Documentation
Summary
- Installation [+]
- Upgrade [+]
- Display Of Purchase Buttons [+]
- Display Of Purchase Links [+]
- Display Of Purchase Forms [+]
- Creation Of Purchase Forms
- Display Of Add To Cart Buttons [+]
- Display Of Add To Cart Links [+]
- Display Of Shopping Carts [+]
- Registration Of The Shopping Cart
- Contents Restricted To Clients [+]
- Pages Restricted To Clients [+]
- Comments Restricted To Clients [+]
- Client Status [+]
- Order Status
- Display Of Informations About A Product [+]
- Display Of Informations About A Product Category [+]
- Display Of Informations About A Purchase Form [+]
- Display Of Informations About A Purchase Form Category [+]
- Display Of Informations About The Client [+]
- Display Of Informations About A Client Category [+]
- Display Of Informations About An Order Or A Customer [+]
- Display Of Informations About A Recurring Payment [+]
- Counters [+]
- Counters Of Product's Performances [+]
- Counters Of Purchase Form's Performances [+]
- Counters Of Client's Performances [+]
- Sales Counters [+]
- Refunds Counters [+]
- Counters Of Items/Products In The Shopping Cart [+]
- Contents Restricted To Customers [+]
- Display Of The Options [+]
- Encryption Of URLs
- Emails
- Autoresponders [+]
- Registration As A Client
- Registration To The Affiliate Program
- Membership
- WordPress
- Display Of Informations About The User [+]
- Custom Instructions
- Unfinalized Orders [+]
- Automatic Redelivery [+]
- Display Of Forms [+]
- Creation Of Forms [+]
- The [input] Shortcode
- Attributes Of The [input] Shortcode
- The [textarea] Shortcode
- Attributes Of The [textarea] Shortcode
- The [select] Shortcode
- Attributes Of The [select] Shortcode
- The [option] Shortcode
- Attributes Of The [option] Shortcode
- Required Fields
- Error Messages
- Attributes Of The [error] Shortcode
- The [label] Shortcode
- Attributes Of The [label] Shortcode
- CAPTCHAs
- Attributes Of The [captcha] Shortcode
- Double Entry
- Current Password
- The Submit Button
- The [validation-content] Shortcode
- The [indicator] Shortcode
- Attributes Of The [indicator] Shortcode
- Display Of Statistics
- Personalization Of Statistics [+]
- Tax [+]
- Shipping Cost [+]
- Payment Modes [+]
- Invoices [+]
- Creation Of Your Pages Relating To Client Area [+]
- GDPR [+]
- Custom Fields
- Non-WordPress Static Websites [+]
- Advanced Customization [+]
- FAQ [+]
- Can I use shortcodes in fields of admin pages?
- How can I schedule an automatic modification of the price of a product according to the date?
- How can I schedule an automatic modification of the price of a product according to the sales number?
- How can I specify different commissions percentages for each recurring payment?
- How can I use shortcodes in my WordPress theme?
- How can I use shortcodes in comments?
- How can I use shortcodes in attributes of shortcodes?
- How can I nest several identical shortcodes?
- Changelog
Quick Start
Here's how to sell a product in less than 3 minutes:
1. Enter your PayPal email address in the PayPal email address field of the Payment modes module of the Options page of Commerce Manager.
2. Create a product through the Add Product page of Commerce Manager. Enter a name and a price for this product. If it's downloadable, select Yes to the Downloadable field, enter its download URL in the Download URL field and copy the text below in the Instructions to the customer field:
You can download [product name] by clicking the link below:
[product download-url]When you have filled these fields, click on one of the Save buttons.
3. Insert this code:
[purchase-form redirection=# id=1 product=1]or:
[purchase-button id=1]into your posts/pages/widgets to display a button allowing the visitors of your website to purchase this product.
That's all!
The first code displays an Email address field followed by a purchase button. Indeed, the average order abandonment rate is estimated to be over 60 %. Commerce Manager allows you to recontact the customers who have not finalized their order, in order to significantly increase your sales. Click here to learn more about the unfinalized orders.
The Email address field is prefilled if Commerce Manager already knows it, and does not appear if the user is logged in as a client. You can customize this form through the Forms page of Commerce Manager. When the user is redirected to the website of the payment gateway, the Email address field of this website is prefilled with the one he just gave.
If you want to create a client area, you can create with a single click the pages of this client area through the Front Office page of Commerce Manager, and test these pages by creating your client account through the Add Client page of Commerce Manager, or through the registration page of your client area. You can also customize the menu displayed at the top of the pages of the client area through the Menu module of the Front Office page of Commerce Manager, and add some pages of the client area to the navigation menu of your website through the Menus page of the Appearance menu in WordPress.
Read this to see how to fill the content of the home page of the client area.
The Back Office page of Commerce Manager allows you to customize your interface. With this page, you will can display the items that are useful for you and remove the others. In short, you will get an interface that fits precisely to your needs. We advise you to quickly browse through the admin pages of Commerce Manager in order to have a global vision, and then take the time to properly configure your options.
If you have installed one or more cache plugins on your website, we recommend you to deactivate them for the pages of the client area. The principle of these plugins is to speed up your website by preventing it from working properly, more precisely by preventing the scripts of your website from generating pages on the fly and by using a cached version instead. Cache plugins are therefore likely to cause some problems.
Among the problems that can occur, the visitors of your website could access pages restricted to your members/clients/affiliates without logging in, and see the personal informations of another member/client/affiliate instead of their own. Your purchase buttons/links/forms may not work properly.
You can also deactivate all your cache plugins (after emptying their caches). And in your wp-config.php file, remove this line if it exists:
define('WP_CACHE', true);1. Installation
You can install Commerce Manager through the Add Plugins page of the Plugins menu in WordPress (Plugins => Add New => Upload Plugin). Upload the plugin file without unzipping it. You can also install it like this:
- Unzip the plugin file.
- Upload with your FTP software the commerce-manager folder, and only this folder, to your plugins directory (it should be wp-content/plugins).
Once you have installed Commerce Manager:
- Activate the plugin through the Plugins menu in WordPress.
- Click on the Commerce menu in WordPress and answer the questions to automatically configure the plugin according to your answers.
1.1 Activation Key
You must enter your activation key in the Activation key field of the Activation/Upgrade module in the Options page of Commerce Manager. This key is mandatory to avoid an automatic deactivation of Commerce Manager in a few hours. You can find it in the home page of your client area, and in the emails you received just after your order.
2. Upgrade
When you upgrade Commerce Manager, you don't lose any settings or any data.
You can upgrade Commerce Manager through the Plugins menu in WordPress, and through the WordPress Updates page of the Dashboard menu in WordPress (Dashboard => Updates), or through the Add Plugins page of the Plugins menu in WordPress (Plugins => Add New => Upload Plugin, upload the plugin file without unzipping it). You can also upgrade it like this:
- Unzip the plugin file.
- Upload with your FTP software the commerce-manager folder, and only this folder, to your plugins directory (it should be wp-content/plugins), without deleting the commerce-manager folder that already exists in this directory.
You don't need to deactivate and reactivate the plugin.
2.1 Automatic Upgrade
You can choose to automatically install all the upgrades of Commerce Manager as soon as they become available, by checking the Automatically upgrade Commerce Manager box of the Activation/Upgrade module in the Options page of Commerce Manager. To make sure it works well, enter your FTP credentials in your wp-config.php file, like this:
define('FTP_HOST', 'your-ftp-host');
define('FTP_USER', 'your-ftp-username');
define('FTP_PASS', 'your-ftp-password');If it still doesn't work, make sure the PECL Zip extension is enabled on the server that hosts your website.
3.
To display a purchase button of a product, insert into your posts/pages/widgets a code like this:
[purchase-button id=N]by replacing N with the ID of the product.
Example:
[purchase-button id=2]Result (with a little formatting):
Commerce Manager allows you to recontact the customers who have not finalized their order, in order to significantly increase your sales. Indeed, the average order abandonment rate is estimated to be over 60 %. Click here to see how to display an Email address field followed by a purchase button.
3.1 URL Of The Purchase Button
By default, the URL of the purchase button is the URL you specified in the edit page of the product or the Options page of Commerce Manager, but you can specify a different URL by using the src attribute:
[purchase-button src=URL id=N]by replacing URL with the URL of the button that you want to use. Click here to download many buttons that you can use for free on your website.
3.2 Text Of The Purchase Button
By default, the text of the purchase button (text displayed instead of the purchase button when this one can't be displayed) is the text you specified in the edit page of the product or the Options page of Commerce Manager, but you can specify a different text by using the alt attribute:
[purchase-button alt="text" id=N]Don't forget to include the quotes at the beginning and the end of the value of the alt attribute.
3.3 Quantity
By default, the quantity is equal to 1, but you can specify a different quantity by using the quantity attribute:
[purchase-button quantity=quantity id=N]3.4
By default, the payment mode is the one you specified in the edit page of the product or the Options page of Commerce Manager, but you can specify a different payment mode by using the mode attribute:
[purchase-button mode="Payment mode" id=N]Replace Payment mode with:
- PayPal for a payment through PayPal
- PayPlug for a payment through PayPlug
- Paysite-cash for a payment through Paysite-cash
- Stripe for a payment through Stripe
3.5
By default, the order must be paid at once, but you can specify an option of payment by installments by using the option attribute:
[purchase-button option=K id=N]You can configure the options of payment by installments through the Recurring payments module of the edit page of the product. You can configure up to 4 options.
Replace K with:
- 0 for the option of payment at once (the customer pays the product price)
- 1 for the 1st option of payment by installments
- 2 for the 2nd option of payment by installments
- 3 for the 3rd option of payment by installments
- 4 for the 4th option of payment by installments
Don't forget to properly configure the Available payment options field in the edit page of the product so that the user can actually buy it by choosing the option that you specified. Click here to learn how to configure this field.
Due to limitations of PayPal, when you offer to the buyer a payment by installments:
- the quantity ordered is necessarily equal to 1
- it is not possible to apply the tax of the merchant account that receives the payments
3.6
The options page of Commerce Manager and the edit pages of a product or product category include a field called Available payment options. This field allows you to specify the payment options that the user can choose to buy your product, and thus it can avoid the purchase by choosing another option. Separate the options numbers with commas.
For example, if you want that the user can not buy your product by choosing an option of payment by installments, enter 0 as the value for the Available payment options field. With this value, he will be forced to buy your product at once (he will pay the price of the product).
At the opposite, if you want that the user can not buy your product at once, enter 1, 2, 3, 4 as the value for the Available payment options field. With this value, he will be forced to buy your product by choosing an option of payment by installments. He will not can buy your product at once.
If you don't use the options 2, 3 and 4 for your product, enter 0, 1 as the value.
3.7
If your payment gateway allows it, you can do a test without generating a real transaction, like this:
[purchase-button test=yes id=N]You must also select Yes to the Allow testing without generating a real transaction field in the edit page of your product, and follow the instructions of your payment gateway to do your test.
A proper operation during a fictitious transaction does not guarantee that everything will work properly during a real transaction, so we advise you to make a real transaction (you can temporarily lower the price of your product) if you want to ensure everything works well.
3.8 Attributes Of The [purchase-button] Shortcode
All attributes (except action and id) of the <form> HTML tag are also available for the [purchase-button] shortcode, with an identical role.
4. Display Of Purchase Links
To display a purchase link of a product, insert into your posts/pages/widgets a code like this:
[purchase-link id=N]by replacing N with the ID of the product.
Example:
[purchase-link id=2]Result (with a little formatting):
Click here to purchase Commerce Manager
If you want to display the purchase URL of the product, use a code like this:
[purchase-url id=N]by replacing N with the ID of the product.
Commerce Manager allows you to recontact the customers who have not finalized their order, in order to significantly increase your sales. Indeed, the average order abandonment rate is estimated to be over 60 %. Click here to see how to display an Email address field followed by a purchase button.
4.1 Text Of The Purchase Link
By default, the text of the purchase link is the text you specified in the edit page of the product or the Options page of Commerce Manager, but you can specify a different text by using the text attribute:
[purchase-link text="text" id=N]Don't forget to include the quotes at the beginning and the end of the value of the text attribute.
4.2 Quantity
By default, the quantity is equal to 1, but you can specify a different quantity by using the quantity attribute:
[purchase-link quantity=quantity id=N]4.3 Payment Mode
By default, the payment mode is the one you specified in the edit page of the product or the Options page of Commerce Manager, but you can specify a different payment mode by using the mode attribute:
[purchase-link mode="Payment mode" id=N]Replace Payment mode with:
- PayPal for a payment through PayPal
- PayPlug for a payment through PayPlug
- Paysite-cash for a payment through Paysite-cash
- Stripe for a payment through Stripe
4.4 Payment Option
By default, the order must be paid at once, but you can specify an option of payment by installments by using the option attribute:
[purchase-link option=K id=N]You can configure the options of payment by installments through the Recurring payments module of the edit page of the product. You can configure up to 4 options.
Replace K with:
- 0 for the option of payment at once (the customer pays the product price)
- 1 for the 1st option of payment by installments
- 2 for the 2nd option of payment by installments
- 3 for the 3rd option of payment by installments
- 4 for the 4th option of payment by installments
Don't forget to properly configure the Available payment options field in the edit page of the product so that the user can actually buy it by choosing the option that you specified. Click here to learn how to configure this field.
Due to limitations of PayPal, when you offer to the buyer a payment by installments:
- the quantity ordered is necessarily equal to 1
- it is not possible to apply the tax of the merchant account that receives the payments
4.5 Available Payment Options
The options page of Commerce Manager and the edit pages of a product or product category include a field called Available payment options. This field allows you to specify the payment options that the user can choose to buy your product, and thus it can avoid the purchase by choosing another option. Separate the options numbers with commas.
For example, if you want that the user can not buy your product by choosing an option of payment by installments, enter 0 as the value for the Available payment options field. With this value, he will be forced to buy your product at once (he will pay the price of the product).
At the opposite, if you want that the user can not buy your product at once, enter 1, 2, 3, 4 as the value for the Available payment options field. With this value, he will be forced to buy your product by choosing an option of payment by installments. He will not can buy your product at once.
If you don't use the options 2, 3 and 4 for your product, enter 0, 1 as the value.
4.6 Test
If your payment gateway allows it, you can do a test without generating a real transaction, like this:
[purchase-link test=yes id=N]You must also select Yes to the Allow testing without generating a real transaction field in the edit page of your product, and follow the instructions of your payment gateway to do your test.
A proper operation during a fictitious transaction does not guarantee that everything will work properly during a real transaction, so we advise you to make a real transaction (you can temporarily lower the price of your product) if you want to ensure everything works well.
4.7 Attributes Of The [purchase-link] Shortcode
All attributes (except href and id) of the <a> HTML tag are also available for the [purchase-link] shortcode, with an identical role.
5. Display Of Purchase Forms
To display a purchase form (you must have created one previously through the Add Form page of Commerce Manager), insert into your posts/pages/widgets a code like this:
[purchase-form id=N]by replacing N with the form ID.
Commerce Manager allows you to recontact the customers who have not finalized their order, in order to significantly increase your sales. Indeed, the average order abandonment rate is estimated to be over 60 %. Click here to see how to display an Email address field followed by a purchase button.
5.1 Default Values
You can, through the edit page of the form or the Options page of Commerce Manager, specify the values (product, payment mode, payment option, quantity) that will be used when the corresponding field is missing from the form, or is not filled by the user. You can also specify them like this:
[purchase-form product=P mode="Payment mode" option=K quantity=quantity id=N]Replace P with the ID of one of your products. The mode, option and quantity attributes work like the attributes of the same name for the [purchase-button] shortcode.
5.2 Automatic Positioning Of The Cursor
You can decide, for each of your forms, if the cursor is or not automatically positioned in the first field when the page loads. This allows you to significantly improve your conversion rate. Insert into your posts/pages/widgets a code like this:
[purchase-form focus=yes id=N]by replacing N with the form ID.
5.3 Automatic Completion Of Fields
You can significantly improve your conversion rate by automatically completing form fields with informations from the user when the page loads. Commerce Manager allows you to do this when the page link has been sent through an autoresponder, by you or one of your affiliates.
To do this, simply add:
- ?name-of-the-field=value-of-the-field to the URL of your page if it doesn't contain the ? and # characters
- &name-of-the-field=value-of-the-field to the URL of your page if it contains the ? character, but not the # character
5.4 Test
If your payment gateway allows it, you can do a test without generating a real transaction, like this:
[purchase-form test=yes id=N]You must also select Yes to the Allow testing without generating a real transaction field in the edit page of your product, and follow the instructions of your payment gateway to do your test.
A proper operation during a fictitious transaction does not guarantee that everything will work properly during a real transaction, so we advise you to make a real transaction (you can temporarily lower the price of your product) if you want to ensure everything works well.
5.5 Attributes Of The [purchase-form] Shortcode
All attributes (except action, id and name) of the <form> HTML tag are also available for the [purchase-form] shortcode, with an identical role.
6. Creation Of Purchase Forms
The edit pages of a form or form category include a field called Code. You must insert in this field a special code. Refer to the Creation Of Forms section for more explanation.
You can display an Email address field followed by a purchase button, like this:
<p style="margin-bottom: 0; text-align: center;">
[commerce-content][input email-address type=hidden value="(client email-address)"]
[other]<label><strong>Your email address:</strong><br />
[input email-address size=40 required=yes style="text-align: center;"]<br />
[error email-address style="color: #c00000;"]</label>[/commerce-content]</p>
<div style="margin-top: 0; text-align: center;">[input submit type=image src="(product purchase-button-url)" alt="(product purchase-button-text)"]</div>Result:
The Email address field is prefilled if Commerce Manager already knows it, and does not appear if the user is logged in as a client. When the user is redirected to the website of the payment gateway, the Email address field of this website is prefilled with the one he just gave.
The average order abandonment rate is estimated to be over 60 %. Commerce Manager allows you to recontact the customers who have not finalized their order, in order to significantly increase your sales. Click here to learn more about the unfinalized orders.
You can allow the user to choose the product price, like this:
[validation-content][other]<p class="error">[error unfilled-fields] [error too-low-price]</p>[/validation-content]
<table style="width: 100%;">
<tr><td><strong>Product</strong></td>
<td>[product name]</td></tr>
<tr><td><strong>[label price]Price[/label]</strong></td>
<td>[input price size=5] [commerce-manager currency-code]</td></tr>
</table>
<div style="text-align: center;">[input submit value="Purchase"]</div>Result:
The price entered by the user must be greater than or equal to the price that you specified for the product.
Example 1:
[validation-content][other]<p class="error">[error unfilled-fields]</p>[/validation-content]
<table style="width: 100%;">
<tr><td><strong>Product</strong></td>
<td>[product name] ([product price] [commerce-manager currency-code])</td></tr>
<tr><td><strong>[label quantity]Quantity[/label]</strong></td>
<td>[input quantity size=3 value=1]</td></tr>
</table>
<div style="text-align: center;">[input submit value="Purchase"]</div>Result:
Example 2:
[validation-content][other]<p class="error">[error unfilled-fields]</p>[/validation-content]
<table style="width: 100%;">
<tr><td><strong>Product</strong></td>
<td>[product name] ([product price] [commerce-manager currency-code])</td></tr>
<tr><td><strong>[label payment-option]Payment[/label]</strong></td>
<td>[select payment-option]
[option value=0]at once[/option]
[option value=1][product payments-number1] x [product payments-amount1] [commerce-manager currency-code][/option]
[/select]</td></tr>
</table>
<div style="text-align: center;">[input submit value="Purchase"]</div>Result:
Example 3:
[validation-content][other]<p class="error">[error unfilled-fields]</p>[/validation-content]
<div style="text-align: center;">
<p><label><strong>Product:</strong> [product-selector]</label></p>
<p><label>[input terms-and-conditions type=checkbox required=yes value=yes]
I accept the <a href="[commerce-manager terms-and-conditions-url]">terms and conditions</a>.</label>
<br />[error terms-and-conditions]</p>
<div>[input submit value="Purchase"]</div>
</div>Result:
7.
To display an add to cart button of a product, insert into your posts/pages/widgets a code like this:
[add-to-cart-button id=N]by replacing N with the ID of the product.
Example:
[add-to-cart-button id=2]Result (with a little formatting):
7.1 URL Of The Add To Cart Button
By default, the URL of the add to cart button is the URL you specified in the edit page of the product or the Options page of Commerce Manager, but you can specify a different URL by using the src attribute:
[add-to-cart-button src=URL id=N]by replacing URL with the URL of the button that you want to use. Click here to download many buttons that you can use for free on your website.
7.2 Text Of The Add To Cart Button
By default, the text of the add to cart button (text displayed instead of the add to cart button when this one can't be displayed) is the text you specified in the edit page of the product or the Options page of Commerce Manager, but you can specify a different text by using the alt attribute:
[add-to-cart-button alt="text" id=N]Don't forget to include the quotes at the beginning and the end of the value of the alt attribute.
