Documentation
Summary
- Installation [+]
- Upgrade [+]
- Affiliate Links [+]
- Affiliate Cookies [+]
- Commissions Levels
- Commissions Payment [+]
- Contents Restricted To Affiliates [+]
- Pages Restricted To Affiliates [+]
- Comments Restricted To Affiliates [+]
- Affiliate Status [+]
- Display Of Informations About The Affiliate [+]
- Display Of Informations About An Affiliate Category [+]
- Display Of Informations About A Click [+]
- Bonus Offered By The Affiliate [+]
- Counters [+]
- Counters Of Affiliate's Performances [+]
- Display Of The Options [+]
- Encryption Of URLs
- Emails
- Autoresponders [+]
- Registration As A Client
- Membership
- WordPress
- Display Of Informations About The User [+]
- Custom Instructions
- Display Of Forms [+]
- Creation Of Forms [+]
- The [input] Shortcode
- Attributes Of The [input] Shortcode
- The [textarea] Shortcode
- Attributes Of The [textarea] Shortcode
- The [select] Shortcode
- Attributes Of The [select] Shortcode
- The [option] Shortcode
- Attributes Of The [option] Shortcode
- Required Fields
- Error Messages
- Attributes Of The [error] Shortcode
- The [label] Shortcode
- Attributes Of The [label] Shortcode
- CAPTCHAs
- Attributes Of The [captcha] Shortcode
- Double Entry
- Current Password
- The Submit Button
- The [validation-content] Shortcode
- The [indicator] Shortcode
- Attributes Of The [indicator] Shortcode
- Display Of Statistics
- Personalization Of Statistics [+]
- Instant Notifications
- Periodic Reports
- Creation Of Your Pages Relating To Affiliation [+]
- GDPR [+]
- Custom Fields
- Non-WordPress Static Websites [+]
- Advanced Customization [+]
- FAQ [+]
- Can I use shortcodes in fields of admin pages?
- How can I schedule an automatic modification of the commission percentage according to the date?
- How can I schedule an automatic modification of the commission percentage according to the affiliate's performances?
- How can I use shortcodes in my WordPress theme?
- How can I use shortcodes in comments?
- How can I use shortcodes in attributes of shortcodes?
- How can I nest several identical shortcodes?
- Changelog
Quick Start
Here's how to set up your affiliate program in less than 3 minutes:
1. Configure the options of the General options module of the Options page of Affiliation Manager.
That's all!
You can test the pages of the affiliate area by creating your affiliate account through the Add Affiliate page of Affiliation Manager, or through the registration page of your affiliate area. You can also customize the menu displayed at the top of the pages of the affiliate area through the Menu module of the Front Office page of Affiliation Manager, and add some pages of the affiliate area to the navigation menu of your website through the Menus page of the Appearance menu in WordPress.
The Back Office page of Affiliation Manager allows you to customize your interface. With this page, you will can display the items that are useful for you and remove the others. In short, you will get an interface that fits precisely to your needs. We advise you to quickly browse through the admin pages of Affiliation Manager in order to have a global vision, and then take the time to properly configure your options.
If you have installed one or more cache plugins on your website, we recommend you to deactivate them for the pages of the affiliate area. The principle of these plugins is to speed up your website by preventing it from working properly, more precisely by preventing the scripts of your website from generating pages on the fly and by using a cached version instead. Cache plugins are therefore likely to cause some problems.
Among the problems that can occur, the visitors of your website could access pages restricted to your members/clients/affiliates without logging in, and see the personal informations of another member/client/affiliate instead of their own. If you use Commerce Manager, your purchase buttons/links/forms may not work properly.
You can also deactivate all your cache plugins (after emptying their caches). And in your wp-config.php file, remove this line if it exists:
define('WP_CACHE', true);1. Installation
You can install Affiliation Manager through the Add Plugins page of the Plugins menu in WordPress (Plugins => Add New => Upload Plugin). Upload the plugin file without unzipping it. You can also install it like this:
- Unzip the plugin file.
- Upload with your FTP software the affiliation-manager folder, and only this folder, to your plugins directory (it should be wp-content/plugins).
Once you have installed Affiliation Manager:
- Activate the plugin through the Plugins menu in WordPress.
- Click on the Affiliation menu in WordPress and answer the questions to automatically configure the plugin according to your answers.
1.1 Activation Key
You must enter your activation key in the Activation key field of the Activation/Upgrade module in the Options page of Affiliation Manager. This key is mandatory to avoid an automatic deactivation of Affiliation Manager in a few hours. You can find it in the home page of your client area, and in the emails you received just after your order.
2. Upgrade
When you upgrade Affiliation Manager, you don't lose any settings or any data.
You can upgrade Affiliation Manager through the Plugins menu in WordPress, and through the WordPress Updates page of the Dashboard menu in WordPress (Dashboard => Updates), or through the Add Plugins page of the Plugins menu in WordPress (Plugins => Add New => Upload Plugin, upload the plugin file without unzipping it). You can also upgrade it like this:
- Unzip the plugin file.
- Upload with your FTP software the affiliation-manager folder, and only this folder, to your plugins directory (it should be wp-content/plugins), without deleting the affiliation-manager folder that already exists in this directory.
You don't need to deactivate and reactivate the plugin.
2.1 Automatic Upgrade
You can choose to automatically install all the upgrades of Affiliation Manager as soon as they become available, by checking the Automatically upgrade Affiliation Manager box of the Activation/Upgrade module in the Options page of Affiliation Manager. To make sure it works well, enter your FTP credentials in your wp-config.php file, like this:
define('FTP_HOST', 'your-ftp-host');
define('FTP_USER', 'your-ftp-username');
define('FTP_PASS', 'your-ftp-password');If it still doesn't work, make sure the PECL Zip extension is enabled on the server that hosts your website.
3. Affiliate Links
To earn commissions on the sales of your products, your affiliates must use affiliate links. When a user clicks on the link of an affiliate, a cookie is installed on his computer. And if he orders one of your products, a commission is awarded to the affiliate due to this cookie.
To get an affiliate link, simply add:
- ?variable=login to any URL of your website containing neither the ? character, nor the # character
- &variable=login to any URL of your website containing the ? character, but not the # character
Replace variable with the name you specified for the variable used in affiliate links through the Options page of Affiliation Manager, and login with the login name of the affiliate. You can also replace login with the ID, the email address or the PayPal email address of the affiliate.
For example, if the name you specified for the variable is a and if the login name of your affiliate is john, then the affiliate link of your affiliate that points to your home page is:
https://www.your-domain-name.com/?a=john
And more generally, to get an affiliate link of your affiliate, simply add:
- ?a=john to any URL of your website containing neither the ? character, nor the # character
- &a=john to any URL of your website containing the ? character, but not the # character
3.1 Alternative Affiliate Links
Your affiliate program can be compatible with another structure of affiliate links. This can be useful if you used another affiliate software before Affiliation Manager. To get an alternative affiliate link, simply add:
- ?alternative-variable=login to any URL of your website containing neither the ? character, nor the # character
- &alternative-variable=login to any URL of your website containing the ? character, but not the # character
Replace alternative-variable with the name you specified for the alternative variable used in affiliate links through the Options page of Affiliation Manager, and login with the login name of the affiliate.
For example, if the name you specified for the alternative variable is e and if the login name of your affiliate is john, then the alternative affiliate link of your affiliate that points to your home page is:
https://www.your-domain-name.com/?e=john
And more generally, to get an alternative affiliate link of your affiliate, simply add:
- ?e=john to any URL of your website containing neither the ? character, nor the # character
- &e=john to any URL of your website containing the ? character, but not the # character
3.2 Clicks Registration
You can choose, through the Options page of Affiliation Manager, to save the clicks on affiliate links into your database. This allows you to monitor the activity of your affiliates and detect cookie stuffing. The clicks registration also allows the identification of the visitor by his IP address, as shown here.
You can choose to not save the clicks made by bots (search engines in particular). In this case, Affiliation Manager will attempt to detect them. However, it's not absolutely reliable. So there may be a few clicks made by bots saved into your database.
3.3 Redirection
You can choose, through the Options page of Affiliation Manager, to redirect or not the user to the URL without affiliate parameter just after a click on an affiliate link. Choose to redirect him can help you to improve your SEO.
4.
When a user clicks on an affiliate link, a cookie and a localStorage item are installed on his computer, allowing the affiliate to earn commissions on the sales of your products. You can specify the name and the lifetime of this cookie through the Options page of Affiliation Manager.
If the cookie has been deleted, Affiliation Manager will attempt to recognize the user with the localStorage item, and then by his IP address (if you have enabled the clicks registration) or his email address in case of failure. Thus, the affiliate can still get commissions on the sales of your products.
4.1 Award Of Commission
You can decide if the commission is awarded to the first or the last affiliate who referred the user.
If the commission is awarded to the last affiliate who referred the user, then when a user clicks on several affiliate links, each click always creates an affiliate cookie that replaces the existing cookie, allowing to award the commission to the last affiliate.
If the commission is awarded to the first affiliate who referred the user, then when a user clicks on several affiliate links, the first click creates an affiliate cookie that will never be replaced by another cookie, allowing to award the commission to the first affiliate. And if the user has a client account, an affiliate account or a member account, the commission will be awarded to the referrer of this account.
5. Commissions Levels
Affiliation Manager supports 2 levels of commissions:
- the level 1 commission is awarded to the affiliate who referred the order, the message or the prospect and its payment can be deferred or instant
- the level 2 commission is awarded, if he exists, to the referrer of the affiliate who referred the order, the message or the prospect and its payment is always deferred
You can choose to use only one level of commission. Award a level 2 commission allows you to encourage your affiliates to recruit other affiliates.
6. Commissions Payment
6.1 Deferred Payment
If you opt for the deferred payment of commissions, then as its name suggests, when a commission is awarded to an affiliate, it is not paid immediately. You pay this commission at the end of a delay that you set freely.
You can, in the Options page of Affiliation Manager or in the edit page of an affiliate or an affiliate category, set a minimum amount that the affiliate must reach to receive the payment of his commissions.
You can pay at once the commissions on sales referred during a specific time range through the Payment page of Affiliation Manager. Enter a start date and an end date. Then download the file automatically created by Affiliation Manager or create a text file (extension .txt) with a text editor like Notepad++ and copy into this file the text that appears in the text area of the Payment page.
Then, log into your PayPal account, click on the Send Money tab and on Make a mass payment. Download your text file and submit.
Once you have paid the commissions, click on the Mark commissions as paid button to update the status of the commissions.
6.2 Instant Payment
If you opt for the instant payment of commissions (compatible only with PayPal), then when a commission is awarded to an affiliate, it is paid immediately. If the commission percentage is equal to x, then the affiliate does not receive x % of the amount of each sale he refers, but the total amount of x % of the sales he refers.
For example, if the commission percentage is equal to 50, then the affiliate receives the total amount of half of the sales he refers.
6.3 Award Of The First Sale
If you opt for the instant payment of commissions (compatible only with PayPal), then you can decide if the first sale referred by the affiliate is awarded to him or to the affiliator.
For example, if the commission percentage is equal to 50 and if the first sale referred by the affiliate is awarded to him, then:
- the affiliate receives the amount of the first sale he refers
- the affiliator receives the amount of the second sale referred by the affiliate
- the affiliate receives the amount of the third sale he refers
- the affiliator receives the amount of the fourth sale referred by the affiliate
- …
If the commission percentage is equal to 50 and if the first sale referred by the affiliate is awarded to the affiliator, then:
- the affiliator receives the amount of the first sale referred by the affiliate
- the affiliate receives the amount of the second sale he refers
- the affiliator receives the amount of the third sale referred by the affiliate
- the affiliate receives the amount of the fourth sale he refers
- …
6.4 Optional Registration
If you opt for the instant payment of commissions (compatible only with PayPal), then you can decide if the users must or not register to your affiliate program in order to earn commissions on the sales of your products. When a user is not registered to the affiliate program, he has no login name. To get his affiliate links, he must use the email address of his PayPal account instead of the login name.
For example, if the name you specified for the variable used in affiliate links through the Options page of Affiliation Manager is a and if the PayPal email address of your affiliate is johnsmith@kleor.com, then the affiliate link of your affiliate that points to your home page is:
https://www.your-domain-name.com/?a=johnsmith@kleor.com
And more generally, to get an affiliate link of your affiliate, simply add:
- ?a=johnsmith@kleor.com to any URL of your website containing neither the ? character, nor the # character
- &a=johnsmith@kleor.com to any URL of your website containing the ? character, but not the # character
The registration is always required if you opt for the deferred payment of commissions. When a user is not registered to the affiliate program, he can't receive commissions whose the payment is deferred.
6.5 Refund
When an order or payment is refunded, you can choose to automatically cancel or not the commissions received on this order or payment, provided that these commissions are not already paid. Otherwise, you can choose to deduct or not the overpaid commissions from the future commissions of the affiliate.
7. Contents Restricted To Affiliates
To display a content restricted to affiliates, insert into your posts/pages/widgets a code like this:
[affiliation-content]Content displayed if you are logged in as an affiliate[/affiliation-content]You can also define a content that will be displayed if the user is not logged in as an affiliate, like this:
[affiliation-content]
Content displayed if you are logged in as an affiliate[other]
Content displayed if you are not logged in as an affiliate
[/affiliation-content]Result (with a little formatting):
Content displayed if you are not logged in as an affiliate
7.1 Content Specific To An Affiliate Category
To display a content restricted to affiliates of a certain category, insert into your posts/pages/widgets a code like this:
[affiliation-content category=N]Content displayed if you belong to this affiliate category[/affiliation-content]by replacing N with the ID of the category.
It is possible to specify several IDs for the category attribute, by separating the different IDs by /, like this:
[affiliation-content category=id1/id2/…/idN]Content displayed if you belong to one of these affiliates categories[/affiliation-content]8. Pages Restricted To Affiliates
You can create pages restricted to users logged in as affiliates, and redirect the users to another page if they're not logged in as affiliates. If you use Affiliation Manager on a non-WordPress static website, follow these instructions.
Note: If you are logged in as an administrator or editor, you will not be redirected.
Create a new page in WordPress. In the edit page of this page, answer the questions of the Affiliation module. You can also do this:
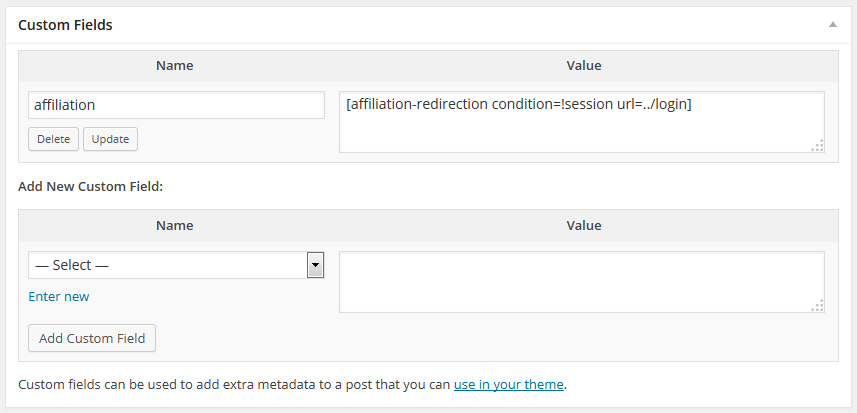
Create the affiliation custom field (if you don't see the module of custom fields, follow these instructions, or click on Screen Options at the top right of the page and check the Custom fields box in order to display it) and enter as the value a code like this:
[affiliation-redirection condition=condition url=URL]by replacing URL with the URL to which you want to redirect the user and condition with:
- session to redirect the user only if he's logged in as an affiliate
- !session to redirect the user only if he's not logged in as an affiliate

Custom fields
For example, in the edit page of the page containing your login form, create the affiliation custom field and enter as the value a code like this:
[affiliation-redirection condition=session url=URL]When he's logged in as an affiliate, the user will be immediately redirected to the URL.
