.7
- Ajout de la possibilité d'utiliser des langues personnalisées
- Version 6.6
- Ajout de la possibilité d'utiliser des fichiers personnalisés
- Version 6.5.2
- Amélioration de quelques cotillons
- Version 6.5
- Ajout de la possibilité d'ajouter un autorépondeur personnalisé
- Amélioration de la fonction affiliation_mail
- Version 6.4
- Ajout du support des paniers de commande
- Version 6.3.5
- Optimisation des styles CSS des pages d'administration pour WordPress 4.4
- Version 6.3
- Adaptation à WordPress 4.3
- Version 6.2.2
- Amélioration du support d'AWeber
- Version 6.2
- Amélioration de la sécurité des instructions personnalisées
- Amélioration de l'ergonomie des pages d'administration
- Version 6.1.3
- Amélioration du tracking grâce au Web Storage HTML5
- Version 6.1.2
- Ajout d'un indicateur de sécurité du mot de passe
- Amélioration du générateur de mot de passe
- Version 6.1.1
- Amélioration de l'ergonomie des pages d'administration
- Version 6.1
- Amélioration du module Capacités de la page Back office
- Version 6.0.7
- Ajout du cotillon
[affiliation-pages-menu]
- Ajout du cotillon
- Version 6.0.5
- Ajout des champs unit_price, net_unit_price et tax_percentage dans la table des commandes
- Version 6.0.3
- Ajout du champ country_code dans la table des affiliés
- Version 6.0.2
- Ajout de la possibilité de choisir d'enregistrer ou non les clics sur les liens d'affiliation effectués par les bots
- Version 6.0.1
- Ajout de la possibilité de choisir de rediriger ou non l'internaute vers l'URL sans variable d'affiliation immédiatement après un clic sur un lien d'affiliation
- Version 6.0
- Ajout de la possibilité de mettre à jour automatiquement le plugin
- Amélioration de l'ergonomie des pages d'administration
- Version 5.9.9
- Ajout de la possibilité de voir la liste des commissions récurrentes à venir
- Version 5.9.8
- Ajout de la possibilité de connecter automatiquement l'affilié après son inscription ou activation, et de le déconnecter automatiquement après une certaine période d'inactivité
- Version 5.9.7
- Ajout de la possibilité d'exécuter des instructions personnalisées immédiatement après la soumission d'un formulaire
- Version 5.9.4
- Correction d'un bug avec PHP 5.5
- Version 5.9.2
- Amélioration de l'ergonomie des pages d'administration
- Optimisation des styles CSS des pages d'administration pour WordPress 3.9.1
- Version 5.9.1
- Amélioration de la stabilité du plugin
- Version 5.9
- Amélioration de l'ergonomie des pages d'administration
- Version 5.8.9
- Amélioration de la personnalisation des statistiques (pagination, tri, etc.)
- Version 5.8.8
- Ajout de la possibilité de configurer un montant minimum pour le paiement des commissions
- Version 5.8.7
- Ajout du support de PayPlug
- Version 5.8.6
- Amélioration du cron
- Version 5.8.5
- Ajout de la possibilité d'exiger la double saisie de certains champs de formulaires (adresse e-mail, mot de passe, etc.)
- Version 5.8.4
- Ajout du support de l'attribut HTML5 pattern
- Version 5.8.3
- Ajout de la possibilité de configurer différents messages d'erreur pour chaque champ d'un formulaire
- Version 5.8.2
- Amélioration de la stabilité du plugin quand son dossier est renommé
- Version 5.8.1
- Ajout de la possibilité d'être notifié des nouvelles versions du plugin via l'interface de WordPress
- Version 5.8
- Optimisation des styles CSS des pages d'administration pour WordPress 3.8
- Amélioration de la désinstallation du plugin
- Ajout de l'attribut category aux cotillons
[affiliation-content],[affiliation-redirection]et[affiliation-comments]