7.3 Quantity
By default, the quantity is equal to 1, but you can specify a different quantity by using the quantity attribute:
[add-to-cart-button quantity=quantity id=N]7.4 Attributes Of The [add-to-cart-button] Shortcode
All attributes (except action, id and name) of the <form> HTML tag are also available for the [add-to-cart-button] shortcode, with an identical role.
8. Display Of Add To Cart Links
To display an add to cart link of a product, insert into your posts/pages/widgets a code like this:
[add-to-cart-link id=N]by replacing N with the ID of the product.
Example:
[add-to-cart-link id=2]Result (with a little formatting):
If you want to display the add to cart URL of the product, use a code like this:
[add-to-cart-url id=N]by replacing N with the ID of the product.
8.1 Text Of The Add To Cart Link
By default, the text of the add to cart link is the text you specified in the edit page of the product or the Options page of Commerce Manager, but you can specify a different text by using the text attribute:
[add-to-cart-link text="text" id=N]Don't forget to include the quotes at the beginning and the end of the value of the text attribute.
8.2 Quantity
By default, the quantity is equal to 1, but you can specify a different quantity by using the quantity attribute:
[add-to-cart-link quantity=quantity id=N]8.3 Attributes Of The [add-to-cart-link] Shortcode
All attributes (except href and id) of the <a> HTML tag are also available for the [add-to-cart-link] shortcode, with an identical role.
9. Display Of Shopping Carts
To display a shopping cart, insert this code into your posts/pages/widgets:
[shopping-cart]or:
[compact-shopping-cart]to display a more compact shopping cart.
The shopping cart is incompatible with payment by installments, the ability to apply the tax percentage/shipping cost of the merchant account that receives the payments and instant payment of commissions.
When the customer has paid, Commerce Manager automatically divides the order into several orders. If the customer ordered N products, Commerce Manager will record N orders so that each order is associated with only one product. The customer is redirected to the order confirmation URL of the Options page of Commerce Manager. For each product ordered, the customer receives an order confirmation email (if you have configured the product to send an order confirmation email).
Currently, the shopping cart is compatible only with PayPal.
9.1 Test
If your payment gateway allows it, you can do a test without generating a real transaction, like this:
[shopping-cart test=yes]You must also select Yes to the Allow testing without generating a real transaction field in the edit page of your product, and follow the instructions of your payment gateway to do your test.
A proper operation during a fictitious transaction does not guarantee that everything will work properly during a real transaction, so we advise you to make a real transaction (you can temporarily lower the price of your product) if you want to ensure everything works well.
10. Registration Of The Shopping Cart
You can, through the Options page of Commerce Manager, choose to save or not the shopping cart of the user into his client account (if he's logged in as a client). You can also choose the lifetime of the shopping cart.
If this lifetime is not unlimited, and if the user makes no changes to his shopping cart during a period equal to this lifetime, then the shopping cart will be removed from his client account.
11. Contents Restricted To Clients
To display a content restricted to clients (persons registered to your client area and visible in the Clients page of Commerce Manager), insert into your posts/pages/widgets a code like this:
[commerce-content]Content displayed if you are logged in as a client[/commerce-content]You can also define a content that will be displayed if the user is not logged in as a client, like this:
[commerce-content]
Content displayed if you are logged in as a client[other]
Content displayed if you are not logged in as a client
[/commerce-content]Result (with a little formatting):
Content displayed if you are not logged in as a client
11.1 Content Specific To A Client Category
To display a content restricted to clients of a certain category, insert into your posts/pages/widgets a code like this:
[commerce-content category=N]Content displayed if you belong to this client category[/commerce-content]by replacing N with the ID of the category.
It is possible to specify several IDs for the category attribute, by separating the different IDs by /, like this:
[commerce-content category=id1/id2/…/idN]Content displayed if you belong to one of these clients categories[/commerce-content]12. Pages Restricted To Clients
You can create pages restricted to users logged in as clients (persons registered to your client area and visible in the Clients page of Commerce Manager), and redirect the users to another page if they're not logged in as clients. If you use Commerce Manager on a non-WordPress static website, follow these instructions.
Note: If you are logged in as an administrator or editor, you will not be redirected.
Create a new page in WordPress. In the edit page of this page, answer the questions of the Client Area module. You can also do this:
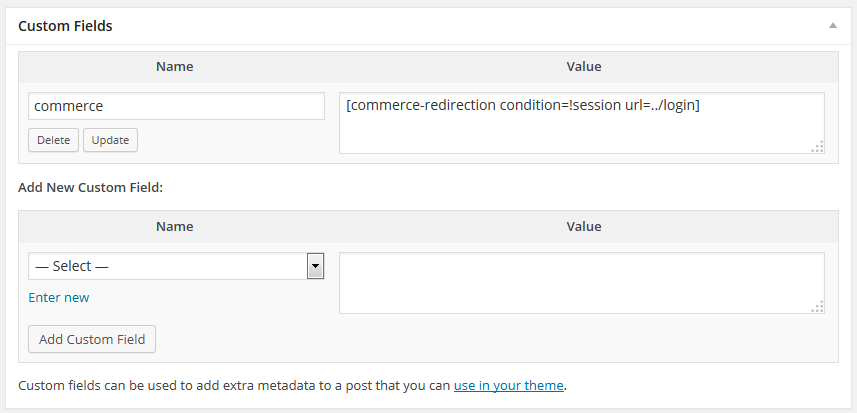
Create the commerce custom field (if you don't see the module of custom fields, follow these instructions, or click on Screen Options at the top right of the page and check the Custom fields box in order to display it) and enter as the value a code like this:
[commerce-redirection condition=condition url=URL]by replacing URL with the URL to which you want to redirect the user and condition with:
- session to redirect the user only if he's logged in as a client
- !session to redirect the user only if he's not logged in as a client

Custom fields
For example, in the edit page of the page containing your login form, create the commerce custom field and enter as the value a code like this:
[commerce-redirection condition=session url=URL]When he's logged in as a client, the user will be immediately redirected to the URL.
To understand how to create your pages relating to client area, refer to this section.
12.1 Page Specific To A Client Category
The category attribute works like the attribute of the same name for the [commerce-content] shortcode.
12.2 Logout Page
To logout the client, he must click on a link that points to urlindex.php?action=logout, where url is the URL of the commerce-manager directory (in your plugins directory). The logged out client is redirected to your home page.
Your logout URL should look like this:
https://www.your-domain-name.com/wp-content/plugins/commerce-manager/index.php?action=logout
You can create a logout page with a custom redirection URL. Create a new page in WordPress. In the edit page of this page, create the commerce custom field and enter as the value a code like this:
[commerce-redirection action=logout url=URL]by replacing URL with the URL to which you want to redirect the user.
Access to this page will have the effect of logout the client and redirect him to the specified URL.
12.3 Non-WordPress Static Websites
If you use Commerce Manager on a non-WordPress static website, you can't use custom fields. To replace them, you must insert these lines of code into the PHP file of your webpage:
add_shortcode('commerce-redirection', create_function('$atts', 'include_once commerce_path("shortcodes.php"); return commerce_redirection($atts);'));
$commerce = '[your-shortcode]'; do_shortcode($commerce);just after this line:
include_once $file;by replacing [your-shortcode] with a shortcode allowing to redirect the user.
If your page contains a login form, you must also insert this line of code:
<?php $redirection = do_shortcode($commerce); if ($redirection!= '') { echo '<script>window.location = \''.$redirection.'\';</script>'; } ?>just after this line:
<?php wp_footer(); ?>13. Comments Restricted To Clients
You can create posts/pages whose comments are restricted to users logged in as clients (persons registered to your client area and visible in the Clients page of Commerce Manager).
In the edit page of this post/page, create the commerce custom field (if you don't see the module of custom fields, follow these instructions, or click on Screen Options at the top right of the page and check the Custom fields box in order to display it) and enter as the value a code like this:
[commerce-comments condition=condition]by replacing condition with:
- session so that the comments are restricted to users logged in as clients
- !session so that the comments are restricted to users who are not logged in as clients
13.1 Comments Specific To A Client Category
The category attribute works like the attribute of the same name for the [commerce-content] shortcode.
14. Client Status
Your clients (persons registered to your client area and visible in the Clients page of Commerce Manager) can have 3 statuses: Active, Inactive and Deactivated. An active client can login to view his statistics. At the opposite, an inactive (or deactivated) client can't login.
You can choose the status assigned to your clients upon their registration. If they're inactive, you will must activate them manually, or send them an activation link.
You can also deactivate your clients at any time.
The activation confirmation/notification emails are sent only when the client status moves from Inactive to Active, and the deactivation notification email is sent only when the client has been deactivated.
14.1 Activation Link
If when they register, your clients are inactive, you can send them an activation link so they can activate their account. To send your clients an activation URL, use the following code:
[commerce-activation-url]In the Body field of your registration confirmation email, you can insert a code like this:
Click on the link below to activate your client account:
[commerce-activation-url]14.2 Automatic Login
You can choose to automatically login your clients after their registration through the registration form of Commerce Manager. If your clients are active when they register, they will be logged in immediately. Otherwise, they will be logged in immediately after clicking on their activation link.
To send your clients a one-click login URL, use the following code:
[commerce-login-url]In the Body field of your registration confirmation email, you can insert a code like this:
Click on the link below to login in one click:
[commerce-login-url]15. Order Status
Your orders can have 3 statuses: Processed, Unprocessed and Refunded. You can choose the status assigned to your orders upon their registration. If your products are digital, or more generally if the processing of your orders is automatic and immediate, choose Processed, otherwise choose Unprocessed.
The order processing notification email is sent only when the order status moves from Unprocessed to Processed, and the order refund notification email is sent only when the order has been refunded.
16. Display Of Informations About A Product
To display an information about a product, insert into your posts/pages/widgets a code like this:
[product information id=N]by replacing N with the ID of the product.
You can also insert this shortcode in your order confirmation/notification emails. Then you don't have to use the id attribute, like this:
[product information]When you don't use the id attribute, it is automatically set to the ID of the product ordered.
Replace information with:
- affiliation-enabled to display the activation of the affiliation (possible values: yes, no)
- available-quantity to display the available quantity (possible values: all positive integers, unlimited)
- category-id to display the ID of the category
- commission-amount to display the amount of the level 1 commission
- commission-payment to display the payment of the level 1 commission (possible values: deferred, instant)
- commission-percentage to display the percentage of the level 1 commission
- commission-type to display the type of the level 1 commission (possible values: constant, proportional)
- commission2-amount to display the amount of the level 2 commission
- commission2-enabled to display the activation of the level 2 commission (possible values: yes, no)
- commission2-percentage to display the percentage of the level 2 commission
- commission2-type to display the type of the level 2 commission (possible values: constant, proportional)
- date to display the launch date
- date-utc to display the launch date according to UTC time
- description to display the description
- download-url to display the download URL
- first-payment-amount1 to display the amount of the first payment of the 1st option of payment by installments
- first-payment-amount2 to display the amount of the first payment of the 2nd option of payment by installments
- first-payment-amount3 to display the amount of the first payment of the 3rd option of payment by installments
- first-payment-amount4 to display the amount of the first payment of the 4th option of payment by installments
- first-payment-normal-amount1 to display the normal amount of the first payment of the 1st option of payment by installments
- first-payment-normal-amount2 to display the normal amount of the first payment of the 2nd option of payment by installments
- first-payment-normal-amount3 to display the normal amount of the first payment of the 3rd option of payment by installments
- first-payment-normal-amount4 to display the normal amount of the first payment of the 4th option of payment by installments
- first-sale-winner to display the winner of the first sale (possible values: affiliate, affiliator)
- id to display the ID
- instructions to display the instructions
- keywords to display the keywords
- name to display the name
- normal-price to display the normal price
- payments-amount1 to display the amount of the payments of the 1st option of payment by installments
- payments-amount2 to display the amount of the payments of the 2nd option of payment by installments
- payments-amount3 to display the amount of the payments of the 3rd option of payment by installments
- payments-amount4 to display the amount of the payments of the 4th option of payment by installments
- payments-normal-amount1 to display the normal amount of the payments of the 1st option of payment by installments
- payments-normal-amount2 to display the normal amount of the payments of the 2nd option of payment by installments
- payments-normal-amount3 to display the normal amount of the payments of the 3rd option of payment by installments
- payments-normal-amount4 to display the normal amount of the payments of the 4th option of payment by installments
- payments-number1 to display the number of payments of the 1st option of payment by installments (possible values: all positive integers, unlimited)
- payments-number2 to display the number of payments of the 2nd option of payment by installments (possible values: all positive integers, unlimited)
- payments-number3 to display the number of payments of the 3rd option of payment by installments (possible values: all positive integers, unlimited)
- payments-number4 to display the number of payments of the 4th option of payment by installments (possible values: all positive integers, unlimited)
- paypal-email-address to display the email address of the PayPal account receiving the payments
- price to display the price
- reference to display the reference
- refunds-count to display the number of refunds
- registration-required to display the necessity to register to the affiliate program in order to earn commissions on sales of the product (possible values: yes, no)
- sales-count to display the number of sales
- shipping-cost to display the shipping cost
- tax-percentage to display the tax percentage
- thumbnail-url to display the thumbnail URL
- url to display the URL
- weight to display the weight
- weight-unit to display the weight unit (possible values: kilogram, pound)
This list is not complete and has only the most relevant items. You can find all possible values of information in the tables.php file of Commerce Manager.
Example:
Price of [product name id=2]: [product price id=2] USDResult:
Price of Commerce Manager: 100 USD
16.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty, using the default attribute, like this:
[product information default="text" id=N]Don't forget to include the quotes at the beginning and the end of the default value.
16.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[product information filter=function id=N]Replace function by the name of the function you want to apply.
Sometimes, the information is an English word. You can translate it into the language of your website by entering i18n as the value for the filter attribute.
Example:
Tax included in the price: [product tax-included-in-price filter=i18n id=2]Result:
Tax included in the price: yes
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[product information filter=function1/function2/…/functionN id=N]The functions will be applied in the specified order.
16.3 The decimals Attribute
When the information is a numeric data, you can choose the number of digits after the decimal point used to display it, using the decimals attribute, like this:
[product information decimals=value id=N]Replace value with:
- a positive integer n to display the information with n digits after the decimal point
- 0/2 to display the information without digit after the decimal point if it is an integer, and 2 digits after the decimal point if it's not an integer
16.4 The part Attribute
You can specify several URLs into the Download URL field of the edit pages of your products, by separating the different URLs with commas. If one of your products has several download URLs, you can display the n-th download URL by using the part attribute, like this:
[product download-url part=n id=N]Example:
First download URL: [product download-url part=1 id=N]
Second download URL: [product download-url part=2 id=N]
Third download URL: [product download-url part=3 id=N]
…16.5 Sum Of Informations About Several Products
You can display the sum of informations about several of your products, by specifying several IDs for the id attribute. Separate the different IDs by +, like this:
[product information id=2+3]Example:
You can get the <em>[product name id=2] + [product name id=3]</em> pack with only [product price id=4] dollars instead of [product price id=2+3] dollars.Result:
You can get the Commerce Manager + Affiliation Manager pack with only 170 dollars instead of 200 dollars.
16.6 Default ID
You can, for each of your pages, specify a default ID that will be applied when you don't specify any value for the id attribute of the [product] shortcode.
Into the edit page of your page, create the product_id custom field (if you don't see the module of custom fields, follow these instructions, or click on Screen Options at the top right of the page and check the Custom fields box in order to display it) and enter the ID you want.
If you use Commerce Manager on a non-WordPress static website, you can't use custom fields. To replace them, you must insert this line of code into the PHP file of your webpage:
$GLOBALS['product_id'] = N;just after this line:
include_once $file;by replacing N with the ID of the product.
17. Display Of Informations About A Product Category
To display an information about a product category, insert into your posts/pages/widgets a code like this:
[product-category information id=N]by replacing N with the ID of the product category and information with:
- affiliation-enabled to display the activation of the affiliation (possible values: yes, no)
- category-id to display the ID of the parent category
- commission-amount to display the amount of the level 1 commission
- commission-payment to display the payment of the level 1 commission (possible values: deferred, instant)
- commission-percentage to display the percentage of the level 1 commission
- commission-type to display the type of the level 1 commission (possible values: constant, proportional)
- commission2-amount to display the amount of the level 2 commission
- commission2-enabled to display the activation of the level 2 commission (possible values: yes, no)
- commission2-percentage to display the percentage of the level 2 commission
- commission2-type to display the type of the level 2 commission (possible values: constant, proportional)
- date to display the launch date
- date-utc to display the launch date according to UTC time
- description to display the description
- download-url to display the download URL
- first-payment-amount1 to display the amount of the first payment of the 1st option of payment by installments
- first-payment-amount2 to display the amount of the first payment of the 2nd option of payment by installments
- first-payment-amount3 to display the amount of the first payment of the 3rd option of payment by installments
- first-payment-amount4 to display the amount of the first payment of the 4th option of payment by installments
- first-payment-normal-amount1 to display the normal amount of the first payment of the 1st option of payment by installments
- first-payment-normal-amount2 to display the normal amount of the first payment of the 2nd option of payment by installments
- first-payment-normal-amount3 to display the normal amount of the first payment of the 3rd option of payment by installments
- first-payment-normal-amount4 to display the normal amount of the first payment of the 4th option of payment by installments
- first-sale-winner to display the winner of the first sale (possible values: affiliate, affiliator)
- id to display the ID
- instructions to display the instructions
- keywords to display the keywords
- name to display the name
- normal-price to display the normal price
- payments-amount1 to display the amount of the payments of the 1st option of payment by installments
- payments-amount2 to display the amount of the payments of the 2nd option of payment by installments
- payments-amount3 to display the amount of the payments of the 3rd option of payment by installments
- payments-amount4 to display the amount of the payments of the 4th option of payment by installments
- payments-normal-amount1 to display the normal amount of the payments of the 1st option of payment by installments
- payments-normal-amount2 to display the normal amount of the payments of the 2nd option of payment by installments
- payments-normal-amount3 to display the normal amount of the payments of the 3rd option of payment by installments
- payments-normal-amount4 to display the normal amount of the payments of the 4th option of payment by installments
- payments-number1 to display the number of payments of the 1st option of payment by installments (possible values: all positive integers, unlimited)
- payments-number2 to display the number of payments of the 2nd option of payment by installments (possible values: all positive integers, unlimited)
- payments-number3 to display the number of payments of the 3rd option of payment by installments (possible values: all positive integers, unlimited)
- payments-number4 to display the number of payments of the 4th option of payment by installments (possible values: all positive integers, unlimited)
- paypal-email-address to display the email address of the PayPal account receiving the payments
- price to display the price
- reference to display the reference
- registration-required to display the necessity to register to the affiliate program in order to earn commissions on sales of the product (possible values: yes, no)
- shipping-cost to display the shipping cost
- tax-percentage to display the tax percentage
- thumbnail-url to display the thumbnail URL
- url to display the URL
- weight to display the weight
- weight-unit to display the weight unit (possible values: kilogram, pound)
This list is not complete and has only the most relevant items. You can find all possible values of information in the tables.php file of Commerce Manager.
Example:
[product-category name id=3]Result:
WordPress Plugins
17.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty, using the default attribute, like this:
[product-category information default="text" id=N]Don't forget to include the quotes at the beginning and the end of the default value.
17.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[product-category information filter=function id=N]Replace function by the name of the function you want to apply.
Sometimes, the information is an English word. You can translate it into the language of your website by entering i18n as the value for the filter attribute.
Example:
Tax included in the price: [product-category tax-included-in-price filter=i18n id=3]Result:
Tax included in the price: yes
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[product-category information filter=function1/function2/…/functionN id=N]The functions will be applied in the specified order.
17.3 The decimals Attribute
When the information is a numeric data, you can choose the number of digits after the decimal point used to display it, using the decimals attribute, like this:
[product-category information decimals=value id=N]Replace value with:
- a positive integer n to display the information with n digits after the decimal point
- 0/2 to display the information without digit after the decimal point if it is an integer, and 2 digits after the decimal point if it's not an integer
17.4 The part Attribute
You can specify several URLs into the Download URL field of the edit pages of your products categories, by separating the different URLs with commas. If one of your products categories has several download URLs, you can display the n-th download URL by using the part attribute, like this:
[product-category download-url part=n id=N]Example:
First download URL: [product-category download-url part=1 id=N]
Second download URL: [product-category download-url part=2 id=N]
Third download URL: [product-category download-url part=3 id=N]
…17.5 Sum Of Informations About Several Products Categories
You can display the sum of informations about several of your products categories, by specifying several IDs for the id attribute. Separate the different IDs by +, like this:
[product-category information id=2+3]17.6 Display Of Informations About The Product Category
You can specify a shortcode for the id attribute, provided to replace [ by ( and ] by ). It allows you to display an information about the category of a product, like this:
[product-category information id="(your-shortcode)"]Don't forget to include the quotes at the beginning and the end of the shortcode.