To understand how to create your pages relating to affiliation, refer to this section.
8.1 Page Specific To An Affiliate Category
The category attribute works like the attribute of the same name for the [affiliation-content] shortcode.
8.2 Logout Page
To logout the affiliate, he must click on a link that points to urlindex.php?action=logout, where url is the URL of the affiliation-manager directory (in your plugins directory). The logged out affiliate is redirected to your home page.
Your logout URL should look like this:
https://www.your-domain-name.com/wp-content/plugins/affiliation-manager/index.php?action=logout
You can create a logout page with a custom redirection URL. Create a new page in WordPress. In the edit page of this page, create the affiliation custom field and enter as the value a code like this:
[affiliation-redirection action=logout url=URL]by replacing URL with the URL to which you want to redirect the user.
Access to this page will have the effect of logout the affiliate and redirect him to the specified URL.
8.3 Non-WordPress Static Websites
If you use Affiliation Manager on a non-WordPress static website, you can't use custom fields. To replace them, you must insert these lines of code into the PHP file of your webpage:
add_shortcode('affiliation-redirection', create_function('$atts', 'include_once affiliation_path("shortcodes.php"); return affiliation_redirection($atts);'));
$affiliation = '[your-shortcode]'; do_shortcode($affiliation);just after this line:
include_once $file;by replacing [your-shortcode] with a shortcode allowing to redirect the user.
If your page contains a login form, you must also insert this line of code:
<?php $redirection = do_shortcode($affiliation); if ($redirection!= '') { echo '<script>window.location = \''.$redirection.'\';</script>'; } ?>just after this line:
<?php wp_footer(); ?>9. Comments Restricted To Affiliates
You can create posts/pages whose comments are restricted to users logged in as affiliates.
In the edit page of this post/page, create the affiliation custom field (if you don't see the module of custom fields, follow these instructions, or click on Screen Options at the top right of the page and check the Custom fields box in order to display it) and enter as the value a code like this:
[affiliation-comments condition=condition]by replacing condition with:
- session so that the comments are restricted to users logged in as affiliates
- !session so that the comments are restricted to users who are not logged in as affiliates
9.1 Comments Specific To An Affiliate Category
The category attribute works like the attribute of the same name for the [affiliation-content] shortcode.
10. Affiliate Status
Your affiliates can have 3 statuses: Active, Inactive and Deactivated. An active affiliate can login to view his statistics, earn commissions, receive instant notifications, periodic reports, and clicks on his affiliate links are registered into your database (if you have enabled this option).
At the opposite, an inactive (or deactivated) affiliate can't login, earn commissions, receive instant notifications, periodic reports, and clicks on his affiliate links are not registered into your database.
You can choose the status assigned to your affiliates upon their registration. If they're inactive, you will must activate them manually, or send them an activation link.
You can also deactivate your affiliates at any time.
The activation confirmation/notification emails are sent only when the affiliate status moves from Inactive to Active, and the deactivation notification email is sent only when the affiliate has been deactivated.
10.1 Activation Link
If when they register, your affiliates are inactive, you can send them an activation link so they can activate their account. To send your affiliates an activation URL, use the following code:
[affiliation-activation-url]In the Body field of your registration confirmation email, you can insert a code like this:
Click on the link below to activate your affiliate account:
[affiliation-activation-url]10.2 Automatic Login
You can choose to automatically login your affiliates after their registration through the registration form of Affiliation Manager. If your affiliates are active when they register, they will be logged in immediately. Otherwise, they will be logged in immediately after clicking on their activation link.
To send your affiliates a one-click login URL, use the following code:
[affiliation-login-url]In the Body field of your registration confirmation email, you can insert a code like this:
Click on the link below to login in one click:
[affiliation-login-url]11. Display Of Informations About The Affiliate
To display an information about the affiliate, insert into your posts/pages/widgets a code like this:
[affiliate information]by replacing information with:
- activation-date to display the activation date
- activation-date-utc to display the activation date according to UTC time
- address to display the address
- bonus-download-url to display the download URL of the bonus offered by the affiliate to the customers who order through his affiliate link
- bonus-instructions to display the instructions relating to the bonus offered by the affiliate to the customers who order through his affiliate link
- category-id to display the ID of the category
- commission-amount to display the amount of the level 1 commission
- commission-payment to display the payment of the level 1 commission (possible values: deferred, instant)
- commission-percentage to display the percentage of the level 1 commission
- commission-type to display the type of the level 1 commission (possible values: constant, proportional)
- commission2-amount to display the amount of the level 2 commission
- commission2-enabled to display the activation of the level 2 commission (possible values: yes, no)
- commission2-percentage to display the percentage of the level 2 commission
- commission2-type to display the type of the level 2 commission (possible values: constant, proportional)
- country to display the country
- date to display the registration date
- date-utc to display the registration date according to UTC time
- deactivation-date to display the deactivation date
- deactivation-date-utc to display the deactivation date according to UTC time
- email-address to display the email address
- first-name to display the first name
- first-sale-winner to display the winner of the first sale (possible values: affiliate, affiliator)
- id to display the ID
- ip-address to display the IP address
- last-name to display the last name
- login to display the login name
- minimum-payment-amount to display the minimum payment amount
- overpayment-amount to display the overpayment amount
- password to display the password
- paypal-email-address to display the PayPal email address
- phone-number to display the phone number
- postcode to display the postcode
- referrer to display the referrer
- referring-url to display the referring URL
- status to display the status (possible values: active, inactive, deactivated)
- town to display the town
- user-agent to display the browser
- website-name to display the website name
- website-url to display the website URL
This list is not complete and has only the most relevant items. You can find all possible values of information in the tables.php file of Affiliation Manager.
Example:
Percentage of the level 1 commission: [affiliate commission-percentage] %Result:
Percentage of the level 1 commission: 40 %
You can also display an information about the affiliate who referred the user by inserting into your posts/pages/widgets a code like this:
[referrer information]Example:
Login name of your referrer: [referrer login]Result:
Login name of your referrer:
11.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty, using the default attribute, like this:
[affiliate information default="text"]Don't forget to include the quotes at the beginning and the end of the default value.
11.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[affiliate information filter=function]Replace function by the name of the function you want to apply.
Sometimes, the information is an English word. You can translate it into the language of your website by entering i18n as the value for the filter attribute.
Example:
Type of commission: [affiliate commission-type filter=i18n]Result:
Type of commission: proportional
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[affiliate information filter=function1/function2/…/functionN]The functions will be applied in the specified order.
11.3 The decimals Attribute
When the information is a numeric data, you can choose the number of digits after the decimal point used to display it, using the decimals attribute, like this:
[affiliate information decimals=value]Replace value with:
- a positive integer n to display the information with n digits after the decimal point
- 0/2 to display the information without digit after the decimal point if it is an integer, and 2 digits after the decimal point if it's not an integer
11.4 The part Attribute
You can specify several URLs into the Download URL field of the edit pages of your affiliates, by separating the different URLs with commas. If the bonus of one of your affiliates has several download URLs, you can display the n-th download URL by using the part attribute, like this:
[affiliate bonus-download-url part=n]Example:
First download URL: [affiliate bonus-download-url part=1]
Second download URL: [affiliate bonus-download-url part=2]
Third download URL: [affiliate bonus-download-url part=3]
…12. Display Of Informations About An Affiliate Category
To display an information about une affiliate category, insert into your posts/pages/widgets a code like this:
[affiliate-category information id=N]by replacing N with the ID of the affiliate category and information with:
- bonus-download-url to display the download URL of the bonus offered by the affiliate to the customers who order through his affiliate link
- bonus-instructions to display the instructions relating to the bonus offered by the affiliate to the customers who order through his affiliate link
- category-id to display the ID of the parent category
- commission-amount to display the amount of the level 1 commission
- commission-payment to display the payment of the level 1 commission (possible values: deferred, instant)
- commission-percentage to display the percentage of the level 1 commission
- commission-type to display the type of the level 1 commission (possible values: constant, proportional)
- commission2-amount to display the amount of the level 2 commission
- commission2-enabled to display the activation of the level 2 commission (possible values: yes, no)
- commission2-percentage to display the percentage of the level 2 commission
- commission2-type to display the type of the level 2 commission (possible values: constant, proportional)
- date to display the creation date
- date-utc to display the creation date according to UTC time
- description to display the description
- first-sale-winner to display the winner of the first sale (possible values: affiliate, affiliator)
- id to display the ID
- keywords to display the keywords
- minimum-payment-amount to display the minimum payment amount
- name to display the name
This list is not complete and has only the most relevant items. You can find all possible values of information in the tables.php file of Affiliation Manager.
Example:
Percentage of the level 1 commission for the affiliates of the category <em>[affiliate-category name id=1]</em>: [affiliate-category commission-percentage id=1] %Result:
Percentage of the level 1 commission for the affiliates of the category Privileged Affiliates: 50 %
12.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty, using the default attribute, like this:
[affiliate-category information default="text" id=N]Don't forget to include the quotes at the beginning and the end of the default value.
12.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[affiliate-category information filter=function id=N]Replace function by the name of the function you want to apply.
Sometimes, the information is an English word. You can translate it into the language of your website by entering i18n as the value for the filter attribute.
Example:
Type of commission: [affiliate-category commission-type filter=i18n id=1]Result:
Type of commission: proportional
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[affiliate-category information filter=function1/function2/…/functionN id=N]The functions will be applied in the specified order.
12.3 The decimals Attribute
When the information is a numeric data, you can choose the number of digits after the decimal point used to display it, using the decimals attribute, like this:
[affiliate-category information decimals=value id=N]Replace value with:
- a positive integer n to display the information with n digits after the decimal point
- 0/2 to display the information without digit after the decimal point if it is an integer, and 2 digits after the decimal point if it's not an integer
12.4 The part Attribute
You can specify several URLs into the Download URL field of the edit pages of your affiliates categories, by separating the different URLs with commas. If the bonus of one of your affiliates categories has several download URLs, you can display the n-th download URL by using the part attribute, like this:
[affiliate-category bonus-download-url part=n id=N]Example:
First download URL: [affiliate-category bonus-download-url part=1 id=N]
Second download URL: [affiliate-category bonus-download-url part=2 id=N]
Third download URL: [affiliate-category bonus-download-url part=3 id=N]
…12.5 Display Of Informations About The Affiliate Category
You can specify a shortcode for the id attribute, provided to replace [ by ( and ] by ). It allows you to display an information about the category of the affiliate, like this:
[affiliate-category information id="(your-shortcode)"]Don't forget to include the quotes at the beginning and the end of the shortcode.
Example:
Your category: [affiliate-category name default="None" id="(affiliate category-id)"]Result:
Your category: None
13. Display Of Informations About A Click
To display an information about a click, insert into your posts/pages/widgets a code like this:
[click information id=N]by replacing N with the ID of the click and information with:
- date to display the date
- date-utc to display the date according to UTC time
- id to display the ID
- ip-address to display the IP address
- referrer to display the login name or the PayPal email address of the affiliate
- referring-url to display the referring URL
- url to display the URL
- user-agent to display the browser
13.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty, using the default attribute, like this:
[click information default="text" id=N]Don't forget to include the quotes at the beginning and the end of the default value.
13.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[click information filter=function id=N]Replace function by the name of the function you want to apply.
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[click information filter=function1/function2/…/functionN id=N]The functions will be applied in the specified order.
14. Bonus Offered By The Affiliate
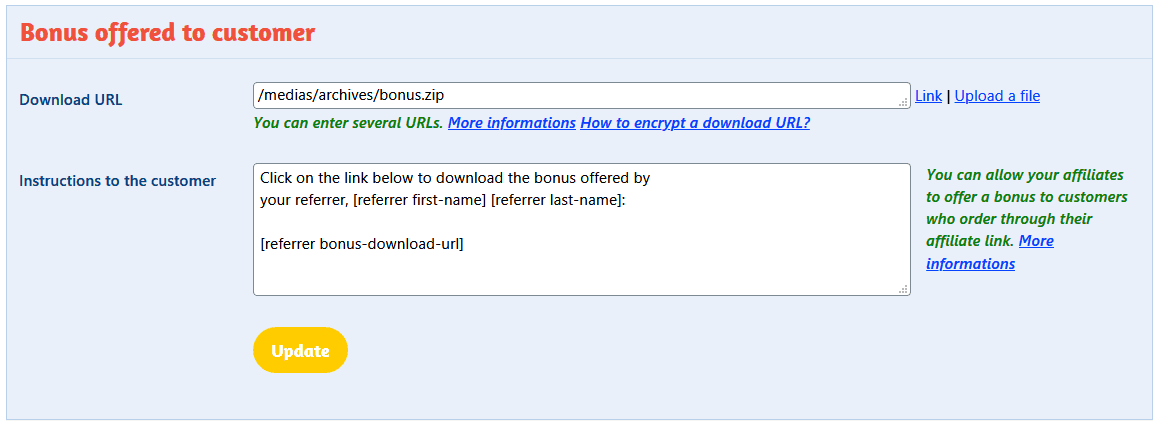
You can allow your affiliates to offer a bonus to customers who order through their affiliate link. Tell them about this opportunity and ask them to contact you if they wish to offer a bonus to customers they refer. When an affiliate contacts you, display his edit page and complete the fields of the Bonus offered to customer module:

Bonus offered to customer
For example, copy this code into the Instructions to the customer field:
Click on the link below to download the bonus offered by
your referrer, [referrer first-name] [referrer last-name]:
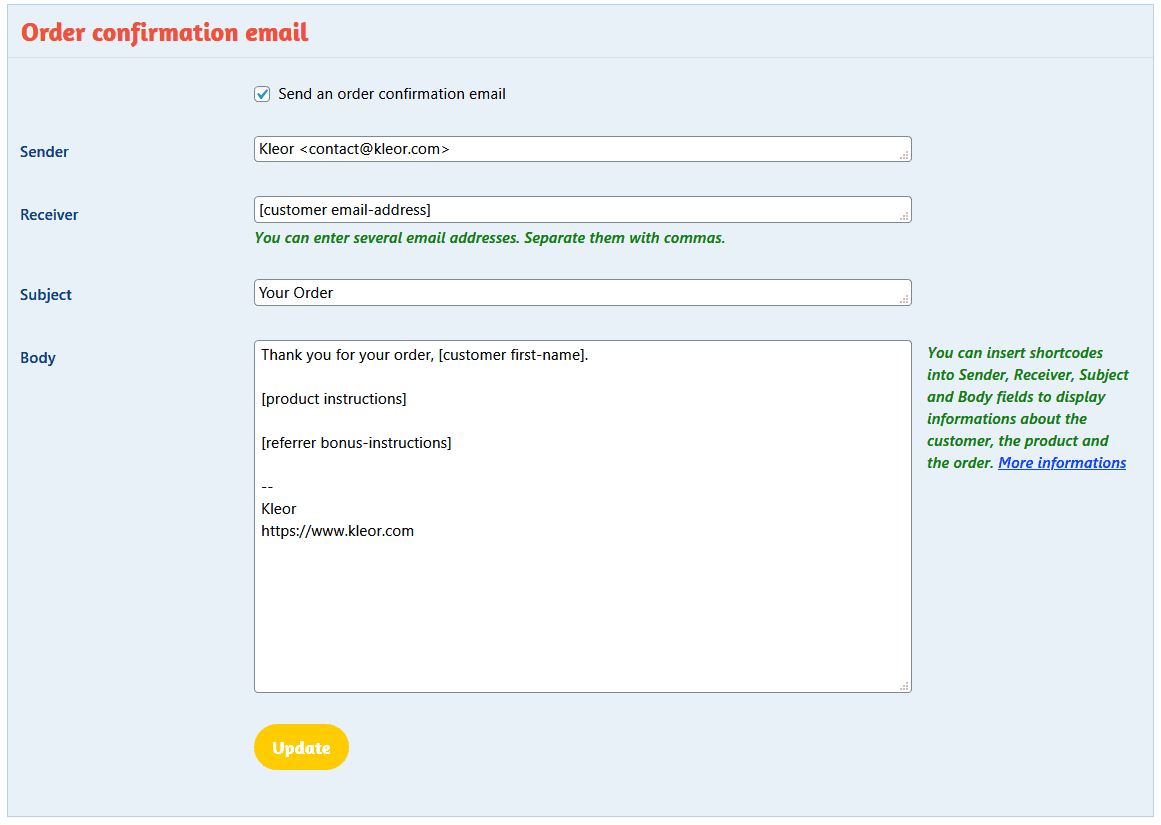
[referrer bonus-download-url]Don't forget to insert the following code where you want in the body of your order confirmation email:
[referrer bonus-instructions]
Order confirmation email
14.1 Display Of The Bonus Proposal Form
To allow your affiliates to offer a bonus easily, insert this code into your posts/pages/widgets:
[affiliation-bonus-proposal-form]This code displays, if the user is logged in as an affiliate, a form that allows him to send an email containing his bonus proposal. You can customize the sender, the receiver, the subject and the body of this email through the Options page of Affiliation Manager.