Example:
Category of [product name id=2]: [product-category name default="None" id="(product category-id id=2)"]Result:
Category of Commerce Manager: WordPress Plugins
18. Display Of Informations About A Purchase Form
To display an information about a purchase form, insert into your posts/pages/widgets a code like this:
[purchase-form information id=N]by replacing N with the form ID and information with:
- category-id to display the ID of the category
- code to display the form code
- date to display the creation date
- date-utc to display the creation date according to UTC time
- description to display the description
- displays-count to display the number of displays
- id to display the ID
- keywords to display the keywords
- name to display the name
- orders-count to display the number of orders
This list is not complete and has only the most relevant items. You can find all possible values of information in the tables.php file of Commerce Manager.
Example:
[purchase-form name id=1]Result:
Form 1
18.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty, using the default attribute, like this:
[purchase-form information default="text" id=N]Don't forget to include the quotes at the beginning and the end of the default value.
18.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[purchase-form information filter=function id=N]Replace function by the name of the function you want to apply.
Sometimes, the information is an English word. You can translate it into the language of your website by entering i18n as the value for the filter attribute.
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[purchase-form information filter=function1/function2/…/functionN id=N]The functions will be applied in the specified order.
19. Display Of Informations About A Purchase Form Category
To display an information about a purchase form category, insert into your posts/pages/widgets a code like this:
[purchase-form-category information id=N]by replacing N with the ID of the purchase form category and information with:
- category-id to display the ID of the parent category
- code to display the form code
- date to display the creation date
- date-utc to display the creation date according to UTC time
- description to display the description
- id to display the ID
- keywords to display the keywords
- name to display the name
This list is not complete and has only the most relevant items. You can find all possible values of information in the tables.php file of Commerce Manager.
Example:
[purchase-form-category name id=1]Result:
Forms
19.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty, using the default attribute, like this:
[purchase-form-category information default="text" id=N]Don't forget to include the quotes at the beginning and the end of the default value.
19.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[purchase-form-category information filter=function id=N]Replace function by the name of the function you want to apply.
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[purchase-form-category information filter=function1/function2/…/functionN id=N]The functions will be applied in the specified order.
19.3 Display Of Informations About The Purchase Form Category
You can specify a shortcode for the id attribute, provided to replace [ by ( and ] by ). It allows you to display an information about the category of a purchase form, like this:
[purchase-form-category information id="(your-shortcode)"]Don't forget to include the quotes at the beginning and the end of the shortcode.
Example:
Category of [purchase-form name id=1]: [purchase-form-category name default="None" id="(purchase-form category-id id=1)"]Result:
Category of Form 1: Forms
20. Display Of Informations About The Client
To display an information about the client (person registered to your client area and visible in the Clients page of Commerce Manager), insert into your posts/pages/widgets a code like this:
[client information]by replacing information with:
- activation-date to display the activation date
- activation-date-utc to display the activation date according to UTC time
- address to display the address
- category-id to display the ID of the category
- country to display the country
- date to display the registration date
- date-utc to display the registration date according to UTC time
- deactivation-date to display the deactivation date
- deactivation-date-utc to display the deactivation date according to UTC time
- email-address to display the email address
- first-name to display the first name
- id to display the ID
- ip-address to display the IP address
- last-name to display the last name
- login to display the login name
- password to display the password
- paypal-email-address to display the PayPal email address
- phone-number to display the phone number
- postcode to display the postcode
- referrer to display the referrer
- referring-url to display the referring URL
- status to display the status (possible values: active, inactive, deactivated)
- town to display the town
- user-agent to display the browser
- website-name to display the website name
- website-url to display the website URL
Example:
Your login name: [client login]Result:
Your login name:
20.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty, using the default attribute, like this:
[client information default="text"]Don't forget to include the quotes at the beginning and the end of the default value.
20.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[client information filter=function]Replace function by the name of the function you want to apply.
Sometimes, the information is an English word. You can translate it into the language of your website by entering i18n as the value for the filter attribute.
Example:
Your status: [client status filter=i18n]Result:
Your status:
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[client information filter=function1/function2/…/functionN]The functions will be applied in the specified order.
21. Display Of Informations About A Client Category
To display an information about a client category, insert into your posts/pages/widgets a code like this:
[client-category information id=N]by replacing N with the ID of the client category and information with:
- category-id to display the ID of the parent category
- date to display the creation date
- date-utc to display the creation date according to UTC time
- description to display the description
- id to display the ID
- keywords to display the keywords
- name to display the name
Example:
[client-category name id=1]Result:
Privileged Clients
21.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty, using the default attribute, like this:
[client-category information default="text" id=N]Don't forget to include the quotes at the beginning and the end of the default value.
21.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[client-category information filter=function id=N]Replace function by the name of the function you want to apply.
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[client-category information filter=function1/function2/…/functionN id=N]The functions will be applied in the specified order.
21.3 Display Of Informations About The Client Category
You can specify a shortcode for the id attribute, provided to replace [ by ( and ] by ). It allows you to display an information about the category of the client, like this:
[client-category information id="(your-shortcode)"]Don't forget to include the quotes at the beginning and the end of the shortcode.
Example:
Your category: [client-category name default="None" id="(client category-id)"]Result:
Your category: None
22. Display Of Informations About An Order Or A Customer
To display an information about an order or a customer, insert into your posts/pages/widgets a code like this:
[order information id=N]or this one:
[customer information id=N]by replacing N with the ID of the order.
You can also insert these shortcodes in your order confirmation/notification emails. Then you don't have to use the id attribute, like this:
[order information]or:
[customer information]When you don't use the id attribute, it is automatically set to the ID of the order concerned by the confirmation/notification.
Replace information with:
- address to display the address of the customer
- amount to display the amount
- client-id to display the ID of the client
- commission-amount to display the amount of the level 1 commission
- commission-payment to display the payment of the level 1 commission (possible values: deferred, instant)
- commission-payment-date to display the payment date of the level 1 commission
- commission-payment-date-utc to display the payment date of the level 1 commission according to UTC time
- commission-status to display the status of the level 1 commission (possible values: paid, unpaid)
- commission2-amount to display the amount of the level 2 commission
- commission2-payment-date to display the payment date of the level 2 commission
- commission2-payment-date-utc to display the payment date of the level 2 commission according to UTC time
- commission2-status to display the status of the level 2 commission (possible values: paid, unpaid)
- country to display the country of the customer
- date to display the date
- date-utc to display the date according to UTC time
- email-address to display the email address of the customer
- first-name to display the first name of the customer
- first-payment-amount to display the amount of the first recurring payment
- first-payment-period-quantity to display the quantity of the period of the first recurring payment
- first-payment-period-time-unit to display the time unit of the period of the first recurring payment (possible values: day, week, month, year)
- form-id to display the ID of the form
- free-trial-period-quantity to display the quantity of the free trial period
- free-trial-period-time-unit to display the time unit of the free trial period (possible values: day, week, month, year)
- id to display the ID
- instructions to display the instructions to the seller
- ip-address to display the IP address of the customer
- last-name to display the name of the customer
- net-amount to display the net amount
- net-unit-price to display the net unit price
- payment-mode to display the payment mode
- payments-amount to display the amount of the recurring payments
- payments-number to display the number of recurring payments (possible values: all positive integers, unlimited)
- payments-period-quantity to display the quantity of the period of the recurring payments
- payments-period-time-unit to display the time unit of the period of the recurring payments (possible values: day, week, month, year)
- phone-number to display the phone number of the customer
- postcode to display the postcode of the customer
- price to display the global price
- processing-date to display the processing date
- processing-date-utc to display the processing date according to UTC time
- product-id to display the ID of the product
- quantity to display the quantity
- received-payments-number to display the number of received recurring payments
- receiver-account to display the receiver account
- recurring-payments-profile-activation-date to display the activation date of the recurring payments profile
- recurring-payments-profile-activation-date-utc to display the activation date of the recurring payments profile according to UTC time
- recurring-payments-profile-deactivation-date to display the deactivation date of the recurring payments profile
- recurring-payments-profile-deactivation-date-utc to display the deactivation date of the recurring payments profile according to UTC time
- recurring-payments-profile-number to display the number of the recurring payments profile
- recurring-payments-profile-status to display the status of the recurring payments profile
- referrer to display the login name or the PayPal email address of the affiliate who referred the order
- referrer2 to display the referrer of the affiliate who referred the order
- referring-url to display the referring URL of the customer
- refund-date to display the refund date
- refund-date-utc to display the refund date according to UTC time
- shipping-address to display the shipping address
- shipping-cost to display the shipping cost
- status to display the status (possible values: processed, refunded, unprocessed)
- tax to display the tax
- tax-included-in-price to display the inclusion of the tax in the price (possible values: yes, no)
- tax-percentage to display the tax percentage
- town to display the town of the customer
- transaction-cost to display the transaction cost
- transaction-number to display the transaction number
- unit-price to display the unit price
- user-agent to display the browser of the customer
- website-name to display the website name of the customer
- website-url to display the website URL of the customer
Example:
Amount of the first order: [order amount id=1] USDResult:
Amount of the first order: 17 USD
22.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty, using the default attribute, like this:
[order information default="text" id=N]Don't forget to include the quotes at the beginning and the end of the default value.
22.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[order information filter=function id=N]Replace function by the name of the function you want to apply.
Sometimes, the information is an English word. You can translate it into the language of your website by entering i18n as the value for the filter attribute.
Example:
Status of the first order: [order status filter=i18n id=1]Result:
Status of the first order: processed
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[order information filter=function1/function2/…/functionN id=N]The functions will be applied in the specified order.
22.3 The decimals Attribute
When the information is a numeric data, you can choose the number of digits after the decimal point used to display it, using the decimals attribute, like this:
[order information decimals=value id=N]Replace value with:
- a positive integer n to display the information with n digits after the decimal point
- 0/2 to display the information without digit after the decimal point if it is an integer, and 2 digits after the decimal point if it's not an integer
23. Display Of Informations About A Recurring Payment
To display an information about a recurring payment, insert into your posts/pages/widgets a code like this:
[recurring-payment information id=N]by replacing N with the ID of the recurring payment.
You can also insert this shortcode in your recurring payment refund notification emails. Then you don't have to use the id attribute, like this:
[recurring-payment information]When you don't use the id attribute, it is automatically set to the ID of the payment concerned by the notification.
Replace information with:
- amount to display the amount
- client-id to display the ID of the client
- commission-amount to display the amount of the level 1 commission
- commission-payment to display the payment of the level 1 commission (possible values: deferred, instant)
- commission-payment-date to display the payment date of the level 1 commission
- commission-payment-date-utc to display the payment date of the level 1 commission according to UTC time
- commission-status to display the status of the level 1 commission (possible values: paid, unpaid)
- commission2-amount to display the amount of the level 2 commission
- commission2-payment-date to display the payment date of the level 2 commission
- commission2-payment-date-utc to display the payment date of the level 2 commission according to UTC time
- commission2-status to display the status of the level 2 commission (possible values: paid, unpaid)
- date to display the date
- date-utc to display the date according to UTC time
- id to display the ID
- net-amount to display the net amount
- order-id to display the ID of the order
- payment-mode to display the payment mode
- price to display the global price
- product-id to display the ID of the product
- receiver-account to display the receiver account
- recurring-payments-profile-number to display the number of the recurring payments profile
- referrer to display the login name or the PayPal email address of the affiliate who referred the order
- referrer2 to display the referrer of the affiliate who referred the order
- refund-date to display the refund date
- refund-date-utc to display the refund date according to UTC time
- shipping-cost to display the shipping cost
- status to display the status (possible values: received, refunded)
- tax to display the tax
- tax-included-in-price to display the inclusion of the tax in the price (possible values: yes, no)
- tax-percentage to display the tax percentage
- transaction-cost to display the transaction cost
- transaction-number to display the transaction number
Example:
Amount of the first recurring payment: [recurring-payment amount id=1] USDResult:
Amount of the first recurring payment: 29 USD
23.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty, using the default attribute, like this:
[recurring-payment information default="text" id=N]Don't forget to include the quotes at the beginning and the end of the default value.
23.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[recurring-payment information filter=function id=N]Replace function by the name of the function you want to apply.
Sometimes, the information is an English word. You can translate it into the language of your website by entering i18n as the value for the filter attribute.
Example:
Status of the first recurring payment: [recurring-payment status filter=i18n id=1]Result:
Status of the first recurring payment: received
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[recurring-payment information filter=function1/function2/…/functionN id=N]The functions will be applied in the specified order.
23.3 The decimals Attribute
When the information is a numeric data, you can choose the number of digits after the decimal point used to display it, using the decimals attribute, like this:
[recurring-payment information decimals=value id=N]Replace value with:
- a positive integer n to display the information with n digits after the decimal point
- 0/2 to display the information without digit after the decimal point if it is an integer, and 2 digits after the decimal point if it's not an integer
24. Counters
To display a counter, insert into your posts/pages/widgets a code like this:
[commerce-counter data=data limit=L]
Data: [number][/commerce-counter]by replacing L with a positive number and data with:
- amount to count the total amount of the orders and recurring payments
- clients to count the number of clients
- clients-categories to count the number of clients categories
- commission-amount to count the total amount of the level 1 commissions
- commission2-amount to count the total amount of the level 2 commissions
- forms to count the number of purchase forms
- forms-categories to count the number of purchase forms categories
- net-amount to count the total net amount of the orders and recurring payments
- orders to count the number of orders
- orders-amount to count the total amount of the orders
- orders-commission-amount to count the total amount of the level 1 commissions on the orders
- orders-commission2-amount to count the total amount of the level 2 commissions on the orders
- orders-net-amount to count the total net amount of the orders
- orders-price to count the global price of all the orders
- orders-shipping-cost to count the total amount of the shipping costs on the orders
- orders-tax to count the total amount of the taxes on the orders
- orders-transaction-cost to count the total amount of the transaction costs on the orders
- price to count the global price of all the orders and recurring payments
- products to count the number of products
- products-categories to count the number of products categories
- recurring-payments to count the number of recurring payments
- recurring-payments-amount to count the total amount of the recurring payments
- recurring-payments-commission-amount to count the total amount of the level 1 commissions on the recurring payments
- recurring-payments-commission2-amount to count the total amount of the level 2 commissions on the recurring payments
- recurring-payments-net-amount to count the total net amount of the recurring payments
- recurring-payments-price to count the global price of all the recurring payments
- recurring-payments-shipping-cost to count the total amount of the shipping costs on the recurring payments
- recurring-payments-tax to count the total amount of the taxes on the recurring payments
- recurring-payments-transaction-cost to count the total amount of the transaction costs on the recurring payments
- refunds to count the total number of refunded items
- sales to count the total number of sold items
- shipping-cost to count the total amount of the shipping costs
- tax to count the total amount of the taxes
- transaction-cost to count the total amount of the transaction costs
When the limit is reached, the content between [commerce-counter data=data limit=L] and [/commerce-counter] disappears. You can format this content as any content of your website. The limit attribute is optional. If you don't use it, the content will not disappear:
[commerce-counter data=data]
Data: [number][/commerce-counter]You can insert the [number] shortcode as many times as you want between [commerce-counter data=data limit=L] and [/commerce-counter]. If you don't insert it, Commerce Manager allows you to schedule a content disappearance without displaying a counter:
[commerce-counter data=data limit=L]
When the data reaches [limit], this sentence will disappear!
[/commerce-counter]You also can display a counter of the sum of several different data, with a code like this:
[commerce-counter data=data1+data2 limit=L]
Data: [number][/commerce-counter]24.1 Display Of Numbers And The Limit
You are not limited to the [number] shortcode. You can use the following shortcodes:
[limit]to display the limit[number]to display the data[remaining-number]to display the difference between the limit and the data
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
24.2 Automatic Content Substitution
If you want to schedule a content substitution, insert into your posts/pages/widgets a code like this:
[commerce-counter data=data limit=L]
Data: [number][after]The limit is reached.[/commerce-counter]by replacing L with a positive number.
Insert the content you want to substitute between [after] and [/commerce-counter]. When the limit is reached, the content between [commerce-counter data=data limit=L] and [after] disappears, and the content between [after] and [/commerce-counter] appears. The content between [after] and [/commerce-counter] is never sent to the browser until the limit is reached.
You can insert the [number] shortcode as many times as you want between [commerce-counter data=data limit=L] and [/commerce-counter]. If you don't insert it, Commerce Manager allows you to schedule a content substitution without displaying a counter:
[commerce-counter data=data limit=L]
The limit will be reached soon.
[after]The limit is reached.[/commerce-counter]24.3 Succession Of Counters
It is possible to specify several limits for the limit attribute, by separating the different limits by /, like this:
[commerce-counter data=data limit=50/100]
The first limit will be reached soon.
[after]The second limit will be reached soon.
[after]The second limit has been reached.[/commerce-counter]You can use the following shortcodes:
[limit]to display the current limit[number]to display the difference between the current data and the previous limit[remaining-number]to display the difference between the current limit and the current data[total-limit]to display the last limit of the limit attribute[total-number]to display the current data[total-remaining-number]to display the difference between the last limit of the limit attribute and the current data
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
24.4 The range Attribute
You can count only data recorded during a specific time range by using the range attribute, like this:
[commerce-counter data=data range=range limit=L]
Data: [number][/commerce-counter]Replace range with:
- a positive number N to count only data recorded during the N last days
- form to count only data recorded between the start date and the end date of the statistics form
- previous-week to count only data recorded during the previous week
- previous-half-month to count only data recorded during the previous half-month
- previous-month to count only data recorded during the previous month
- previous-bimester to count only data recorded during the previous bimester
- previous-trimester to count only data recorded during the previous trimester
- previous-quadrimester to count only data recorded during the previous quadrimester
- previous-semester to count only data recorded during the previous semester
- previous-year to count only data recorded during the previous year
25. Counters Of Product's Performances
To display a counter of product's performance, insert into your posts/pages/widgets a code like this:
[product-counter data=data limit=L id=N]
Performance: [number][/product-counter]by replacing L with a positive number, N with the ID of the product and data with:
- amount to count the total amount of the orders and recurring payments of the product
- commission-amount to count the total amount of the level 1 commissions on the orders and recurring payments of the product
- commission2-amount to count the total amount of the level 2 commissions on the orders and recurring payments of the product
- net-amount to count the total net amount of the orders and recurring payments of the product
- orders to count the number of orders of the product
- orders-amount to count the total amount of the orders of the product
- orders-commission-amount to count the total amount of the level 1 commissions on the orders of the product
- orders-commission2-amount to count the total amount of the level 2 commissions on the orders of the product
- orders-net-amount to count the total net amount of the orders of the product
- orders-price to count the global price of all the orders of the product
- orders-shipping-cost to count the total amount of the shipping costs on the orders of the product
- orders-tax to count the total amount of the taxes on the orders of the product
- orders-transaction-cost to count the total amount of the transaction costs on the orders of the product
- price to count the global price of all the orders and recurring payments of the product
- recurring-payments to count the number of recurring payments of the product
- recurring-payments-amount to count the total amount of the recurring payments of the product
- recurring-payments-commission-amount to count the total amount of the level 1 commissions on the recurring payments of the product
- recurring-payments-commission2-amount to count the total amount of the level 2 commissions on the recurring payments of the product
- recurring-payments-net-amount to count the total net amount of the recurring payments of the product
- recurring-payments-price to count the global price of all the recurring payments of the product
- recurring-payments-shipping-cost to count the total amount of the shipping costs on the recurring payments of the product
- recurring-payments-tax to count the total amount of the taxes on the recurring payments of the product
- recurring-payments-transaction-cost to count the total amount of the transaction costs on the recurring payments of the product
- refunds to count the total number of refunded items on the orders of the product
- sales to count the total number of sold items on the orders of the product
- shipping-cost to count the total amount of the shipping costs on the orders and recurring payments of the product
- tax to count the total amount of the taxes on the orders and recurring payments of the product
- transaction-cost to count the total amount of the transaction costs on the orders and recurring payments of the product
When the performance reaches the limit L, the content between [product-counter data=data limit=L id=N] and [/product-counter] disappears. You can format this content as any content of your website. The limit attribute is optional. If you don't use it, the content will not disappear:
[product-counter data=data id=N]
Performance: [number][/product-counter]You can insert the [number] shortcode as many times as you want between [product-counter data=data limit=L id=N] and [/product-counter]. If you don't insert it, Commerce Manager allows you to schedule a content disappearance without displaying a counter:
[product-counter data=data limit=L id=N]
When the performance will reach [limit], this sentence will disappear!