You can redirect the affiliate to a page of your choice when he completed the form, by inserting the following code:
[affiliation-bonus-proposal-form redirection=URL]Replace URL with the URL to which you want to redirect the affiliate.
You can automatically position the cursor in the first field of the form when the page loads. Insert this code into your posts/pages/widgets:
[affiliation-bonus-proposal-form focus=yes]15. Counters
To display a counter, insert into your posts/pages/widgets a code like this:
[affiliation-counter data=data limit=L]
Data: [number][/affiliation-counter]by replacing L with a positive number and data with:
- affiliates to count the number of affiliates
- affiliates-categories to count the number of affiliates categories
- clicks to count the number of clicks on affiliate links
- commission-amount to count the total amount of the level 1 commissions
- commission-paid-amount to count the total amount of the paid level 1 commissions
- commission-unpaid-amount to count the total amount of the unpaid level 1 commissions
- commission2-amount to count the total amount of the level 2 commissions
- commission2-paid-amount to count the total amount of the paid level 2 commissions
- commission2-unpaid-amount to count the total amount of the unpaid level 2 commissions
- messages-commission-amount to count the total amount of the level 1 commissions on the messages
- messages-commission-paid-amount to count the total amount of the paid level 1 commissions on the messages
- messages-commission-unpaid-amount to count the total amount of the unpaid level 1 commissions on the messages
- messages-commission2-amount to count the total amount of the level 2 commissions on the messages
- messages-commission2-paid-amount to count the total amount of the paid level 2 commissions on the messages
- messages-commission2-unpaid-amount to count the total amount of the unpaid level 2 commissions on the messages
- orders-commission-amount to count the total amount of the level 1 commissions on the orders
- orders-commission-paid-amount to count the total amount of the paid level 1 commissions on the orders
- orders-commission-unpaid-amount to count the total amount of the unpaid level 1 commissions on the orders
- orders-commission2-amount to count the total amount of the level 2 commissions on the orders
- orders-commission2-paid-amount to count the total amount of the paid level 2 commissions on the orders
- orders-commission2-unpaid-amount to count the total amount of the unpaid level 2 commissions on the orders
- prospects-commission-amount to count the total amount of the level 1 commissions on the prospects
- prospects-commission-paid-amount to count the total amount of the paid level 1 commissions on the prospects
- prospects-commission-unpaid-amount to count the total amount of the unpaid level 1 commissions on the prospects
- prospects-commission2-amount to count the total amount of the level 2 commissions on the prospects
- prospects-commission2-paid-amount to count the total amount of the paid level 2 commissions on the prospects
- prospects-commission2-unpaid-amount to count the total amount of the unpaid level 2 commissions on the prospects
- recurring-payments-commission-amount to count the total amount of the level 1 commissions on the recurring payments
- recurring-payments-commission-paid-amount to count the total amount of the paid level 1 commissions on the recurring payments
- recurring-payments-commission-unpaid-amount to count the total amount of the unpaid level 1 commissions on the recurring payments
- recurring-payments-commission2-amount to count the total amount of the level 2 commissions on the recurring payments
- recurring-payments-commission2-paid-amount to count the total amount of the paid level 2 commissions on the recurring payments
- recurring-payments-commission2-unpaid-amount to count the total amount of the unpaid level 2 commissions on the recurring payments
When the limit is reached, the content between [affiliation-counter data=data limit=L] and [/affiliation-counter] disappears. You can format this content as any content of your website. The limit attribute is optional. If you don't use it, the content will not disappear:
[affiliation-counter data=data]
Data: [number][/affiliation-counter]You can insert the [number] shortcode as many times as you want between [affiliation-counter data=data limit=L] and [/affiliation-counter]. If you don't insert it, Affiliation Manager allows you to schedule a content disappearance without displaying a counter:
[affiliation-counter data=data limit=L]
When the data reaches [limit], this sentence will disappear!
[/affiliation-counter]You also can display a counter of the sum of several different data, with a code like this:
[affiliation-counter data=data1+data2 limit=L]
Data: [number][/affiliation-counter]15.1 Display Of Numbers And The Limit
You are not limited to the [number] shortcode. You can use the following shortcodes:
[limit]to display the limit[number]to display the data[remaining-number]to display the difference between the limit and the data
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
15.2 Automatic Content Substitution
If you want to schedule a content substitution, insert into your posts/pages/widgets a code like this:
[affiliation-counter data=data limit=L]
Data: [number][after]The limit is reached.[/affiliation-counter]by replacing L with a positive number.
Insert the content you want to substitute between [after] and [/affiliation-counter]. When the limit is reached, the content between [affiliation-counter data=data limit=L] and [after] disappears, and the content between [after] and [/affiliation-counter] appears. The content between [after] and [/affiliation-counter] is never sent to the browser until the limit is reached.
You can insert the [number] shortcode as many times as you want between [affiliation-counter data=data limit=L] and [/affiliation-counter]. If you don't insert it, Affiliation Manager allows you to schedule a content substitution without displaying a counter:
[affiliation-counter data=data limit=L]
The limit will be reached soon.
[after]The limit is reached.[/affiliation-counter]15.3 Succession Of Counters
It is possible to specify several limits for the limit attribute, by separating the different limits by /, like this:
[affiliation-counter data=data limit=50/100]
The first limit will be reached soon.
[after]The second limit will be reached soon.
[after]The second limit has been reached.[/affiliation-counter]You can use the following shortcodes:
[limit]to display the current limit[number]to display the difference between the current data and the previous limit[remaining-number]to display the difference between the current limit and the current data[total-limit]to display the last limit of the limit attribute[total-number]to display the current data[total-remaining-number]to display the difference between the last limit of the limit attribute and the current data
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
15.4 The range Attribute
You can count only data recorded during a specific time range by using the range attribute, like this:
[affiliation-counter data=data range=range limit=L]
Data: [number][/affiliation-counter]Replace range with:
- a positive number N to count only data recorded during the N last days
- form to count only data recorded between the start date and the end date of the statistics form
- previous-week to count only data recorded during the previous week
- previous-half-month to count only data recorded during the previous half-month
- previous-month to count only data recorded during the previous month
- previous-bimester to count only data recorded during the previous bimester
- previous-trimester to count only data recorded during the previous trimester
- previous-quadrimester to count only data recorded during the previous quadrimester
- previous-semester to count only data recorded during the previous semester
- previous-year to count only data recorded during the previous year
- report to count only data recorded between the start date and the end date of the periodic report
16. Counters Of Affiliate's Performances
To display a counter of affiliate's performance, insert into your posts/pages/widgets a code like this:
[affiliate-counter data=data limit=L id=N]
Performance: [number][/affiliate-counter]or this one:
[affiliate-counter data=data limit=L referrer=referrer]
Performance: [number][/affiliate-counter]by replacing L with a positive number, N with the ID of the affiliate, referrer with the login name or the PayPal email address of the affiliate and data with:
- affiliates to count the number of affiliates referred by the affiliate
- amount to count the total amount of the orders and recurring payments referred by the affiliate
- clicks to count the number of clicks on the affiliate's links
- clients to count the number of clients referred by the affiliate
- commission-amount to count the total amount of the level 1 commissions on the orders, recurring payments and prospects referred by the affiliate
- commission-paid-amount to count the total amount of the paid level 1 commissions on the orders, recurring payments and prospects referred by the affiliate
- commission-unpaid-amount to count the total amount of the unpaid level 1 commissions on the orders, recurring payments and prospects referred by the affiliate
- commission2-amount to count the total amount of the level 2 commissions on the orders, recurring payments and prospects whose the affiliate is the level 2 referrer
- commission2-paid-amount to count the total amount of the paid level 2 commissions on the orders, recurring payments and prospects whose the affiliate is the level 2 referrer
- commission2-unpaid-amount to count the total amount of the unpaid level 2 commissions on the orders, recurring payments and prospects whose the affiliate is the level 2 referrer
- members to count the number of members referred by the affiliate
- messages to count the number of messages referred by the affiliate
- messages-commission-amount to count the total amount of the level 1 commissions on the messages referred by the affiliate
- messages-commission-paid-amount to count the total amount of the paid level 1 commissions on the messages referred by the affiliate
- messages-commission-unpaid-amount to count the total amount of the unpaid level 1 commissions on the messages referred by the affiliate
- messages-commission2-amount to count the total amount of the level 2 commissions on the messages whose the affiliate is the level 2 referrer
- messages-commission2-paid-amount to count the total amount of the paid level 2 commissions on the messages whose the affiliate is the level 2 referrer
- messages-commission2-unpaid-amount to count the total amount of the unpaid level 2 commissions on the messages whose the affiliate is the level 2 referrer
- net-amount to count the total net amount of the orders and recurring payments referred by the affiliate
- orders to count the number of orders referred by the affiliate
- orders-amount to count the total amount of the orders referred by the affiliate
- orders-commission-amount to count the total amount of the level 1 commissions on the orders referred by the affiliate
- orders-commission-paid-amount to count the total amount of the paid level 1 commissions on the orders referred by the affiliate
- orders-commission-unpaid-amount to count the total amount of the unpaid level 1 commissions on the orders referred by the affiliate
- orders-commission2-amount to count the total amount of the level 2 commissions on the orders whose the affiliate is the level 2 referrer
- orders-commission2-paid-amount to count the total amount of the paid level 2 commissions on the orders whose the affiliate is the level 2 referrer
- orders-commission2-unpaid-amount to count the total amount of the unpaid level 2 commissions on the orders whose the affiliate is the level 2 referrer
- orders-net-amount to count the total net amount of the orders referred by the affiliate
- orders-price to count the global price of all the orders referred by the affiliate
- price to count the global price of all the orders and recurring payments referred by the affiliate
- prospects to count the number of prospects referred by the affiliate
- prospects-commission-amount to count the total amount of the level 1 commissions on the prospects referred by the affiliate
- prospects-commission-paid-amount to count the total amount of the paid level 1 commissions on the prospects referred by the affiliate
- prospects-commission-unpaid-amount to count the total amount of the unpaid level 1 commissions on the prospects referred by the affiliate
- prospects-commission2-amount to count the total amount of the level 2 commissions on the prospects whose the affiliate is the level 2 referrer
- prospects-commission2-paid-amount to count the total amount of the paid level 2 commissions on the prospects whose the affiliate is the level 2 referrer
- prospects-commission2-unpaid-amount to count the total amount of the unpaid level 2 commissions on the prospects whose the affiliate is the level 2 referrer
- recurring-payments to count the number of recurring payments corresponding to the orders referred by the affiliate
- recurring-payments-amount to count the total amount of the recurring payments corresponding to the orders referred by the affiliate
- recurring-payments-commission-amount to count the total amount of the level 1 commissions on the recurring payments corresponding to the orders referred by the affiliate
- recurring-payments-commission-paid-amount to count the total amount of the paid level 1 commissions on the recurring payments corresponding to the orders referred by the affiliate
- recurring-payments-commission-unpaid-amount to count the total amount of the unpaid level 1 commissions on the recurring payments corresponding to the orders referred by the affiliate
- recurring-payments-commission2-amount to count the total amount of the level 2 commissions on the recurring payments whose the affiliate is the level 2 referrer
- recurring-payments-commission2-paid-amount to count the total amount of the paid level 2 commissions on the recurring payments whose the affiliate is the level 2 referrer
- recurring-payments-commission2-unpaid-amount to count the total amount of the unpaid level 2 commissions on the recurring payments whose the affiliate is the level 2 referrer
- recurring-payments-net-amount to count the total net amount of the recurring payments corresponding to the orders referred by the affiliate
- recurring-payments-price to count the global price of all the recurring payments corresponding to the orders referred by the affiliate
- sales to count the total number of sold items with the orders referred by the affiliate
If you don't use neither the id attribute, nor the referrer attribute, the referrer attribute will automatically be set to:
- the login name of the user if he's logged in as an affiliate
- the login name or the PayPal email address of the affiliate who referred the user if he's not logged in as an affiliate
When the performance reaches the limit L, the content between [affiliate-counter data=data limit=L referrer=referrer] and [/affiliate-counter] disappears. You can format this content as any content of your website. The limit attribute is optional. If you don't use it, the content will not disappear:
[affiliate-counter data=data referrer=referrer]
Performance: [number][/affiliate-counter]You can insert the [number] shortcode as many times as you want between [affiliate-counter data=data limit=L referrer=referrer] and [/affiliate-counter]. If you don't insert it, Affiliation Manager allows you to schedule a content disappearance without displaying a counter:
[affiliate-counter data=data limit=L referrer=referrer]
When the performance will reach [limit], this sentence will disappear!
[/affiliate-counter]You also can display a counter of the sum of several different performances, with a code like this:
[affiliate-counter data=data1+data2 limit=L referrer=referrer]
Performance: [number][/affiliate-counter]16.1 Display Of Numbers And The Limit
You are not limited to the [number] shortcode. You can use the following shortcodes:
[limit]to display the limit[number]to display the performance[remaining-number]to display the difference between the limit and the performance
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
16.2 Automatic Content Substitution
If you want to schedule a content substitution, insert into your posts/pages/widgets a code like this:
[affiliate-counter data=data limit=L referrer=referrer]
Performance: [number][after]The limit is reached.[/affiliate-counter]by replacing L with a positive number and referrer with the login name or the PayPal email address of the affiliate.
Insert the content you want to substitute between [after] and [/affiliate-counter]. When the performance reaches the limit L, the content between [affiliate-counter data=data limit=L referrer=referrer] and [after] disappears, and the content between [after] and [/affiliate-counter] appears. The content between [after] and [/affiliate-counter] is never sent to the browser until the limit is reached.