[/product-counter]You also can display a counter of the sum of several different performances, with a code like this:
[product-counter data=data1+data2 limit=L id=N]
Performance: [number][/product-counter]25.1 Display Of Numbers And The Limit
You are not limited to the [number] shortcode. You can use the following shortcodes:
[limit]to display the limit[number]to display the performance[remaining-number]to display the difference between the limit and the performance
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
25.2 Automatic Content Substitution
If you want to schedule a content substitution, insert into your posts/pages/widgets a code like this:
[product-counter data=data limit=L id=N]
Performance: [number][after]The limit is reached.[/product-counter]by replacing L with a positive number and N with the ID of the product.
Insert the content you want to substitute between [after] and [/product-counter]. When the performance reaches the limit L, the content between [product-counter data=data limit=L id=N] and [after] disappears, and the content between [after] and [/product-counter] appears. The content between [after] and [/product-counter] is never sent to the browser until the limit is reached.
You can insert the [number] shortcode as many times as you want between [product-counter data=data limit=L id=N] and [/product-counter]. If you don't insert it, Commerce Manager allows you to schedule a content substitution without displaying a counter:
[product-counter data=data limit=L id=N]
The limit will be reached soon.
[after]The limit is reached.[/product-counter]25.3 Succession Of Counters
It is possible to specify several limits for the limit attribute, by separating the different limits by /, like this:
[product-counter data=data limit=50/100 id=N]
The first limit will be reached soon.
[after]The second limit will be reached soon.
[after]The second limit has been reached.[/product-counter]You can use the following shortcodes:
[limit]to display the current limit[number]to display the difference between the current performance and the previous limit[remaining-number]to display the difference between the current limit and the current performance[total-limit]to display the last limit of the limit attribute[total-number]to display the current performance[total-remaining-number]to display the difference between the last limit of the limit attribute and the current performance
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
25.4 The range Attribute
You can count only performances recorded during a specific time range by using the attribut range, like this:
[product-counter data=data range=range limit=L id=N]
Performance: [number][/product-counter]Replace range with:
- a positive number N to count only performances recorded during the N last days
- form to count only performances recorded between the start date and the end date of the statistics form
- previous-week to count only performances recorded during the previous week
- previous-half-month to count only performances recorded during the previous half-month
- previous-month to count only performances recorded during the previous month
- previous-bimester to count only performances recorded during the previous bimester
- previous-trimester to count only performances recorded during the previous trimester
- previous-quadrimester to count only performances recorded during the previous quadrimester
- previous-semester to count only performances recorded during the previous semester
- previous-year to count only performances recorded during the previous year
26. Counters Of Purchase Form's Performances
To display a counter of purchase form's performance, insert into your posts/pages/widgets a code like this:
[purchase-form-counter data=data limit=L id=N]
Performance: [number][/purchase-form-counter]by replacing L with a positive number, N with the ID of the purchase form and data with:
- amount to count the total amount of the orders and recurring payments of the purchase form
- commission-amount to count the total amount of the level 1 commissions on the orders and recurring payments of the purchase form
- commission2-amount to count the total amount of the level 2 commissions on the orders and recurring payments of the purchase form
- net-amount to count the total net amount of the orders and recurring payments of the purchase form
- orders to count the number of orders of the purchase form
- orders-amount to count the total amount of the orders of the purchase form
- orders-commission-amount to count the total amount of the level 1 commissions on the orders of the purchase form
- orders-commission2-amount to count the total amount of the level 2 commissions on the orders of the purchase form
- orders-net-amount to count the total net amount of the orders of the purchase form
- orders-price to count the global price of all the orders of the purchase form
- orders-shipping-cost to count the total amount of the shipping costs on the orders of the purchase form
- orders-tax to count the total amount of the taxes on the orders of the purchase form
- orders-transaction-cost to count the total amount of the transaction costs on the orders of the purchase form
- price to count the global price of all the orders and recurring payments of the purchase form
- recurring-payments to count the number of recurring payments of the purchase form
- recurring-payments-amount to count the total amount of the recurring payments of the purchase form
- recurring-payments-commission-amount to count the total amount of the level 1 commissions on the recurring payments of the purchase form
- recurring-payments-commission2-amount to count the total amount of the level 2 commissions on the recurring payments of the purchase form
- recurring-payments-net-amount to count the total net amount of the recurring payments of the purchase form
- recurring-payments-price to count the global price of all the recurring payments of the purchase form
- recurring-payments-shipping-cost to count the total amount of the shipping costs on the recurring payments of the purchase form
- recurring-payments-tax to count the total amount of the taxes on the recurring payments of the purchase form
- recurring-payments-transaction-cost to count the total amount of the transaction costs on the recurring payments of the purchase form
- refunds to count the total number of refunded items on the orders of the purchase form
- sales to count the total number of sold items on the orders of the purchase form
- shipping-cost to count the total amount of the shipping costs on the orders and recurring payments of the purchase form
- tax to count the total amount of the taxes on the orders and recurring payments of the purchase form
- transaction-cost to count the total amount of the transaction costs on the orders and recurring payments of the purchase form
When the performance reaches the limit L, the content between [purchase-form-counter data=data limit=L id=N] and [/purchase-form-counter] disappears. You can format this content as any content of your website. The limit attribute is optional. If you don't use it, the content will not disappear:
[purchase-form-counter data=data id=N]
Performance: [number][/purchase-form-counter]You can insert the [number] shortcode as many times as you want between [purchase-form-counter data=data limit=L id=N] and [/purchase-form-counter]. If you don't insert it, Commerce Manager allows you to schedule a content disappearance without displaying a counter:
[purchase-form-counter data=data limit=L id=N]
When the performance will reach [limit], this sentence will disappear!
[/purchase-form-counter]You also can display a counter of the sum of several different performances, with a code like this:
[purchase-form-counter data=data1+data2 limit=L id=N]
Performance: [number][/purchase-form-counter]26.1 Display Of Numbers And The Limit
You are not limited to the [number] shortcode. You can use the following shortcodes:
[limit]to display the limit[number]to display the performance[remaining-number]to display the difference between the limit and the performance
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
26.2 Automatic Content Substitution
If you want to schedule a content substitution, insert into your posts/pages/widgets a code like this:
[purchase-form-counter data=data limit=L id=N]
Performance: [number][after]The limit is reached.[/purchase-form-counter]by replacing L with a positive number and N with the ID of the purchase form.
Insert the content you want to substitute between [after] and [/purchase-form-counter]. When the performance reaches the limit L, the content between [purchase-form-counter data=data limit=L id=N] and [after] disappears, and the content between [after] and [/purchase-form-counter] appears. The content between [after] and [/purchase-form-counter] is never sent to the browser until the limit is reached.
You can insert the [number] shortcode as many times as you want between [purchase-form-counter data=data limit=L id=N] and [/purchase-form-counter]. If you don't insert it, Commerce Manager allows you to schedule a content substitution without displaying a counter:
[purchase-form-counter data=data limit=L id=N]
The limit will be reached soon.
[after]The limit is reached.[/purchase-form-counter]26.3 Succession Of Counters
It is possible to specify several limits for the limit attribute, by separating the different limits by /, like this:
[purchase-form-counter data=data limit=50/100 id=N]
The first limit will be reached soon.
[after]The second limit will be reached soon.
[after]The second limit has been reached.[/purchase-form-counter]You can use the following shortcodes:
[limit]to display the current limit[number]to display the difference between the current performance and the previous limit[remaining-number]to display the difference between the current limit and the current performance[total-limit]to display the last limit of the limit attribute[total-number]to display the current performance[total-remaining-number]to display the difference between the last limit of the limit attribute and the current performance
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
26.4 The range Attribute
You can count only performances recorded during a specific time range by using the attribut range, like this:
[purchase-form-counter data=data range=range limit=L id=N]
Performance: [number][/purchase-form-counter]Replace range with:
- a positive number N to count only performances recorded during the N last days
- form to count only performances recorded between the start date and the end date of the statistics form
- previous-week to count only performances recorded during the previous week
- previous-half-month to count only performances recorded during the previous half-month
- previous-month to count only performances recorded during the previous month
- previous-bimester to count only performances recorded during the previous bimester
- previous-trimester to count only performances recorded during the previous trimester
- previous-quadrimester to count only performances recorded during the previous quadrimester
- previous-semester to count only performances recorded during the previous semester
- previous-year to count only performances recorded during the previous year
27. Counters Of Client's Performances
To display a counter of client's performance, insert into your posts/pages/widgets a code like this:
[client-counter data=data limit=L id=N]
Performance: [number][/client-counter]by replacing L with a positive number, N with the ID of the client (person registered to your client area and visible in the Clients page of Commerce Manager) and data with:
- amount to count the total amount of the orders and recurring payments of the client
- commission-amount to count the total amount of the level 1 commissions on the orders and recurring payments of the client
- commission2-amount to count the total amount of the level 2 commissions on the orders and recurring payments of the client
- net-amount to count the total net amount of the orders and recurring payments of the client
- orders to count the number of orders of the client
- orders-amount to count the total amount of the orders of the client
- orders-commission-amount to count the total amount of the level 1 commissions on the orders of the client
- orders-commission2-amount to count the total amount of the level 2 commissions on the orders of the client
- orders-net-amount to count the total net amount of the orders of the client
- orders-price to count the global price of all the orders of the client
- orders-shipping-cost to count the total amount of the shipping costs on the orders of the client
- orders-tax to count the total amount of the taxes on the orders of the client
- orders-transaction-cost to count the total amount of the transaction costs on the orders of the client
- price to count the global price of all the orders and recurring payments of the client
- recurring-payments to count the number of recurring payments of the client
- recurring-payments-amount to count the total amount of the recurring payments of the client
- recurring-payments-commission-amount to count the total amount of the level 1 commissions on the recurring payments of the client
- recurring-payments-commission2-amount to count the total amount of the level 2 commissions on the recurring payments of the client
- recurring-payments-net-amount to count the total net amount of the recurring payments of the client
- recurring-payments-price to count the global price of all the recurring payments of the client
- recurring-payments-shipping-cost to count the total amount of the shipping costs on the recurring payments of the client
- recurring-payments-tax to count the total amount of the taxes on the recurring payments of the client
- recurring-payments-transaction-cost to count the total amount of the transaction costs on the recurring payments of the client
- refunds to count the total number of refunded items on the orders of the client
- sales to count the total number of sold items on the orders of the client
- shipping-cost to count the total amount of the shipping costs on the orders and recurring payments of the client
- tax to count the total amount of the taxes on the orders and recurring payments of the client
- transaction-cost to count the total amount of the transaction costs on the orders and recurring payments of the client
If you don't use the id attribute, it will automatically set to the login name of the user if he's logged in as a client.
When the performance reaches the limit L, the content between [client-counter data=data limit=L id=N] and [/client-counter] disappears. You can format this content as any content of your website. The limit attribute is optional. If you don't use it, the content will not disappear:
[client-counter data=data id=N]
Performance: [number][/client-counter]You can insert the [number] shortcode as many times as you want between [client-counter data=data limit=L id=N] and [/client-counter]. If you don't insert it, Commerce Manager allows you to schedule a content disappearance without displaying a counter:
[client-counter data=data limit=L id=N]
When the performance will reach [limit], this sentence will disappear!
[/client-counter]You also can display a counter of the sum of several different performances, with a code like this:
[client-counter data=data1+data2 limit=L id=N]
Performance: [number][/client-counter]27.1 Display Of Numbers And The Limit
You are not limited to the [number] shortcode. You can use the following shortcodes:
[limit]to display the limit[number]to display the performance[remaining-number]to display the difference between the limit and the performance
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
27.2 Automatic Content Substitution
If you want to schedule a content substitution, insert into your posts/pages/widgets a code like this:
[client-counter data=data limit=L id=N]
Performance: [number][after]The limit is reached.[/client-counter]by replacing L with a positive number and N with the ID of the client.
Insert the content you want to substitute between [after] and [/client-counter]. When the performance reaches the limit L, the content between [client-counter data=data limit=L id=N] and [after] disappears, and the content between [after] and [/client-counter] appears. The content between [after] and [/client-counter] is never sent to the browser until the limit is reached.
You can insert the [number] shortcode as many times as you want between [client-counter data=data limit=L id=N] and [/client-counter]. If you don't insert it, Commerce Manager allows you to schedule a content substitution without displaying a counter:
[client-counter data=data limit=L id=N]
The limit will be reached soon.
[after]The limit is reached.[/client-counter]27.3 Succession Of Counters
It is possible to specify several limits for the limit attribute, by separating the different limits by /, like this:
[client-counter data=data limit=50/100 id=N]
The first limit will be reached soon.
[after]The second limit will be reached soon.
[after]The second limit has been reached.[/client-counter]You can use the following shortcodes:
[limit]to display the current limit[number]to display the difference between the current performance and the previous limit[remaining-number]to display the difference between the current limit and the current performance[total-limit]to display the last limit of the limit attribute[total-number]to display the current performance[total-remaining-number]to display the difference between the last limit of the limit attribute and the current performance
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
27.4 The range Attribute
You can count only performances recorded during a specific time range by using the attribut range, like this:
[client-counter data=data range=range limit=L id=N]
Performance: [number][/client-counter]Replace range with:
- a positive number N to count only performances recorded during the N last days
- form to count only performances recorded between the start date and the end date of the statistics form
- previous-week to count only performances recorded during the previous week
- previous-half-month to count only performances recorded during the previous half-month
- previous-month to count only performances recorded during the previous month
- previous-bimester to count only performances recorded during the previous bimester
- previous-trimester to count only performances recorded during the previous trimester
- previous-quadrimester to count only performances recorded during the previous quadrimester
- previous-semester to count only performances recorded during the previous semester
- previous-year to count only performances recorded during the previous year
27.5 Default Client
You can specify no value for the id attribute. In this case, it is automatically set to the ID of the user's client account if he's logged in as a client.
28. Sales Counters
To display a counter of sales, insert into your posts/pages/widgets a code like this:
[sales-counter limit=L id=N]
Already [number] copies sold!
Only [remaining-number] available copies!
[/sales-counter]by replacing L with a positive number and N with the ID of the product.
When the number of sold copies reaches the limit L, the content between [sales-counter limit=L id=N] and [/sales-counter] disappears. You can format this content as any content of your website. The limit attribute is optional. If you don't use it, the content will not disappear:
[sales-counter id=N]
Already [number] copies sold!
[/sales-counter]You can insert the [number] and [remaining-number] shortcodes as many times as you want between [sales-counter limit=L id=N] and [/sales-counter]. If you don't insert it, Commerce Manager allows you to schedule a content disappearance without displaying a counter:
[sales-counter limit=L id=N]
When [limit] copies will be sold, this sentence will disappear!
[/sales-counter]28.1 Display Of Numbers And The Limit
You are not limited to the [number] and [remaining-number] shortcodes. You can use the following shortcodes:
[limit]to display the limit[number]to display the number of sold copies[remaining-number]to display the number of remaining copies until the limit is reached
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
28.2 Automatic Content Substitution
If you want to schedule a content substitution, insert into your posts/pages/widgets a code like this:
[sales-counter limit=L id=N]
Only [remaining-number] available copies!
[after]This product is no longer available.[/sales-counter]by replacing L with a positive number and N with the ID of the product.
Insert the content you want to substitute between [after] and [/sales-counter]. When the number of sold copies reaches the limit L, the content between [sales-counter limit=L id=N] and [after] disappears, and the content between [after] and [/sales-counter] appears. The content between [after] and [/sales-counter] is never sent to the browser until the limit is reached.
You can insert the [number] and [remaining-number] shortcodes as many times as you want between [sales-counter limit=L id=N] and [/sales-counter]. If you don't insert it, Commerce Manager allows you to schedule a content substitution without displaying a counter:
[sales-counter limit=L id=N]
This product will soon be unavailable.
[after]This product is no longer available.[/sales-counter]28.3 Succession Of Counters
It is possible to specify several limits for the limit attribute, by separating the different limits by /, like this:
[sales-counter limit=50/100 id=N]
Only [remaining-number] available copies until the price goes from 37 to 57 dollars!
[after]Only [remaining-number] available copies!
[after]This product is no longer available.[/sales-counter]You can use the following shortcodes:
[limit]to display the current limit[number]to display the number of sold copies since the previous limit was reached[remaining-number]to display the number of remaining copies until the current limit is reached[total-limit]to display the last limit of the limit attribute[total-number]to display the total number of sold copies[total-remaining-number]to display the number of remaining copies until the last limit of the limit attribute is reached
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
28.4 Cumulative Sales Counters
You can count the cumulative sales of many of your products, by specifying several IDs for the id attribute. Separate the different IDs by +, like this:
[sales-counter limit=L id=3+5]
Already [number] copies sold!
Only [remaining-number] available copies!
[/sales-counter]29. Refunds Counters
To display a counter of refunds, insert into your posts/pages/widgets a code like this:
[refunds-counter limit=L id=N]
Already [number] copies refunded!
Only [remaining-number] remaining copies!
[/refunds-counter]by replacing L with a positive number and N with the ID of the product.
When the number of refunded copies reaches the limit L, the content between [refunds-counter limit=L id=N] and [/refunds-counter] disappears. You can format this content as any content of your website. The limit attribute is optional. If you don't use it, the content will not disappear:
[refunds-counter id=N]
Already [number] copies refunded!
[/refunds-counter]You can insert the [number] and [remaining-number] shortcodes as many times as you want between [refunds-counter limit=L id=N] and [/refunds-counter]. If you don't insert it, Commerce Manager allows you to schedule a content disappearance without displaying a counter:
[refunds-counter limit=L id=N]
When [limit] copies will be refunded, this sentence will disappear!
[/refunds-counter]29.1 Display Of Numbers And The Limit
You are not limited to the [number] and [remaining-number] shortcodes. You can use the following shortcodes:
[limit]to display the limit[number]to display the number of refunded copies[remaining-number]to display the number of remaining refunds until the limit is reached
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
29.2 Automatic Content Substitution
If you want to schedule a content substitution, insert into your posts/pages/widgets a code like this:
[refunds-counter limit=L id=N]
Only [remaining-number] remaining refunds!
[after]This product has already been refunded at least [limit] times.[/refunds-counter]by replacing L with a positive number and N with the ID of the product.
Insert the content you want to substitute between [after] and [/refunds-counter]. When the number of refunded copies reaches the limit L, the content between [refunds-counter limit=L id=N] and [after] disappears, and the content between [after] and [/refunds-counter] appears. The content between [after] and [/refunds-counter] is never sent to the browser until the limit is reached.
You can insert the [number] and [remaining-number] shortcodes as many times as you want between [refunds-counter limit=L id=N] and [/refunds-counter]. If you don't insert it, Commerce Manager allows you to schedule a content substitution without displaying a counter:
[refunds-counter limit=L id=N]
This product has not yet been refunded [limit] times.
[after]This product has been refunded at least [limit] times.[/refunds-counter]29.3 Succession Of Counters
It is possible to specify several limits for the limit attribute, by separating the different limits by /, like this:
[refunds-counter limit=5/10 id=N]
This product has not yet been refunded 5 times.
[after]This product has not yet been refunded 10 times.
[after]This product has been refunded at least 10 times.[/refunds-counter]You can use the following shortcodes:
[limit]to display the current limit[number]to display the number of refunded copies since the previous limit was reached[remaining-number]to display the number of remaining refunds until the current limit is reached[total-limit]to display the last limit of the limit attribute[total-number]to display the total number of refunded copies[total-remaining-number]to display the number of remaining refunds until the last limit of the limit attribute is reached
The filter attribute (defined here) and the decimals attribute (defined here) are also available for these shortcodes.
29.4 Cumulative Refunds Counters
You can count the cumulative refunds of many of your products, by specifying several IDs for the id attribute. Separate the different IDs by +, like this:
[refunds-counter limit=L id=3+5]
Already [number] copies refunded!
Only [remaining-number] remaining copies!
[/refunds-counter]30. Counters Of Items/Products In The Shopping Cart
To display a counter of items/products in the shopping cart, insert into your posts/pages/widgets a code like this:
[shopping-cart-counter data=data limit=L]
[number] items/products in your shopping cart[/shopping-cart-counter]by replacing L with a positive number and data with:
- items to count the number of items
- products to count the number of products
When the limit is reached, the content between [shopping-cart-counter data=data limit=L] and [/shopping-cart-counter] disappears. You can format this content as any content of your website. The limit attribute is optional. If you don't use it, the content will not disappear:
[shopping-cart-counter data=data]
[number] items/products in your shopping cart[/shopping-cart-counter]You can insert the [number] shortcode as many times as you want between [shopping-cart-counter data=data limit=L] and [/shopping-cart-counter]. If you don't insert it, Commerce Manager allows you to schedule a content disappearance without displaying a counter:
[shopping-cart-counter data=data limit=L]
When the number of items/products reaches [limit], this sentence will disappear!
[/shopping-cart-counter]30.1 Display Of Numbers And The Limit
You are not limited to the [number] shortcode. You can use the following shortcodes:
[limit]to display the limit[number]to display the number of items/products[remaining-number]to display the difference between the limit and the number of items/products
The filter attribute (defined here) is available for these shortcodes.
30.2 Automatic Content Substitution
If you want to schedule a content substitution, insert into your posts/pages/widgets a code like this:
[shopping-cart-counter data=data limit=L]
[number] items/products in your shopping cart[after]The limit is reached.[/shopping-cart-counter]by replacing L with a positive number.
Insert the content you want to substitute between [after] and [/shopping-cart-counter]. When the limit is reached, the content between [shopping-cart-counter data=data limit=L] and [after] disappears, and the content between [after] and [/shopping-cart-counter] appears. The content between [after] and [/shopping-cart-counter] is never sent to the browser until the limit is reached.
You can insert the [number] shortcode as many times as you want between [shopping-cart-counter data=data limit=L] and [/shopping-cart-counter]. If you don't insert it, Commerce Manager allows you to schedule a content substitution without displaying a counter:
[shopping-cart-counter data=data limit=L]
The limit will be reached soon.
[after]The limit is reached.[/shopping-cart-counter]30.3 Succession Of Counters
It is possible to specify several limits for the limit attribute, by separating the different limits by /, like this:
[shopping-cart-counter data=data limit=5/10]
The first limit will be reached soon.
[after]The second limit will be reached soon.
[after]The second limit has been reached.[/shopping-cart-counter]You can use the following shortcodes:
[limit]to display the current limit[number]to display the difference between the number of items/products and the previous limit[remaining-number]to display the difference between the current limit and the number of items/products[total-limit]to display the last limit of the limit attribute[total-number]to display the number of items/products[total-remaining-number]to display the difference between the last limit of the limit attribute and the number of items/products
The filter attribute (defined here) is available for these shortcodes.
31. Contents Restricted To Customers
To display a content restricted to users who ordered one of your products (useful to deliver your digital products on your order confirmation pages), insert into your posts/pages/widgets a code like this:
[purchase-content]Content displayed if the user ordered one of your products[/purchase-content]You can also define a content that will be displayed if the user did not order any of your products, like this:
[purchase-content]
Content displayed if the user ordered one of your products[other]
Content displayed if the user did not order any of your products
[/purchase-content]Result (with a little formatting):
Content displayed if the user did not order any of your products
If he's not logged is as a client (person registered to your client area and visible in the Clients page of Commerce Manager), the user is recognized by his IP address.
31.1 Content Specific To A Product
To display a content restricted to users who ordered the product whose the ID is N, insert into your posts/pages/widgets a code like this:
[purchase-content id=N]
Thank you for your purchase of [product name id=N]!
<a href="[product download-url id=N]">Click here to download it.</a>
[/purchase-content]31.2 Content Specific To Several Products
It is possible to specify several IDs for the id attribute, by separating the different IDs by /, like this:
[purchase-content id=id1/id2/…/idN]Content displayed if you ordered at least one of these products[/purchase-content]Example:
[purchase-content id=2/3/4]
Content displayed if you ordered at least one of these products[other]
Content displayed if you did not order any of these products
[/purchase-content]Result (with a little formatting):
Content displayed if you did not order any of these products
31.3 The status Attribute
The status attribute allows you to count only the orders corresponding to a certain status.
Example :
[purchase-content status=unrefunded]Content displayed if the user ordered one of your products, and if at least one of his orders is not refunded[/purchase-content]The status attribute can take the following values:
- debt for the existence of at least one refunded order, or for which the customer currently owes one or more payments (in case of payment by installments)
- invalid for the existence of at least one refunded order, or whose the recurring payments profile has been deactivated before the scheduled end (in case of payment by installments)
- no-debt for the existence of at least one unrefunded order, and for which the customer currently owes no payment (in case of payment by installments)
- processed for the existence of at least one processed and unrefunded order
- refunded for the existence of at least one refunded order
- unprocessed for the existence of at least one unprocessed order
- unrefunded for the existence of at least one unrefunded order
- valid for the existence of at least one unrefunded order, and whose the recurring payments profile has not been deactivated before the scheduled end (in case of payment by installments)
32. Display Of The Options
To display an option of Commerce Manager, insert into your posts/pages/widgets a code like this:
[commerce-manager option]by replacing option with:
- currency-code to display the currency code
- encrypted-urls-validity-duration to display the validity duration of encrypted URLs
- first-payment-amount to display the default amount of the first payment in case of payment by installments
- first-payment-normal-amount to display the default normal amount of the first payment in case of payment by installments
- payments-amount to display the default amount of the payments in case of payment by installments
- payments-normal-amount to display the default normal amount of the payments in case of payment by installments
- payments-number to display the default number of payments in case of payment by installments (possible values: all positive integers, unlimited)
- paypal-email-address to display the email address of the PayPal account receiving the payments
- shipping-cost to display the shipping cost
- tax-percentage to display the tax percentage
- terms-and-conditions-url to display the URL of terms and conditions
- version to display the version of Commerce Manager
- weight to display the weight of the products
- weight-unit to display the default weight unit (possible values: kilogram, pound)
This list is not complete and has only the most relevant items. You can find all possible values of option in the initial-options.php file of Commerce Manager.
Example:
Currency: [commerce-manager currency-code]Result:
Currency: USD
32.1 Display Of The Options Relating To Client Area
To display an option of Commerce Manager, insert into your posts/pages/widgets a code like this:
[commerce-manager option]by replacing option with:
- automatically-generated-password-length to display the length of the automatically generated password
- maximum-login-length to display the maximum length of the login name
- maximum-password-length to display the maximum length of the password
- minimum-login-length to display the minimum length of the login name
- minimum-password-length to display the minimum length of the password
This list is not complete and has only the most relevant items. You can find all possible values of option in the initial-options.php file of Commerce Manager.
Example:
Initial status of the clients: [commerce-manager clients-initial-status]Result:
Initial status of the clients: active
32.2 The default Attribute
You can specify a text that will be displayed instead of the option when this one is empty, using the default attribute, like this:
[commerce-manager option default="text"]Don't forget to include the quotes at the beginning and the end of the default value.
32.3 The filter Attribute
You can specify a PHP function that will be applied to the option before this one is displayed, using the filter attribute, like this:
[commerce-manager option filter=function]Replace function by the name of the function you want to apply.
Sometimes, the option is an English word. You can translate it into the language of your website by entering i18n as the value for the filter attribute.
Example:
Initial status of the orders: [commerce-manager orders-initial-status filter=i18n]Result:
Initial status of the orders: processed
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[commerce-manager option filter=function1/function2/…/functionN]The functions will be applied in the specified order.
32.4 The decimals Attribute
When the option is a numeric data, you can choose the number of digits after the decimal point used to display it, using the decimals attribute, like this:
[commerce-manager option decimals=value]Replace value with:
- a positive integer n to display the option with n digits after the decimal point
- 0/2 to display the option without digit after the decimal point if it is an integer, and 2 digits after the decimal point if it's not an integer
33. Encryption Of URLs
You can deliver your digital products using encrypted download URLs. The encryption key and the validity duration of encrypted URLs are configurable through the Options page of Commerce Manager. Enter a random string (difficult to guess) into the Encryption key field.
To deliver your digital products using encrypted download URLs, use the following code:
[product download-url filter=encrypt-url]instead of this one:
[product download-url]If your digital product has several download URLs, use the following code:
[product download-url part=1 filter=encrypt-url]
[product download-url part=2 filter=encrypt-url]
…instead of this one:
[product download-url part=1]
[product download-url part=2]
…In the Body field of your order confirmation email, you can insert a code like this:
You can download [product name] by clicking the link below:
[product download-url filter=encrypt-url]
You have [commerce-manager encrypted-urls-validity-duration] hours to download it. Then this link will no longer be valid.You can also insert the code above into the Instructions to the customer field of the edit page of your product, and insert the following code into the Body field of your order confirmation email:
[product instructions]34. Emails
You can insert shortcodes into Sender, Receiver, Subject and Body fields of emails to display informations about the customer, the product, the client, the order and the recurring payment. These shortcodes are simply the same as those presented in Display Of Informations About A Product, Display Of Informations About The Client, Display Of Informations About An Order Or A Customer and Display Of Informations About A Recurring Payment sections.
When you don't use the id attribute, it is automatically set to the ID of the product (for the [product] shortcode), and the ID of the order/recurring payment/client concerned by the confirmation/notification/redelivery (for the [order], [recurring-payment] and [client] shortcodes).
You can also insert in these fields all shortcodes available on your website.
If you register the customer as a client, you can insert shortcodes into these fields in order to display informations (login name and password for example) about the client. These shortcodes are presented in this section.
If you register the customer/client to your affiliate program, you can insert shortcodes into these fields in order to display informations (login name and password for example) about the affiliate. These shortcodes are presented in this section.
If you register the customer/client to one or more of your members areas, you can insert shortcodes into these fields in order to display informations (login name and password for example) about the member. These shortcodes are presented in this section.
If you register the customer/client as a WordPress user, you can insert shortcodes into these fields in order to display informations (login name and password for example) about the user. These shortcodes are presented in this section.
Name <email@address>, Reply-To: Reply To Name <reply-to-email@address>You can also enter several email addresses separated with commas in the Receiver field of emails. And you can insert HTML code into the Body field of emails.
35. Autoresponders
Commerce Manager allows you to subscribe your customers/clients to an autoresponder list. You must make the settings shown in this section so that it works.
For the following autoresponders, you must enter the ID of the list into the List field of the Autoresponders module:
- AWeber
- Brevo
- CyberMailing
- MailChimp
- MailerLite
- Sendy
- SG Autorépondeur
For GetResponse, enter the TOKEN key of the list. For MailerLite, enter the ID of the group. You can get this information in this page by logging into your MailerLite account.
You can find the ID of a MailChimp list in the List name & defaults page.
You can allow the user to choose an autoresponder list by inserting a code like this one into the Code field of your form:
<p><label><strong>List:</strong> [select autoresponder-list]
[option value=list1]List 1[/option]
[option value=list2]List 2[/option]
…
[option value=listN]List N[/option]
[/select]</label></p>Replace list1, list2… listN with the IDs or names of the lists.
You can also allow him to subscribe or not to an autoresponder list, by inserting a code like this one into the Code field of your form:
<p><label>[input subscribed-to-autoresponder value=yes] Subscribe to this list</label></p>35.1 AWeber
You must make some adjustments so that Commerce Manager works with AWeber. You have two methods. If the first doesn't work, try the second.
First method:
Go to this page to get your authorization code and copy it to the API key field in the AWeber module of the Options page. Commerce Manager will automatically extract your API key from it when you click a button to update your options.
Second method:
Go to your AWeber account, place your pointer on List Options, click on Email Parsers in the dropdown list that appears and then click on add new at the bottom of the page.

AWeber Email Parser
Enter what you want into the Description field and insert this code into the Trigger Rule field:
From:[^\n|.]+wordpress\@domain\.extensionby replacing domain with the domain name of your website (without the extension) and extension the extension of your domain name (without the dot).
If your domain name (with the extension) contains more than 35 characters, insert this code into the Trigger Rule field instead of the previous code:
From:[^\n|.]+w\@domain\.extensionInsert this code into the Rule 1 field:
\n[>\s]*Email:\s+(.+?)\nIn the Store In field to the right of the Rule 1 field, select Email.
Insert this code into the Rule 2 field:
\n[>\s]*Name:\s+(.+?)\nIn the Store In field to the right of the Rule 2 field, select Name.
Insert this code into the Rule 3 field:
\n[>\s]*Referrer:\s+(.+?)\nIn the Store In field to the right of the Rule 3 field, select Ad Tracking.
Click on Save to record your parser. Then edit it, check the Enable parser for all lists in this account box and click on Save to enable your parser for all lists of your AWeber account.
35.2 Brevo
You must enter the API key of your Brevo account in the Autoresponders integration module of the Options page of Commerce Manager so that Commerce Manager works with Brevo. You can get your API key by logging into your Brevo account.
35.3 CyberMailing
You have no adjustment to make so that Commerce Manager works with CyberMailing, but do not enable the protection against bots.
35.4 GetResponse
You must enter the API key of your GetResponse account in the Autoresponders integration module of the Options page of Commerce Manager so that Commerce Manager works with GetResponse. You can get your API key by logging into your GetResponse account.
35.5 MailChimp
You must enter the API key of your MailChimp account in the Autoresponders integration module of the Options page of Commerce Manager so that Commerce Manager works with MailChimp. You can get your API key by logging into your MailChimp account.
35.6 MailerLite
You must enter the API key of your MailerLite account in the Autoresponders integration module of the Options page of Commerce Manager so that Commerce Manager works with MailerLite. You can get your API key in this page by logging into your MailerLite account.
35.7 Sendy
You must enter the URL of your Sendy installation and your API key in the Autoresponders integration module of the Options page of Commerce Manager so that Commerce Manager works with Sendy. You can get your API key in the Settings page of Sendy.
35.8 SG Autorépondeur
You must enter the ID of your SG Autorépondeur account and your activation code in the Autoresponders integration module of the Options page of Commerce Manager so that Commerce Manager works with SG Autorépondeur. You can get these informations by logging into your SG Autorépondeur account.
If it doesn't work, make sure the cURL extension is enabled on the server that hosts your website.
36. Registration As A Client
You can register your customers as clients. The Autoresponders, Registration to the affiliate program, Membership, WordPress and Custom instructions modules of the pages of Commerce Manager supersede the modules of the same name in the Client Area page.
If the user orders a product while logged in as a client, or by specifying an email address identical to that of an existing client, Commerce Manager will not create a new client account, but will update the category of the client, if you want to assign the customer/client to a client category.
Upon registration, if he has not provided a login name, the login name of the customer is his email address, if there is no client with the same login name. Otherwise, a number will be added to the end. If he has not provided a password, a random password is generated automatically.
You can give to the customer his login name and his password, by inserting a code like this one in the Body field of your order confirmation email:
Your login name: [client login]
Your password: [client password default="the same as before"]The customer can always change his login name and password through the profile form of Commerce Manager.
You can insert shortcodes into the Sender, Receiver, Subject and Body fields of order confirmation/notification emails in order to display informations about the client. These shortcodes are presented in this section.
37. Registration To The Affiliate Program
You can register your customers/clients to your affiliate program, if you have installed and activated Affiliation Manager. The Autoresponders, Registration as a client, Membership, WordPress and Custom instructions modules of Commerce Manager supersede the modules of the same name in Affiliation Manager.
If the user orders a product/registers while logged in as an affiliate, or by specifying an email address identical to that of an existing affiliate, Commerce Manager will not create a new affiliate account, but will update the category of the affiliate, if you want to assign the customer/client to an affiliate category.
Upon registration, if he has not provided a login name, the login name of the customer is the part before the @ character of his email address, if there is no affiliate with the same login name. Otherwise, a number will be added to the end. If he has not provided a password, a random password is generated automatically.
The affiliate's login name of the client is his client's login name, if there is no affiliate with the same login name. Otherwise, a number will be added to the end.
You can give to the customer/client his login name and his password, by inserting a code like this one in the Body field of your order/registration confirmation email:
Your login name: [affiliate login]
Your password: [affiliate password default="the same as before"]The customer/client can always change his login name and password through the profile form of Affiliation Manager.
You can insert shortcodes into the Sender, Receiver, Subject and Body fields of order/registration confirmation/notification emails in order to display informations about the affiliate. These shortcodes are presented in this section.
The connection as a client automatically creates a connection as an affiliate if the client also has an affiliate account and if the email addresses of the two accounts are identical. And under the same conditions, the connection as an affiliate automatically creates a connection as a client.
38. Membership
You can register your customers/clients to one or more of your members areas, if you have installed and activated Membership Manager. The Autoresponders, Registration as a client, Registration to the affiliate program, WordPress and Custom instructions modules of Commerce Manager supersede the modules of the same name in Membership Manager.
If the user orders a product/registers while logged in as a member, or by specifying an email address identical to that of an existing member, Commerce Manager will not create a new member account, but will update the account of the member. It will also update the category of the member, if you want to assign the customer/client to a member category.
Upon registration, if he has not provided a login name, the login name of the customer is his email address, if there is no member with the same login name. Otherwise, a number will be added to the end. If he has not provided a password, a random password is generated automatically.
The member's login name of the client is his client's login name, if there is no member with the same login name. Otherwise, a number will be added to the end.
You can give to the customer/client his login name and his password, by inserting a code like this one in the Body field of your order/registration confirmation email:
Your login name: [member login]
Your password: [member password default="the same as before"]The customer/client can always change his login name and password through the profile form of Membership Manager.
You can insert shortcodes into the Sender, Receiver, Subject and Body fields of order/registration confirmation/notification emails in order to display informations about the member. These shortcodes are presented in this section.
The connection as a client automatically creates a connection as a member if the client also has a member account and if the email addresses of the two accounts are identical. And under the same conditions, the connection as a member automatically creates a connection as a client.
39. WordPress
You can register your customers/clients as WordPress users. Upon registration, if he has not provided a login name, the login name of the customer is his email address, if there is no WordPress user with the same login name. Otherwise, a number will be added to the end. If he has not provided a password, a random password is generated automatically.
If the user orders a product/registers while logged in as a WordPress user, or by specifying an email address identical to that of an existing WordPress user, Commerce Manager will not create a new WordPress user account.
The user's login name of the client is his client's login name, if there is no WordPress user with the same login name. Otherwise, a number will be added to the end.
You can give to the customer/client his login name and his password, by inserting a code like this one in the Body field of your order/registration confirmation email:
Your login name: [user login]
Your password: [user password]You can insert shortcodes into the Sender, Receiver, Subject and Body fields of order/registration confirmation/notification emails in order to display informations about the user. These shortcodes are presented in the Display Of Informations About The User section.
The connection as a WordPress user automatically creates a connection as a client, if the user is not an administrator (or editor), also has a client account and if the email addresses of the two accounts are identical. And under the same conditions, the connection as a client automatically creates a connection as a WordPress user.
40. Display Of Informations About The User
To display an information about a WordPress user, insert into your posts/pages/widgets a code like this:
[user information]by replacing information with:
- date to display the registration date
- date-utc to display the registration date according to UTC time
- email-address to display the email address
- first-name to display the first name
- id to display the ID
- last-name to display the last name
- login to display the login name
- password to display the password (only in emails)
- website-url to display the website URL
Example:
Your login name: [user login]40.1 The default Attribute
You can specify a text that will be displayed instead of the information when this one is empty (this is generally the case when the user is not logged in as a WordPress user), using the default attribute, like this:
[user information default="text"]Don't forget to include the quotes at the beginning and the end of the default value.
40.2 The filter Attribute
You can specify a PHP function that will be applied to the information before this one is displayed, using the filter attribute, like this:
[user information filter=function]Replace function by the name of the function you want to apply.
It is possible to specify several functions for the filter attribute, by separating the different functions by /, like this:
[user information filter=function1/function2/…/functionN]The functions will be applied in the specified order.
41. Custom Instructions
You can add custom instructions that will be executed just after the registration of an order, or other events. This allows you, among other things, to subscribe the customer/client to a list of an autoresponder that is not yet supported by Commerce Manager.
Some PHP skills are required. In the PHP code field, you can enter a PHP code or the path (relative to the directory in which your wp-config.php file is located) of a PHP file on your website. In the latter case, it's the PHP code of this file that will be executed.
The custom instructions (for the registration of an order) are executed inside the includes/add-order.php file of Commerce Manager. You can find where the custom instructions of other events are executed by opening all files of Commerce Manager with a text editor like Notepad++ and searching for the string of characters eval( in these files.
The custom instructions of form submission are executed inside the includes/forms/processing.php file of Commerce Manager. You can execute different instructions depending on the form by doing a test on the $id variable set in the forms.php file of Commerce Manager.
42. Unfinalized Orders
Commerce Manager allows you to recontact the customers who have not finalized their order, in order to significantly increase your sales. Indeed, the average order abandonment rate is estimated to be over 60 %.
Each time a user clicks on one of your purchase buttons/links, or submits a purchase form, but has not finalized his order after a delay of 30 to 45 minutes, Commerce Manager can automatically send him an email, and even subscribe him to a list of your autoresponder, if you wish.
To do this, Commerce Manager must know the email address of the user. This is always the case if he's logged as a client, affiliate, member or WordPress user. And this is of course the case if he has submitted a purchase form that asked him his email address. Click here to see how to display an Email address field followed by a purchase button.
It can also be the case if the user has been sent to a page of your website through an autoresponder, by you or one of your affiliates. To do this, simply add:
- ?first-name={first-name}&email-address={email-address} to the URL of your page if it doesn't contain the ? and # characters
- &first-name={first-name}&email-address={email-address} to the URL of your page if it contains the ? character, but not the # character
Replace {first-name} and {email-address} by the dynamic tags provided by your autoresponder, and tell your affiliates to do the same.