You can insert the [number] shortcode as many times as you want between [affiliate-counter data=data limit=L referrer=referrer] and [/affiliate-counter]. If you don't insert it, Affiliation Manager allows you to schedule a content substitution without displaying a counter:
[affiliate-counter data=data limit=L referrer=referrer]
The limit will be reached soon.
[after]The limit is reached.[/affiliate-counter]16.3 Succession Of Counters
It is possible to specify several limits for the limit attribute, by separating the different limits by /, like this:
[affiliate-counter data=data limit=50/100 referrer=referrer]
The first limit will be reached soon.
[after]The second limit will be reached soon.
[after]The second limit has been reached.[/affiliate-counter]You can use the following shortcodes:
[limit]to display the current limit[number]to display the difference between the current performance and the previous limit[remaining-number]to display the difference between the current limit and the current performance[total-limit]to display the last limit of the limit attribute[total-number]to display the current performance[total-remaining-number]to display the difference between the last limit of the limit attribute and the current performance
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
16.4 The range Attribute
You can count only performances recorded during a specific time range by using the attribut range, like this:
[affiliate-counter data=data range=range limit=L referrer=referrer]
Performance: [number][/affiliate-counter]Replace range with:
- a positive number N to count only performances recorded during the N last days
- form to count only performances recorded between the start date and the end date of the statistics form
- previous-week to count only performances recorded during the previous week
- previous-half-month to count only performances recorded during the previous half-month
- previous-month to count only performances recorded during the previous month
- previous-bimester to count only performances recorded during the previous bimester
- previous-trimester to count only performances recorded during the previous trimester
- previous-quadrimester to count only performances recorded during the previous quadrimester
- previous-semester to count only performances recorded during the previous semester
- previous-year to count only performances recorded during the previous year
- report to count only data recorded between the start date and the end date of the periodic report
16.5 Default Referrer
You can specify no value for the referrer attribute. In this case, if you don't specify any value for the id attribute too, it is automatically set to:
- the login name of the user if he's logged in as an affiliate
- the value of the affiliate cookie if the user is not logged in as an affiliate
17. Display Of The Options
To display an option of Affiliation Manager, insert into your posts/pages/widgets a code like this:
[affiliation-manager option]by replacing option with:
- affiliation-enabled to display the activation of the affiliation (possible values: yes, no)
- automatically-generated-password-length to display the length of the automatically generated password
- commission-amount to display the amount of the level 1 commission
- commission-payment to display the payment of the level 1 commission (possible values: deferred, instant)
- commission-percentage to display the percentage of the level 1 commission
- commission-type to display the type of the level 1 commission (possible values: constant, proportional)
- commission2-amount to display the amount of the level 2 commission
- commission2-enabled to display the activation of the level 2 commission (possible values: yes, no)
- commission2-percentage to display the percentage of the level 2 commission
- commission2-type to display the type of the level 2 commission (possible values: constant, proportional)
- cookies-lifetime to display the lifetime of affiliate cookies
- cookies-name to display the name of affiliate cookies
- encrypted-urls-validity-duration to display the validity duration of encrypted URLs
- first-sale-winner to display the winner of the first sale (possible values: affiliate, affiliator)
- maximum-login-length to display the maximum length of the login name
- maximum-password-length to display the maximum length of the password
- minimum-login-length to display the minimum length of the login name
- minimum-password-length to display the minimum length of the password
- minimum-payment-amount to display the minimum payment amount
- registration-required to display the necessity to register to the affiliate program in order to earn commissions (possible values: yes, no)
- url-variable-name to display the name of the variable used in affiliate links
- url-variable-name2 to display the name of the alternative variable used in affiliate links
- version to display the version of Affiliation Manager
- winner-affiliate to display the affiliate to which the commission is awarded (possible values: first, last)
This list is not complete and has only the most relevant items. You can find all possible values of option in the initial-options.php file of Affiliation Manager.
Example:
Percentage of the level 1 commission: [affiliation-manager commission-percentage] %Result:
Percentage of the level 1 commission: 40 %
17.1 The default Attribute
You can specify a text that will be displayed instead of the option when this one is empty, using the default attribute, like this:
[affiliation-manager option default="text"]Don't forget to include the quotes at the beginning and the end of the default value.
17.2 The filter Attribute
You can specify a PHP function that will be applied to the option before this one is displayed, using the filter attribute, like this:
[affiliation-manager option filter=function]Replace function by the name of the function you want to apply.
Sometimes, the option is an English word. You can translate it into the language of your website by entering i18n as the value for the filter attribute.
Example:
Type of commission: [affiliation-manager commission-type filter=i18n]Result:
Type of commission: proportional
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[affiliation-manager option filter=function1/function2/…/functionN]The functions will be applied in the specified order.
17.3 The decimals Attribute
When the option is a numeric data, you can choose the number of digits after the decimal point used to display it, using the decimals attribute, like this:
[affiliation-manager option decimals=value]Replace value with:
- a positive integer n to display the option with n digits after the decimal point
- 0/2 to display the option without digit after the decimal point if it is an integer, and 2 digits after the decimal point if it's not an integer
18. Encryption Of URLs
You can deliver the bonuses of your affiliates using encrypted download URLs. The encryption key and the validity duration of encrypted URLs are configurable through the Options page of Affiliation Manager. Enter a random string (difficult to guess) into the Encryption key field.
To deliver the bonuses of your affiliates using encrypted download URLs, use the following code:
[referrer bonus-download-url filter=encrypt-url]instead of this one:
[referrer bonus-download-url]If the bonus of your affiliate has several download URLs, use the following code:
[referrer bonus-download-url part=1 filter=encrypt-url]
[referrer bonus-download-url part=2 filter=encrypt-url]
…instead of this one:
[referrer bonus-download-url part=1]
[referrer bonus-download-url part=2]
…In the Body field of your order confirmation email, you can insert a code like this:
Click on the link below to download the bonus offered by your referrer, [referrer first-name] [referrer last-name]:
[referrer bonus-download-url filter=encrypt-url]
You have [commerce-manager encrypted-urls-validity-duration] hours to download it. Then this link will no longer be valid.You can also insert the code above into the Instructions to the customer field of the edit page of your affiliate, and insert the following code into the Body field of your order confirmation email:
[referrer bonus-instructions]19. Emails
You can insert shortcodes into Sender, Receiver, Subject and Body fields of emails to display informations about the affiliate. These shortcodes are simply the same as those presented in the Display Of Informations About The Affiliate section.
You can also insert in these fields all shortcodes available on your website.
If you register the affiliate as a client, you can insert shortcodes into these fields in order to display informations (login name and password for example) about the client. These shortcodes are presented in this section.
If you register the affiliate to one or more of your members areas, you can insert shortcodes into these fields in order to display informations (login name and password for example) about the member. These shortcodes are presented in this section.
If you register the affiliate as a WordPress user, you can insert shortcodes into these fields in order to display informations (login name and password for example) about the user. These shortcodes are presented in this section.
Name <email@address>, Reply-To: Reply To Name <reply-to-email@address>You can also enter several email addresses separated with commas in the Receiver field of emails. And you can insert HTML code into the Body field of emails.
20. Autoresponders
Affiliation Manager allows you to subscribe your affiliates to an autoresponder list. You must make the settings shown in this section so that it works.
For the following autoresponders, you must enter the ID of the list into the List field of the Autoresponders module:
- AWeber
- Brevo
- CyberMailing
- MailChimp
- MailerLite
- Sendy
- SG Autorépondeur
For GetResponse, enter the TOKEN key of the list. For MailerLite, enter the ID of the group. You can get this information in this page by logging into your MailerLite account.
You can find the ID of a MailChimp list in the List name & defaults page.
You can allow the user to choose an autoresponder list by inserting a code like this one into the Code field of your form:
<p><label><strong>List:</strong> [select autoresponder-list]
[option value=list1]List 1[/option]
[option value=list2]List 2[/option]
…
[option value=listN]List N[/option]
[/select]</label></p>Replace list1, list2… listN with the IDs or names of the lists.
You can also allow him to subscribe or not to an autoresponder list, by inserting a code like this one into the Code field of your form:
<p><label>[input subscribed-to-autoresponder value=yes] Subscribe to this list</label></p>20.1 AWeber
You must make some adjustments so that Affiliation Manager works with AWeber. You have two methods. If the first doesn't work, try the second.
First method:
Go to this page to get your authorization code and copy it to the API key field in the AWeber module of the Options page. Affiliation Manager will automatically extract your API key from it when you click a button to update your options.
Second method:
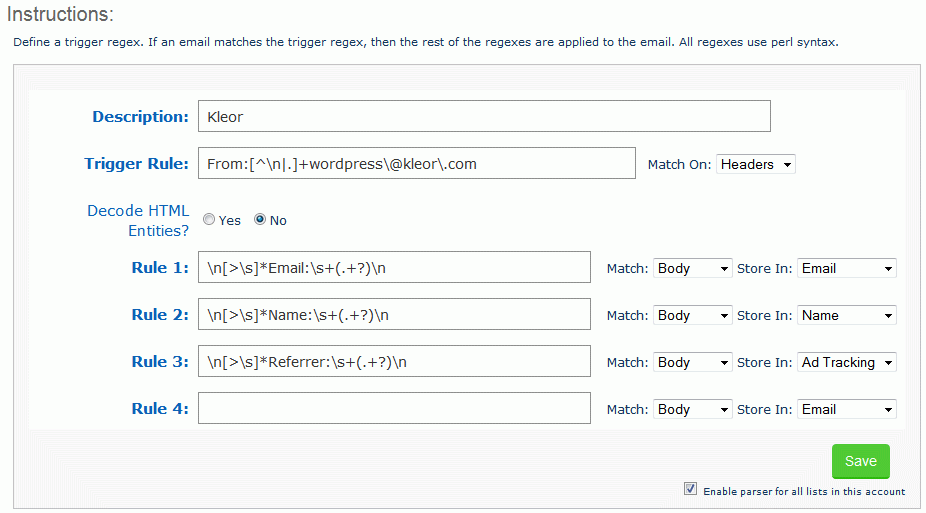
Go to your AWeber account, place your pointer on List Options, click on Email Parsers in the dropdown list that appears and then click on add new at the bottom of the page.

AWeber Email Parser
Enter what you want into the Description field and insert this code into the Trigger Rule field:
From:[^\n|.]+wordpress\@domain\.extensionby replacing domain with the domain name of your website (without the extension) and extension the extension of your domain name (without the dot).
If your domain name (with the extension) contains more than 35 characters, insert this code into the Trigger Rule field instead of the previous code:
From:[^\n|.]+w\@domain\.extensionInsert this code into the Rule 1 field:
\n[>\s]*Email:\s+(.+?)\nIn the Store In field to the right of the Rule 1 field, select Email.
Insert this code into the Rule 2 field:
\n[>\s]*Name:\s+(.+?)\nIn the Store In field to the right of the Rule 2 field, select Name.
Insert this code into the Rule 3 field:
\n[>\s]*Referrer:\s+(.+?)\nIn the Store In field to the right of the Rule 3 field, select Ad Tracking.
Click on Save to record your parser. Then edit it, check the Enable parser for all lists in this account box and click on Save to enable your parser for all lists of your AWeber account.
20.2 Brevo
You must enter the API key of your Brevo account in the Autoresponders integration module of the Options page of Affiliation Manager so that Affiliation Manager works with Brevo. You can get your API key by logging into your Brevo account.
20.3 CyberMailing
You have no adjustment to make so that Affiliation Manager works with CyberMailing, but do not enable the protection against bots.
20.4 GetResponse
You must enter the API key of your GetResponse account in the Autoresponders integration module of the Options page of Affiliation Manager so that Affiliation Manager works with GetResponse. You can get your API key by logging into your GetResponse account.
20.5 MailChimp
You must enter the API key of your MailChimp account in the Autoresponders integration module of the Options page of Affiliation Manager so that Affiliation Manager works with MailChimp. You can get your API key by logging into your MailChimp account.
20.6 MailerLite
You must enter the API key of your MailerLite account in the Autoresponders integration module of the Options page of Affiliation Manager so that Affiliation Manager works with MailerLite. You can get your API key in this page by logging into your MailerLite account.
20.7 Sendy
You must enter the URL of your Sendy installation and your API key in the Autoresponders integration module of the Options page of Affiliation Manager so that Affiliation Manager works with Sendy. You can get your API key in the Settings page of Sendy.
20.8 SG Autorépondeur
You must enter the ID of your SG Autorépondeur account and your activation code in the Autoresponders integration module of the Options page of Affiliation Manager so that Affiliation Manager works with SG Autorépondeur. You can get these informations by logging into your SG Autorépondeur account.
If it doesn't work, make sure the cURL extension is enabled on the server that hosts your website.
21. Registration As A Client
You can register your affiliates as clients, if you have installed and activated Commerce Manager. The Autoresponders, Membership, WordPress and Custom instructions modules of Affiliation Manager supersede the modules of the same name in Commerce Manager.
If the user registers to your affiliate program while logged in as a client, or by specifying an email address identical to that of an existing client, Affiliation Manager will not create a new client account, but will update the category of the client, if you want to assign the affiliate to a client category.
The client's login name of the affiliate is his affiliate's login name, if there is no client with the same login name. Otherwise, a number will be added to the end.
You can give to the affiliate his login name and his password, by inserting a code like this one in the Body field of your registration confirmation email:
Your login name: [client login]
Your password: [client password default="the same as before"]The affiliate can always change his login name and password through the profile form of Commerce Manager.
You can insert shortcodes into the Sender, Receiver, Subject and Body fields of registration confirmation/notification emails in order to display informations about the client. These shortcodes are presented in this section.
The connection as an affiliate automatically creates a connection as a client if the affiliate also has a client account and if the email addresses of the two accounts are identical. And under the same conditions, the connection as a client automatically creates a connection as an affiliate.
22. Membership
You can register your affiliates to one or more of your members areas, if you have installed and activated Membership Manager. The Autoresponders, Registration as a client, WordPress and Custom instructions modules of Affiliation Manager supersede the modules of the same name in Membership Manager.
If the user registers to your affiliate program while logged in as a member, or by specifying an email address identical to that of an existing member, Affiliation Manager will not create a new member account, but will update the account of the member. It will also update the category of the member, if you want to assign the affiliate to a member category.
The member's login name of the affiliate is his affiliate's login name, if there is no member with the same login name. Otherwise, a number will be added to the end.
You can give to the affiliate his login name and his password, by inserting a code like this one in the Body field of your registration confirmation email:
Your login name: [member login]
Your password: [member password default="the same as before"]The affiliate can always change his login name and password through the profile form of Membership Manager.
You can insert shortcodes into the Sender, Receiver, Subject and Body fields of registration confirmation/notification emails in order to display informations about the member. These shortcodes are presented in this section.
The connection as an affiliate automatically creates a connection as a member if the affiliate also has a member account and if the email addresses of the two accounts are identical. And under the same conditions, the connection as a member automatically creates a connection as an affiliate.
23. WordPress
You can register your affiliates as WordPress users. Upon registration, the user's login name of the affiliate is his affiliate's login name, if there is no WordPress user with the same login name. Otherwise, a number will be added to the end.
If the user registers to your affiliate program while logged in as a WordPress user, or by specifying an email address identical to that of an existing WordPress user, Affiliation Manager will not create a new WordPress user account.
You can give to the affiliate his login name and his password, by inserting a code like this one in the Body field of your registration confirmation email:
Your login name: [user login]
Your password: [user password]You can insert shortcodes into the Sender, Receiver, Subject and Body fields of registration confirmation/notification emails in order to display informations about the user. These shortcodes are presented in the Display Of Informations About The User section.