In your email, tell the customer that he can pay by check or by bank transfer, and tell him exactly how to do this. Also tell him that he can pay in several installments (if this is the case).
42.1 Lifetime Of The Data About Unfinalized Orders
You can, through the Options page of Commerce Manager, choose how long the data about an unfinalized order are saved, in order to ease your database.
If this lifetime is not unlimited, and if the customer does not finalize his order for a period equal to this lifetime, then the data about this order will be deleted.
Regardless of the lifetime you have chosen, the data for an unfinalized order will be deleted as soon as the customer finalizes an order on your website.
43. Automatic Redelivery
You can allow your customers to get an automatic redelivery of a digital product they ordered. Customize the sender, the receiver, the subject and the body of the redelivery email through the Options page of Commerce Manager or the edit page of the product.
For example, copy this code into the Instructions to the customer field of the edit page of the product:
Cliquez on the link below to download [product name]:
[product download-url]Don't forget to insert the following code where you want in the body of your redelivery email:
[product instructions]The redelivery email is sent only if the order is not refunded, and in case of payment by installments, if the recurring payments profile has not been deactivated before the scheduled end and if the buyer currently owes no payment.
43.1 Display Of The Redelivery Form
To display the redelivery form, insert this code into your posts/pages/widgets:
[commerce-redelivery-form]You can redirect the user to a page of your choice at the end of the redelivery, by inserting the following code:
[commerce-redelivery-form redirection=URL]Replace URL with the URL to which you want to redirect the user.
You can also redirect the user to a specific part of the page where he submitted the form, like this:
[commerce-redelivery-form redirection=#your-anchor]To redirect the user to the top of the form, simply enter # as the value for the redirection attribute:
[commerce-redelivery-form redirection=#]You can automatically position the cursor in the first field of the form when the page loads. Insert this code into your posts/pages/widgets:
[commerce-redelivery-form focus=yes]44. Display Of Forms
Insert into your posts/pages/widgets the code:
[commerce-login-form]to display the login form[commerce-login-compact-form]to display the compact login form[commerce-password-reset-form]to display the password reset form[commerce-profile-form]to display the profile form[commerce-redelivery-form]to display the redelivery form[commerce-registration-form]to display the registration form[commerce-registration-compact-form]to display the compact registration form[commerce-statistics-form]to display the statistics form
The login form, the password reset form and the registration form appear only if the user is not logged as a client. The profile form and the statistics form appear only if the user is logged as a client.
The client can also login by entering his email address instead of his login name, and reset his password by entering his login name instead of his email address.
If you use Commerce Manager on a non-WordPress static website, you must insert, between the <head> and </head> tags, this line of code in the PHP file of the page that displays the statistics form:
<link rel="stylesheet" type="text/css" media="screen" href="<?php echo commerce_url('libraries/date-picker.css'); ?>" />To understand how to create your pages relating to client area, refer to this section.
44.1 Redirection
You can redirect the user to a page of your choice when he completed the form, by using the redirection attribute:
[commerce-login-form redirection=URL]Replace URL with the URL to which you want to redirect the user.
The redirection attribute is available for all the forms shortcodes.
You can also redirect the user to a specific part of the page where he submitted the form, like this:
[your-shortcode-of-form redirection=#your-anchor]To redirect the user to the top of the form, simply enter # as the value for the redirection attribute:
[your-shortcode-of-form redirection=#]You can also redirect the user to the page he saw just before the current page, if this page belongs to your website, by entering referring-url as the value for the redirection attribute:
[your-shortcode-of-form redirection=referring-url]If the user just attempted to access a page restricted to clients but has been redirected to a login page because he was not logged in, you can redirect him to this private page when he's logged in, by entering private-page as the value for the redirection attribute:
[commerce-login-form redirection=private-page]44.2 Automatic Positioning Of The Cursor
You can decide, for each of your forms, if the cursor is or not automatically positioned in the first field when the page loads. Insert into your posts/pages/widgets a code like this:
[your-shortcode-of-form focus=yes]44.3 Automatic Completion Of Fields
You can significantly improve your conversion rate by automatically completing form fields with informations from the user when the page loads. Commerce Manager allows you to do this when the page link has been sent through an autoresponder, by you or one of your affiliates.
To do this, simply add:
- ?name-of-the-field=value-of-the-field to the URL of your page if it doesn't contain the ? and # characters
- &name-of-the-field=value-of-the-field to the URL of your page if it contains the ? character, but not the # character
Example 1 (automatic completion of the first name):
https://www.kleor.com/affiliation/registration/?first-name=John
Example 2 (automatic completion of the email address):
https://www.kleor.com/affiliation/registration/?email-address=johnsmith@kleor.com
Example 3 (automatic completion of the first name and the email address):
https://www.kleor.com/affiliation/registration/?first-name=John&email-address=johnsmith@kleor.com
Use the dynamic tags provided by your autoresponder to automatically complete the fields.
44.4 Attributes
All attributes (except action, id and name) of the <form> HTML tag are also available for the shortcodes that display a form, with an identical role.
45. Creation Of Forms
You can customize the forms through the Front Office page of Commerce Manager. To customize a form, you must insert into the Code field of this form a special code.
This code is very similar to a normal HTML code, with the exception of the following characteristics:
- The opening
<form>tag and the closing</form>tag are absent. - Some HTML tags are replaced with shortcodes. For example, the
<input />tag is replaced with the[input]shortcode.
45.1 The [input] Shortcode
Insert into the Code field a code like this:
[input name]by replacing name with:
- address to display a form field allowing the user to enter his address
- captcha to display a form field allowing the user to enter the CAPTCHA
- country to display a form field allowing the user to enter his country
- email-address to display a form field allowing the user to enter his email address
- first-name to display a form field allowing the user to enter his first name
- id to display a form field allowing the user to enter his ID
- last-name to display a form field allowing the user to enter his last name
- login to display a form field allowing the user to enter his login name
- password to display a form field allowing the user to enter his password
- payment-mode to display a form field allowing the user to enter a payment mode
- payment-option to display a form field allowing the user to enter a payment option
- phone-number to display a form field allowing the user to enter his phone number
- postcode to display a form field allowing the user to enter his postcode
- price to display a form field allowing the user to enter a price
- product-id to display a form field allowing the user to enter a product ID
- quantity to display a form field allowing the user to enter a quantity
- remember to display a checkbox allowing the user to login with cookies
- submit to display a button allowing the user to submit the form
- town to display a form field allowing the user to enter his town
- website-name to display a form field allowing the user to enter the name of his website
- website-url to display a form field allowing the user to enter the URL of his website
Example:
<p><label><strong>Your first name:</strong> [input first-name]<br />[error first-name]</label></p>
<p><label><strong>Your email address:</strong> [input email-address]<br />[error email-address]</label></p>
<div>[input submit value="Submit"]</div>The above code displays a form containing a field allowing the user to enter his first name, a field allowing him to enter his email address, and a button allowing him to submit the form.
Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens, like this:
[input your-name]45.2 Attributes Of The [input] Shortcode
All attributes (except id and name) of the <input /> HTML tag are also available for the [input] shortcode, with an identical role.
Example:
<p><label><strong>Your first name:</strong> [input first-name size=20]<br />[error first-name]</label></p>
<p><label><strong>Your email address:</strong> [input email-address size=30]<br />[error email-address]</label></p>
<div>[input submit value="Submit"]</div>The above code displays a form containing a field (width of 20 characters) allowing the user to enter his first name, a field (width of 30 characters) allowing him to enter his email address, and a button allowing him to submit the form.
You can use the pattern HTML5 attribute to specify a syntax that the field must respect. In your regular expression, replace the [ and ] characters with their corresponding HTML entities: [ and ].
Example:
<p><label><strong>Postcode:</strong>
[input postcode pattern="[0-9]{5,5}" size=20]<br />
[error postcode]</label></p>
<div>[input submit value="Submit"]</div>45.3 The [textarea] Shortcode
Insert into the Code field a code like this:
[textarea name]Content[/textarea]by replacing Content with the content you want display in the text area before the user completes the form and name with:
- address to display a text area allowing the user to enter his address
- captcha to display a text area allowing the user to enter the CAPTCHA
- country to display a text area allowing the user to enter his country
- email-address to display a text area allowing the user to enter his email address
- first-name to display a text area allowing the user to enter his first name
- id to display a text area allowing the user to enter his ID
- last-name to display a text area allowing the user to enter his last name
- login to display a text area allowing the user to enter his login name
- password to display a text area allowing the user to enter his password
- payment-mode to display a text area allowing the user to enter a payment mode
- payment-option to display a text area allowing the user to enter a payment option
- phone-number to display a text area allowing the user to enter his phone number
- postcode to display a text area allowing the user to enter his postcode
- price to display a text area allowing the user to enter a price
- product-id to display a text area allowing the user to enter a product ID
- quantity to display a text area allowing the user to enter a quantity
- town to display a text area allowing the user to enter his town
- website-name to display a text area allowing the user to enter the name of his website
- website-url to display a text area allowing the user to enter the URL of his website
Example:
<p><label><strong>Your first name:</strong> [textarea first-name][/textarea]<br />[error first-name]</label></p>
<p><label><strong>Your email address:</strong> [textarea email-address][/textarea]<br />[error email-address]</label></p>
<div>[input submit value="Submit"]</div>The above code displays a form containing a text area allowing the user to enter his first name, a text area allowing him to enter his email address, and a button allowing him to submit the form.
Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens, like this:
[textarea your-name]Content[/textarea]45.4 Attributes Of The [textarea] Shortcode
All attributes (except id and name) of the <textarea> HTML tag are also available for the [textarea] shortcode, with an identical role.
Example:
<p><label><strong>Your first name:</strong> [textarea first-name cols=20 rows=1][/textarea]<br />[error first-name]</label></p>
<p><label><strong>Your email address:</strong> [textarea email-address cols=30 rows=1][/textarea]<br />[error email-address]</label></p>
<div>[input submit value="Submit"]</div>The above code displays a form containing a text area (20 columns and 1 row) allowing the user to enter his first name, a text area (30 columns and 1 row) allowing him to enter his email address, and a button allowing him to submit the form.
45.5 The [select] Shortcode
The [select] shortcode has the same role as the <select> HTML tag. Insert into the Code field a code like this:
[select name]Content[/select]by replacing name with:
- country to display a dropdown list allowing the user to select his country
- payment-mode to display a dropdown list allowing the user to select a payment mode
- payment-option to display a dropdown list allowing the user to select a payment option
- postcode to display a dropdown list allowing the user to select his postcode
- price to display a dropdown list allowing the user to select a price
- product-id to display a dropdown list allowing the user to select a product ID
- quantity to display a dropdown list allowing the user to select a quantity
- town to display a dropdown list allowing the user to select his town
Example:
<p><label><strong>Your country:</strong> [select country]
[option]Canada[/option]
[option]France[/option]
[option]Ireland[/option]
[/select]</label></p>
<div>[input submit value="Submit"]</div>The above code displays a form containing a dropdown list allowing the user to select his country, and a button allowing him to submit the form.
Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens, like this:
[select your-name]Content[/select]To display easily a dropdown list allowing the user to select a country, insert into the Code field the code below:
[country-selector]And to display into the registration form a dropdown list allowing the user to choose his category, insert into the Code field the code below:
[category-selector]To display easily a dropdown list allowing the user to select a product, insert into the Code field the code below:
[product-selector]And to display a dropdown list allowing the user to select a payment mode, insert into the Code field the code below:
[payment-mode-selector]45.6 Attributes Of The [select] Shortcode
All attributes (except id and name) of the <select> HTML tag are also available for the [select], [category-selector], [country-selector], [product-selector] and [payment-mode-selector] shortcodes, with an identical role.
45.7 The [option] Shortcode
The [option] shortcode has the same role as the <option> HTML tag. Insert into the Code field a code like this:
[option value="Value of the option"]Name of the option[/option]If the name and the value of the option are identical, you can also insert into the Code field a code like this:
[option]Name of the option[/option]Example:
<p><label><strong>Your country:</strong> [select country]
[option]Canada[/option]
[option]France[/option]
[option]Ireland[/option]
[/select]</label></p>
<div>[input submit value="Submit"]</div>The above code displays a form containing a dropdown list allowing the user to select his country, and a button allowing him to submit the form.
45.8 Attributes Of The [option] Shortcode
All attributes of the <option> HTML tag are also available for the [option] shortcode, with an identical role.
45.9 Required Fields
By default, all form fields are optional. To insert a required field, use a code like this:
[input name required=yes]by replacing name with one element of this list.
The required attribute is also available for the [textarea], [select] and [country-selector] shortcodes.
45.10 Error Messages
When the user does not complete one of the required fields of the form, or enters an invalid email address, error messages are displayed. You can customize these messages through the Options page of Commerce Manager or through the interface of Commerce Manager.
Insert into the Code field a code like this:
[error name]by replacing name with:
- address to display the error message of address
- country to display the error message of country
- email-address to display the error message of email address
- first-name to display the error message of first name
- id to display the error message of ID
- inactive-account to display the error message of inactive account
- inexistent-account to display the error message of inexistent account
- inexistent-order to display the error message of inexistent order
- invalid-captcha to display the error message of invalid CAPTCHA
- invalid-fields to display the error message of invalid fields
- invalid-login-or-password to display the error message of invalid login or password
- last-name to display the error message of last name
- login to display the error message of login name
- numeric-login to display the error message of numeric login name
- password to display the error message of password
- payment-mode to display the error message of payment mode
- payment-option to display the error message of payment option
- phone-number to display the error message of phone number
- postcode to display the error message of postcode
- price to display the error message of price
- product-id to display the error message of product ID
- quantity to display the error message of quantity
- too-long-login to display the error message of too long login name
- too-long-password to display the error message of too long password
- too-low-price to display the error message of too low price
- too-short-login to display the error message of too short login name
- too-short-password to display the error message of too short password
- town to display the error message of town
- unavailable-email-address to display the error message of unavailable email address
- unavailable-login to display the error message of unavailable login name
- unfilled-fields to display the error message of unfilled required fields
- website-name to display the error message of website name
- website-url to display the error message of website URL
Example:
<p><label><strong>Your first name:</strong> [input first-name]<br />[error first-name]</label></p>
<p><label><strong>Your email address:</strong> [input email-address]<br />[error email-address]</label></p>
<div>[input submit value="Submit"]</div>Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens, like this:
[error your-name]To display the error messages in red, add this code to your CSS stylesheet:
.error { color: #c00000; }45.11 Attributes Of The [error] Shortcode
All attributes (except id) of the <span> HTML tag are also available for the [error] shortcode, with an identical role.
You can set different error messages for each field of a form, like this:
[error field data-name-message="Your error message"]by replacing name with:
- invalid-email-address to enter the message of invalid email address
- invalid-field to enter the message of invalid field
- unfilled-field to enter the message of unfilled field
Example:
<p><label><strong>Your first name:</strong> [input first-name required=yes]<br />[error first-name data-unfilled-field-message="The first name is required."]</label></p>
<p><label><strong>Your email address:</strong> [input email-address]<br />[error email-address data-invalid-email-address-message="The email address is invalid."]</label></p>
<div>[input submit value="Submit"]</div>45.12 The [label] Shortcode
The [label] shortcode has the same role as the <label> shortcode. Insert into the Code field a code like this:
[label name]Content[/label]by replacing name with:
- address to link the label to the field of address
- country to link the label to the field of country
- email-address to link the label to the field of email address
- first-name to link the label to the field of first name
- id to link the label to the field of ID
- last-name to link the label to the field of last name
- login to link the label to the field of login name
- password to link the label to the field of password
- payment-mode to link the label to the field of payment mode
- payment-option to link the label to the field of payment option
- phone-number to link the label to the field of phone number
- postcode to link the label to the field of postcode
- price to link the label to the field of price
- product-id to link the label to the field of product ID
- quantity to link the label to the field of quantity
- town to link the label to the field of town
- website-name to link the label to the field of website name
- website-url to link the label to the field of website URL
Example:
<p>[label first-name]<strong>Your first name:</strong>[/label] [input first-name]<br />[error first-name]</p>
<p>[label email-address]<strong>Your email address:</strong>[/label] [input email-address]<br />[error email-address]</p>
<div>[input submit value="Submit"]</div>Outside the standard names listed above, you can also replace name with the name you want, provided it contains only lowercase letters, numbers and hyphens, like this:
[label your-name]Content[/label]45.13 Attributes Of The [label] Shortcode
All attributes (except for) of the <label> HTML tag are also available for the [label] shortcode, with an identical role.
45.14 CAPTCHAs
You can use CAPTCHAs in forms. Insert into the Code field a code like this:
[captcha type=type]by replacing type with:
- arithmetic to display a CAPTCHA of the Arithmetic operation type
- hcaptcha to display a CAPTCHA of the hCaptcha type
- question to display a CAPTCHA of the Question type
- recaptcha to display a CAPTCHA of the reCAPTCHA v2 type
- recaptcha3 to display a CAPTCHA of the reCAPTCHA v3 type
- reversed-string to display a CAPTCHA of the Reversed string type
To use a CAPTCHA of the reCAPTCHA type, you must get a site key and a secret key here and enter these keys in the CAPTCHA module of the Options page of Commerce Manager.
The CAPTCHA of the reCAPTCHA v3 type is invisible. For the CAPTCHA of the reCAPTCHA v2 type, you can choose the theme you want to use, like this:
[captcha type=recaptcha theme=theme]by replacing theme with:
- dark for the Dark theme
- light for the Light theme
To use a CAPTCHA of the hCaptcha type, you must get a site key and a secret key here and enter these keys in the CAPTCHA module of the Options page of Commerce Manager.
You can choose the theme you want to use, like this:
[captcha type=hcaptcha theme=theme]by replacing theme with:
- dark for the Dark theme
- light for the Light theme
Example 1 (CAPTCHA of the reCAPTCHA v2 type):
[captcha type=recaptcha theme=dark]Example 2 (CAPTCHA of the reCAPTCHA v3 type, invisible):
[captcha type=recaptcha3]Example 3 (CAPTCHA of the Arithmetic operation type):
<p>[captcha type=arithmetic] = [input captcha size=3] (enter your answer in digits)</p>Example 4 (CAPTCHA of the Reversed string type):
<p>Type the following characters in reverse order:<br />
[captcha type=reversed-string] : [input captcha size=20]</p>Example 5 (CAPTCHA of the Question type):
<p>[captcha type=question question="Question" answer="Correct answer"] [input captcha size=20]</p>45.15 Attributes Of The [captcha] Shortcode
All attributes of the <span> HTML tag are also available for the [captcha] shortcode, with an identical role, only if you don't use a CAPTCHA of the reCAPTCHA type.
45.16 Double Entry
You can require the double entry of a form field (email address, password…), like this:
[input confirm-name]by replacing name with the name of the field that the user must enter a second time.
Example:
<p><label><strong>Your email address:</strong>*<br />
[input email-address size=40 required=yes]<br />[error email-address]</label></p>
<p><label><strong>Confirm your email address:</strong><br />
[input confirm-email-address size=40]<br />[error confirm-email-address]</label></p>45.17 Current Password
You can require that the client enters his current password to change his profile or preferences, like this:
[input current-password]Example:
<p><label><strong>Your current password:</strong>*<br />
[input current-password size=30 required=yes]<br />
[error current-password data-invalid-field-message="The password you entered is incorrect."]</label></p>45.18
To display a button allowing the user to submit the form, insert into the Code field a code like this:
[input submit value="Text of the button"]by replacing Text of the button with the text of your button.
If you want to use an image, insert a code like this:
[input submit type=image src="URL of the image" alt="Alternative text"]by replacing URL of the image with the image URL of your button and Alternative text with the text displayed when the image can not be displayed.
You can also use the <button> HTML tag, like this:
<button type="submit">Text of the button</button>45.19 The [validation-content] Shortcode
To display a content restricted to users who have submitted the form without any error, insert into the Code field a code like this:
[validation-content]Content displayed if the user has submitted the form without any error[/validation-content]You can also define a content that will be displayed if the user has submitted the form and at least one error was generated, like this:
[validation-content]
Content displayed if the user has submitted the form without any error[other]
Content displayed if the user has submitted the form and at least one error was generated
[/validation-content]Example:
[validation-content]
<p style="color: green;">Your profile has been changed successfully.</p>
[other]<p style="color: red;">[error unavailable-login] [error numeric-login] [error too-short-login] [error too-long-login] [error too-short-password] [error too-long-password] [error unavailable-email-address] [error unfilled-fields] [error invalid-captcha]</p>
[/validation-content]You can also define a content that will be displayed if the user has not submitted the form, like this:
[validation-content]
Content displayed if the user has submitted the form without any error[other]
Content displayed if the user has submitted the form and at least one error was generated[other]
Content displayed if the user has not submitted the form
[/validation-content]45.20 The [indicator] Shortcode
You can tell the user if the login name he chooses is available or not when he completes the registration form or the profile form. Insert into the Code field the code below:
[indicator login]To indicate the availability of his email address, insert the code below:
[indicator email-address]And to indicate the strength of the password he chose, insert the code below:
[indicator password]You can customize the messages displayed by the indicators through the interface of Commerce Manager.
45.21 Attributes Of The [indicator] Shortcode
All attributes (except id) of the <span> HTML tag are also available for the [indicator] shortcode, with an identical role.
46. Display Of Statistics
Insert into your posts/pages/widgets the code:
[commerce-global-statistics]to display the global statistics of the client[commerce-orders-statistics]to display the statistics of orders of the client[commerce-recurring-payments-statistics]to display the statistics of recurring payments of the client
For example, this code allows you to display all the statistics of the client:
[commerce-statistics-form redirection=#]
<div id="statistics">
[commerce-global-statistics]
[commerce-orders-statistics]
[commerce-recurring-payments-statistics]
</div>To understand how to create your pages relating to client area, refer to this section.
47. Personalization Of Statistics
You can customize the statistics provided to clients through the Statistics module of the Front Office page of Commerce Manager. You can enter into the Code field some HTML code and all the shortcodes available on your website.
47.1 The [if] Shortcode
To display a content only if a condition is verified, insert into the Code field a code like this:
[if condition]Content displayed only if the condition is verified[/if]by replacing condition with:
- order for the existence of an order made by the client between the start date and the end date of the statistics form
- recurring-payment for the existence of a recurring payment corresponding to an order made by the client and received between the start date and the end date of the statistics form
You can also define a content that will be displayed if the condition is not verified, like this:
[if condition]
Content displayed only if the condition is verified
[else]Content displayed only if the condition is not verified[/if]Example:
[if order]
<p>Number of orders: [client-counter data=orders range=form][number][/client-counter]</p>
[else]<p>No orders</p>[/if]47.2 The [foreach] Shortcode
To repeat a content for each item of a list, insert into the Code field a code like this:
[foreach list]Content repeated for each item of the list[/foreach]by replacing list with:
- order for the list of the orders made by the client between the start date and the end date of the statistics form
- recurring-payment for the list of the recurring payments of the client received between the start date and the end date of the statistics form
Example:
[foreach order]
<tr>
<td>[order date]</td>
<td><a href="[product url filter=htmlspecialchars]">[product name]</a></td>
<td>[order amount] [commerce-manager currency-code] [order-invoice-content](<a href="[order-invoice-url filter=htmlspecialchars]">Invoice</a>)[/order-invoice-content]</td>
</tr>[/foreach]When you don't use the id attribute of a shortcode, it is automatically set to the IDs of each item of the list.
By default, the items are sorted by date descending. You can sort them differently by using the orderby and order attributes that work as in the SQL language.
Example:
[foreach order orderby=id order=asc]
<tr>
<td>[order date]</td>
<td><a href="[product url filter=htmlspecialchars]">[product name]</a></td>
<td>[order amount] [commerce-manager currency-code] [order-invoice-content](<a href="[order-invoice-url filter=htmlspecialchars]">Invoice</a>)[/order-invoice-content]</td>
</tr>[/foreach]In this example, the orders are sorted by ID ascending. You can find all possible values of the orderby attribute in the tables.php file of Commerce Manager.
47.3 The status Attribute
The status is available for the [if] and [foreach] shortcodes and allows you to count only the items corresponding to a certain status, like this:
[if condition status=status]Content[/if][foreach list status=status]Content repeated for each item of the list[/foreach]Example (statistics of processed and unrefunded orders):
[if order status=processed]
<table style="width: 100%;">
<tr style="vertical-align: top;">
<th>Date</th>
<th>Product</th>
<th>Amount</th>
</tr>
[foreach order status=processed]
<tr style="vertical-align: top;">
<td>[order date]</td>
<td><a href="[product url filter=htmlspecialchars]">[product name]</a></td>
<td>[order amount] [commerce-manager currency-code] [order-invoice-content](<a href="[order-invoice-url filter=htmlspecialchars]">Invoice</a>)[/order-invoice-content]</td>
</tr>[/foreach]
</table>
[else]<p>No orders</p>[/if]The status attribute can take the following values:
- processed
- received
- refunded
- unprocessed
- unrefunded
48. Tax
You can set yourself the tax percentage for each of your products, or apply the tax percentage according to the options of the merchant account that receives the payments. If you choose this second option, you can not include the tax in the price.
PayPal allows you to adjust the tax percentage according to the buyer's country. You must set yourself different percentages of tax through your merchant account, if this one allows you to do this.
You also can specify a tax percentage for each country through the Taxes percentages per country module of the Options page of Commerce Manager or the edit page of the product. If you have not specified a tax percentage for a country, then the value you entered in the Tax percentage field just above the Taxes percentages per country module is applied.
To apply the tax percentage of the customer's country, check the Apply a tax and Apply the tax of the customer's country boxes at the top of the Tax module and use the [country-selector] shortcode in your purchase form to allow the customer to select his country from a dropdown list, like this:
<p><strong>[label country]Your country[/label]</strong> [country-selector]</p>48.1 Custom Tax Percentage
If the options of Commerce Manager don't perfectly fit your needs, you can specify a custom tax percentage through the custom instructions of form submission.
Check the Execute custom instructions box in the Form submission submodule of the Custom instructions module in the Options page of Commerce Manager, and in the PHP Code field just below this box, enter a code like this:
if (is_numeric($id)) {
$custom_tax_percentage = ???;
}Replace $custom_tax_percentage = ???; with a PHP code giving the value you want to the $custom_tax_percentage variable, based on data entered by the user in your purchase form. If you don't give any value to this variable, the options of Commerce Manager will apply.
The custom instructions of form submission are executed inside the includes/forms/processing.php file of Commerce Manager. You can execute different instructions depending on the form by doing a test on the $id variable set in the forms.php file of Commerce Manager.
49. Shipping Cost
You can set yourself the shipping cost for each of your products, or apply the shipping cost according to the options of the merchant account that receives the payments.
You must set yourself different shipping costs through your merchant account, if this one allows you to do this.
You also can specify a shipping cost for each country through the Shipping costs per country module of the Options page of Commerce Manager or the edit page of the product. If you have not specified a shipping cost for a country, then the value you entered in the Shipping cost field just above the Shipping costs per country module is applied.
To apply the shipping cost of the customer's country, check the Apply a shipping cost and Apply the shipping cost of the customer's country boxes at the top of the Shipping module and use the [country-selector] shortcode in your purchase form to allow the customer to select his country from a dropdown list, like this:
<p><strong>[label country]Your country[/label]</strong> [country-selector]</p>49.1 Custom Shipping Cost
If the options of Commerce Manager don't perfectly fit your needs, you can specify a custom shipping cost through the custom instructions of form submission.
Check the Execute custom instructions box in the Form submission submodule of the Custom instructions module in the Options page of Commerce Manager, and in the PHP Code field just below this box, enter a code like this:
if (is_numeric($id)) {
$custom_shipping_cost = ???;
}Replace $custom_shipping_cost = ???; with a PHP code giving the value you want to the $custom_shipping_cost variable, based on data entered by the user in your purchase form. If you don't give any value to this variable, the options of Commerce Manager will apply.
The custom instructions of form submission are executed inside the includes/forms/processing.php file of Commerce Manager. You can execute different instructions depending on the form by doing a test on the $id variable set in the forms.php file of Commerce Manager.
50. Payment Modes
Commerce Manager is compatible with several payment modes but not all of them support all the features of Commerce Manager. If you find an incompatibility, choose another payment mode. You can add a payment mode that is not natively integrated with Commerce Manager. To do this, follow these instructions.
50.1 PayPal
So that Commerce Manager works with PayPal, you must simply enter the email address of your PayPal account in the Payment modes module of the Options page of Commerce Manager or the edit page of your product. You can enter a PayPal email address for each of your products.
50.2 PayPlug
So that Commerce Manager works with PayPlug, you must enter your live secret key and your test secret key in the Payment modes module of the Options page of Commerce Manager. You can get these informations by logging into your PayPlug account. You can leave the Live public key and Test public key fields blank. These keys are not mandatory.
50.3 Paysite-cash
So that Commerce Manager works with Paysite-cash, you must enter the ID of your website and your API key in the Payment modes module of the Options page of Commerce Manager. You can get these informations by logging into your Paysite-cash account.
You must also, in your Paysite-cash account, specify the backoffice confirmation URL. Enter this: url/wp-content/plugins/commerce-manager/gateways/paysite-cash.php, where url is the URL of the directory where you installed WordPress.
50.4 Stripe
So that Commerce Manager works with Stripe, you must enter your live public key, your live secret key, your test public key and your test secret key in the Payment modes module of the Options page of Commerce Manager. You can get these informations by logging into your Stripe account.
50.5 Stripe Without Redirection
If you want the payment to be made on your website rather than the website of Stripe, you can uncheck the Redirect the user to Stripe for the payment box in the Payment modes module of the Options page of Commerce Manager. You can also create a purchase form through the Add Form page of Commerce Manager and insert the First name, Last name, Email address, Card number, Expiry date and CVC fields, as in the example below:
[validation-content][other]<p class="error">[error unfilled-fields] [error invalid-fields]</p>[/validation-content]
[stripe-error]
<table style="width: 100%;">
<tr><td><strong>First name</strong></td>
<td>[input first-name required=yes]<br />[error first-name]</td></tr>
<tr><td><strong>Last name</strong></td>
<td>[input last-name required=yes]<br />[error last-name]</td></tr>
<tr><td><strong>Email address</strong></td>
<td>[input email-address required=yes]<br />[error email-address]</td></tr>
<tr><td><strong>Card number</strong></td>
<td>[stripe-card-number]</td></tr>
<tr><td><strong>Expiry date</strong></td>
<td>[stripe-card-expiry-date]</td></tr>
<tr><td><strong>CVC (3 digits at the back)</strong></td>
<td>[stripe-card-cvc]</td></tr>
</table>
<div id="[prefix]progress" style="display: none; margin: 0.5em; text-align: center;">Payment in progress…</div>
<div style="text-align: center;">[input submit value="Purchase"]</div>51. Invoices
You can automatically send invoices in PDF format to your customers.
51.1 Download Links
To send your customers a link allowing them to download an invoice for their order, use the following code:
[order-invoice-url]And to send them a link allowing them to download an invoice for the recurring payment they just did, use the following code:
[recurring-payment-invoice-url]In the Body field of your order confirmation email, you can insert a code like this:
[order-invoice-content]Click on the link below to download your invoice:
[order-invoice-url][/order-invoice-content]The content between [order-invoice-content] and [/order-invoice-content] appears only if the order amount is not 0.
And in the Body field of your recurring payment confirmation email, insert a code like this:
Click on the link below to download your invoice:
[recurring-payment-invoice-url]You can also send to your customers a link allowing them to download an invoice for the refund of their order, by using the following code:
[order-refund-invoice-url]And for the refund of a recurring payment, use the following code:
[recurring-payment-refund-invoice-url]51.2 Personalization
You can personalize your invoices through the Invoices module of the Options page of Commerce Manager or the edit page of the product.
Enter some informations about your company into the Code field as well as all legally required notices.
You can use the [isoyear], [month], [monthday], [weekday], [year], [yearday] and [yearweek] shortcodes described in the Time And Date section of the Easy Timer's documentation, in order to display the date of the order/recurring payment, like this:
Date: [month date=item format=2]/[monthday date=item format=2]/[year date=item]52. Creation Of Your Pages Relating To Client Area
The client area allows your clients to view the list of their orders and download their invoices. The client area is optional. If you want to create it, don't forget to configure the options of the Client Area page, and the options of the Registration as a client module of the Options page.
This section explains with examples how to create your pages relating to client area (registration page, registration confirmation page, password reset page, login page, profile edit page…), if you want to create a client area. You can create these pages with a single click through the Front Office page of Commerce Manager.
To know and understand all the shortcodes used, refer to the Contents Restricted To Clients, Pages Restricted To Clients, Display Of Informations About The Client, Display Of The Options, Display Of Forms and Display Of Statistics sections.
The creation of pages relating to client area needs custom fields. If you don't see the module of custom fields, follow these instructions, or click on Screen Options at the top right of the page and check the Custom fields box in order to display it.
52.1 Your Registration Page
To allow users to register as clients, create a new page in WordPress. In the edit page of this page, create the commerce custom field and enter as the value a code like this:
[commerce-redirection condition=session url=URL]by replacing URL with the URL to which you want to redirect the user if he's logged in as a client (URL of the clients home page for example).
In the text area of this page, through the Text tab, enter a code like this:
<p>Registration is fast and free!</p>
[commerce-registration-form]The [commerce-registration-form] shortcode displays the registration form.
52.2 Your Registration Confirmation Page
When a user registers as a client, he's redirected to a registration confirmation page. You can customize the URL of this page through the Client Area page of Commerce Manager.
52.3 Your Password Reset Page
Your clients can forget their password. To allow them to reset it, create a new page in WordPress. In the edit page of this page, create the commerce custom field and enter as the value a code like this:
[commerce-redirection condition=session url=URL]by replacing URL with the URL to which you want to redirect the user if he's logged in as a client (URL of the clients home page for example).
In the text area of this page, through the Text tab, enter a code like this:
<p>If you have forgotten your password, you can reset it and your new password will be sent by email.</p>
[commerce-password-reset-form]
<p style="text-align: center;"><a href="URL of the registration page">Register</a> | <a href="URL of the login page">Login</a></p>The [commerce-password-reset-form] shortcode displays the password reset form.
52.4 Your Login Page
To allow your clients to login, create a new page in WordPress. In the edit page of this page, create the commerce custom field and enter as the value a code like this:
[commerce-redirection condition=session url=URL]by replacing URL with the URL to which you want to redirect the user if he's logged in as a client (URL of the clients home page for example).
In the text area of this page, through the Text tab, enter a code like this:
[commerce-login-form]
<p style="text-align: center;"><a href="URL of the registration page">Register</a> | <a href="URL of the password reset page">Lost password</a></p>The [commerce-login-form] shortcode displays the login form.
52.5 Your Logout Page
You can create a logout page with a custom redirection URL. Create a new page in WordPress. In the edit page of this page, create the commerce custom field and enter as the value a code like this:
[commerce-redirection action=logout url=URL]by replacing URL with the URL to which you want to redirect the user.
Access to this page will have the effect of logout the client and redirect him to the specified URL.
52.6 Your Clients Home Page
When your clients login, you can redirect them to a page that explains them your client area. Create a new page in WordPress. In the edit page of this page, create the commerce custom field and enter as the value a code like this:
[commerce-redirection condition=!session url=URL]by replacing URL with the URL to which you want to redirect the user if he's not logged in as a client (URL of the login page for example).
In the text area of this page, through the Text tab, enter a code like this:
<p>Welcome to the client area, [client first-name]!</p>
[purchase-content id=1]
Content visible only by the clients who ordered the first product (download link of this product for example)
[other]
Content visible only by the clients who dit not order the first product (purchase button of this product for example)
[/purchase-content]
[purchase-content id=2]
Content visible only by the clients who ordered the second product (download link of this product for example)
[other]
Content visible only by the clients who dit not order the second product (purchase button of this product for example)
[/purchase-content]
[purchase-content id=3]
Content visible only by the clients who ordered the third product (download link of this product for example)
[other]
Content visible only by the clients who dit not order the third product (purchase button of this product for example)
[/purchase-content]
…52.7 Your Profile Edit Page
To allow your clients to edit their personal informations, create a new page in WordPress. In the edit page of this page, create the commerce custom field and enter as the value a code like this:
[commerce-redirection condition=!session url=URL]by replacing URL with the URL to which you want to redirect the user if he's not logged in as a client (URL of the login page for example).
In the text area of this page, through the Text tab, enter a code like this:
<p style="text-align: center;">[client-data-download-link text="Download your personal data"]</p>
<p>You can edit your personal informations. Fields marked with * are required.</p>
[commerce-profile-form]The [commerce-profile-form] shortcode displays the profile form.
52.8 Your Orders Page
To allow your clients to view their orders, create a new page in WordPress. In the edit page of this page, create the commerce custom field and enter as the value a code like this:
[commerce-redirection condition=!session url=URL]by replacing URL with the URL to which you want to redirect the user if he's not logged in as a client (URL of the login page for example).
In the text area of this page, through the Text tab, enter a code like this:
<p style="text-align: center;">[client-orders-download-link text="Download data about your orders"]</p>
<p>Enter a start date and an end date in the <em>YYYY-MM-DD</em> format, and click on <em>Display</em> to view your orders.</p>
<div style="text-align: center;">
[commerce-statistics-form redirection=#]
</div>
<div id="statistics">
[commerce-global-statistics]
[commerce-orders-statistics]
[commerce-recurring-payments-statistics]
</div>The [commerce-statistics-form] shortcode displays the statistics form. The [commerce-global-statistics], [commerce-orders-statistics] and [commerce-recurring-payments-statistics] shortcodes display the global statistics, and the statistics of orders and recurring payments.
52.9
To facilitate the navigation of your clients in the pages that are restricted to them, you can display a navigation menu into these pages. Insert this code:
[commerce-pages-menu]You can customize this navigation menu through the Menu module of the Front Office page of Commerce Manager.
53. GDPR
The GDPR, which came into force on May 25, 2018, introduces the right to portability, which offers individuals the ability to receive their personal data, in a structured, commonly used and machine-readable format.
To allow your clients to download a CSV file containing their personal data, insert into one of the pages of your client area a code like this:
[client-data-download-link text="Download your personal data"]Don't forget to include the quotes at the beginning and the end of the value of the text attribute.
And to allow them to download a CSV file containing data about their orders, insert into one of the pages of your client area a code like this:
[client-orders-download-link text="Download data about your orders"]53.1 Attributes Of The [client-data-download-link] And [client-orders-download-link] Shortcodes
All attributes (except href) of the <a> HTML tag are also available for the [client-data-download-link] and [client-orders-download-link] shortcodes, with an identical role.
54. Custom Fields
You can, through the Back Office page of Commerce Manager, add an unlimited number of custom fields in the Add Product, Add Product Category, Add Form, Add Form Category, Add Client, Add Client Category, Add Order and Add Recurring Payment pages to record additional data. Enter a name and a key for each custom field.
For example, if you want to save the favorite color of the client (person registered to your client area and visible in the Clients page of Commerce Manager), enter Favorite color as the name and favorite-color as the key.
To display a custom information about a client, insert into your posts/pages/widgets a code like this (don't forget the custom-field- prefix just before the key):
[client custom-field-key]by replacing key with the key of the custom field.
To allow the client to fill this field, insert into the Code field of your forms a code like this (don't forget the custom-field- prefix just before the key):
[input custom-field-key]by replacing key with the key of the custom field.
55. Non-WordPress Static Websites
Commerce Manager is designed to work with a WordPress site, but you can also use it with a non-WordPress static website, by following the instructions below.
55.1 Installation Of WordPress
Download WordPress and install it on your website. You will not use WordPress as a CMS to manage the pages of your website, but as an interface allowing you to manage your products and orders.
55.2 The Files Of Your Website
If the files of your website have the extension .htm or .html, replace it with .php. Open them with a text editor like Notepadd++, click on File, and then click on Save as…. A window opens. In the Type field, select PHP and click on Save.
You can also recreate these files with this model.
55.3 Loading Of WordPress
To load the WordPress functions in the files of your website, add on top of these files the following code:
<?php
$wordpress_directory = 'WordPress directory';
$file = $wordpress_directory.'/wp-load.php';
while (strstr($file, '//')) { $file = str_replace('//', '/', $file); }
if (substr($file, 0, 1) == '/') { $file = substr($file, 1); }
$i = 0; while ((!file_exists($file)) && ($i < 8)) { $file = '../'.$file; $i = $i + 1; }
include_once $file;
?>Replace WordPress directory with the name of the directory where you installed WordPress. If you installed it at the root of your website, replace this line:
$wordpress_directory = 'WordPress directory';by this one:
$wordpress_directory = '';Insert this line of code:
<?php wp_head(); ?>just before the </head> tag, and this line of code:
<?php wp_footer(); ?>just before the </body> tag.
55.4 Use Of Shortcodes
The documentation of Commerce Manager provides you several shortcodes. To use these shortcodes in the PHP files of your website, insert a code like this:
<?php echo do_shortcode('[your-shortcode]'); ?>56. Advanced Customization
56.1
You can display a different navigation menu for the clients (persons registered to your client area and visible in the Clients page of Commerce Manager). Create your menu through the Menus page of the Appearance menu in WordPress (Appearance => Menus). For each item of your menu, select what you want for the Visibility field.
You can also do it like this:
Through the Menus page of the Appearance menu in WordPress (Appearance => Menus), create a menu for the clients and a menu for the other users.