The connection as a WordPress user automatically creates a connection as an affiliate, if the user is not an administrator (or editor), also has an affiliate account and if the email addresses of the two accounts are identical. And under the same conditions, the connection as an affiliate automatically creates a connection as a WordPress user.
24. Display Of Informations About The User
To display an information about a WordPress user, insert into your posts/pages/widgets a code like this:
[user information]by replacing information with:
- date to display the registration date
- date-utc to display the registration date according to UTC time
- email-address to display the email address
- first-name to display the first name
- id to display the ID
- last-name to display the last name
- login to display the login name
- password to display the password (only in emails)
- website-url to display the website URL
Example:
Your login name: [user login]24.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty (this is generally the case when the user is not logged in as a WordPress user), using the default attribute, like this:
[user information default="text"]Don't forget to include the quotes at the beginning and the end of the default value.
24.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[user information filter=function]Replace function by the name of the function you want to apply.
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[user information filter=function1/function2/…/functionN]The functions will be applied in the specified order.
25. Custom Instructions
You can add custom instructions that will be executed just after the registration of an affiliate, or other events. This allows you, among other things, to subscribe the affiliate to a list of an autoresponder that is not yet supported by Affiliation Manager.
Some PHP skills are required. In the PHP code field, you can enter a PHP code or the path (relative to the directory in which your wp-config.php file is located) of a PHP file on your website. In the latter case, it's the PHP code of this file that will be executed.
The custom instructions (for the registration of an affiliate) are executed inside the includes/add-affiliate.php file of Affiliation Manager. You can find where the custom instructions of other events are executed by opening all files of Affiliation Manager with a text editor like Notepad++ and searching for the string of characters eval( in these files.
The custom instructions of form submission are executed inside the includes/forms/processing.php file of Affiliation Manager. You can execute different instructions depending on the form by doing a test on the $id variable set in the forms.php file of Affiliation Manager.
26. Display Of Forms
Insert into your posts/pages/widgets the code:
[affiliation-bonus-proposal-form]to display the bonus proposal form[affiliation-instant-notifications-form]to display the form of instant notifications[affiliation-login-form]to display the login form[affiliation-login-compact-form]to display the compact login form[affiliation-password-reset-form]to display the password reset form[affiliation-periodic-reports-form]to display the form of periodic reports[affiliation-profile-form]to display the profile form[affiliation-registration-form]to display the registration form[affiliation-registration-compact-form]to display the compact registration form[affiliation-statistics-form]to display the statistics form
The login form, the password reset form and the registration form appear only if the user is not logged as an affiliate. The other forms appear only if the user is logged as an affiliate.
The affiliate can also login by entering his email address instead of his login name, and reset his password by entering his login name instead of his email address.
If you use Affiliation Manager on a non-WordPress static website, you must insert, between the <head> and </head> tags, this line of code in the PHP file of the page that displays the statistics form:
<link rel="stylesheet" type="text/css" media="screen" href="<?php echo affiliation_url('libraries/date-picker.css'); ?>" />To understand how to create your pages relating to affiliation, refer to this section.
26.1 Redirection
You can redirect the user to a page of your choice when he completed the form, by using the redirection attribute:
[affiliation-login-form redirection=URL]Replace URL with the URL to which you want to redirect the user.
The redirection attribute is available for all the forms shortcodes.
You can also redirect the user to a specific part of the page where he submitted the form, like this:
[your-shortcode-of-form redirection=#your-anchor]To redirect the user to the top of the form, simply enter # as the value for the redirection attribute:
[your-shortcode-of-form redirection=#]You can also redirect the user to the page he saw just before the current page, if this page belongs to your website, by entering referring-url as the value for the redirection attribute:
[your-shortcode-of-form redirection=referring-url]If the user just attempted to access a page restricted to affiliates but has been redirected to a login page because he was not logged in, you can redirect him to this private page when he's logged in, by entering private-page as the value for the redirection attribute:
[affiliation-login-form redirection=private-page]26.2 Automatic Positioning Of The Cursor
You can decide, for each of your forms, if the cursor is or not automatically positioned in the first field when the page loads. Insert into your posts/pages/widgets a code like this:
[your-shortcode-of-form focus=yes]26.3 Automatic Completion Of Fields
You can significantly improve your conversion rate by automatically completing form fields with informations from the user when the page loads. Affiliation Manager allows you to do this when the page link has been sent through an autoresponder, by you or one of your affiliates.
To do this, simply add:
- ?name-of-the-field=value-of-the-field to the URL of your page if it doesn't contain the ? and # characters
- &name-of-the-field=value-of-the-field to the URL of your page if it contains the ? character, but not the # character
Example 1 (automatic completion of the first name):
https://www.kleor.com/affiliation/registration/?first-name=John
Example 2 (automatic completion of the email address):
https://www.kleor.com/affiliation/registration/?email-address=johnsmith@kleor.com
Example 3 (automatic completion of the first name and the email address):
https://www.kleor.com/affiliation/registration/?first-name=John&email-address=johnsmith@kleor.com
Use the dynamic tags provided by your autoresponder to automatically complete the fields.
26.4 Attributes
All attributes (except action, id and name) of the <form> HTML tag are also available for the shortcodes that display a form, with an identical role.
27. Creation Of Forms
You can customize the forms through the Front Office page of Affiliation Manager. To customize a form, you must insert into the Code field of this form a special code.
This code is very similar to a normal HTML code, with the exception of the following characteristics:
- The opening
<form>tag and the closing</form>tag are absent. - Some HTML tags are replaced with shortcodes. For example, the
<input />tag is replaced with the[input]shortcode.
27.1 The [input] Shortcode
Insert into the Code field a code like this:
[input name]by replacing name with:
- address to display a form field allowing the user to enter his address
- bonus-download-url to display a form field allowing the user to enter the download URL of his bonus
- bonus-instructions to display a form field allowing the user to enter his bonus instructions
- captcha to display a form field allowing the user to enter the CAPTCHA
- country to display a form field allowing the user to enter his country
- email-address to display a form field allowing the user to enter his email address
- end-date to display a form field allowing the user to enter the end date for the display of statistics
- first-name to display a form field allowing the user to enter his first name
- id to display a form field allowing the user to enter his ID
- last-name to display a form field allowing the user to enter his last name
- login to display a form field allowing the user to enter his login name
- password to display a form field allowing the user to enter his password
- paypal-email-address to display a form field allowing the user to enter his PayPal email address
- phone-number to display a form field allowing the user to enter his phone number
- postcode to display a form field allowing the user to enter his postcode
- remember to display a checkbox allowing the user to login with cookies
- start-date to display a form field allowing the user to enter the start date for the display of statistics
- submit to display a button allowing the user to submit the form
- town to display a form field allowing the user to enter his town
- website-name to display a form field allowing the user to enter the name of his website
- website-url to display a form field allowing the user to enter the URL of his website
Example:
<p><label><strong>Your first name:</strong> [input first-name]<br />[error first-name]</label></p>
<p><label><strong>Your email address:</strong> [input email-address]<br />[error email-address]</label></p>
<div>[input submit value="Submit"]</div>The above code displays a form containing a field allowing the user to enter his first name, a field allowing him to enter his email address, and a button allowing him to submit the form.
Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens, like this:
[input your-name]27.2 Attributes Of The [input] Shortcode
All attributes (except id and name) of the <input /> HTML tag are also available for the [input] shortcode, with an identical role.
Example:
<p><label><strong>Your first name:</strong> [input first-name size=20]<br />[error first-name]</label></p>
<p><label><strong>Your email address:</strong> [input email-address size=30]<br />[error email-address]</label></p>
<div>[input submit value="Submit"]</div>The above code displays a form containing a field (width of 20 characters) allowing the user to enter his first name, a field (width of 30 characters) allowing him to enter his email address, and a button allowing him to submit the form.
You can use the pattern HTML5 attribute to specify a syntax that the field must respect. In your regular expression, replace the [ and ] characters with their corresponding HTML entities: [ and ].
Example:
<p><label><strong>Postcode:</strong>
[input postcode pattern="[0-9]{5,5}" size=20]<br />
[error postcode]</label></p>
<div>[input submit value="Submit"]</div>27.3 The [textarea] Shortcode
Insert into the Code field a code like this:
[textarea name]Content[/textarea]by replacing Content with the content you want display in the text area before the user completes the form and name with:
- address to display a text area allowing the user to enter his address
- bonus-download-url to display a text area allowing the user to enter the download URL of his bonus
- bonus-instructions to display a text area allowing the user to enter his bonus instructions
- captcha to display a text area allowing the user to enter the CAPTCHA
- country to display a text area allowing the user to enter his country
- email-address to display a text area allowing the user to enter his email address
- first-name to display a text area allowing the user to enter his first name
- id to display a text area allowing the user to enter his ID
- last-name to display a text area allowing the user to enter his last name
- login to display a text area allowing the user to enter his login name
- password to display a text area allowing the user to enter his password
- paypal-email-address to display a text area allowing the user to enter his PayPal email address
- phone-number to display a text area allowing the user to enter his phone number
- postcode to display a text area allowing the user to enter his postcode
- town to display a text area allowing the user to enter his town
- website-name to display a text area allowing the user to enter the name of his website
- website-url to display a text area allowing the user to enter the URL of his website
Example:
<p><label><strong>Your first name:</strong> [textarea first-name][/textarea]<br />[error first-name]</label></p>
<p><label><strong>Your email address:</strong> [textarea email-address][/textarea]<br />[error email-address]</label></p>
<div>[input submit value="Submit"]</div>The above code displays a form containing a text area allowing the user to enter his first name, a text area allowing him to enter his email address, and a button allowing him to submit the form.
Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens, like this:
[textarea your-name]Content[/textarea]27.4 Attributes Of The [textarea] Shortcode
All attributes (except id and name) of the <textarea> HTML tag are also available for the [textarea] shortcode, with an identical role.
Example:
<p><label><strong>Your first name:</strong> [textarea first-name cols=20 rows=1][/textarea]<br />[error first-name]</label></p>
<p><label><strong>Your email address:</strong> [textarea email-address cols=30 rows=1][/textarea]<br />[error email-address]</label></p>
<div>[input submit value="Submit"]</div>The above code displays a form containing a text area (20 columns and 1 row) allowing the user to enter his first name, a text area (30 columns and 1 row) allowing him to enter his email address, and a button allowing him to submit the form.
27.5 The [select] Shortcode
The [select] shortcode has the same role as the <select> HTML tag. Insert into the Code field a code like this:
[select name]Content[/select]by replacing name with:
- country to display a dropdown list allowing the user to select his country
- postcode to display a dropdown list allowing the user to select his postcode
- town to display a dropdown list allowing the user to select his town
Example:
<p><label><strong>your pays:</strong> [select country]
[option]Canada[/option]
[option]France[/option]
[option]Ireland[/option]
[/select]</label></p>
<div>[input submit value="Submit"]</div>The above code displays a form containing a dropdown list allowing the user to select his country, and a button allowing him to submit the form.
Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens, like this:
[select your-name]Content[/select]To display easily a dropdown list allowing the user to select a country, insert into the Code field the code below:
[country-selector]And to display into the registration form a dropdown list allowing the user to choose his category, insert into the Code field the code below:
[category-selector]27.6 Attributes Of The [select] Shortcode
All attributes (except id and name) of the <select> HTML tag are also available for the [select], [category-selector] and [country-selector] shortcodes, with an identical role.
27.7 The [option] Shortcode
The [option] shortcode has the same role as the <option> HTML tag. Insert into the Code field a code like this:
[option value="Value of the option"]Name of the option[/option]If the name and the value of the option are identical, you can also insert into the Code field a code like this:
[option]Name of the option[/option]Example:
<p><label><strong>your pays:</strong> [select country]
[option]Canada[/option]
[option]France[/option]
[option]Ireland[/option]
[/select]</label></p>
<div>[input submit value="Submit"]</div>The above code displays a form containing a dropdown list allowing the user to select his country, and a button allowing him to submit the form.
27.8 Attributes Of The [option] Shortcode
All attributes of the <option> HTML tag are also available for the [option] shortcode, with an identical role.
27.9 Required Fields
By default, all form fields are optional. To insert a required field, use a code like this:
[input name required=yes]by replacing name with one element of this list.
The required attribute is also available for the [textarea], [select] and [country-selector] shortcodes.
27.10 Error Messages
When the user does not complete one of the required fields of the form, or enters an invalid email address, error messages are displayed. You can customize these messages through the Options page of Affiliation Manager or through the interface of Affiliation Manager.
Insert into the Code field a code like this:
[error name]by replacing name with:
- address to display the error message of address
- bonus-download-url to display the error message of bonus download URL
- bonus-instructions to display the error message of bonus instructions
- country to display the error message of country
- email-address to display the error message of email address
- first-name to display the error message of first name
- id to display the error message of ID
- inactive-account to display the error message of inactive account
- inexistent-account to display the error message of inexistent account
- invalid-captcha to display the error message of invalid CAPTCHA
- invalid-fields to display the error message of invalid fields
- invalid-login-or-password to display the error message of invalid login or password
- last-name to display the error message of last name
- login to display the error message of login name
- numeric-login to display the error message of numeric login name
- password to display the error message of password
- paypal-email-address to display the error message of PayPal email address
- phone-number to display the error message of phone number
- postcode to display the error message of postcode
- too-long-login to display the error message of too long login name
- too-long-password to display the error message of too long password
- too-short-login to display the error message of too short login name
- too-short-password to display the error message of too short password
- town to display the error message of town
- unavailable-email-address to display the error message of unavailable email address
- unavailable-login to display the error message of unavailable login name
- unavailable-paypal-email-address to display the error message of unavailable PayPal email address
- unfilled-fields to display the error message of unfilled required fields
- website-name to display the error message of website name
- website-url to display the error message of website URL
Example:
<p><label><strong>Your first name:</strong> [input first-name]<br />[error first-name]</label></p>
<p><label><strong>Your email address:</strong> [input email-address]<br />[error email-address]</label></p>
<div>[input submit value="Submit"]</div>Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens, like this:
[error your-name]To display the error messages in red, add this code to your CSS stylesheet:
.error { color: #c00000; }27.11 Attributes Of The [error] Shortcode
All attributes (except id) of the <span> HTML tag are also available for the [error] shortcode, with an identical role.
You can set different error messages for each field of a form, like this:
[error field data-name-message="Your error message"]by replacing name with:
- invalid-email-address to enter the message of invalid email address
- invalid-field to enter the message of invalid field
- unfilled-field to enter the message of unfilled field
Example:
<p><label><strong>Your first name:</strong> [input first-name required=yes]<br />[error first-name data-unfilled-field-message="The first name is required."]</label></p>
<p><label><strong>Your email address:</strong> [input email-address]<br />[error email-address data-invalid-email-address-message="The email address is invalid."]</label></p>
<div>[input submit value="Submit"]</div>27.12 The [label] Shortcode
The [label] shortcode has the same role as the <label> shortcode. Insert into the Code field a code like this:
[label name]Content[/label]by replacing name with:
- address to link the label to the field of address
- bonus-download-url to link the label to the field of bonus download URL
- bonus-instructions to link the label to the field of bonus instructions
- country to link the label to the field of country
- email-address to link the label to the field of email address
- end-date to link the label to the field of end date
- first-name to link the label to the field of first name
- id to link the label to the field of ID
- last-name to link the label to the field of last name
- login to link the label to the field of login name
- password to link the label to the field of password
- paypal-email-address to link the label to the field of PayPal email address
- phone-number to link the label to the field of phone number
- postcode to link the label to the field of postcode
- start-date to link the label to the field of start date
- town to link the label to the field of town
- website-name to link the label to the field of website name
- website-url to link the label to the field of website URL
Example:
<p>[label first-name]<strong>Your first name:</strong>[/label] [input first-name]<br />[error first-name]</p>
<p>[label email-address]<strong>Your email address:</strong>[/label] [input email-address]<br />[error email-address]</p>
<div>[input submit value="Submit"]</div>Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens, like this:
[label your-name]Content[/label]27.13 Attributes Of The [label] Shortcode
All attributes (except for) of the <label> HTML tag are also available for the [label] shortcode, with an identical role.
27.14 CAPTCHAs
You can use CAPTCHAs in forms. Insert into the Code field a code like this:
[captcha type=type]by replacing type with:
- arithmetic to display a CAPTCHA of the Arithmetic operation type
- hcaptcha to display a CAPTCHA of the hCaptcha type
- question to display a CAPTCHA of the Question type
- recaptcha to display a CAPTCHA of the reCAPTCHA v2 type
- recaptcha3 to display a CAPTCHA of the reCAPTCHA v3 type
- reversed-string to display a CAPTCHA of the Reversed string type
To use a CAPTCHA of the reCAPTCHA type, you must get a site key and a secret key here and enter these keys in the CAPTCHA module of the Options page of Affiliation Manager.
The CAPTCHA of the reCAPTCHA v3 type is invisible. For the CAPTCHA of the reCAPTCHA v2 type, you can choose the theme you want to use, like this:
[captcha type=recaptcha theme=theme]by replacing theme with:
- dark for the Dark theme
- light for the Light theme
To use a CAPTCHA of the hCaptcha type, you must get a site key and a secret key here and enter these keys in the CAPTCHA module of the Options page of Affiliation Manager.
You can choose the theme you want to use, like this:
[captcha type=hcaptcha theme=theme]by replacing theme with:
- dark for the Dark theme
- light for the Light theme
Example 1 (CAPTCHA of the reCAPTCHA v2 type):
[captcha type=recaptcha theme=dark]Example 2 (CAPTCHA of the reCAPTCHA v3 type, invisible):
[captcha type=recaptcha3]Example 3 (CAPTCHA of the Arithmetic operation type):
<p>[captcha type=arithmetic] = [input captcha size=3] (enter your answer in digits)</p>Example 4 (CAPTCHA of the Reversed string type):
<p>Type the following characters in reverse order:<br />
[captcha type=reversed-string] : [input captcha size=20]</p>Example 5 (CAPTCHA of the Question type):
<p>[captcha type=question question="Question" answer="Correct answer"] [input captcha size=20]</p>27.15 Attributes Of The [captcha] Shortcode
All attributes of the <span> HTML tag are also available for the [captcha] shortcode, with an identical role, only if you don't use a CAPTCHA of the reCAPTCHA type.
27.16 Double Entry
You can require the double entry of a form field (email address, password…), like this:
[input confirm-name]by replacing name with the name of the field that the user must enter a second time.
Example:
<p><label><strong>Your email address:</strong>*<br />
[input email-address size=40 required=yes]<br />[error email-address]</label></p>
<p><label><strong>Confirm your email address:</strong><br />
[input confirm-email-address size=40]<br />[error confirm-email-address]</label></p>27.17 Current Password
You can require that the affiliate enters his current password to change his profile or preferences, like this:
[input current-password]Example:
<p><label><strong>Your current password:</strong>*<br />
[input current-password size=30 required=yes]<br />
[error current-password data-invalid-field-message="The password you entered is incorrect."]</label></p>27.18
To display a button allowing the user to submit the form, insert into the Code field a code like this:
[input submit value="Text of the button"]by replacing Text of the button with the text of your button.
If you want to use an image, insert a code like this:
[input submit type=image src="URL of the image" alt="Alternative text"]by replacing URL of the image with the image URL of your button and Alternative text with the text displayed when the image can not be displayed.
You can also use the <button> HTML tag, like this:
<button type="submit">Text of the button</button>27.19 The [validation-content] Shortcode
To display a content restricted to users who have submitted the form without any error, insert into the Code field a code like this:
[validation-content]Content displayed if the user has submitted the form without any error[/validation-content]You can also define a content that will be displayed if the user has submitted the form and at least one error was generated, like this:
[validation-content]
Content displayed if the user has submitted the form without any error[other]
Content displayed if the user has submitted the form and at least one error was generated
[/validation-content]Example:
[validation-content]
<p style="color: green;">Your profile has been changed successfully.</p>
[other]<p style="color: red;">[error unavailable-login] [error numeric-login] [error too-short-login] [error too-long-login] [error too-short-password] [error too-long-password] [error unavailable-email-address] [error unfilled-fields] [error invalid-captcha]</p>
[/validation-content]You can also define a content that will be displayed if the user has not submitted the form, like this:
[validation-content]
Content displayed if the user has submitted the form without any error[other]
Content displayed if the user has submitted the form and at least one error was generated[other]
Content displayed if the user has not submitted the form
[/validation-content]27.20 The [indicator] Shortcode
You can tell the user if the login name he chooses is available or not when he completes the registration form or the profile form. Insert into the Code field the code below:
[indicator login]To indicate the availability of his email address, insert the code below:
[indicator email-address]To indicate the availability of his PayPal email address, insert the code below:
[indicator paypal-email-address]And to indicate the strength of the password he chose, insert the code below:
[indicator password]You can customize the messages displayed by the indicators through the interface of Affiliation Manager.
27.21 Attributes Of The [indicator] Shortcode
All attributes (except id) of the <span> HTML tag are also available for the [indicator] shortcode, with an identical role.
28. Display Of Statistics
Insert into your posts/pages/widgets the code:
[affiliation-affiliates-statistics]to display the statistics of affiliates referred by the affiliate[affiliation-clicks-statistics]to display the statistics of clicks of the affiliate[affiliation-clients-statistics]to display the statistics of clients referred by the affiliate[affiliation-commissions-statistics]to display the statistics of commissions (levels 1 and 2) of the affiliate[affiliation-commissions-statistics level=1]to display the statistics of level 1 commissions of the affiliate[affiliation-commissions-statistics level=2]to display the statistics of level 2 commissions of the affiliate[affiliation-commissions-statistics type=recurring]to display the statistics of recurring commissions (levels 1 and 2) of the affiliate[affiliation-commissions-statistics type=non-recurring]to display the statistics of non recurring commissions (levels 1 and 2) of the affiliate[affiliation-commissions-statistics level=1 type=recurring]to display the statistics of recurring commissions (level 1) of the affiliate[affiliation-commissions-statistics level=1 type=non-recurring]to display the statistics of non recurring commissions (level 1) of the affiliate[affiliation-commissions-statistics level=2 type=recurring]to display the statistics of recurring commissions (level 2) of the affiliate[affiliation-commissions-statistics level=2 type=non-recurring]to display the statistics of non recurring commissions (level 2) of the affiliate[affiliation-global-statistics]to display the global statistics of the affiliate[affiliation-members-statistics]to display the statistics of members referred by the affiliate[affiliation-messages-commissions-statistics]to display the statistics of commissions on the messages (levels 1 and 2) of the affiliate[affiliation-messages-commissions-statistics level=1]to display the statistics of commissions on the messages (level 1) of the affiliate[affiliation-messages-commissions-statistics level=2]to display the statistics of commissions on the messages (level 2) of the affiliate[affiliation-messages-statistics]to display the statistics of messages referred by the affiliate[affiliation-orders-statistics]to display the statistics of orders referred by the affiliate[affiliation-prospects-commissions-statistics]to display the statistics of commissions on the prospects (levels 1 and 2) of the affiliate[affiliation-prospects-commissions-statistics level=1]to display the statistics of commissions on the prospects (level 1) of the affiliate[affiliation-prospects-commissions-statistics level=2]to display the statistics of commissions on the prospects (level 2) of the affiliate[affiliation-prospects-statistics]to display the statistics of prospects referred by the affiliate[affiliation-recurring-payments-statistics]to display the statistics of recurring payments corresponding to the orders referred by the affiliate
For example, this code allows you to display most of the statistics of the affiliate:
[affiliation-statistics-form redirection=#]
<div id="statistics">
[affiliation-global-statistics]
[affiliation-clicks-statistics]
[affiliation-commissions-statistics]
[affiliation-prospects-commissions-statistics]
[affiliation-messages-commissions-statistics]
</div>To understand how to create your pages relating to affiliation, refer to this section.
29. Personalization Of Statistics
You can customize the statistics provided to affiliates through the Statistics module of the Front Office page of Affiliation Manager. You can enter into the Code field some HTML code and all the shortcodes available on your website.
29.1 The [if] Shortcode
To display a content only if a condition is verified, insert into the Code field a code like this:
[if condition]Content displayed only if the condition is verified[/if]by replacing condition with:
- affiliate for the existence of an affiliate referred by the affiliate between the start date and the end date of the statistics form
- click for the existence of a click on one of the affiliate's links between the start date and the end date of the statistics form
- client for the existence of a client referred by the affiliate between the start date and the end date of the statistics form
- commission1 for the existence of a level 1 commission whose the affiliate is the level 1 referrer between the start date and the end date of the statistics form
- commission2 for the existence of a level 2 commission whose the affiliate is the level 2 referrer between the start date and the end date of the statistics form
- member for the existence of a member referred by the affiliate between the start date and the end date of the statistics form
- message for the existence of a message referred by the affiliate between the start date and the end date of the statistics form
- message-commission1 for the existence of a level 1 commission on a message whose the affiliate is the level 1 referrer between the start date and the end date of the statistics form
- message-commission2 for the existence of a level 2 commission on a message whose the affiliate is the level 2 referrer between the start date and the end date of the statistics form
- order for the existence of an order referred by the affiliate between the start date and the end date of the statistics form
- prospect for the existence of a prospect referred by the affiliate between the start date and the end date of the statistics form
- prospect-commission1 for the existence of a level 1 commission on a prospect whose the affiliate is the level 1 referrer between the start date and the end date of the statistics form
- prospect-commission2 for the existence of a level 2 commission on a prospect whose the affiliate is the level 2 referrer between the start date and the end date of the statistics form
- recurring-commission1 for the existence of a level 1 commission on a recurring payment whose the affiliate is the level 1 referrer between the start date and the end date of the statistics form
- recurring-commission2 for the existence of a level 2 commission on a recurring payment whose the affiliate is the level 2 referrer between the start date and the end date of the statistics form
- recurring-payment for the existence of a recurring payment corresponding to an order referred by the affiliate and received between the start date and the end date of the statistics form
You can also define a content that will be displayed if the condition is not verified, like this:
[if condition]
Content displayed only if the condition is verified
[else]Content displayed only if the condition is not verified[/if]Example:
[if click]
<p>Number of clicks: [affiliate-counter data=clicks range=form][number][/affiliate-counter]</p>
[else]<p>No clicks</p>[/if]29.2 The [foreach] Shortcode
To repeat a content for each item of a list, insert into the Code field a code like this:
[foreach list]Content repeated for each item of the list[/foreach]by replacing list with:
- affiliate for the list of the affiliates referred by the affiliate between the start date and the end date of the statistics form
- click for the list of the clicks on the affiliate's links between the start date and the end date of the statistics form
- client for the list of the clients referred by the affiliate between the start date and the end date of the statistics form
- commission1 for the list of the level 1 commissions whose the affiliate is the level 1 referrer between the start date and the end date of the statistics form
- commission2 for the list of the level 2 commissions whose the affiliate is the level 2 referrer between the start date and the end date of the statistics form
- member for the list of the members referred by the affiliate between the start date and the end date of the statistics form
- message for the list of the messages referred by the affiliate between the start date and the end date of the statistics form
- message-commission1 for the list of the level 1 commissions on the messages whose the affiliate is the level 1 referrer between the start date and the end date of the statistics form
- message-commission2 for the list of the level 2 commissions on the messages whose the affiliate is the level 2 referrer between the start date and the end date of the statistics form
- order for the list of the orders referred by the affiliate between the start date and the end date of the statistics form
- prospect for the list of the prospects referred by the affiliate between the start date and the end date of the statistics form
- prospect-commission1 for the list of the level 1 commissions on the prospects whose the affiliate is the level 1 referrer between the start date and the end date of the statistics form
- prospect-commission2 for the list of the level 2 commissions on the prospects whose the affiliate is the level 2 referrer between the start date and the end date of the statistics form
- recurring-commission1 for the list of the level 1 commissions on the recurring payments whose the affiliate is the level 1 referrer between the start date and the end date of the statistics form
- recurring-commission2 for the list of the level 2 commissions on the recurring payments whose the affiliate is the level 2 referrer between the start date and the end date of the statistics form
- recurring-payment for the list of the recurring payments corresponding to the orders referred by the affiliate and received between the start date and the end date of the statistics form
Example:
[foreach click]
<tr>
<td>[click date]</td>
<td>[click url filter=htmlspecialchars]</td>
<td>[click referring-url filter=htmlspecialchars]</td>
</tr>[/foreach]When you don't use the id attribute of a shortcode, it is automatically set to the IDs of each item of the list.
By default, the items are sorted by date descending. You can sort them differently by using the orderby and order attributes that work as in the SQL language.
Example:
[foreach click orderby=id order=asc]
<tr>
<td>[click date]</td>
<td>[click url filter=htmlspecialchars]</td>
<td>[click referring-url filter=htmlspecialchars]</td>
</tr>[/foreach]In this example, the clicks are sorted by ID ascending. You can find all possible values of the orderby attribute in the tables.php file of Affiliation Manager.
29.3 The status Attribute
The status is available for the [if] and [foreach] shortcodes and allows you to count only the items corresponding to a certain status, like this:
[if condition status=status]Content[/if][foreach list status=status]Content repeated for each item of the list[/foreach]Example (statistics of processed and unrefunded orders):
[if order status=processed]
<table style="width: 100%;">
<tr style="vertical-align: top;">
<th>Date</th>
<th>Product</th>
<th>Amount</th>
</tr>
[foreach order status=processed]
<tr style="vertical-align: top;">
<td>[order date]</td>
<td><a href="[product url filter=htmlspecialchars]">[product name]</a></td>
<td>[order amount] [commerce-manager currency-code]</td>
</tr>[/foreach]
</table>
[else]<p>No orders</p>[/if]The status attribute can take the following values:
- active
- deactivated
- inactive
- paid
- processed
- received
- refunded
- unpaid
- unprocessed
- unrefunded
30. Instant Notifications
You can send notifications to your affiliates when they refer an affiliate, a client, an order, a recurring payment, a member, a prospect or a message. To allow your affiliates to choose their preferences of notifications, insert this code into your posts/pages/widgets:
[affiliation-instant-notifications-form]You can customize the sender, the receiver, the subject and the body of emails through the Instant Notifications page of Affiliation Manager. When you disable the sending of a notification, this one is never sent to the affiliates regardless of their preferences.