In your WordPress theme (most often in the header.php file), you should find one or several lines containing a call to the wp_nav_menu function, like this:
wp_nav_menu(array( … ));Immediately after array(, add this code:
'menu' => (((function_exists('commerce_session')) && (commerce_session())) ? M : N),Replace M with the ID of the menu for the clients, and N with the ID of the menu for the other users. The ID of a menu is the number located at the end of the URL of the page allowing to edit it.
You should get a code like this:
wp_nav_menu(array('menu' => (((function_exists('commerce_session')) && (commerce_session())) ? M : N)… ));56.2 Generation And Evaluation Of Passwords
Commerce Manager has several functions for generating passwords and evaluating their strength. These functions are defined in the libraries/passwords-functions.php file of the plugin. You can replace them with your own functions by creating a plugin containing all of the following functions:
<?php function kleor_generate_password($length = 0) {
$length = (int) $length; if ($length <= 0) { $length = 12; }
$characters = 'bcdfghjklmnpqrstvwxzBCDFGHJKLMNPQRSTVWXZ01234567890123456789()[]{}-+=*.!?,:@#$%&';
$minimum_strength = min(64, $length*(3 + log($length, 2)) - ($length == 1 ? 2 : 3));
$n = 0; $best_password = ''; $best_strength = 0;
while (($n < 8) && ($best_strength < $minimum_strength)) {
$password = ''; for ($i = 0; $i < $length; $i++) { $password .= substr($characters, mt_rand(0, 79), 1); }
if ((function_exists('strip_shortcodes')) && ($password != strip_shortcodes($password))) { $password = str_replace('[', '(', $password); }
$n += 1; $strength = kleor_password_strength($password);
if ($strength > $best_strength) { $best_strength = $strength; $best_password = $password; } }
return $best_password; }
function kleor_generate_password_js() { ?>
<script>
function kleor_generate_password(length) {
var length = parseInt(length); if (length <= 0) { length = 12; }
var characters = 'bcdfghjklmnpqrstvwxzBCDFGHJKLMNPQRSTVWXZ01234567890123456789()[]{}-+=*.!?,:@#$%&';
if (length == 1) { var minimum_strength = 1; }
else { var minimum_strength = Math.min(64, length*(3 + (Math.log(length))/Math.LN2) - 3); }
var n = 0; var best_password = ''; var best_strength = 0;
while ((n < 8) && (best_strength < minimum_strength)) {
var password = ''; for (i = 0; i < length; i++) { password += characters.substr(Math.floor(80*Math.random()), 1); }
n += 1; strength = kleor_password_strength(password);
if (strength > best_strength) { best_strength = strength; best_password = password; } }
return best_password; }
</script>
<?php }
function kleor_password_strength($password) {
$password = kleor_strip_accents($password);
$length = strlen($password); $strength = 0;
if ($length > 0) {
if ((strtolower($password) != $password) && (strtoupper($password) != $password)) { $strength += 1; }
foreach (array('/[0-9]/', '/[^a-zA-Z0-9 ]/') as $pattern) {
if (preg_replace($pattern, '', $password) != $password) { $strength += 1; } }
$characters = array(); for ($i = 0; $i < $length; $i++) { $characters[] = substr($password, $i, 1); }
$strength = $length*($strength + log(count(array_unique($characters)), 2)); }
return $strength; }
function kleor_password_strength_js() { ?>
<script>
function kleor_password_strength(password) {
var password = kleor_strip_accents(password);
var length = password.length; var strength = 0;
if (length > 0) {
if ((password.toLowerCase() != password) && (password.toUpperCase() != password)) { strength += 1; }
if (password.replace(/[0-9]/g, '') != password) { strength += 1; }
if (password.replace(/[^a-zA-Z0-9 ]/g, '') != password) { strength += 1; }
var characters = []; for (i = 0; i < length; i++) {
var character = password.substr(i, 1);
if (password.substr(0, i).indexOf(character) == -1) { characters.push(character); } }
strength = length*(strength + (Math.log(characters.length))/Math.LN2); }
return strength; }
</script>
<?php }Of course, you can change the source code of these functions, but don't change their names.
56.3 Custom Autoresponders
You can add an autoresponder that is not natively integrated with Commerce Manager. To do this, create a plugin with a code like this (simple version):
function add_my_autoresponder($autoresponders) {
$autoresponders['My Autoresponder'] = array('function' => 'subscribe_to_my_autoresponder');
return $autoresponders; }
add_filter('commerce_autoresponders', 'add_my_autoresponder');
function subscribe_to_my_autoresponder($list, $contact) {
…
…
}or like this one (more elaborate version):
function add_my_autoresponder($autoresponders) {
$autoresponders['My Autoresponder'] = array(
'function' => 'subscribe_to_my_autoresponder',
'display_function' => 'display_my_autoresponder',
'update_function' => 'update_my_autoresponder');
return $autoresponders; }
add_filter('commerce_autoresponders', 'add_my_autoresponder');
function subscribe_to_my_autoresponder($list, $contact) {
…
…
}
function display_my_autoresponder($options, $back_office_options) { ?>
<table class="form-table"><tbody>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"><strong><label for="my_autoresponder_api_key"><?php _e('API key', 'commerce-manager'); ?></label></strong></th>
<td><textarea style="padding: 0 0.25em; height: 1.75em; width: 50%;" name="my_autoresponder_api_key" id="my_autoresponder_api_key" rows="1" cols="50"><?php echo (isset($options['my_autoresponder_api_key']) ? $options['my_autoresponder_api_key'] : ''); ?></textarea>
<span class="description" style="vertical-align: 25%;"><a target="<?php echo $back_office_options['documentations_links_target']; ?>" href="https://www.kleor.com/commerce-manager/documentation/#my-autoresponder"><?php _e('More informations', 'commerce-manager'); ?></a></span></td></tr>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"></th>
<td><input type="submit" class="button-secondary" name="submit" value="<?php _e('Update', 'commerce-manager'); ?>" /></td></tr>
</tbody></table>
<?php }
function update_my_autoresponder($options) {
if (isset($_POST['my_autoresponder_api_key'])) {
$_POST['my_autoresponder_api_key'] = trim($_POST['my_autoresponder_api_key']);
$options['my_autoresponder_api_key'] = $_POST['my_autoresponder_api_key']; }
return $options; }The subscribe_to_my_autoresponder function subscribes the user in a list of the autoresponder. The display_my_autoresponder function displays the options of the autoresponder in the Autoresponders integration module of the Options page of Commerce Manager. And the update_my_autoresponder function updates these options when submitting the form of this page.
To better understand how to do this, look at the source code of this plugin.
56.4 Custom Payment Modes
You can add a payment mode that is not natively integrated with Commerce Manager. To do this, create a plugin with a code like this (simple version):
function add_my_payment_mode($payment_modes) {
$payment_modes['My Payment Mode'] = array('file' => plugin_dir_path(__FILE__).'/my-payment-mode.php');
return $payment_modes; }
add_filter('commerce_payment_modes', 'add_my_payment_mode');or like this one (more elaborate version):
function add_my_payment_mode($payment_modes) {
$payment_modes['My Payment Mode'] = array(
'file' => plugin_dir_path(__FILE__).'/my-payment-mode.php',
'display_function' => 'display_my_payment_mode',
'update_function' => 'update_my_payment_mode');
return $payment_modes; }
add_filter('commerce_payment_modes', 'add_my_payment_mode');
function display_my_payment_mode($options, $back_office_options) { ?>
<table class="form-table"><tbody>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"><strong><label for="my_payment_mode_api_key"><?php _e('API key', 'commerce-manager'); ?></label></strong></th>
<td><textarea style="padding: 0 0.25em; height: 1.75em; width: 50%;" name="my_payment_mode_api_key" id="my_payment_mode_api_key" rows="1" cols="50"><?php echo (isset($options['my_payment_mode_api_key']) ? $options['my_payment_mode_api_key'] : ''); ?></textarea>
<span class="description" style="vertical-align: 25%;"><a target="<?php echo $back_office_options['documentations_links_target']; ?>" href="https://www.kleor.com/commerce-manager/documentation/#my-payment-mode"><?php _e('More informations', 'commerce-manager'); ?></a></span></td></tr>
<tr style="vertical-align: top;"><th scope="row" style="width: 20%;"></th>
<td><input type="submit" class="button-secondary" name="submit" value="<?php _e('Update', 'commerce-manager'); ?>" /></td></tr>
</tbody></table>
<?php }
function update_my_payment_mode($options) {
if (isset($_POST['my_payment_mode_api_key'])) {
$_POST['my_payment_mode_api_key'] = trim($_POST['my_payment_mode_api_key']);
$options['my_payment_mode_api_key'] = $_POST['my_payment_mode_api_key']; }
return $options; }The my-payment-mode.php file redirects the user to the payment mode and processes the instant notifications of payment. The display_my_payment_mode function displays the options of the payment mode in the Payment modes module of the Options page of Commerce Manager. And the update_my_payment_mode function updates these options when submitting the form of this page.
To better understand how to do this, look at the source code of this plugin.
56.5 Custom Files
You can replace all Commerce Manager files (except commerce-manager.php) with your own files. For this, create the commerce-manager-custom-files folder in the plugins directory (the one where you installed Commerce Manager) of your website.
For example, if you want to replace the includes/data.php file of Commerce Manager with a file you have customized, create the includes folder in the commerce-manager-custom-files folder, and upload your data.php file to this folder.
You can set yourself the directory where your custom files are stored, by inserting this line:
define('COMMERCE_MANAGER_CUSTOM_FILES_PATH', ABSPATH.'custom-files/commerce-manager/');just after:
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');in your wp-config.php file.
Replace custom-files/commerce-manager with what you want. The value of COMMERCE_MANAGER_CUSTOM_FILES_PATH must end with a /.
56.6 Custom Languages
Commerce Manager is developed in English and contains files that translate it in French. If you wish, you can translate it into another language.
To do this, create your custom files directory by following these guidelines. Create the languages folder inside of it, and upload your translation files to this folder.
You can create your translation files with the languages/commerce-manager.pot file of the plugin, and by using the free software Poedit. Your MO and PO translation files must be named like this:
commerce-manager-ll_CC.mo
commerce-manager-ll_CC.poll_CC is the value displayed by this line of code:
echo get_locale();when it's executed in one of the files of your WordPress website.
57. FAQ
57.1 Can I use shortcodes in fields of admin pages?
Yes. You can insert all the shortcodes available on your website in most fields of Commerce Manager admin pages. This allows an unlimited number of possibilities, including the automatic modification of a product price according to the date or the sales number.
57.2 How can I schedule an automatic modification of the price of a product according to the date?
To schedule an automatic modification of the price of a product according to the date, install and activate the free plugin Easy Timer and insert into the Price field a code like this:
[countdown date=2017/10/15]37[after]57[/countdown]In this example, the price will automatically switch from 37 dollars to 57 dollars.
57.3 How can I schedule an automatic modification of the price of a product according to the sales number?
To schedule an automatic modification of the price of a product according to the sales number, insert into the Price field a code like this:
[sales-counter limit=100]37[after]57[/sales-counter]In this example, the price of the product will automatically switch from 37 dollars to 57 dollars when 100 copies have been sold.
Refer to the Sales Counters section to learn about all available options.
57.4 How can I specify different commissions percentages for each recurring payment?
To specify different commissions percentages for each recurring payment, install and activate the free plugin Content Switcher and insert into the Commission percentage field a code like this:
[variable-content type=globals name=payment-number values=/1/2]Default commission percentage (applies if the buyer pays at once, or if the payment's number does not match any of the listed values for the values attribute)[other]Commission percentage for the first payment[other]Commission percentage for the second payment[/variable-content]Example 1:
[variable-content type=globals name=payment-number values=/1]30[other]80[/variable-content]In this example, the commission percentage for the first payment is 80 %. In all other cases (including if the customer pays at once), the commission percentage is 30 %.
Example 2:
[variable-content type=globals name=payment-number values=/1/2]30[other]80[other]50[/variable-content]In this example, the commission percentage for the first payment is 80 % and the commission percentage for the second payment is 50 %. In all other cases (including if the customer pays at once), the commission percentage is 30 %.
You can also, similarly, specify different commissions amounts for each recurring payment
57.5 How can I use shortcodes in my WordPress theme?
Insert into the PHP files of your theme a code like this:
<?php echo do_shortcode('[your-shortcode]'); ?>57.6 How can I use shortcodes in comments?
Edit the functions.php file (create it if it doesn't exist) of your WordPress theme and add this line of code:
add_filter('comment_text', 'do_shortcode');57.7 How can I use shortcodes in attributes of shortcodes?
You can use shortcodes in most attributes of Commerce Manager shortcodes, provided to replace [ by ( and ] by ), like this:
[your-shortcode attribute='(your-other-shortcode)']Don't forget to include the quotes at the beginning and the end of the shortcode.
57.8 How can I nest several identical shortcodes?
When you nest several identical shortcodes, you must add an integer between 1 and 3 at the end of the tags of these shortcodes, like this:
[purchase-content…]…
[purchase-content1…]…
[purchase-content2…]…
[purchase-content3…]…
[/purchase-content3]…
[/purchase-content2]…
[/purchase-content1]…
[/purchase-content]58. Changelog
- Version 8.6.5
- Addition of the Client Area module in the edit pages of pages to simplify the creation of pages restricted to clients
- Version 8.6.4
- Addition of the support for hCaptcha
- Version 8.6.2
- Addition of a Preview button right next to the fields allowing to enter a code
- Version 8.6.1
- Addition of the support for MailerLite
- Version 8.6
- Addition of the support for reCAPTCHA v3
- Version 8.5.1
- Replacement of HTML2FPDF with dompdf to ensure compatibility with PHP 8
- Version 8.5
- Addition of the Drag & Drop in the admin pages
- Addition of the ability to see the list of unfinalized orders
- Version 8.4.5
- Addition of the support for Brevo and Sendy
- Version 8.4.4
- Fixation of a bug with REST API and loopback requests
- Version 8.4.3
- Addition of an idempotency key to queries sent to Stripe in order to avoid duplicate payments
- Version 8.4.2
- Addition of the ability to pay with Stripe without being redirected to the Stripe checkout page
- Version 8.4.1
- Fixation of a bug with GetResponse
- Migration to the new GetResponse API
- Version 8.4
- Improvement of the ergonomics of admin pages
- Version 8.3
- Improvement of the automatic upgrade
- Version 8.2.1
- Migration to the new PayPlug API
- Version 8.2
- Addition of the Answers module in the Back Office page
- Version 8.1.3
- Improvement of Stripe support
- Version 8.1.2
- Fixation of a bug with shortcodes
- Version 8.1.1
- Addition of the Stripe support
- Version 8.1
- Addition of the ability to delete several items at once
- Version 8.0.1
- Addition of the Visibility field for each item of the navigation menus
- Version 8.0
- Improvement of the design of the admin pages
- Optimal configuration of the plugin based on the answers given by the user to some questions
- Addition of a virtual assistant
- Addition of a guided tour of the plugin
- Version 7.3.1
- Optimization of the CSS styles of the admin pages for WordPress 5.1
- Version 7.3
- Usage of openssl_encrypt instead of mcrypt_encrypt
- Version 7.2
- Usage of anonymous functions instead of create_function
- Version 7.1.1
- Addition of the
[category-selector]shortcode
- Addition of the
- Version 7.1
- Improvement of the compatibility with the GDPR
- Version 7.0
- Migration from reCAPTCHA v1 to reCAPTCHA v2
- Version 6.8.9
- Improvement of the integration with SG Autorépondeur
- Version 6.8.7
- Improvement of the integration with SG Autorépondeur
- Version 6.8.6
- Improvement of the integration with PayPal, PayPlug and Paysite-cash
- Version 6.8.5
- Automatic creation of a purchase form that asks the user his email address to recontact him if he doesn't finalize his order
- Version 6.8.4
- Addition of the ability to recontact the customers who have not finalized their order
- Version 6.8.3
- New API of SG Autorépondeur
- Version 6.8.2
- Improvement of the registration as a user
- Version 6.8.1
- Addition of an email address availability indicator
- Version 6.8
- Improvement of the Activation/Upgrade module
- Version 6.7.6
- New API of SG Autorépondeur
- Version 6.7.5
- Addition of some options
- Version 6.7.4
- Addition of the ability to save the shopping cart of the client into his account
- Version 6.7.3
- Addition of the shopping cart widget
- Addition of the
[compact-shopping-cart]shortcode
- Version 6.7.2
- Addition of the
[add-to-cart-link]and[add-to-cart-url]shortcodes
- Addition of the
- Version 6.7.1
- Addition of the
[shopping-cart-counter]shortcode
- Addition of the
- Version 6.7
- Addition of the ability to use custom languages
- Version 6.6
- Addition of the ability to use custom files
- Version 6.5.2
- Improvement of some shortcodes
- Version 6.5.1
- Addition of the ability to add a custom payment mode
- Version 6.5
- Addition of the ability to add a custom autoresponder
- Improvement of the commerce_mail function
- Version 6.4.1
- Addition of the ability to specify a default URL and a default text for the
[add-to-cart-button]shortcode
- Addition of the ability to specify a default URL and a default text for the
- Version 6.4
- Addition of the support of shopping carts
- Addition of the
[shopping-cart]and[add-to-cart-button]shortcodes
- Version 6.3.5
- Optimization of the CSS styles of the admin pages for WordPress 4.4
- Version 6.3.4
- Fixation of a bug with the registration of recurring payments
- Version 6.3.3
- Addition of the ability to set a custom tax percentage and a custom shipping cost through the custom instructions that are executed just after the submission of a form
- Version 6.3.2
- Fixation of a bug with PayPlug
- Version 6.3.1
- Improvement of PayPlug support
- Version 6.3
- Adaptation to WordPress 4.3
- Version 6.2.2
- Improvement of AWeber support
- Version 6.2.1
- Improvement of security of the paypal.php file
- Version 6.2
- Improvement of the security of custom instructions
- Improvement of the ergonomics of admin pages
- Version 6.1.2
- Addition of a password strength indicator
- Improvement of the password generator
- Version 6.1.1
- Improvement of the ergonomics of admin pages
- Version 6.1
- Improvement of the Capabilities module of the Back Office page
- Version 6.0.7
- Addition of the
[commerce-pages-menu]shortcode
- Addition of the
- Version 6.0.6
- Addition of the mode, option, product and quantity attributes to the
[purchase-form]shortcode
- Addition of the mode, option, product and quantity attributes to the
- Version 6.0.5
- Addition of the unit_price, net_unit_price and tax_percentage fields in the table of orders
- Version 6.0.4
- Addition of the
[payment-mode-selector]and[product-selector]shortcodes
- Addition of the
- Version 6.0.3
- Addition of the country_code field in the tables of clients and orders
- Version 6.0.2
- Addition of the
[order-refund-invoice-url]and[recurring-payment-refund-invoice-url]shortcodes
- Addition of the
- Version 6.0.1
- Addition of the test attribute to the
[purchase-button],[purchase-link]and[purchase-form]shortcodes
- Addition of the test attribute to the
- Version 6.0
- Addition of the ability to automatically upgrade the plugin
- Improvement of the ergonomics of admin pages
- Version 5.9.9
- Addition of the ability to see the list of upcoming recurring payments
- Version 5.9.8
- Addition of the ability to automatically login the client just after his registration or activation, and to automatically logout him after a period of inactivity
- Version 5.9.7
- Addition of the ability to execute custom instructions just after the submission of a form
- Version 5.9.6
- Addition of the ability to require the customer to login as a client before ordering a product
- Version 5.9.5
- Addition of the ability to receive an email when a product is no longer available, or is soon unavailable
- Version 5.9.4
- Fixation of a bug with PHP 5.5
- Version 5.9.3
- Addition of the Paysite-cash support
- Version 5.9.2
- Improvement of the ergonomics of admin pages
- Optimization of the CSS styles of the admin pages for WordPress 3.9.1
- Version 5.9.1
- Improvement of the stability of the plugin
- Version 5.9
- Improvement of the ergonomics of admin pages
- Version 5.8.9
- Improvement of the personalization of statistics (pagination, sorting…)
- Version 5.8.7
- Addition of the PayPlug support
- Version 5.8.6
- Improvement of the cron
- Version 5.8.5
- Addition of the ability to require the double entry of some form fields (email address, password…)
- Version 5.8.4
- Addition of the support of the pattern HTML5 attribute
- Version 5.8.3
- Addition of the ability to set different error messages for each field of a form
- Version 5.8.2
- Improvement of the stability of the plugin when its folder is renamed
- Version 5.8.1
- Addition of the ability to be notified of new versions of the plugin through the WordPress interface
- Version 5.8
- Optimization of the CSS styles of the admin pages for WordPress 3.8
- Improvement of the uninstallation of the plugin
- Addition of the category attribute to the
[commerce-content],[commerce-redirection]and[commerce-comments]shortcodes