You can customize the instant notifications forms through the Front Office page of Affiliation Manager. Here is a sample code allowing the affiliate to choose all his preferences of instant notifications:
[validation-content]<p style="color: green;">Your preferences has been changed successfully.</p>
[other]<p style="color: red;">[error unfilled-fields] [error invalid-captcha]</p>[/validation-content]
<table style="width: 100%;">
<tr style="vertical-align: top;"><td><strong>[label affiliate-notification-email-sent]Send me an email when I refer an affiliate[/label]</strong></td>
<td>[select affiliate-notification-email-sent]
[option value=yes]Yes[/option]
[option value=no]No[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label client-notification-email-sent]Send me an email when I refer a client[/label]</strong></td>
<td>[select client-notification-email-sent]
[option value=yes]Yes[/option]
[option value=no]No[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label order-notification-email-sent]Send me an email when I refer an order[/label]</strong></td>
<td>[select order-notification-email-sent]
[option value=yes]Yes[/option]
[option value=no]No[/option]
[option value="if commission"]If the commission amount is not 0[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label recurring-payment-notification-email-sent]Send me an email when I refer a recurring payment[/label]</strong></td>
<td>[select recurring-payment-notification-email-sent]
[option value=yes]Yes[/option]
[option value=no]No[/option]
[option value="if commission"]If the commission amount is not 0[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label member-notification-email-sent]Send me an email when I refer a member[/label]</strong></td>
<td>[select member-notification-email-sent]
[option value=yes]Yes[/option]
[option value=no]No[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label prospect-notification-email-sent]Send me an email when I refer a prospect[/label]</strong></td>
<td>[select prospect-notification-email-sent]
[option value=yes]Yes[/option]
[option value=no]No[/option]
[option value="if commission"]If the commission amount is not 0[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label message-notification-email-sent]Send me an email when I refer a message[/label]</strong></td>
<td>[select message-notification-email-sent]
[option value=yes]Yes[/option]
[option value=no]No[/option]
[option value="if commission"]If the commission amount is not 0[/option]
[/select]</td></tr>
</table>
<div style="text-align: center;">[input submit value="Submit"]</div>31. Periodic Reports
You can send to your affiliates periodic reports about their commissions. To allow your affiliates to choose their preferences of periodic reports, insert this code into your posts/pages/widgets:
[affiliation-periodic-reports-form]You can customize the sender, the receiver, the subject and the body of emails through the Periodic Reports page of Affiliation Manager. When you disable the sending of a report, this one is never sent to the affiliates regardless of their preferences.
You can use the [isoyear], [month], [monthday], [weekday], [year], [yearday] and [yearweek] shortcodes described in the Time And Date section of the Easy Timer's documentation, in order to display the start date and the end date of the period, like this:
Here is your commissions report for the period from [monthday date=start] [month date=start] [year date=start] to [monthday date=end] [month date=end] [year date=end].If the sending of a periodic report is scheduled on a date that does not exist (29, 30 or 31 of a month), this report will be sent on the last day of the month.
You can customize the periodic reports forms through the Front Office page of Affiliation Manager. Here is a sample code allowing the affiliate to choose all his preferences of periodic reports:
[validation-content]<p style="color: green;">Your preferences has been changed successfully.</p>
[other]<p style="color: red;">[error unfilled-fields] [error invalid-captcha]</p>[/validation-content]
<p>You can receive periodic reports about your commissions. Select the reports you want to receive:</p>
<table style="width: 100%;">
<tr style="vertical-align: top;"><td><strong>[label weekly-report-email-sent]Weekly reports[/label]</strong></td>
<td>[select weekly-report-email-sent]
[option value=yes]Yes[/option]
[option value=no]No[/option]
[option value="if commission"]If the commissions amount is not 0[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label bimonthly-report-email-sent]Bimonthly reports[/label]</strong></td>
<td>[select bimonthly-report-email-sent]
[option value=yes]Yes[/option]
[option value=no]No[/option]
[option value="if commission"]If the commissions amount is not 0[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label monthly-report-email-sent]Monthly reports[/label]</strong></td>
<td>[select monthly-report-email-sent]
[option value=yes]Yes[/option]
[option value=no]No[/option]
[option value="if commission"]If the commissions amount is not 0[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label bimestrial-report-email-sent]Bimestrial reports[/label]</strong></td>
<td>[select bimestrial-report-email-sent]
[option value=yes]Yes[/option]
[option value=no]No[/option]
[option value="if commission"]If the commissions amount is not 0[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label trimestrial-report-email-sent]Trimestrial reports[/label]</strong></td>
<td>[select trimestrial-report-email-sent]
[option value=yes]Yes[/option]
[option value=no]No[/option]
[option value="if commission"]If the commissions amount is not 0[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label quadrimestrial-report-email-sent]Quadrimestrial reports[/label]</strong></td>
<td>[select quadrimestrial-report-email-sent]
[option value=yes]Yes[/option]
[option value=no]No[/option]
[option value="if commission"]If the commissions amount is not 0[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label semestrial-report-email-sent]Semestrial reports[/label]</strong></td>
<td>[select semestrial-report-email-sent]
[option value=yes]Yes[/option]
[option value=no]No[/option]
[option value="if commission"]If the commissions amount is not 0[/option]
[/select]</td></tr>
<tr style="vertical-align: top;"><td><strong>[label yearly-report-email-sent]Yearly reports[/label]</strong></td>
<td>[select yearly-report-email-sent]
[option value=yes]Yes[/option]
[option value=no]No[/option]
[option value="if commission"]If the commissions amount is not 0[/option]
[/select]</td></tr>
</table>
<div style="text-align: center;">[input submit value="Submit"]</div>32. Creation Of Your Pages Relating To Affiliation
This section explains with examples how to create your pages relating to affiliation (registration page, registration confirmation page, password reset page, login page, profile edit page…). You can create these pages with a single click through the Front Office page of Affiliation Manager.
To know and understand all the shortcodes used, refer to the Contents Restricted To Affiliates, Pages Restricted To Affiliates, Display Of Informations About The Affiliate, Display Of The Options, Display Of Forms and Display Of Statistics sections.
The creation of pages relating to affiliation needs custom fields. If you don't see the module of custom fields, follow these instructions, or click on Screen Options at the top right of the page and check the Custom fields box in order to display it.
32.1 Your Registration Page
To allow users to register to your affiliate program, create a new page in WordPress. In the edit page of this page, create the affiliation custom field and enter as the value a code like this:
[affiliation-redirection condition=session url=URL]by replacing URL with the URL to which you want to redirect the user if he's logged in as an affiliate (URL of the affiliates home page for example).
In the text area of this page, through the Text tab, enter a code like this:
<p>Registration to the affiliate program is fast and free!</p>
[affiliation-registration-form]The [affiliation-registration-form] shortcode displays the registration form.
32.2 Your Registration Confirmation Page
When a user registers to your affiliate program, he's redirected to a registration confirmation page. You can customize the URL of this page through the Options page of Affiliation Manager.
32.3 Your Password Reset Page
Your affiliates can forget their password. To allow them to reset it, create a new page in WordPress. In the edit page of this page, create the affiliation custom field and enter as the value a code like this:
[affiliation-redirection condition=session url=URL]by replacing URL with the URL to which you want to redirect the user if he's logged in as an affiliate (URL of the affiliates home page for example).
In the text area of this page, through the Text tab, enter a code like this:
<p>If you have forgotten your password, you can reset it and your new password will be sent by email.</p>
[affiliation-password-reset-form]
<p style="text-align: center;"><a href="URL of the registration page">Register</a> | <a href="URL of the login page">Login</a></p>The [affiliation-password-reset-form] shortcode displays the password reset form.
32.4 Your Login Page
To allow your affiliates to login, create a new page in WordPress. In the edit page of this page, create the affiliation custom field and enter as the value a code like this:
[affiliation-redirection condition=session url=URL]by replacing URL with the URL to which you want to redirect the user if he's logged in as an affiliate (URL of the affiliates home page for example).
In the text area of this page, through the Text tab, enter a code like this:
[affiliation-login-form]
<p style="text-align: center;"><a href="URL of the registration page">Register</a> | <a href="URL of the password reset page">Lost password</a></p>The [affiliation-login-form] shortcode displays the login form.
32.5 Your Logout Page
You can create a logout page with a custom redirection URL. Create a new page in WordPress. In the edit page of this page, create the affiliation custom field and enter as the value a code like this:
[affiliation-redirection action=logout url=URL]by replacing URL with the URL to which you want to redirect the user.
Access to this page will have the effect of logout the affiliate and redirect him to the specified URL.
32.6 Your Affiliates Home Page
When your affiliates login, you can redirect them to a page that explains them your affiliate program. Create a new page in WordPress. In the edit page of this page, create the affiliation custom field and enter as the value a code like this:
[affiliation-redirection condition=!session url=URL]by replacing URL with the URL to which you want to redirect the user if he's not logged in as an affiliate (URL of the login page for example).
In the text area of this page, through the Text tab, enter a code like this:
<h2>Your Affiliate Links</h2>
<p>To get one of your affiliate links, simply add:</p>
<ul>
<li><em>?[affiliation-manager url-variable-name]=[affiliate login]</em> to any URL of Name of your website containing neither the <em>?</em> character, nor the <em>#</em> character</li>
<li><em>&[affiliation-manager url-variable-name]=[affiliate login]</em> to any URL of Name of your website containing the <em>?</em> character, but not the <em>#</em> character</li>
</ul>
<p><strong>Example:</strong></p>
<p><a href="URL of the home page of your website?[affiliation-manager url-variable-name]=[affiliate login]">URL of the home page of your website?[affiliation-manager url-variable-name]=[affiliate login]</a></p>
<p>With only one of your affiliate links (no matter which one), you can get commissions for all products commercialized by Name of your website.</p>
<h2>Your Commissions</h2>
<p>Your commission percentage (level 1): [affiliate commission-percentage] %</p>
<p>Your commission percentage (level 2): [affiliate commission2-percentage] %</p>
<p>You receive a commission of [affiliate commission-percentage] % of each sale made through you and a commission of [affiliate commission2-percentage] % of each sale made through an affiliate referred by you. To receive your commissions, you need a Premier or Business <a href="/paypal">PayPal</a> account. Upgrade your PayPal account if you have a Personal account.</p>32.7 Your Profile Edit Page
To allow your affiliates to edit their personal informations, create a new page in WordPress. In the edit page of this page, create the affiliation custom field and enter as the value a code like this:
[affiliation-redirection condition=!session url=URL]by replacing URL with the URL to which you want to redirect the user if he's not logged in as an affiliate (URL of the login page for example).
In the text area of this page, through the Text tab, enter a code like this:
<p style="text-align: center;">[affiliate-data-download-link text="Download your personal data"]</p>
<p>You can edit your personal informations. Fields marked with * are required.</p>
[affiliation-profile-form]The [affiliation-profile-form] shortcode displays the profile form.
32.8 Your Statistics Page
To allow your affiliates to view their statistics, create a new page in WordPress. In the edit page of this page, create the affiliation custom field and enter as the value a code like this:
[affiliation-redirection condition=!session url=URL]by replacing URL with the URL to which you want to redirect the user if he's not logged in as an affiliate (URL of the login page for example).
In the text area of this page, through the Text tab, enter a code like this:
<p>Enter a start date and an end date in the <em>YYYY-MM-DD</em> format, and click on <em>Display</em> to view your statistics.</p>
<div style="text-align: center;">
[affiliation-statistics-form redirection=#]
</div>
<div id="statistics">
[affiliation-global-statistics]
[affiliation-commissions-statistics]
</div>The [affiliation-statistics-form] shortcode displays the statistics form. The [affiliation-global-statistics] and [affiliation-commissions-statistics] shortcodes display the global statistics, and the statistics of commissions.
32.9
To facilitate the navigation of your affiliates in the pages that are restricted to them, you can display a navigation menu into these pages. Insert this code:
[affiliation-pages-menu]You can customize this navigation menu through the Menu module of the Front Office page of Affiliation Manager.
33. GDPR
The GDPR, which came into force on May 25, 2018, introduces the right to portability, which offers individuals the ability to receive their personal data, in a structured, commonly used and machine-readable format.
To allow your affiliates to download a CSV file containing their personal data, insert into one of the pages of your affiliate area a code like this:
[affiliate-data-download-link text="Download your personal data"]Don't forget to include the quotes at the beginning and the end of the value of the text attribute.
33.1 Attributes Of The [affiliate-data-download-link] Shortcode
All attributes (except href) of the <a> HTML tag are also available for the [affiliate-data-download-link] shortcode, with an identical role.
34. Custom Fields
You can, through the Back Office page of Affiliation Manager, add an unlimited number of custom fields in the Add Affiliate, Add Affiliate Category and Add Click pages to record additional data. Enter a name and a key for each custom field.
For example, if you want to save the favorite color of the affiliate, enter Favorite color as the name and favorite-color as the key.
To display a custom information about an affiliate, insert into your posts/pages/widgets a code like this (don't forget the custom-field- prefix just before the key):
[affiliate custom-field-key]by replacing key with the key of the custom field.
To allow the affiliate to fill this field, insert into the Code field of your forms a code like this (don't forget the custom-field- prefix just before the key):
[input custom-field-key]by replacing key with the key of the custom field.
35. Non-WordPress Static Websites
Affiliation Manager is designed to work with a WordPress site, but you can also use it with a non-WordPress static website, by following the instructions below.
35.1 Installation Of WordPress
Download WordPress and install it on your website. You will not use WordPress as a CMS to manage the pages of your website, but as an interface allowing you to manage your affiliate program.
35.2 The Files Of Your Website
If the files of your website have the extension .htm or .html, replace it with .php. Open them with a text editor like Notepadd++, click on File, and then click on Save as…. A window opens. In the Type field, select PHP and click on Save.
You can also recreate these files with this model.
35.3 Loading Of WordPress
To load the WordPress functions in the files of your website, add on top of these files the following code:
<?php
$wordpress_directory = 'WordPress directory';
$file = $wordpress_directory.'/wp-load.php';
while (strstr($file, '//')) { $file = str_replace('//', '/', $file); }
if (substr($file, 0, 1) == '/') { $file = substr($file, 1); }
$i = 0; while ((!file_exists($file)) && ($i < 8)) { $file = '../'.$file; $i = $i + 1; }
include_once $file;
?>Replace WordPress directory with the name of the directory where you installed WordPress. If you installed it at the root of your website, replace this line:
$wordpress_directory = 'WordPress directory';by this one:
$wordpress_directory = '';Insert this line of code:
<?php wp_head(); ?>just before the </head> tag, and this line of code:
<?php wp_footer(); ?>just before the </body> tag.
35.4 Use Of Shortcodes
The documentation of Affiliation Manager provides you several shortcodes. To use these shortcodes in the PHP files of your website, insert a code like this:
<?php echo do_shortcode('[your-shortcode]'); ?>36. Advanced Customization
36.1
You can display a different navigation menu for the affiliates. Create your menu through the Menus page of the Appearance menu in WordPress (Appearance => Menus). For each item of your menu, select what you want for the Visibility field.
You can also do it like this:
Through the Menus page of the Appearance menu in WordPress (Appearance => Menus), create a menu for the affiliates and a menu for the other users.
In your WordPress theme (most often in the header.php file), you should find one or several lines containing a call to the wp_nav_menu function, like this:
wp_nav_menu(array( … ));Immediately after array(, add this code:
'menu' => (((function_exists('affiliation_session')) && (affiliation_session())) ? M : N),Replace M with the ID of the menu for the affiliates, and N with the ID of the menu for the other users. The ID of a menu is the number located at the end of the URL of the page allowing to edit it.
You should get a code like this:
wp_nav_menu(array('menu' => (((function_exists('affiliation_session')) && (affiliation_session())) ? M : N)… ));36.2 Generation And Evaluation Of Passwords
Affiliation Manager has several functions for generating passwords and evaluating their strength. These functions are defined in the libraries/passwords-functions.php file of the plugin. You can replace them with your own functions by creating a plugin containing all of the following functions:
<?php function kleor_generate_password($length = 0) {
$length = (int) $length; if ($length <= 0) { $length = 12; }
$characters = 'bcdfghjklmnpqrstvwxzBCDFGHJKLMNPQRSTVWXZ01234567890123456789()[]{}-+=*.!?,:@#$%&';
$minimum_strength = min(64, $length*(3 + log($length, 2)) - ($length == 1 ? 2 : 3));
$n = 0; $best_password = ''; $best_strength = 0;
while (($n < 8) && ($best_strength < $minimum_strength)) {
$password = ''; for ($i = 0; $i < $length; $i++) { $password .= substr($characters, mt_rand(0, 79), 1); }
if ((function_exists('strip_shortcodes')) && ($password != strip_shortcodes($password))) { $password = str_replace('[', '(', $password); }
$n += 1; $strength = kleor_password_strength($password);
if ($strength > $best_strength) { $best_strength = $strength; $best_password = $password; } }
return $best_password; }
function kleor_generate_password_js() { ?>
<script>
function kleor_generate_password(length) {
var length = parseInt(length); if (length <= 0) { length = 12; }
var characters = 'bcdfghjklmnpqrstvwxzBCDFGHJKLMNPQRSTVWXZ01234567890123456789()[]{}-+=*.!?,:@#$%&';
if (length == 1) { var minimum_strength = 1; }
else { var minimum_strength = Math.min(64, length*(3 + (Math.log(length))/Math.LN2) - 3); }
var n = 0; var best_password = ''; var best_strength = 0;
while ((n < 8) && (best_strength < minimum_strength)) {
var password = ''; for (i = 0; i < length; i++) { password += characters.substr(Math.floor(80*Math.random()), 1); }
n += 1; strength = kleor_password_strength(password);
if (strength > best_strength) { best_strength = strength; best_password = password; } }
return best_password; }
</script>
<?php }
function kleor_password_strength($password) {
$password = kleor_strip_accents($password);
$length = strlen($password); $strength = 0;
if ($length > 0) {
if ((strtolower($password) != $password) && (strtoupper($password) != $password)) { $strength += 1; }
foreach (array('/[0-9]/', '/[^a-zA-Z0-9 ]/') as $pattern) {
if (preg_replace($pattern, '', $password) != $password) { $strength += 1; } }
$characters = array(); for ($i = 0; $i < $length; $i++) { $characters[] = substr($password, $i, 1); }
$strength = $length*($strength + log(count(array_unique($characters)), 2)); }
return $strength; }
function kleor_password_strength_js() { ?>
<script>
function kleor_password_strength(password) {
var password = kleor_strip_accents(password);
var length = password.length; var strength = 0;
if (length > 0) {
if ((password.toLowerCase() != password) && (password.toUpperCase() != password)) { strength += 1; }
if (password.replace(/[0-9]/g, '') != password) { strength += 1; }
if (password.replace(/[^a-zA-Z0-9 ]/g, '') != password) { strength += 1; }
var characters = []; for (i = 0; i < length; i++) {
var character = password.substr(i, 1);
if (password.substr(0, i).indexOf(character) == -1) { characters.push(character); } }
strength = length*(strength + (Math.log(characters.length))/Math.LN2); }
return strength; }
</script>
<?php }Of course, you can change the source code of these functions, but don't change their names.
36.3 Custom Autoresponders
You can add an autoresponder that is not natively integrated with Affiliation Manager. To do this, create a plugin with a code like this (simple version):
function add_my_autoresponder($autoresponders) {
$autoresponders['My Autoresponder'] = array('function' => 'subscribe_to_my_autoresponder');
return $autoresponders; }
add_filter('affiliation_autoresponders', 'add_my_autoresponder');
function subscribe_to_my_autoresponder($list, $contact) {
…
…
}or like this one (more elaborate version):
function add_my_autoresponder($autoresponders) {
$autoresponders['My Autoresponder'] = array(
'function' => 'subscribe_to_my_autoresponder',
'display_function' => 'display_my_autoresponder',
'update_function' => 'update_my_autoresponder');
return $autoresponders; }
add_filter('affiliation_autoresponders', 'add_my_autoresponder');
function subscribe_to_my_autoresponder($list, $contact) {
…
…
}
function display_my_autoresponder($options, $back_office_options) { ?>
<table class="form-table"><tbody>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"><strong><label for="my_autoresponder_api_key"><?php _e('API key', 'affiliation-manager'); ?></label></strong></th>
<td><textarea style="padding: 0 0.25em; height: 1.75em; width: 50%;" name="my_autoresponder_api_key" id="my_autoresponder_api_key" rows="1" cols="50"><?php echo (isset($options['my_autoresponder_api_key']) ? $options['my_autoresponder_api_key'] : ''); ?></textarea>
<span class="description" style="vertical-align: 25%;"><a target="<?php echo $back_office_options['documentations_links_target']; ?>" href="https://www.kleor.com/affiliation-manager/documentation/#my-autoresponder"><?php _e('More informations', 'affiliation-manager'); ?></a></span></td></tr>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"></th>
<td><input type="submit" class="button-secondary" name="submit" value="<?php _e('Update', 'affiliation-manager'); ?>" /></td></tr>
</tbody></table>
<?php }
function update_my_autoresponder($options) {
if (isset($_POST['my_autoresponder_api_key'])) {
$_POST['my_autoresponder_api_key'] = trim($_POST['my_autoresponder_api_key']);
$options['my_autoresponder_api_key'] = $_POST['my_autoresponder_api_key']; }
return $options; }The subscribe_to_my_autoresponder function subscribes the user in a list of the autoresponder. The display_my_autoresponder function displays the options of the autoresponder in the Autoresponders integration module of the Options page of Affiliation Manager. And the update_my_autoresponder function updates these options when submitting the form of this page.
To better understand how to do this, look at the source code of this plugin.
36.4 Custom Files
You can replace all Affiliation Manager files (except affiliation-manager.php) with your own files. For this, create the affiliation-manager-custom-files folder in the plugins directory (the one where you installed Affiliation Manager) of your website.
For example, if you want to replace the includes/data.php file of Affiliation Manager with a file you have customized, create the includes folder in the affiliation-manager-custom-files folder, and upload your data.php file to this folder.
You can set yourself the directory where your custom files are stored, by inserting this line:
define('AFFILIATION_MANAGER_CUSTOM_FILES_PATH', ABSPATH.'custom-files/affiliation-manager/');just after:
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');in your wp-config.php file.
Replace custom-files/affiliation-manager with what you want. The value of AFFILIATION_MANAGER_CUSTOM_FILES_PATH must end with a /.
36.5 Custom Languages
Affiliation Manager is developed in English and contains files that translate it in French. If you wish, you can translate it into another language.
To do this, create your custom files directory by following these guidelines. Create the languages folder inside of it, and upload your translation files to this folder.
You can create your translation files with the languages/affiliation-manager.pot file of the plugin, and by using the free software Poedit. Your MO and PO translation files must be named like this:
affiliation-manager-ll_CC.mo
affiliation-manager-ll_CC.poll_CC is the value displayed by this line of code:
echo get_locale();when it's executed in one of the files of your WordPress website.
37. FAQ
37.1 Can I use shortcodes in fields of admin pages?
Yes. You can insert all the shortcodes available on your website in most fields of Affiliation Manager admin pages. This allows an unlimited number of possibilities, including the automatic modification of the commission percentage according to the date or the affiliate's performances.
37.2 How can I schedule an automatic modification of the commission percentage according to the date?
To schedule an automatic modification of the commission percentage according to the date, install and activate the free plugin Easy Timer and insert into the Commission percentage field a code like this:
[countdown date=2011/09/23]30[after]40[/countdown]In this example, the commission percentage will automatically switch from 30 % to 40 %.
37.3 How can I schedule an automatic modification of the commission percentage according to the affiliate's performances?
To schedule an automatic modification of the commission percentage according to the affiliate's performances, insert into the Commission percentage field a code like this:
[affiliate-counter data=amount limit=1000]40[after]50[/affiliate-counter]In this example, the commission percentage will automatically switch from 40 % to 50 % when the total amount of orders and recurring payments referred by the affiliate has reached or exceeded 1000 dollars.
Refer to the Counters Of Affiliate's performances section to learn about all available options.
Example 2:
[affiliate-counter data=affiliates range=previous-year limit=1000]40[after]50[/affiliate-counter]In this example, the commission percentage will automatically switch from 40 % to 50 % if the number of affiliates referred by the affiliate during the previous year is greater than or equal to 1000.
Example 3:
[affiliate-counter data=clicks range=previous-month limit=1000]40[after]50[/affiliate-counter]In this example, the commission percentage will automatically switch from 40 % to 50 % if the number of clicks on the affiliate's links during the previous month is greater than or equal to 1000.
Example 4:
[affiliate-counter data=orders range=120 limit=1000]40[after]50[/affiliate-counter]In this example, the commission percentage will automatically switch from 40 % to 50 % if the number of orders referred by the affiliate during the last 120 days is greater than or equal to 1000.
Example 5:
[affiliate-counter data=commission-amount limit=1000]40[after]50[/affiliate-counter]In this example, the commission percentage will automatically switch from 40 % to 50 % when the total amount of commissions (level 1 and 2) on orders and recurring payments referred by the affiliate has reached or exceeded 1000 dollars.
37.4 How can I use shortcodes in my WordPress theme?
Insert into the PHP files of your theme a code like this:
<?php echo do_shortcode('[your-shortcode]'); ?>37.5 How can I use shortcodes in comments?
Edit the functions.php file (create it if it doesn't exist) of your WordPress theme and add this line of code:
add_filter('comment_text', 'do_shortcode');37.6 How can I use shortcodes in attributes of shortcodes?
You can use shortcodes in most attributes of Affiliation Manager shortcodes, provided to replace [ by ( and ] by ), like this:
[your-shortcode attribute='(your-other-shortcode)']Don't forget to include the quotes at the beginning and the end of the shortcode.
37.7 How can I nest several identical shortcodes?
When you nest several identical shortcodes, you must add an integer between 1 and 3 at the end of the tags of these shortcodes, like this:
[affiliation-counter…]…
[affiliation-counter1…]…
[affiliation-counter2…]…
[affiliation-counter3…]…
[/affiliation-counter3]…
[/affiliation-counter2]…
[/affiliation-counter1]…
[/affiliation-counter]38. Changelog
- Version 8.6.5
- Addition of the Affiliation module in the edit pages of pages to simplify the creation of pages restricted to affiliates
- Version 8.6.4
- Addition of the support for hCaptcha
- Version 8.6.2
- Addition of a Preview button right next to the fields allowing to enter a code
- Version 8.6.1
- Addition of the support for MailerLite
- Version 8.6
- Addition of the support for reCAPTCHA v3
- Version 8.5
- Addition of the Drag & Drop in the admin pages
- Improvement of the Payment page
- Version 8.4.5
- Addition of the support for Brevo and Sendy
- Version 8.4.4
- Fixation of a bug with REST API and loopback requests
- Version 8.4.1
- Fixation of a bug with GetResponse
- Migration to the new GetResponse API
- Version 8.4
- Improvement of the ergonomics of admin pages
- Version 8.3
- Improvement of the automatic upgrade
- Version 8.2
- Addition of the Answers module in the Back Office page
- Version 8.1.2
- Fixation of a bug with shortcodes
- Version 8.1
- Addition of the ability to delete several items at once
- Version 8.0.1
- Addition of the Visibility field for each item of the navigation menus
- Version 8.0
- Improvement of the design of the admin pages
- Optimal configuration of the plugin based on the answers given by the user to some questions
- Addition of a virtual assistant
- Addition of a guided tour of the plugin
- Version 7.3.1
- Optimization of the CSS styles of the admin pages for WordPress 5.1
- Version 7.3
- Usage of openssl_encrypt instead of mcrypt_encrypt
- Version 7.2
- Usage of anonymous functions instead of create_function
- Version 7.1.1
- Addition of the
[category-selector]shortcode
- Addition of the
- Version 7.1
- Improvement of the compatibility with the GDPR
- Version 7.0
- Migration from reCAPTCHA v1 to reCAPTCHA v2
- Version 6.8.9
- Improvement of the integration with SG Autorépondeur
- Version 6.8.8
- Fixation of a bug in the affiliation_table_exists function
- Version 6.8.7
- Improvement of the integration with SG Autorépondeur
- Version 6.8.3
- New API of SG Autorépondeur
- Version 6.8.2
- Improvement of the registration as a user
- Version 6.8.1
- Addition of an email address availability indicator
- Version 6.8
- Improvement of the Activation/Upgrade module
- Version 6.7.6
- New API of SG Autorépondeur
- Version 6.7.5
- Addition of some options
- Version 6.7
- Addition of the ability to use custom languages
- Version 6.6
- Addition of the ability to use custom files
- Version 6.5.2
- Improvement of some shortcodes
- Version 6.5
- Addition of the ability to add a custom autoresponder
- Improvement of the affiliation_mail function
- Version 6.4
- Addition of the support of shopping carts
- Version 6.3.5
- Optimization of the CSS styles of the admin pages for WordPress 4.4
- Version 6.3
- Adaptation to WordPress 4.3
- Version 6.2.2
- Improvement of AWeber support
- Version 6.2
- Improvement of the security of custom instructions
- Improvement of the ergonomics of admin pages
- Version 6.1.3
- Improvement of the tracking (with HTML5 Web Storage)
- Version 6.1.2
- Addition of a password strength indicator
- Improvement of the password generator
- Version 6.1.1
- Improvement of the ergonomics of admin pages
- Version 6.1
- Improvement of the Capabilities module of the Back Office page
- Version 6.0.7
- Addition of the
[affiliation-pages-menu]shortcode
- Addition of the
- Version 6.0.5
- Addition of the unit_price, net_unit_price and tax_percentage fields in the table of orders
- Version 6.0.3
- Addition of the country_code field in the table of affiliates
- Version 6.0.2
- Addition of the ability to choose to save or not the clicks on affiliate links made by bots
- Version 6.0.1
- Addition of the ability to choose to redirect or not the user to the URL without affiliate parameter just after a click on an affiliate link
- Version 6.0
- Addition of the ability to automatically upgrade the plugin
- Improvement of the ergonomics of admin pages
- Version 5.9.9
- Addition of the ability to see the list of upcoming recurring commissions
- Version 5.9.8
- Addition of the ability to automatically login the affiliate just after his registration or activation, and to automatically logout him after a period of inactivity
- Version 5.9.7
- Addition of the ability to execute custom instructions just after the submission of a form
- Version 5.9.4
- Fixation of a bug with PHP 5.5
- Version 5.9.2
- Improvement of the ergonomics of admin pages
- Optimization of the CSS styles of the admin pages for WordPress 3.9.1
- Version 5.9.1
- Improvement of the stability of the plugin
- Version 5.9
- Improvement of the ergonomics of admin pages
- Version 5.8.9
- Improvement of the personalization of statistics (pagination, sorting…)
- Version 5.8.8
- Addition of the ability to configure a minimum amount for the payment of commissions
- Version 5.8.7
- Addition of the PayPlug support
- Version 5.8.6
- Improvement of the cron
- Version 5.8.5
- Addition of the ability to require the double entry of some form fields (email address, password…)
- Version 5.8.4
- Addition of the support of the pattern HTML5 attribute
- Version 5.8.3
- Addition of the ability to set different error messages for each field of a form
- Version 5.8.2
- Improvement of the stability of the plugin when its folder is renamed
- Version 5.8.1
- Addition of the ability to be notified of new versions of the plugin through the WordPress interface
- Version 5.8
- Optimization of the CSS styles of the admin pages for WordPress 3.8
- Improvement of the uninstallation of the plugin
- Addition of the category attribute to the
[affiliation-content],[affiliation-redirection]and[affiliation-comments]shortcodes



